Less安裝
本文提供 LESS 一步一步的安裝過程。
LESS對系統要求
-
作業系統:跨平台
-
瀏覽器支援:IE瀏覽器(Internet Explorer8 +),火狐,谷歌Chrome,Safari瀏覽器。
LESS的安裝
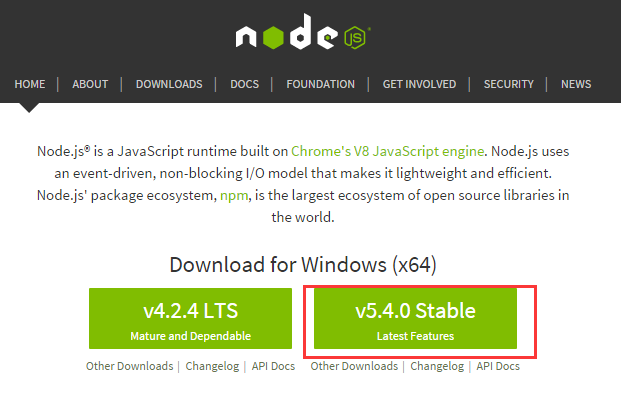
步驟(1):我們需要NodeJs來執行LESS例子。要下載NodeJs,開啟連結 https://nodejs.org/en/, 會看到一個螢幕,如下所示:

下載最新版本的zip檔案。
步驟(2):下一步,在系統上執行安裝Node.js並設定。
步驟(3):接下來,通過NPM(節點包管理器)在伺服器上安裝LESS。執行以下命令,進入命令提示字元。
npm install -g less
步驟(4):接下來,安裝 LESS 成功後,你會看到如下的命令提示字元行:


範例
下面是LESS的簡單的例子。
hello.html
<!doctype html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h1>Welcome to Yiibai Yiibai</h1> <h3>Hello!!!!!</h3> </body> </html>
接下來,讓我們建立一個檔案 style.less 這是相當類似於 CSS,唯一的區別是,它會被儲存有 .less 的擴充套件名。這兩個檔案 .html 和 .less 應在檔案夾nodejs 內建立。
style.less
@primarycolor: #FF7F50;
@color:#800080;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
編譯style.less檔案使用以下命令來生成 style.css 檔案:
lessc style.less style.css

當你執行上面的命令,它會自動建立 style.css 檔案。無論何時更改LESS檔案,在有必要時,再次cmd執行上面的命令,然後 style.css 檔案將得到更新。
當你執行上面的命令,style.css檔案將下面的程式碼:
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
輸出
讓我們來執行以下步驟,看看上面的程式碼工作:
-
將上面HTML程式碼儲存到 hello.html 檔案。
-
在瀏覽器中開啟該HTML檔案,輸出如下得到顯示。

sds