ADO.Net DataTable類
DataTable類將關係資料表示為表格形式。ADO.NET提供了一個DataTable類來獨立建立和使用資料表。它也可以和DataSet一起使用。 最初,當建立DataTable時,它沒有表模式。我們可以通過向表中新增列和約束來建立表模式。在定義表模式之後,可以向表中新增行。
在建立DataTable之前,必須包含System.Data名稱空間。
DataTable的簽名
public class DataTable : System.ComponentModel.MarshalByValueComponent, System.ComponentModel.IListSource,
System.ComponentModel.ISupportInitializeNotification, System.Runtime.Serialization.ISerializable,
System.Xml.Serialization.IXmlSerializable
DataTable建構函式
下表列出了DataTable類別建構函式。
| 編號 | 建構函式 | 描述 |
|---|---|---|
| 1 | DataTable() |
它用於初始化沒有引數的DataTable類的新範例。 |
| 2 | DataTable(String) |
它用於使用指定的表名初始化DataTable類的新範例。 |
| 3 | DataTable(SerializationInfo, StreamingContext) |
它用於使用SerializationInfo和StreamingContext初始化DataTable類的新範例。 |
| 4 | DataTable(String, String) |
它用於使用指定的表名和名稱空間初始化DataTable類的新範例。 |
DataTable屬性
下表列出了DataTable類的屬性。
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | Columns |
它用於獲取屬於此表的列的集合。 |
| 2 | Constraints |
它被用來獲取由這個表維護的約束的集合。 |
| 3 | DataSet |
它用於獲取此表所屬的DataSet。 |
| 4 | DefaultView |
它用於獲取可能包含過濾檢視的表的自定義檢視。 |
| 5 | HasErrors |
它用於獲取指示DataSet表中的任何行中是否存在錯誤的值。 |
| 6 | MinimumCapacity |
它用於獲取或設定此表的初始起始大小。 |
| 7 | PrimaryKey |
它用於獲取或設定一個用作資料表主鍵的列陣列。 |
| 8 | Rows |
它用於獲取屬於此表的行的集合。 |
| 9 | TableName |
它用於獲取或設定DataTable的名稱。 |
DataTable方法
下表列出了DataTable類的方法。
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | AcceptChanges() |
它用於提交對此表進行的所有更改。 |
| 2 | Clear() |
它用來清除所有資料的DataTable。 |
| 3 | Clone() |
它被用來克隆DataTable的結構。 |
| 4 | Copy() |
它用於複製DataTable的結構和資料。 |
| 5 | CreateDataReader() |
它用於返回與此DataTable中的資料相對應的DataTableReader。 |
| 6 | CreateInstance() |
它用於建立DataTable的新範例。 |
| 7 | GetRowType() |
它用於獲取行型別。 |
| 8 | GetSchema() |
它用來獲取表的模式。 |
| 9 | ImportRow(DataRow) |
它用於將DataRow複製到DataTable中。 |
| 10 | Load(IDataReader) |
它用於使用提供的IDataReader從資料源填充DataTable。 |
| 11 | Merge(DataTable, Boolean) |
它用於合併指定的DataTable和當前的DataTable。 |
| 12 | NewRow() |
它用於建立一個與表具有相同模式的新DataRow。 |
| 13 | Select() |
它用於獲取所有DataRow物件的陣列。 |
| 14 | WriteXml(String) |
用於使用指定的檔案將DataTable的當前內容寫為XML。 |
資料表範例
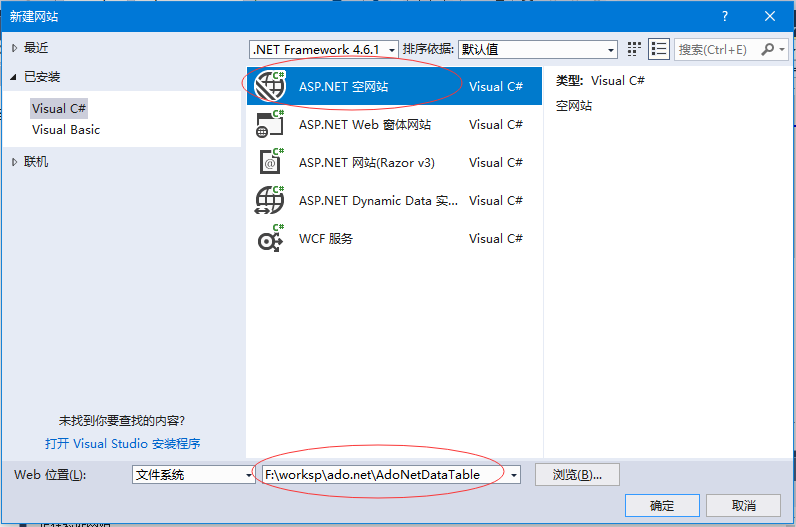
在下面的例子中,我們建立一個將資料填充到瀏覽器的資料表。首先建立一個Web專案:AdoNetDataTable,開啟Visual Studio建立一個ASP.NET空網站專案,如下所示 -

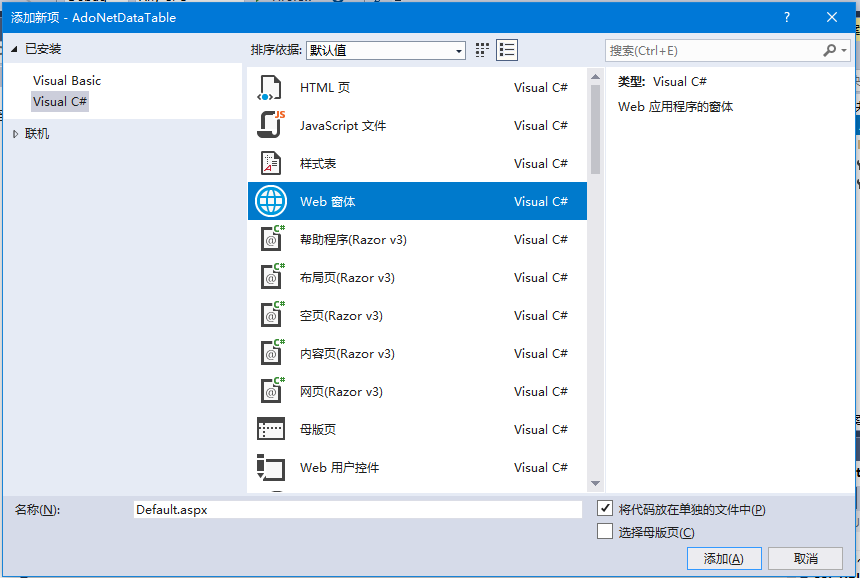
向這個專案中新增一個新建項,在專案名稱上點選右鍵,在彈出的選單中選擇:新增 ->新增新項,檔案的名稱為:Default.html,如下圖所示 -

本範例包含以下檔案,Default.html -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.html.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DataTable範例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</form>
</body>
</html>
檔案:Default.html.cs -
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable table = new DataTable();
table.Columns.Add("編號");
table.Columns.Add("姓名");
table.Columns.Add("電子郵箱");
table.Rows.Add("101", "Javaer", "[email protected]");
table.Rows.Add("102", "Sam James", "[email protected]");
table.Rows.Add("103", "Subram Ruby", "[email protected]");
table.Rows.Add("104", "Ankur Python", "[email protected]");
GridView1.DataSource = table;
GridView1.DataBind();
}
}
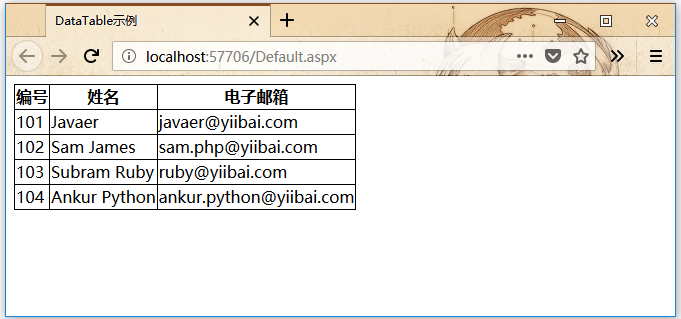
執行上面專案,點選選單:偵錯 -> 開始執行(不偵錯) ,Visual Studio自動開啟瀏覽器,看到結果如下所示 -