Dart語言開發環境
本章討論在Windows平台上為Dart設定執行環境。
使用DartPad線上執行指令碼
可以使用 https://dartpad.dartlang.org/ 上的線上編輯器線上執行測試指令碼。Dart編輯器執行指令碼並顯示HTML和控制台輸出。線上編輯器附帶一組預設程式碼範例。
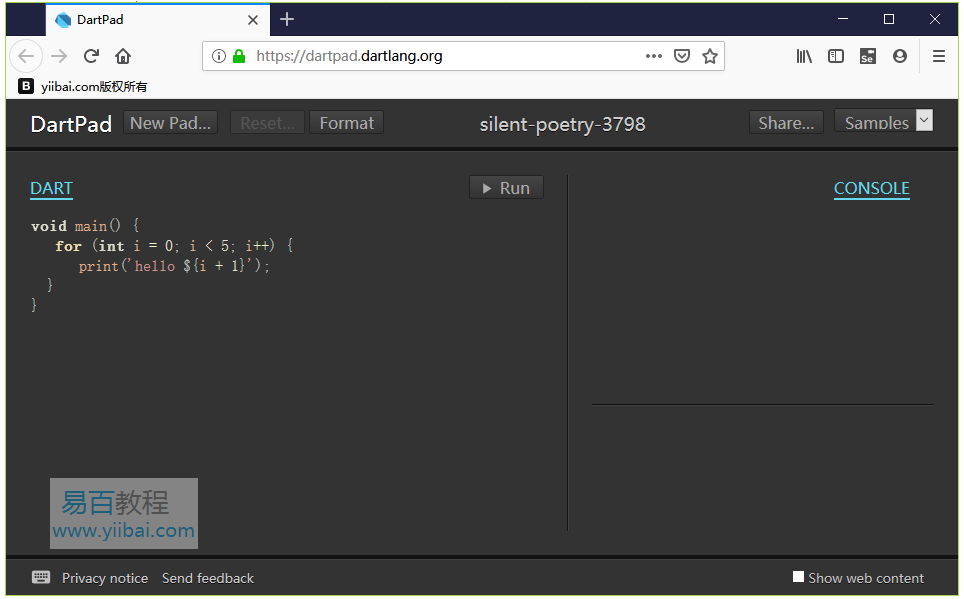
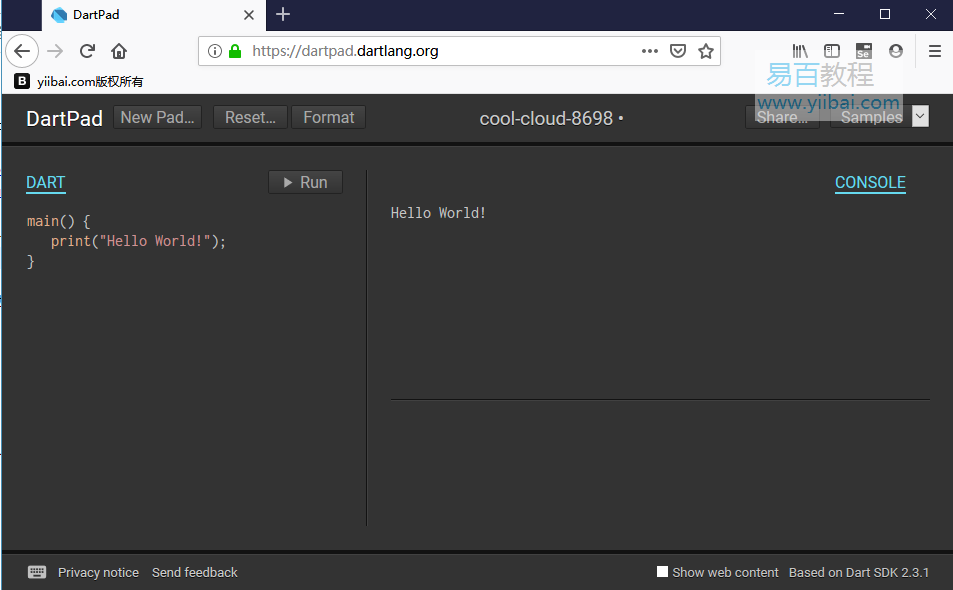
Dartpad編輯器的截圖如下 -

Dartpad還可以以更嚴格的方式進行編碼。通過檢查編輯器右下角的強模式選項來實現。強模式有助於 -
- 更強大的靜態和動態檢查。
- 用於更好互操作性的慣用JavaScript程式碼生成。
可以在Dartpad執行以下範例 -
void main() {
print('hello world');
}
執行上面範例程式碼,得到以下結果:

設定本地環境
在本節中,演示如何設定本地環境。
使用文字編輯器
一些編輯器的範例包括Windows Notepad,Notepad++,Emacs,vim或vi等。編輯器可能因作業系統而異。dart程式原始檔通常以擴充套件名.dart命名。
安裝Dart SDK
目前Dart的穩定版本是2.3.1。dart sdk可以從以下連結下載 -
下面給出了Dart SDK安裝的螢幕截圖 -
完成SDK安裝後,將Dart可執行檔案新增環境變數 -
<dart-sdk-path>\bin
驗證安裝
要驗證是否已成功安裝Dart,開啟命令提示字元並輸入以下命令 -
C:/> dart
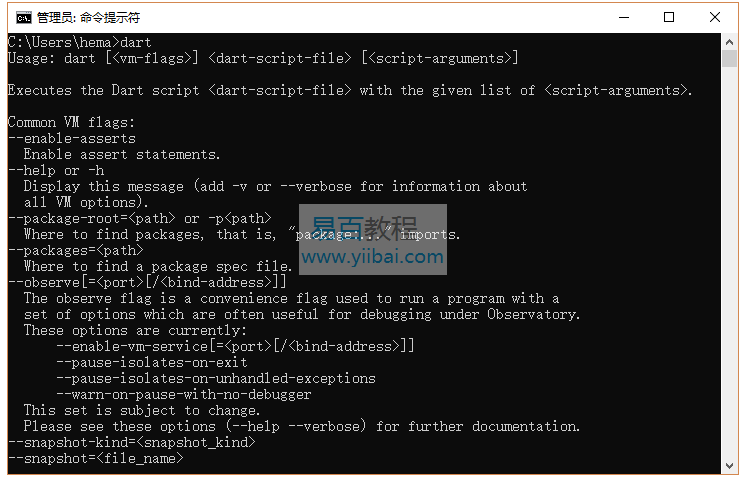
如果安裝成功,它將顯示dart執行時,如下圖所示:

IDE支援
許多IDE支援Dart中的指令碼編寫。包括Eclipse,IntelliJ和WebStorm。
下面給出了使用WebStrom IDE組態Dart環境的步驟。
安裝WebStorm
可以從 https://www.jetbrains.com/webstorm/download/ 下載WebStorm 的安裝檔案。
WebStorm安裝檔案適用於Mac OS,Windows和Linux。
下載安裝檔案後,請按照以下步驟操作 -
- 安裝Dart SDK:請參閱上面列出的步驟。
- 建立一個新的Dart專案並組態Dart支援
- 要建立一個新的Dart專案,
- 單擊「歡迎螢幕」中的「建立新專案」
- 在下一個對話方塊中,單擊「Dart」
- 如果沒有為Dart SDK路徑指定值,則提供SDK路徑。例如,SDK路徑可能是
<dart安裝目錄>/dart/dartsdk。
將Dart檔案新增到專案
要將Dart檔案新增到專案中,參考以下步驟 -
- 右鍵單擊Project
- New → Dart File
- 輸入Dart指令碼的名稱
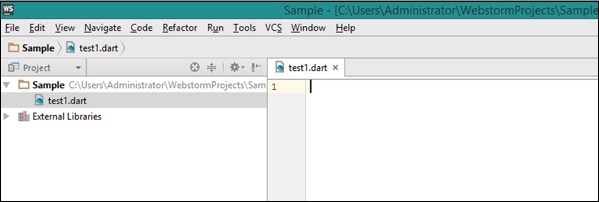
下面是WebStorm編輯器的螢幕截圖 -

dart2js工具
dart2js工具用於將Dart程式碼編譯為JavaScript。將Dart程式碼編譯為JS可以在不支援Dart VM的瀏覽器上執行Dart指令碼。
dart2js工具作為Dart SDK的一部分提供,可以在/dartsdk/bin檔案夾中找到。
要將Dart編譯為JavaScript,請在終端中鍵入以下命令:
$ dart2js - - out = <output_file>.js <dart_script>.dart
此命令生成一個檔案,其中包含與Dart程式碼等效的JavaScript。有關使用此實用程式的完整教學可在Dart官方網站上找到。