QML HelloWord程式
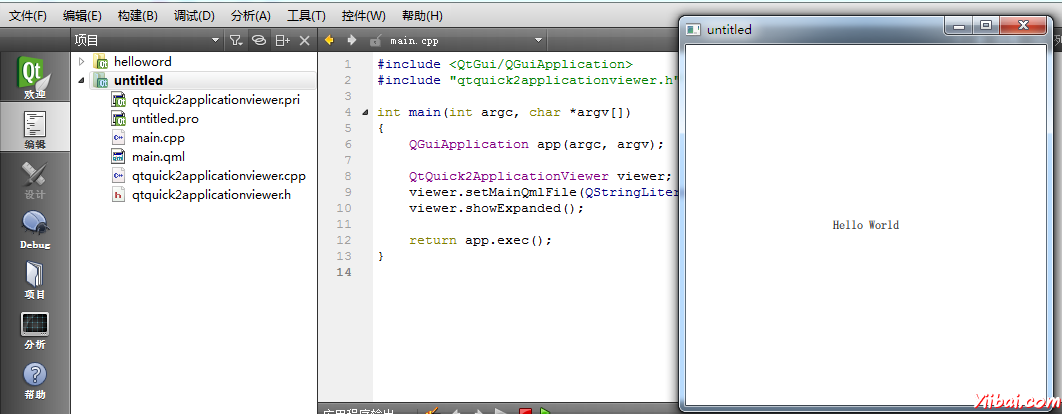
這第一個程式是一個非常簡單的“Hello World”例子,介紹一些基本的QML概念。下面的圖片是這個程式的截圖。

這裡是QML程式碼的應用程式:

這裡是QML程式碼的應用程式:
import QtQuick 2.0 Rectangle { id: page width: 320; height: 480 color: "lightgray" Text { id: helloText text: "Hello world!" y: 30 anchors.horizontalCenter: page.horizontalCenter font.pointSize: 24; font.bold: true } }
逐步解說
Import
首先,需要匯入在這個例子中使用的型別。大多數QML檔案將匯入內建的QML型別(如矩形,影象,...)來給Qt使用:
import QtQuick 2.0
Rectangle型別:
Rectangle { id: page width: 320; height: 480 color: "lightgray" }
我們宣告型別矩形的根物件。這是基本的構建模組之一,你可以用它來在QML建立一個應用程式。我們給它一個id為以後能夠參照它。在這種情況下,我們把它稱為“頁面”。還設定了寬度,高度和顏色屬性。矩形型別包含許多其他屬性(如x和y),但這些都是使用它們的預設值。
Text 型別:
Text {
id: helloText
text: "Hello world!"
y: 30
anchors.horizontalCenter: page.horizontalCenter
font.pointSize: 24; font.bold: true
}
我們新增了一個文字型別的顯示文字的根矩形子型別的 'Hello world!'.
y屬性用於在從其父的前垂直30個畫素位置的文字。
anchors.horizontalCenter屬性是指一個型別的水平中心。在這種情況下,我們指定了文字型別應該水平居中的頁面元素
font.pointSize和font.bold性質與字型,並使用點符號。
檢視範例
要檢視所建立檔案名作為第一個引數執行qmlscene工具(位於bin目錄中)。例如,若要從安裝位置,請鍵入執行提供完成helloword例如:
qmlscene tutorials/helloworld/helloword.qml