Tk Canvas Widget
Canvas 用於提供畫圖區。Canvas 元件的語法如下所示。
canvas canvasName options
選項
可用於canvas widget的選項列於下表中。
| SN | 語法 | 描述 |
|---|---|---|
| 1 | -background color | 用於設定小部件背景色。 |
| 2 | -closeenough distance | 設定滑鼠游標移動到一個可顯示專案接近程度。預設值是1.0畫素。該值可以是一個分數,並必須為正。 |
| 3 | -scrollregion boundingBox | 所述邊界框為這個畫布canvas的總面積。 |
| 4 | -height number | 用於設定部件widget的高度。 |
| 5 | -width number | 設定widget的寬度。 |
| 6 | -xscrollincrement size | 用於捲動請求水平捲動的數量值。 |
| 7 | -yscrollincrement size | 垂直捲動時,捲動請求數量值。 |
一個簡單的例子canvas widget如下所示。
#!/usr/bin/wish canvas .myCanvas -background red -width 100 -height 100 pack .myCanvas
當我們執行上面的程式,會得到下面的輸出。

Widget小工具在canvas上繪圖
可用小部件在畫布canvas上繪製列表如下。
| SN | Widget | 描述 |
|---|---|---|
| 1 | Line | 繪製一條線。 |
| 2 | Arc | 繪製弧形。 |
| 3 | Rectangle | 繪製一個矩形。 |
| 4 | Oval | 繪製一個橢圓。 |
| 5 | Polygon | 繪製多邊形。 |
| 6 | Text | 繪製文字。 |
| 7 | Bitmap | 繪製一個點陣圖。 |
| 8 | Image | 繪製影象。 |
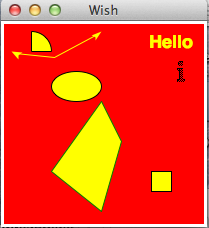
使用不同的canvas widgets 的一個例子如下所示。
#!/usr/bin/wish canvas .myCanvas -background red -width 200 -height 200 pack .myCanvas .myCanvas create arc 10 10 50 50 -fill yellow .myCanvas create line 10 30 50 50 100 10 -arrow both -fill yellow -smooth true -splinesteps 2 .myCanvas create oval 50 50 100 80 -fill yellow .myCanvas create polygon 50 150 100 80 120 120 100 190 -fill yellow -outline green .myCanvas create rectangle 150 150 170 170 -fill yellow .myCanvas create text 170 20 -fill yellow -text "Hello" -font {Helvetica -18 bold} .myCanvas create bitmap 180 50 -bitmap info
當我們執行上面的程式,會得到下面的輸出。