Pycharm HTML和CSS整合
PyCharm編輯器很好地支援HTML和CSS。 PyCharm編輯器包含一個特殊的簡寫,並為HTML提供標記完成。
Emmet
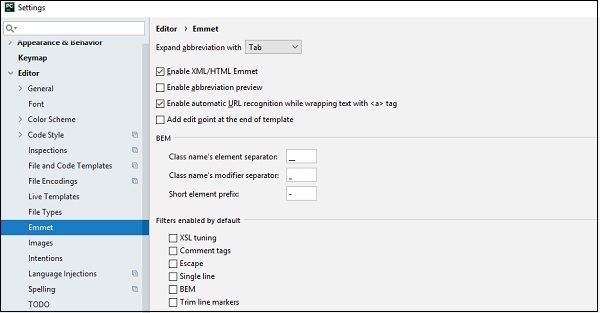
Emmet是PyCharm編輯器中使用的速寫。 它包括HTML和CSS檔案的縮寫預覽,自動URL識別和編輯點等各種功能。設定部分的使用者介面顯示在下面的螢幕截圖中 -

建立HTML和CSS檔案
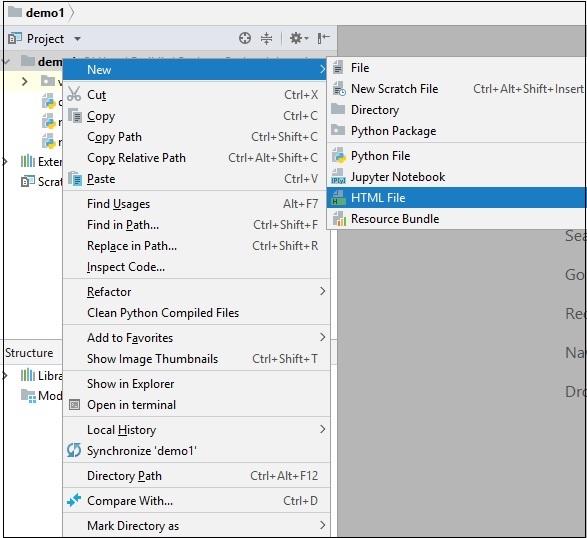
PyCharm包含一個用於建立HTML和CSS檔案的內建功能。 建立新的HTML和CSS檔案的基本步驟如下所示 -

現在,在專案中建立HTML檔案時提及檔案的名稱,如下所示 -
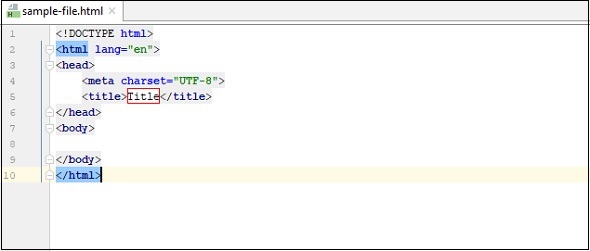
這將建立sample-file.html檔案,如下所示 -
建立CSS檔案
這裡演示如何建立CSS檔案的步驟:
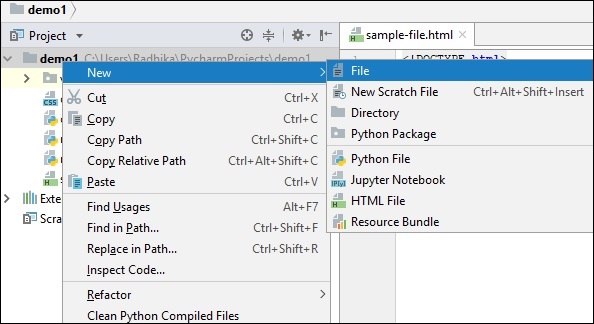
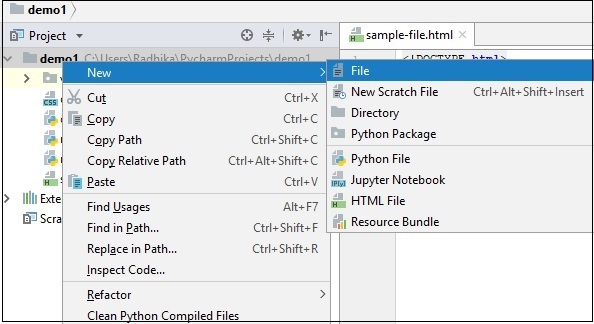
從選單New中,選擇File選項,如下所示 -

在建立過程中指定CSS的名稱,如此處所示 -

可以看到具有不同顏色組合的各種檔案的完整專案結構,如下所示 -