JSON 概述
JSON 或JavaScript 物件表示法是一個輕量級的基於文字的開放標準,專為人類可讀的資料交換。使用 JSON 約定被稱為程式員,其中包括C,C++,Java,Python和Perl的等等
-
JSON代表JavaScript物件符號
-
這種格式是由Douglas Crockford規定
-
這是設計用於人類可讀的資料交換
-
它一直延續JavaScript指令碼語言
-
檔案擴充套件名是 .json
-
JSON網際網路媒體型別 application/json
-
統一型別識別符號是public.json
JSON的用途
-
使用基於JavaScript的應用程式,其中包括瀏覽器擴充套件和網站
-
使用JSON格式序列化和結構化的資料傳輸網路連線
-
這主要用於伺服器和Web應用程式之間的資料傳輸
-
Web服務和API採用JSON格式提供公共資料
-
它可以用來與現代程式設計語言
JSON的特點
-
易於讀寫JSON
-
輕量級的基於文字的交換格式
-
獨立語言
JSON簡單的例子
範例顯示圖書資訊儲存使用JSON考慮語言的書籍和有版本:
{ "book": [ { "id":"01", "language": "Java", "edition": "third", "author": "Herbert Schildt" }, { "id":"07", "language": "C++", "edition": "second" "author": "E.Balagurusamy" }] }
理解上面的程式後,我們將嘗試另一個例子是,讓我們儲存為 json.htm 如下面的程式碼:
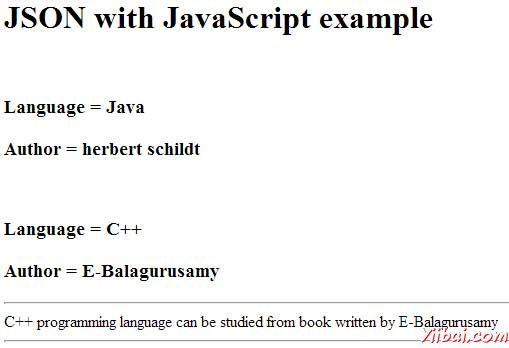
<html> <head> <title>JSON example</title> <script language="javascript" > var object1 = { "language" : "Java", "author" : "herbert schildt" }; document.write("<h1>JSON with JavaScript example</h1>"); document.write("<br>"); document.write("<h3>Language = " + object1.language+"</h3>"); document.write("<h3>Author = " + object1.author+"</h3>"); var object2 = { "language" : "C++", "author" : "E-Balagurusamy" }; document.write("<br>"); document.write("<h3>Language = " + object2.language+"</h3>"); document.write("<h3>Author = " + object2.author+"</h3>"); document.write("<hr />"); document.write(object2.language + " programming language can be studied " + "from book written by " + object2.author); document.write("<hr />"); </script> </head> <body> </body> </html>
現在,讓我們嘗試開啟json.htm 使用IE或其他任何支援JavaScript 的瀏覽器,這將產生以下結果:

可以參考到JSON物件本章關於JSON物件的詳細資訊。