軟體使用者介面設計
使用者介面是哪個使用者才能使用該軟體進行互動的前端應用程式檢視。使用者可以操作和控制軟體,以及通過使用者介面的裝置的硬體。如今,使用者介面被發現在幾乎每一個地方,數位化技術的存在,直接從電腦,手機,汽車,音樂播放器,飛機,輪船等.
使用者介面的軟體部分和被設計,它預計將提供軟體的使用者洞察的方式。使用者介面提供了基本平台的人機互動.
使用者介面可以是圖形化的,基於文字,音訊,視訊的基礎,這取決於底層硬體和軟體的組合。使用者介面可以是硬體或軟體或兩者的組合.
該軟體變得越來越流行,如果它的使用者介面:
- 有吸引力
- 簡單易用
- 在很短的時間響應
- 清晰明白
- 所有介面的螢幕一致
UI大致分為兩類:
- 命令列介面
- 圖形化使用者介面
命令列介面(CLI)
CLI已經與電腦互動的一個很好的工具,直到視訊顯示監視器應運而生。 CLI是許多技術的使用者和程式員的首選。 CLI是最小的介面軟體可以提供給它的使用者.
CLI提供了一個命令提示字元的地方,命令的使用者型別和進給系統。使用者需要記住命令和其使用的語法。此前的CLI沒有設定有效地處理使用者的錯誤.
命令是一個基於文字的參照指令集合,預期由系統來執行。還有像巨集,這很容易讓使用者操作指令碼的方法.
CLI使用較少的GUI計算機資源的數量.
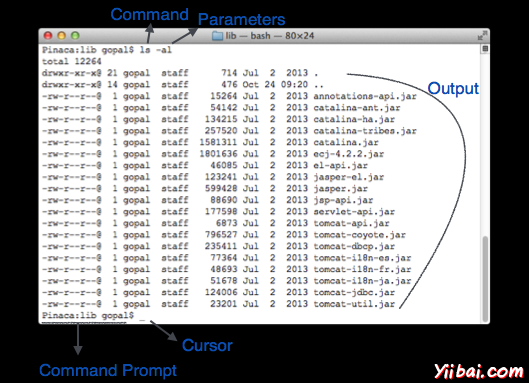
CLI的元素

基於文字的命令列介面,可以有以下內容:
-
命令提示字元 - 這是基於文字的通知的主要是顯示在使用者工作的情況下。它是由軟體系統生成的.
-
游標 - 這是一個小橫線或直線的高度的豎線,代表字元的位置,同時打字。游標處於閃爍狀態最常出現。它移動使用者寫入或刪除一些東西.
-
命令 - 命令是一個可執行的指令。它可具有一個或多個引數。輸出上執行命令顯示內嵌在螢幕上。當輸出端產生的,命令提示被顯示在另一行.
圖形化使用者介面
圖形化使用者介面為使用者提供了圖形化的手段來與系統進行互動。 GUI可以是硬體和軟體兩者的組合。使用圖形化使用者介面,使用者解釋軟體.
通常情況下,介面更加消耗資源比命令列的。隨著先進技術的程式員和設計師創造更多的效率,精度和速度工作,複雜的圖形化使用者介面的設計.
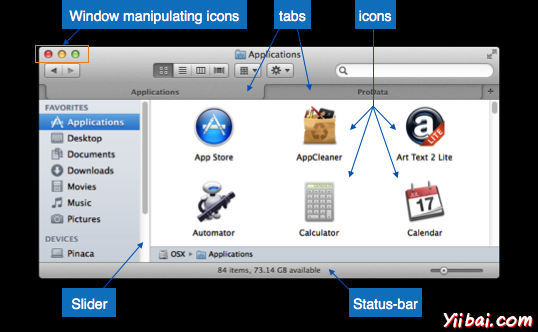
GUI元素
GUI提供了一套元件與軟體或硬體進行互動.
每個圖形元件提供了一種方法與系統一起工作。一個GUI系統具有以下的元素,如:

-
視窗 - 在應用程式中內容顯示的區域。在一個Window中的內容可以被顯示在圖示或列表形式,如果window代表檔案結構。很容易用於使用者檔案系統中的導航中的探索窗。Window可以被最小化,調整大小或最大化,以螢幕的大小。它們可以在螢幕上的任何地方移動。一個window可以包含相同的應用程式的另一個window,稱為子window.
-
標籤 - 如果一個應用程式允許執行其自身的多個範例,它們出現在螢幕上作為單獨的窗戶。.索引標籤式文件介面又拿出了在同一個視窗中開啟多個文件 該介面也有助於在觀看偏好設定面板中的應用程式。所有現代的網路瀏覽器使用此功能
-
選單 - 選單是標準命令的陣列,組合在一起並放置在顯眼的地方(通常是頂部)的應用程式視窗內。該選單可被程式設計為顯示或隱藏滑鼠點選.
-
圖示 - 圖示是小畫面較相關的應用程式。當這些圖示單擊或雙擊時,應用程式視窗被開啟。圖示顯示應用程式和安裝在小圖片的形式在系統上的程式.
-
游標 - 互動裝置,如滑鼠,觸控板,數位筆在GUI中被表示為游標。在螢幕遊標從硬體幾乎實時的說明。游標還被評為GUI系統指標。它們被用來選擇選單,視窗和其他應用的功能。 .
特定的應用程式的GUI元件
一個應用程式的圖形化使用者介面包含一個列出的GUI元素的一個或多個:
-
應用程式視窗 - 大多數應用程式視窗使用由作業系統提供的結構,但很多使用他們自己的客戶建立的視窗包含應用程式的內容.
-
對話盒 - 這是一個包含資訊的使用者並要求採取一些行動的一個子視窗。例如:應用程式生成的對話得到確認,從使用者刪除的檔案.

-
文字框 - 提供一個區域,用於使用者輸入和輸入文字型資料.
-
按鈕 - 它們模仿現實生活中的按鈕和用於輸入提交給軟體.

-
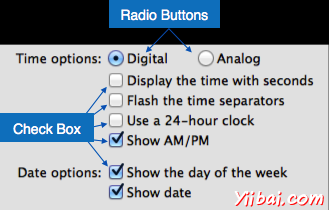
無線電鈕 - 用於選擇顯示可用的選項。只有一個可以在所有提供的來選擇.
-
核取方塊 - 功能類似於列表框。當選擇了一個選項,該框被標記為選中。通過核取方塊,表示多個選項可以選擇。.
-
列表框 - 提供可供選擇的產品清單。多個專案可以選擇.

其他令人印象深刻的GUI元件包括:
- 滾軸
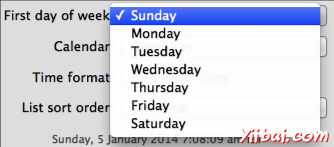
- 下拉式方塊
- 資料網
- 下拉選單
使用者介面設計活動
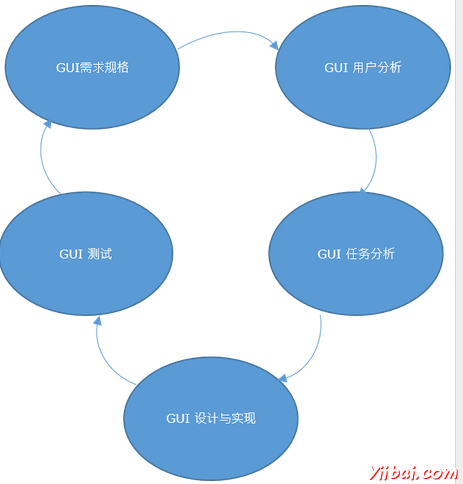
有許多用於設計使用者介面執行的活動。 GUI設計和實現的過程是一樣的SDLC。任何模型可以用於GUI實現瀑布之中,迭代或螺旋模型.
用於GUI設計和開發的模型應該滿足這些GUI的具體步驟.

-
圖形化使用者介面要求收集 - 設計師可能喜歡有圖形化使用者介面的所有功能性和非功能性需求列表。這可以從使用者和他們現有的軟體解決方案.
-
使用者分析 - 設計師研究誰是將要使用的軟體GUI。目標受眾為重要的設計細節根據使用者的知識和能力水平變化。如果使用者是技術知識,先進的和複雜的圖形化使用者介面可以合併。對於初級使用者,更多的資訊包含關於如何到的軟體.
-
任務分析 - 設計人員必須分析哪些工作是由軟體解決方案完成的。在這裡,在圖形化使用者介面,它並沒有多麼一定會完成。任務可以採取分層方式的一個主要任務,並進一步劃分為更小的子任務來表示。任務提供GUI中顯示的目標。當中子任務資訊流確定的GUI內容中的軟體流程.
-
圖形化使用者介面設計與實現 - 設計有有關要求,任務和使用者環境的資訊後,設計圖形化使用者介面,並實現成程式碼,並嵌入在後台工作或虛擬軟體的圖形化使用者介面。它是那麼自我測試的開發人員。.
-
測試 - GUI測試可以以各種方式來完成。組織可以在內部檢查,使用者和beta版發布的直接參與是其中的幾個。測試可能包括易用性,相容性,使用者接受度等.
GUI實現工具
有使用它的設計師可以建立一個滑鼠點選整個介面的幾種工具可用。一些工具可以被嵌入到軟體環境(IDE).
GUI實現工具提供了強大的GUI控制元件陣列。對於軟體客製化,設計人員可以相應地更改程式碼.
有根據其不同的用途和不同平台的圖形化使用者介面工具段.
範例
移動圖形化使用者介面,電腦介面,觸控屏圖形化使用者介面等。這裡是一些工具,來方便構建圖形化使用者介面的列表:
- 流體
- AppInventor(安卓)
- LucidChart
- 為本研究
- Visual Studio中
使用者介面黃金法則
以下規則被提及是在GUI設計,通過施奈德曼和PLAISANT在他們的著作中描述的黃金法則(設計使用者介面).
-
力求一致性 - 應要求在類似情況下的行動一致序列。相同的術語,應在提示,選單和幫助螢幕來使用。一致的命令應該在整個使用.
-
啟用頻繁的使用者使用近路 - 使用者的願望,以減少互動的數量增加與使用的頻率。縮寫功能鍵,隱藏的命令和巨集的設施都非常有幫助的專家使用者.
-
提供資訊反饋 - 對於每一個操作動作,應該有一些系統反饋。對於頻繁而細微的動作,響應必須是適度的,而對於不經常和重大行動,響應必須更加可觀.
-
設計對話產生閉合 - 動作序列應該被組織成一個開頭,中間和結尾群體。在完成一組動作的資訊反饋給運營商成就的滿足感,一種如釋重負的感覺,降應急預案,並選擇從他們的頭腦中的信號,這表明未來的路很清楚,準備下組的操作.
-
提供簡單的錯誤處理 - 盡可能多地設計系統,這樣使用者就不會做出嚴重的錯誤。如果產生錯誤,系統應能檢測到它,並且提供了簡單的,易於理解的機制來處理錯誤.
-
允許容易逆轉的動作 - 此功能減輕焦慮,因為使用者知道錯誤可以被復原。動作容易逆轉鼓勵不熟悉的選項探索。可逆性的單元可以是單個操作,資料輸入,或者這些動作的一個完整的組。.
-
控制,支援內部軌跡 - 有經驗的運營商強烈要求這個意義上,他們是負責系統和系統響應他們的行動。設計系統,使使用者的操作,而不是反應的引發劑.
-
減少短期記憶負荷 - 人類資訊處理的短期記憶的限制要求顯示器必須保持簡單,多頁面顯示進行合併,視窗運動頻率降低,並有足夠的訓練時間分配的程式碼,助記符和動作序列。.