LINQ ASP.Net
作為一組.NET框架的擴充套件,LINQ是首選的機制,通過ASP.NET開發人員的資料存取。ASP.NET3.5有一個內建的工具LINQDataSource控制元件,使LINQ容易使用ASP.NET。ASP.NET使用上述控制作為資料源。現實生活中的專案大多包括網站或Windows應用程式等到更好地了解LINQ與ASP.NET的概念,讓我們開始建立一個ASP.NET網站,使用LINQ功能。
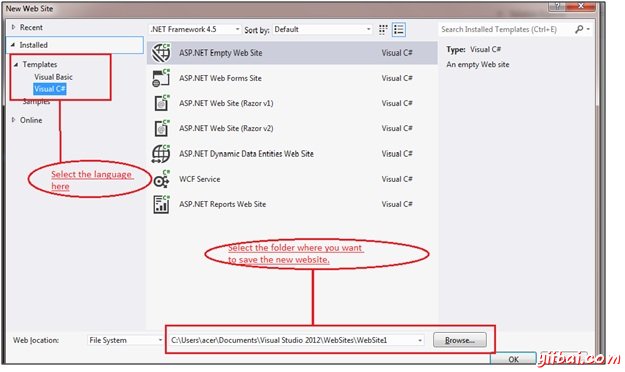
對於這一點,必須在系統上得到安裝了Visual Studio和.NET框架。一旦你已經開啟的Visual Studio,轉到 File -> New -> Website。一個彈出視窗將在如下圖所示開啟。

現在根據在左手側上的模板,將有兩個語言選項建立的網站。選擇Visual C#和ASP.NET選擇空Web站點。
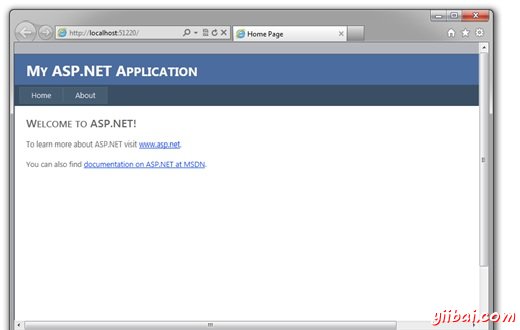
選擇您要儲存新的網站系統上的檔案夾中。然後按確定,並很快解決方案資源管理器中出現一個包含所有網頁檔案在螢幕上。右鍵單擊Default.aspx的在解決方案資源管理器,並選擇檢視在瀏覽器中檢視預設ASP.NET網站在瀏覽器中。很快新的ASP.NET網站將得到像下圖的網頁瀏覽器中開啟。

.aspx其實在ASP.NET網站上使用的主要檔案擴充套件名。Visual Studio中預設建立的所有的基本的網站像主頁和公司簡介頁面,您可以方便地將內容放在頁面。產生用於該網站的程式碼自動註冊,也可以檢視。
LinqDataSource控制元件
這是可能是更新,插入和在ASP.NET網站,LINQDataSource控制元件的幫助頁面刪除資料。其實完全沒有必要規範SQL命令作為LINQDataSource控制元件採用動態對這種操作創造的命令。
控制使使用者能夠使一個ASP.NET網頁使用LINQ的便利通過在標記文字屬性設定。LinqDataSource非常相似SqlDataSource控制元件以及ObjectDataSource,因為它可以在結合其他ASP.NET用於控制本頁到資料源上。 因此,我們必須有一個資料庫來解釋的LinqDataSource控制元件呼叫的各種功能。
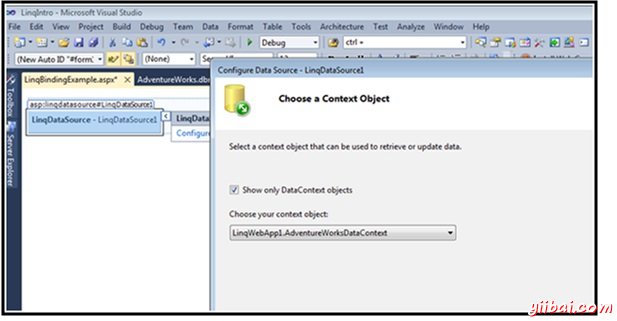
在開始控制使用ASP.NET的網頁表單解釋之前,有必要開啟Microsoft Visual Studio工具箱拖放LINQDataSource控制元件到ASP.NET網站的.aspx頁面就像下圖。

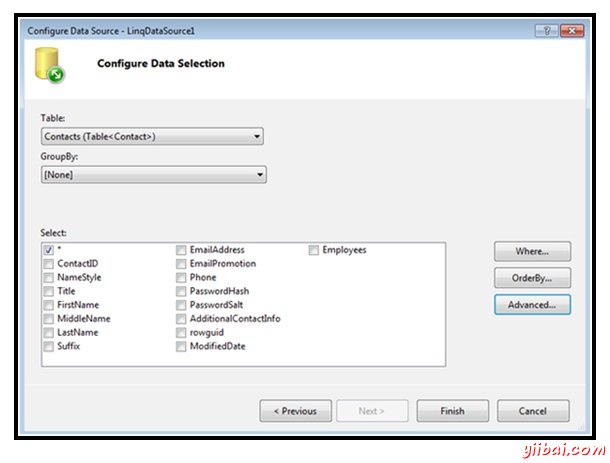
下一步是通過選擇所有列的僱員記錄組態的LinqDataSource如下。

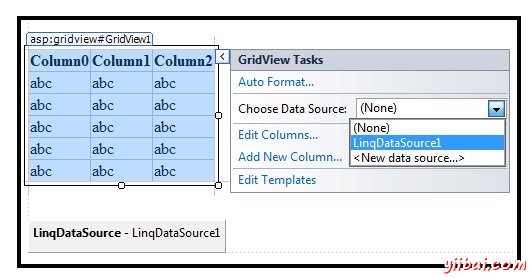
現在新增一個GridView控制元件到.aspx頁面並進行組態,如以下圖所示。GridView控制元件是強大的,並提供靈活的資料。很快組態控制後,它會出現在瀏覽器中。

現在可以看到螢幕上為.aspx頁面編碼將是:
<!DOCTYPE html> <html> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ContactID" DataSourceID="LINQDataSource1"> <Columns> <asp:BoundField DataField="ContactID" HeaderText="ContactID" InsertVisible="False" ReadOnly="True" SortExpression="ContactID" /> <asp:CheckBoxField DataField="NameStyle" HeaderText="NameStyle" SortExpression="NameStyle" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> <asp:BoundField DataField="MiddleName" HeaderText="MiddleName" SortExpression="MiddleName" /> <asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" /> <asp:BoundField DataField="Suffix" HeaderText="Suffix" SortExpression="Suffix" /> <asp:BoundField DataField="EmailAddress" HeaderText="EmailAddress" SortExpression="EmailAddress" /> </Columns> </asp:GridView> <br /> </div> <asp:LINQDataSource ID="LINQDataSource1" runat="server" ContextTypeName="LINQWebApp1.AdventureWorksDataContext" EntityTypeName="" TableName="Contacts"> </asp:LINQDataSource> </form> </body> </html>
這裡應該注意的是,這是至關重要的屬性ContextTypeName設定為表示資料庫的類。例如,在這裡它被給定為LINQWebApp1.AdventureWorksDataContext作為這個動作會使LinqDataSource和資料庫之間進行所需的連線。
如何使用LINQ來INSERT,UPDATE和DELETE在ASP.NET頁面的資料?
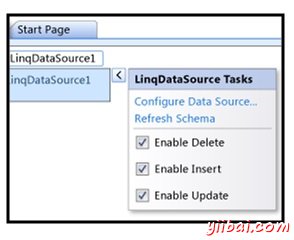
嚴格完成所有上述步驟後,選擇從LinqDataSource控制元件使用LinqDataSource任務,並選擇所有三個框使插入,使更新,使來自同一就像如下所示刪除:

很快宣告標記起來會得到顯示在螢幕上如以。
<asp:LINQDataSource ContextTypeName="LINQWebApp1.AdventureWorksDataContext" TableName="Contacts" EnableUpdate="true" EnableInsert="true" EnableDelete="true" ID="LINQDataSource1" runat="server"> </asp:LINQDataSource>
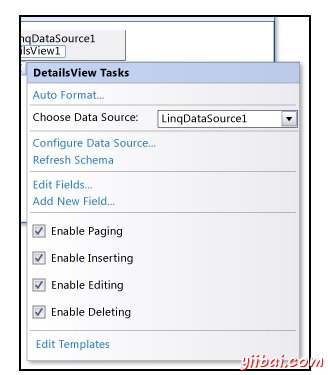
現在,因為有多個行和列,最好是新增另一個控制你的命名為詳細資訊檢視或主控低於網格檢視控制元件來顯示網格的選定行的只有細節的.aspx形式。選擇詳細資訊檢視控制的詳細資訊檢視任務,選擇如下圖所示的核取方塊。

現在只需儲存更改並按下Ctrl+ F5在瀏覽器中檢視頁面,現在可以刪除,更新,插入的細節檢視控制元件的記錄。