WebSocket開啟連線
當在用戶端和伺服器之間建立了連線之後,就會從Web Socket範例觸發open事件。它是用戶端和伺服器之間的初始握手。
建立連線之後引發的事件稱為onopen。建立Web Socket連線非常簡單。所要做的就是呼叫WebSocket建構函式並傳入伺服器的URL。
以下程式碼用於建立Web Socket連線 -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
建立連線後,將在Web Socket範例上觸發open事件。
onopen是指用戶端和伺服器之間的初始握手,它會產生第一次交換,Web應用程式已準備好傳輸資料。
以下程式碼段描述了開啟Web Socket協定的連線 -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
socket.onopen = function(event) {
console.log("Connection established");
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById("status");
label.innerHTML = "Connection established";
}
為等待建立Web Socket連線的使用者提供適當的反饋是一種很好的做法。但是一般來說,Web Socket連線速度相對較快。
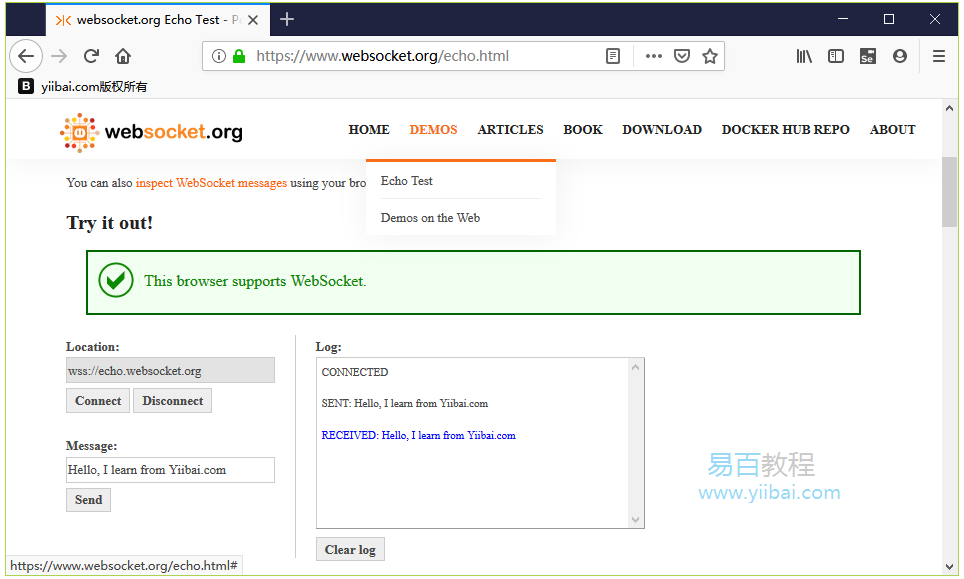
建立的Web Socket連線的演示文件記錄,可通過存取以下URL -
https://www.websocket.org/echo.html
連線建立和對使用者的響應如下所示 -

建立開放狀態允許全雙工通訊和訊息傳輸,直到連線終止。
範例
使用文字編輯器,複製以下程式碼並將其儲存到檔案:websocket.html 。然後只需在瀏覽器中開啟它。該頁面將自動連線,傳送訊息,顯示響應並關閉連線。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket教學(Power by tw511.com)");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
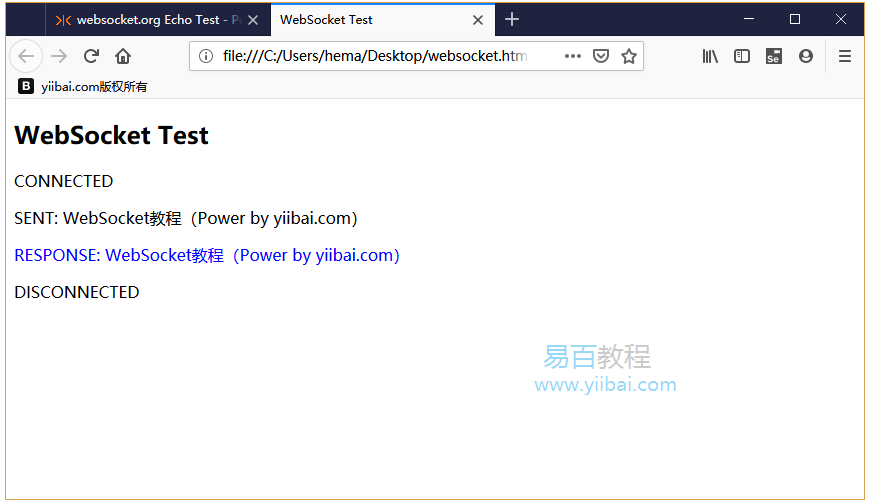
使用瀏覽器開啟上面檔案:websocket.html ,得到以下結果 -

上面的HTML5和JavaScript檔案顯示了Web Socket的幾個事件的實現,即 -
onLoad- 它用於建立JavaScript物件和初始化連線。onOpen- 與伺服器建立連線,並行送狀態。onMessage- 顯示資訊。onSend- 向伺服器傳送資訊。