Selenium WebDriver處理下拉選單
在本節中,您將學習如何處理Selenium WebDriver中的下拉選單。在繼續本節之前,先了解一下在Selenium WebDriver中處理下拉選單的一些基礎知識。
Selenium WebDriver下拉選擇
Selenium WebDriver中的「選擇」類用於在下拉選單中選擇和取消選擇選項。 可以通過將下拉webElement作為引數傳遞給其建構函式來初始化Select型別的物件。
WebElement testDropDown = driver.findElement(By.id("testingDropdown"));
Select dropdown = new Select(testDropDown);
如何從下拉式選單中選擇一個選項?
WebDriver提供了三種從下拉式選單中選擇選項的方法。
1. selectByIndex - 用於根據索引選擇一個選項,從0開始。
dropdown.selectByIndex(5);
2. selectByValue - 用於根據「value」 屬性選擇一個選項。
dropdown.selectByValue("Database");
3. selectByVisibleText - 用於根據選項上的文字選擇選項。
dropdown.selectByVisibleText("Database Testing");
讓我們考慮下面一個測試用例,自動化以下場景:
- 呼叫Google Chrome瀏覽器
- 開啟網址:https://localhost/testing.html
- 從下拉式選單中選擇「資料庫測試」選項
- 關閉瀏覽器
註 : 有關檔案:testing.html 的內容,可參考前面幾章節中給出的程式碼。
接下來我們將逐步建立測試用例,以便您完全了解如何處理WebDriver中的下拉選單。
第1步. 啟動Eclipse IDE並開啟在本教學前幾節中建立的現有測試套件「Demo_Test」。
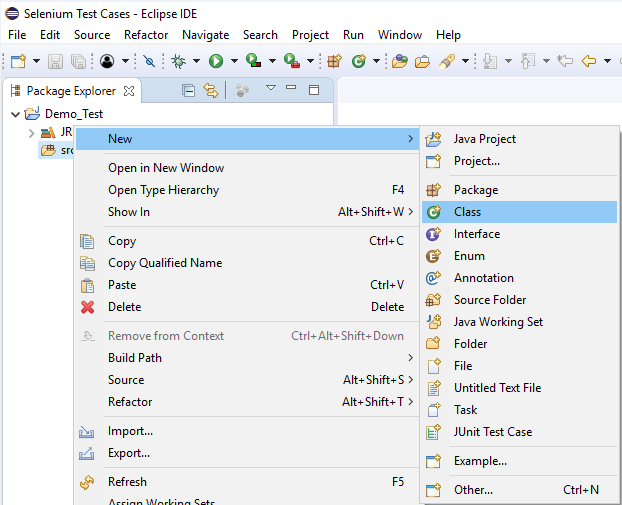
第2步. 右鍵單擊「src」檔案夾,然後從New -> Class 建立一個新的類檔案。
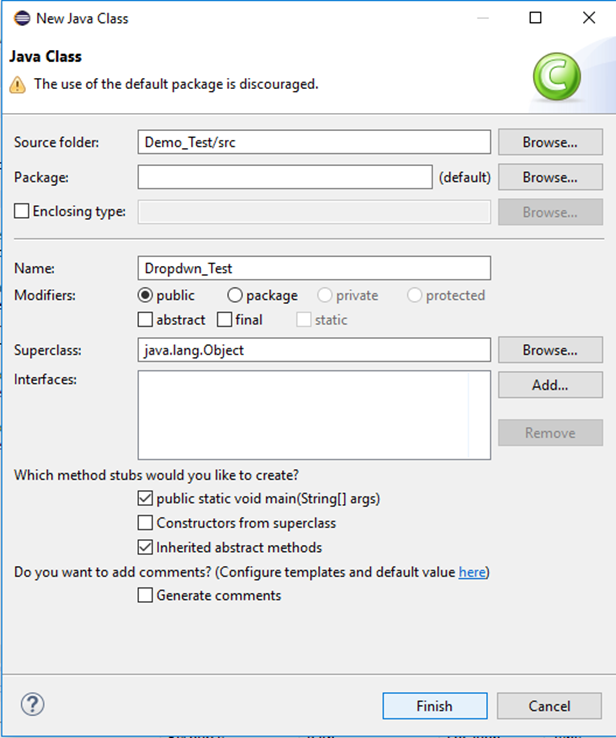
將類的名稱命名為「Dropdwn_Test」 ,然後單擊「完成」按鈕。
第3步. 編碼自動測試程式碼。
要呼叫Google Chrome瀏覽器,需要下載ChromeDriver.exe檔案並將系統屬性「在Chrome瀏覽器上執行測試」設定為ChromeDriver.exe檔案的路徑。已在本教學前面幾篇中討論過這個問題。 還可以參考「在Chrome瀏覽器上執行測試」來了解如何下載和設定Chrome驅動程式的系統屬性。
以下是為Chrome驅動程式設定系統屬性的範例程式碼:
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
之後,使用ChromeDriver類初始化Chrome驅動程式。
以下是使用ChromeDriver類初始化Chrome驅動程式的範例程式碼。
// Instantiate a ChromeDriver class.
Driver driver=new ChromeDriver();
結合上述兩個程式碼塊,將獲得啟動Google Chrome瀏覽器的程式碼段。
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
Driver driver=new ChromeDriver();
之後需要編寫程式碼來自動化第二個測試場景(導航到所需的URL)。以下是導航到所需URL的範例程式碼:
// Launch Website
driver.navigate().to("http://localhost/testing.html");
到目前為止完整的程式碼如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Partial_Link {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
}
}
第4步. 現在,將嘗試通過檢查其HTML程式碼來找到下拉式選單。
按照下面給出的步驟找到範例網頁上的下拉式選單。
- 開啟網址:http://localhost/testing.html
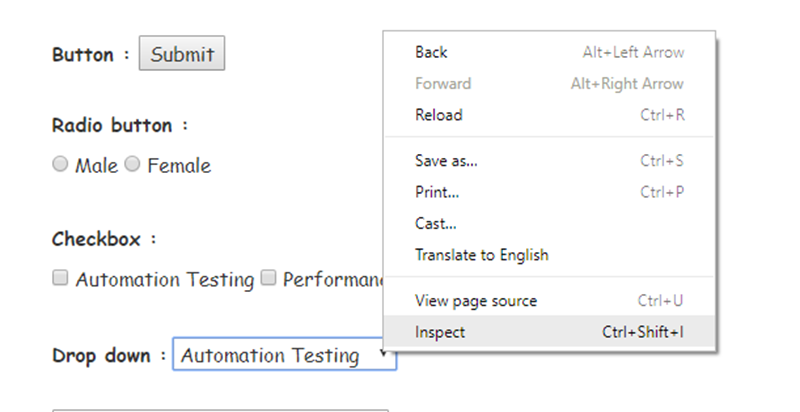
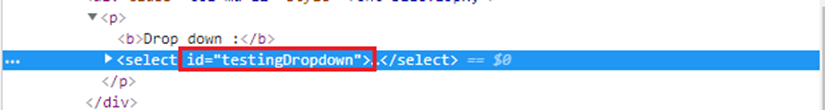
- 右鍵單擊範例網頁上的下拉式選單,然後選擇Inspect Element

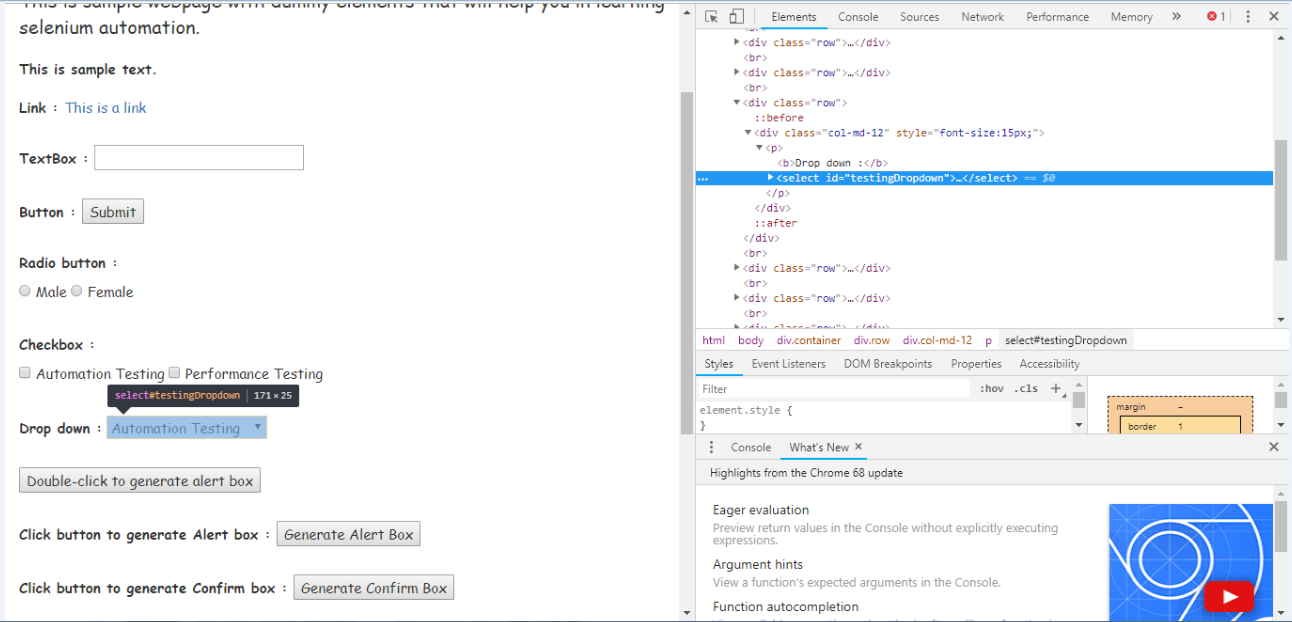
它將啟動一個視窗,其中包含下拉式選單涉及的所有特定程式碼。
記下它的id屬性。
第5步. 要自動化第三個測試場景,需要編寫程式碼,從下拉式選單中選擇「資料庫測試」選項。
以下範例程式碼:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class Dropdwn_Test {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
//Using Select class for selecting value from dropdown
Select dropdown = new Select(driver.findElement(By.id("testingDropdown")));
dropdown.selectByVisibleText("Database Testing");
// Close the Browser
driver.close();
}
}
第6步. 右鍵單擊Eclipse程式碼,然後選擇Run As -> Java Application 。
執行後,上述測試指令碼將啟動Chrome瀏覽器並自動執行所有測試方案。