DOM XMLHttpRequest物件
XMLHttpRequest物件在網頁的用戶端和伺服器端之間建立媒介,可以由許多指令碼語言(如JavaScript,JScript,VBScript和其他Web瀏覽器)使用,以傳輸和操作XML資料。
使用XMLHttpRequest物件,可以更新網頁的一部分而無需重新載入整個頁面,在頁面載入後從伺服器請求和接收資料並將資料傳送到伺服器。
1. 語法
XMLHttpRequest物件可以範例化如下 -
var xmlhttp = new XMLHttpRequest();
要處理所有瀏覽器,包括IE5和IE6,請檢查瀏覽器是否支援XMLHttpRequest物件,如下程式碼所示 -
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
可以檢視如何使用XMLHttpRequest物件載入XML檔案的範例
2. 方法
下表列出了XMLHttpRequest物件的方法 -
| 序號 | 方法 | 描述 |
|---|---|---|
| 1 | abort() |
終止當前的請求。 |
| 2 | getAllResponseHeaders() |
以字串形式返回所有響應檔頭,如果未收到響應,則返回null。 |
| 3 | getResponseHeader() |
返回包含指定檔頭文字的字串;如果尚未收到響應或響應中不存在檔頭,則返回null。 |
| 4 | open(method,url,async,uname,pswd) |
它與Send方法共用,用於將請求傳送到伺服器。引數:1.method- 指定請求的型別,即GET或POST。2.url- 檔案的位置。3.async-表示應如何處理請求,它是布林值。4.uname - 使用者名。5.pswd- 密碼 |
| 5 | send(string) |
它用於傳送與Open方法結合的請求。 |
| 6 | setRequestHeader() |
檔頭包含傳送請求的標籤/值對。 |
3. 屬性
下表列出了XMLHttpRequest物件的屬性 -
| 序號 | 屬性 | 描述 |
|---|---|---|
| 1 | onreadystatechange |
它是一個基於事件的屬性,在每個狀態的變化都會設定。 |
| 2 | readyState |
它描述了XMLHttpRequest物件的當前狀態。 readyState屬性有五種可能的狀態 - readyState = 0 - 表示請求尚未初始化。readyState = 1 - 設定請求。readyState = 2 - 傳送請求。readyState = 3 - 請求正在處理中。readyState = 4 - 請求已完成。 |
| 3 | responseText |
當伺服器的響應是文字檔案時,將使用此屬性。 |
| 4 | responseXML |
當伺服器的響應是XML檔案時,將使用此屬性。 |
| 5 | status |
將Http請求物件的狀態作為數位給出。 例如,404或200。 |
| 6 | statusText |
將Http請求物件的狀態作為字串。 例如,"Not Found"或"OK"。 |
3. 例子
檔案:node.xml 的內容如下 -
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tianya</FirstName>
<LastName>Su</LastName>
<ContactNo>0898-12345678</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Max</FirstName>
<LastName>Lee</LastName>
<ContactNo>089833990088</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Susen</FirstName>
<LastName>Wong</LastName>
<ContactNo>1010-234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>
檢索資原始檔的特定資訊
下面的範例演示如何使用方法getResponseHeader()和屬性readState來檢索資原始檔的特定資訊。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html;charset=utf-8" />
<script>
function getXMLHttp() {
var xmlHttp = null;
if(window.XMLHttpRequest) { // for Firefox, IE7+, Opera, Safari, ...
xmlHttp = new XMLHttpRequest();
}else if(window.ActiveXObject){ // for Internet Explorer 5 or 6
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = getXMLHttp();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
var msg = '';
if (request.readyState == 4) {
msg = 'Content-length = '+request.getResponseHeader("Content-length");
msg = msg +'<br/> Date = '+ request.getResponseHeader("Date");
document.getElementById(myDiv).innerHTML = msg;
}
}
}
</script>
</head>
<body>
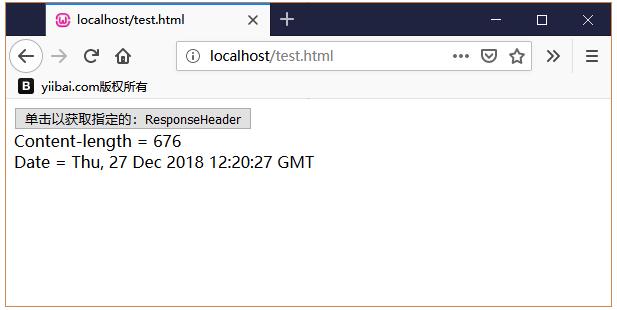
<button type = "button" onclick="makerequest('/node.xml', 'ID')">單擊以獲取指定的:ResponseHeader</button>
<div id = "ID">返回指定檔頭資訊</div>
</body>
</html>
執行上面範例程式碼,得到以下結果 -

檢索資原始檔的檔頭資訊
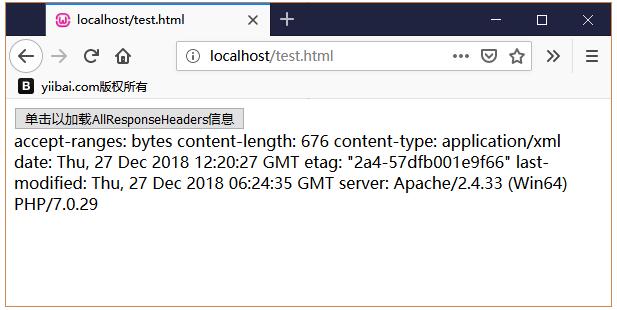
下面的範例演示如何使用readyState屬性和getAllResponseHeaders()方法檢索資原始檔的頭資訊。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script>
function GetXMLHttp() {
var xmlHttp = null;
if(window.XMLHttpRequest) {// for Firefox, IE7+, Opera, Safari, ...
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject){ // for Internet Explorer 5 or 6
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = GetXMLHttp();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getAllResponseHeaders();
}
}
}
</script>
</head>
<body>
<button type = "button" onclick = "makerequest('/node.xml', 'ID')">
單擊以載入AllResponseHeaders資訊</button>
<div id = "ID"></div>
</body>
</html>
執行上面範例程式碼,得到以下結果 -