JOGL基本模板
本章介紹了編寫JOGL基本模板的概念。
重要的介面和類
為了使程式能夠使用JOGL圖形API,需要實現GLEventListener介面。
GLEventListener介面
可以在javax.media.opengl包找到GLEventListener介面。
Interface: GLEventListener
Package: javax.media.opengl
下表給出了各種方法和GLEventListener介面的詳細描述:
| Sr. No. | 方法和說明 |
|---|---|
| 1 |
Void display(GLAutoDrawable drawable) 這就是所謂GLAutoDrawable介面的物件,由客戶機發起OpenGL渲染。也就是說,該方法包含用於繪製使用OpenGL API的圖形元素的邏輯。 |
| 2 |
Void dispose(GLAutoDrawable drawable) 這種方法的信號監聽執行每各GLContext,所有的OpenGL釋放資源,如記憶體緩衝區和GLSL程式。 |
| 3 |
Void init(GLAutoDrawble drawble) 這就是所謂GLAutoDrawable介面OpenGL上下文被初始化之後的物件。 |
| 4 |
Void reshape(GLAutoDrawble drawble,in tx,int y,int width ,int height) 第一重畫過程中它被稱為GLAutoDrawable介面的物件的元件大小後。它也被稱為每當視窗上的部件的位置變化。 |
GLEventListener所有的方法都需要GLAutoDrawable介面作為引數的物件。
GLAutoDrawable 介面
這個介面提供一個基於事件機制(GLEventListener),用於執行OpenGL渲染。 GLAutoDrawable自動建立一個與GLAutoDrawable為物件的生命週期相關聯的一個主要呈現上下文。
Interface: GLAutoDrawble
Package: javax.media.opengl
| Sr. No. | 方法和說明 |
|---|---|
| 1 |
GL getGL() 此方法返回所使用的GLAutoDrawable介面的當前物件的GL管道物件。 |
| 2 |
Void addGLEventListener(GLEventListener Listener) 這種方法增加了給定偵聽器到當前繪製佇列的末尾。 |
| 3 |
Void addGLEventListener(int index,GLEventListener listener) 這種方法增加了給定偵聽器這個佇列中繪製的給定索引處。 |
| 4 |
Void destroy() 這種方法會破壞GLAutoDrawable介面名為此物件,包括GLContext相關聯的所有資源。 |
註:有在這個包的其他方法。只有很少的關於模板的重要方法是在此介面中進行討論。
GLCanvas 類
GLCanvas 和 GLJpanel 是JOGL GUI兩大類實現 GLAutoDrawable 介面,這讓他們可以用作拉絲表面的OpenGL命令。
GLCanvas是一個重量級AWT元件,它提供了OpenGL的渲染支援。這是一AWTAutoGLDrawable介面的主執行。它還是java.awt.Canvas繼承類。因為它是一個重量級的組成部分,在某些情況下,GLJCanvas可能無法與Swing元件正確地結合起來。因此,必須謹慎使用,同時它與Swing共用。每當面臨GLJCanvas問題,那麼必須使用GLJPanel類。
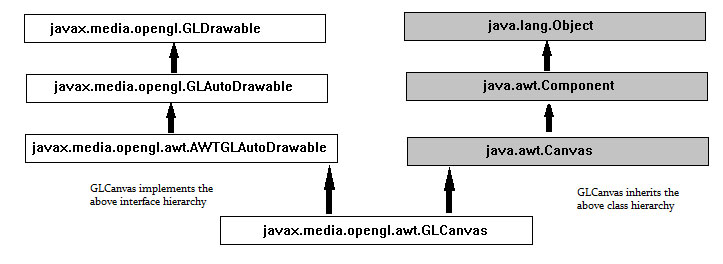
GLCanvas類的分層圖可以如下所示:

-
GLEventistener介面工作以及GLCanvas類,它響應變化GLCanvas類並由它們製成要求的圖紙。
-
每當GLCanvas的類被範例化,呼叫GLEventListener的init()方法。可以覆蓋此方法來初始化OpenGL的狀態。
-
每當GLCanvas的初始繪製(範例化),或調整大小,則執行GLEventListener的reshape()方法。它用來初始化OpenGL的視口和投影矩陣。它也被呼叫被改變來元件的位置。
-
GLEventListener()方法顯示包含渲染3D場景的程式碼。它被呼叫時呼叫GLCanvas的display()方法。
class: GLCanvas
package: javax.media.opengl.awt
Contructor
GLCanvas()
它與OpenGL功能的預設設定建立一個新的GLCanvas組成部分,使用預設的OpenGL功能選擇機制,在預設的螢幕裝置上。
GLCanvas(GLCapabilitiesImmutable)
它建立了一個新的GLCanvas成分與所請求的一套OpenGL的功能,使用預設的OpenGL功能選擇機制,在預設的螢幕裝置上。
| Sr. No. | 方法及描述 |
|---|---|
| 1 |
Void addGLEventListener(GLEventListener listener) 它增加了給定偵聽器來繪製這個佇列的末尾 |
| 2 |
Void addGLEventListener(int indexGLEventListener listener) 它增加了給定偵聽器這個佇列中繪製的給定索引處。 |
要範例化GLCanvas類,需要GLCapabilitiesImmutable介面,它指定一個不可變的集合的OpenGL效能的目的。
來獲得 CapabilitiesImmutable 介面的物件的一個方式是範例 GLCapabilities 類,它實現介面。 GLCapabilities 類的範例可以用來服務。
GLCapabilities 類
此類指定一組的OpenGL效能。它需要GLCapabilities物件作為引數。該GLCapabilities類描述渲染上下文必須支援所期望的功能,例如OpenGL的輪廓。
class: GLCapabilities
package: javax.media.opengl
Constructor
GLCapabilities(GLProfile glprofile)
建立一個GLCapabilities物件。
要範例化GLCanvas類,需要GLCapabilitiesImmutable介面,它指定一個不可變的集合的OpenGL效能的目的。
獲得CapabilitiesImmutable介面的物件的一種方式是範例化GLCapabilities類並實現介面。 GLCapabilities類的範例,可以用來以服務為目的。
GLCapabilities 類
此類指定一組OpenGL效能。它需要GLCapabilities物件作為引數。GLCapabilities類描述渲染上下文必須支援所期望的功能,例如OpenGL的輪廓。
class: GLCapabilities
package: javax.media.opengl
Constructor
GLCapabilities(GLProfile glprofile)
GLCapabilities類又需要GLProfile物件。
GLProfile 類
由於幾個版本的OpenGL API發布,需要指定OpenGL的API確切版本被用在你的程式到Java虛擬機器(JVM)。這是通過使用GLProfile類。這個類的get()方法接受不同的預定義的String物件作為引數。每一個String物件是一個介面的名稱,每個介面支援OpenGL的某些版本。如果初始化這個類的靜態和單例,這個類提供了每個可用JOGL單例GLProfile物件。
class: GLProfile
package: javax.media.opengl
| Method and 描述 |
|---|
|
Static GLProfile get(String profile) 使用預設裝置。 |
因為這是一個靜態方法,需要使用類名來呼叫它,它需要一個預定義的靜態字串變數作為引數。有在這12級這樣的變數,分別代表GL介面的獨立實現。
GLProfile.get(GLProfile.GL2);
下表顯示GLProfile類的get()方法的字串引數:
| Sr. No. | 預定義的字串值(介面名稱)和描述 |
|---|---|
| 1 |
GL2 這種介面包含所有的OpenGL[1.0 ...3.0]的方法,以及它的大多數擴充套件中定義在本說明書中的時間。 |
| 2 |
GLES1 這種介面包含所有的OpenGL ES[1.0 ...1.1]的方法,以及它的大多數擴充套件中定義在本說明書中的時間 |
| 3 |
GLES2 這種介面包含所有的OpenGL ES 2.0的方法,以及它的大部分在本說明書中的時間定義的擴充套件。 |
| 4 |
GLES3 這種介面包含所有的OpenGL ES3.0的方法,以及它的大部分在本說明書中的時間定義的擴充套件。 |
| 5 |
GL2ES1 此介面包含GL2和GLES1的公共子集。 |
| 6 |
GL2ES2 此介面包含GL3,GL2和GLES2的公共子集。 |
| 7 |
GL2GL3 此介面包含核心GL3(OpenGL的3.1+)和GL2的公共子集。 |
| 8 |
GL3 這種介面包含所有的OpenGL[3.1...3.3]核心方法,以及它的大部分在本說明書中的時間定義的擴充套件。 |
| 9 |
GL3bc 這種介面包含所有的OpenGL[3.1...3.3]的相容性的方法,以及它的大部分在本說明書中的時間定義的擴充套件。 |
| 10 |
GL3ES3 介面含有核心GL3(OpenGL的3.1+)和GLES3(OpenGL ES3.0)的公共子集。 |
| 11 |
GL4 這種介面包含所有的OpenGL[4.0...4.3]核心方法,以及它的大部分在本說明書中的時間定義的擴充套件。 |
| 12 |
GL4bc 這種介面包含所有的OpenGL[4.0...4.3]相容性分布,以及它的大部分在本說明書中的時間定義的擴充套件。 |
| 13 |
GL4ES3 介面含有核心GL4(OpenGL的4.0+)和GLES3(OpenGL ES3.0)的公共子集。 |
現在一切都被設定在使用JOGL的第一個程式中。
使用畫布與AWT的基本模板
使用JOGL的程式設計,可以繪製各種圖形形狀,例如直線,三角形,三維形狀,包括特殊效果,如旋轉,照明,色彩等。
JOGL程式設計的基本模板如下:
步驟1:建立一個類
最初建立一個實現 GlEventListener 介面的類,並匯入包 javax.media.opengl。實現所有四種方法 display(), dispose(), reshape(), init()。由於這是基本框架,基本任務,如建立Canvas類,將其新增到框架進行了討論。所有GLEVentListener介面的方法留下未實現。
第二步:準備畫布
(a)構建GLCanvas類和物件
final GLCanvas glcanvas = new GLCanvas( xxxxxxx ); //here capabilities obj should be passed as parameter
(b) 範例化GLCapabilities類
GLCapabilities capabilities = new GLCapabilities( xxxxx ); //here profile obj should be passed as parameter
生成GLProfile物件
因為這是靜態方法,它是使用類名呼叫。由於本教學是關於JOGL2,產生GL2介面物件。
final GLProfile profile = GLProfile.get( GLProfile.GL2 ); // both, variable and method are static hence both are called using class name.
讓我們看到了程式碼片段畫布
//getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities);
現在,使用方法addGLEventListener()新增GLEventListener到畫布。此方法需要GLEventListener介面引數的物件。因此,通過實現GLEventListener類的物件。
BasicFrame basicframe=newBasic Frame( );// class which implements GLEventListener interface glcanvas.addGLEventListener( basicframe );
使用setSize()方法繼承自javax.media.opengl.awt.AWTGLAutoDrawable GLCanvas框架設定大小。
glcanvas.setSize( 400, 400 );
現在,還可以用GLCanvas。
第三步:建立框架
通過範例JSE AWT框架元件的Frame類物件建立的框架。
新增畫布,使框架可見。
//creating frame final Frame frame = new frame( " Basic Frame" ); //adding canvas to frame frame.add( glcanvas ); frame.setVisible( true );
第4步:在全螢幕觀看影格
對於影格的全螢幕檢視,使用java.awt.Toolkit中的類得到預設的螢幕大小。現在,使用這些預設的螢幕大小尺寸,使用setSize()方法設定影格的大小。
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize(); frame.setSize(screenSize.width, screenSize.height);
讓我們通過在程式使用AWT來生成基本的框架:
import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class BasicFrame implements GLEventListener{ @Override public void display(GLAutoDrawable arg0) { // method body } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3,int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); BasicFrame b = new BasicFrame(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" Basic Frame"); //adding canvas to frame frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); } }
如果編譯並執行上述程式,將生成以下輸出。它顯示了當我們用GLCanvas類與AWT形成一個基本的框架:

使用畫布與Swing
使用Canvas與AWT提供了一個圖形化的框架與重量級的功能。對於具有輕量級的圖形框架,同時採用GLCanvas與Swing,可以將GLCanvas會在視窗JFrame直接使用,也可以將其新增到JPanel中。
下面的程式將生成使用GLCanvas與Swing視窗的基本框架:
import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class BasicFrame implements GLEventListener{ @Override public void display(GLAutoDrawable arg0) { // method body } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); BasicFrame b = new BasicFrame(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" Basic Frame"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport
如果編譯並執行上述程式,將生成以下輸出。它顯示了當我們用GLCanvas與Swing視窗形成一個基本的框架。

GLJPanel 類
它是一個輕量級的Swing元件,它提供了OpenGL的渲染支援。它提供了與Swing的相容性。
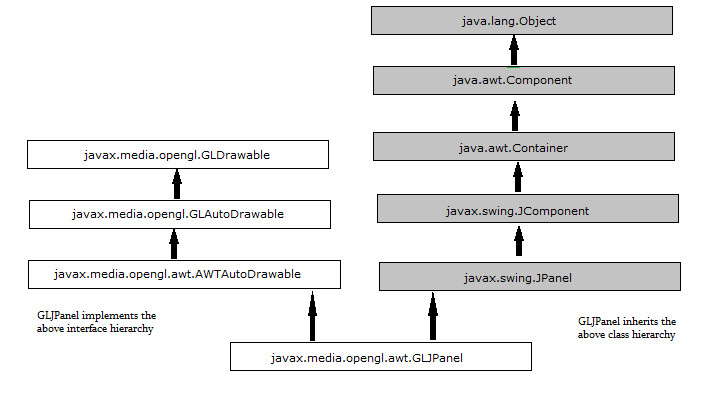
GLJPanel類層次結構

class: GLJPanel
package: javax.media.opengl.awt
Contructors
GJPanel()
建立一個用 OpenGL 功能的預設設定一個新的GLJPanel組成部分。
(GLCapabilitiesImmutable)
建立一個具有指定一組OpenGL效能的新 GLJPanel 元件。
GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser)
建立一個新的GLJPanel元件。
| 方法及描述 |
|---|
|
Void addGLEventListener(GLEventListener listener) 此方法將給定的偵聽器,以這種繪製佇列的末尾。 |
|
Void addGLEventListener(int indexGLEventListener listener) 這種方法繪製該佇列的特定索引處新增指定的偵聽器。 |
使用GLJPanel與Swing視窗
讓我們來看看生成使用GLJPanel與Swing視窗基本框架方案:
import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class BasicFrame implements GLEventListener{ @Override public void display(GLAutoDrawable arg0) { // method body } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); BasicFrame b = new BasicFrame(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" Basic Frame"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport
如果編譯並執行上述程式,將生成以下輸出。這表明,當我們使用GLJPanel swing視窗形成一個基本框架: