Less混合型別
混合型別類似於在程式設計語言中的功能。混合型別是一組CSS屬性,它允許你使用一個類的屬性到另一個類,包括類名及其屬性。在Less可以宣告混合型別,如CSS樣式同樣的方式宣告使用class和id選擇器。它可以儲存多個值,並且可以在必要時程式碼重用。
下表演示了使用 LESS 混合型別詳細。
| S.N. |
混合型別的使用和說明
|
|---|---|
| 1 |
無混合型別輸出
混合型別可在輸出只需將括號之後消失。
|
| 2 |
選擇器在混合型別
混合型別可以包含不僅屬性,它們也可以包含選擇器。
|
| 3 |
名稱空間
名稱空間是用來分組通用名稱的混合型別。
|
| 4 |
保護
當保護被施加到名稱空間,只有當保護條件返回true,它定義混合型別使用。
|
| 5 |
!important關鍵字
!important 關鍵字是用來覆蓋指定的屬性。
|
範例
下面的例子演示了使用混合型別在 Less 檔案:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> <title>LESS Mixins</title> </head> <body> <h1>Welcome to Yiibai Yiibai</h1> <p class="p1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class="p2">LESS is a dynamic style sheet language that extends the capability of CSS. </p> <p class="p3">LESS is cross browser friendly.</p> </body> </html>
接下來,建立檔案 style.less。
style.less
.p1{
color:red;
}
.p2{
background : #64d9c0;
.p1();
}
.p3{
background : #DAA520;
.p1;
}
你可以編譯 style.less 使用下面的命令來生成 style.css檔案:
lessc style.less style.css
接著執行上面的命令,它會自動建立 style.css 檔案,下面的程式碼:
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #DAA520;
color: red;
}
輸出
讓我們來執行以下步驟,看看上面的程式碼工作:
-
儲存上面的html程式碼到extend_syntax.html檔案。
-
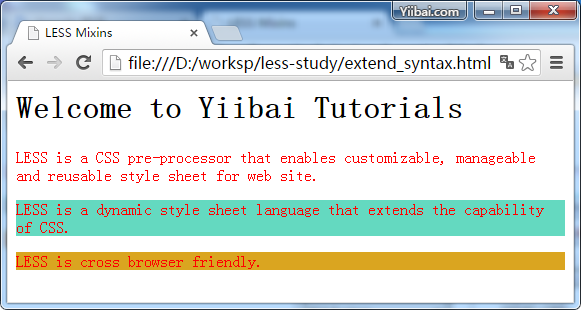
在瀏覽器中開啟該HTML檔案,輸出如下得到顯示。

呼叫混合型別時,括號是可選的。在上面的例子,這兩個語句.p1();和.p1; 做的是同樣的事情。