html和jsp的區別--靜態頁面和動態頁面的區別
一、靜態web頁面,一般指html:
1、在靜態Web程式中,用戶端使用Web瀏覽器(IE、FireFox等)經過網路(Network)連線到伺服器上,使用HTTP協定發起一個請求(Request),告訴伺服器我現在需要得到哪個頁面,所有的請求交給Web伺服器,之後WEB伺服器根據使用者的需要,從檔案系統(存放了所有靜態頁面的磁碟)取出內容。之後通過Web伺服器返回給用戶端,用戶端接收到內容之後經過瀏覽器渲染解析,得到顯示的效果。
2、爲了讓靜態web頁面顯示更加好看,使用javascript/VBScript/ajax(AJAX即「Asynchronous Javascript And XML」(非同步JavaScript和XML),是指一種建立互動式網頁應用的網頁開發技術。)但是這些特效都是在用戶端上藉助於瀏覽器展現給使用者的,所以在伺服器上本身並沒有任何的變化。
3、靜態web無法連線數據庫;
4、靜態web資源開發技術:HTML;
5、由於現在的web頁面中,大量使用JS,導致瀏覽器開啓頁面,就會佔用大量的記憶體,伺服器端的壓力是減輕了,但壓力轉移到了用戶端。
二、動態web頁面,一般指jsp:
動態WEB中,程式依然使用用戶端和伺服器端,用戶端依然使用瀏覽器(IE、FireFox等),通過網路(Network)連線到伺服器上,使用HTTP協定發起請求(Request),現在的所有請求都先經過一個WEB Server來處理。
如果用戶端請求的是靜態資源(*.htm或者是*.htm),則將請求直接轉交給WEB伺服器,之後WEB伺服器從檔案系統中取出內容,發送回用戶端瀏覽器進行解析執行。
如果用戶端請求的是動態資源(*.jsp、*.asp/*.aspx、*.php),則先將請求轉交給WEB Container(WEB容器),在WEB Container中連線數據庫,從數據庫中取出數據等一系列操作後動態拼湊頁面的展示內容,拼湊頁面的展示內容後,把所有的展示內容交給WEB伺服器,之後通過WEB伺服器將內容發送回用戶端瀏覽器進行解析執行。

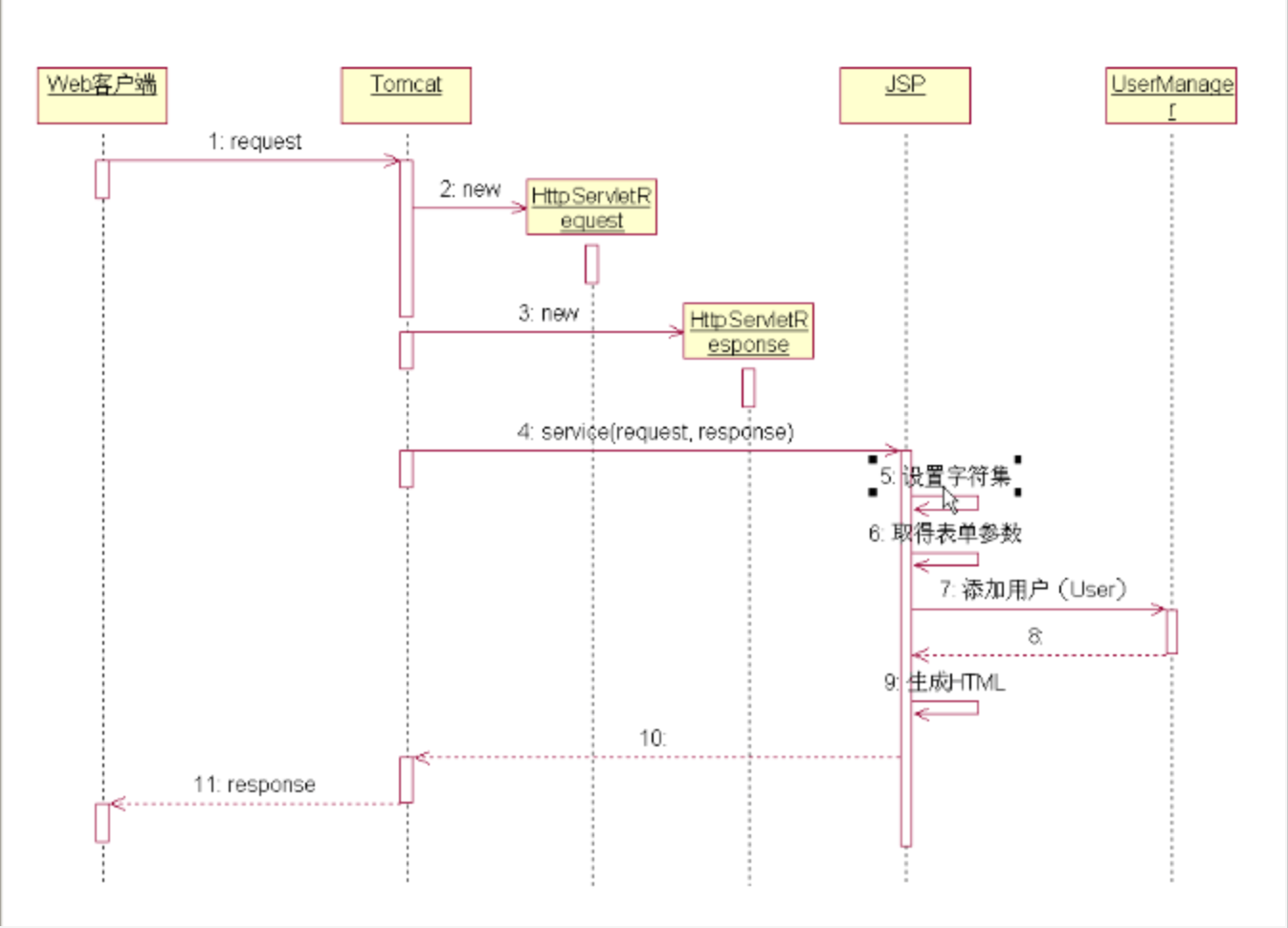
再進一步深入分析動態web的存取過程:瀏覽器存取web時,看似是直接存取的jsp頁面,其實是,最先到達的地方是伺服器,伺服器建立好req和resp物件後再給jsp頁面使用。在jsp中完成設定字元集和取得表單參數後再呼叫servlet,完成業務處理。然後返回到jsp,jsp就會生成相應的html頁面。該頁面會返回到伺服器,再由伺服器,通過response物件返回給用戶端。

爲什麼需要web伺服器?(web server)
1)不管什麼web資源,想被遠端計算機存取,都必須有一個與之對應的網路通訊程式,當使用者來存取時,這個網路通訊程式讀取web資源數據,並把數據發送給來訪者。
2)WEB伺服器就是這樣一個程式,它用於完成底層網路通迅,處理http協定。使用這些伺服器,We應用的開發者只需要關注web資源怎麼編寫,而不需要關心資源如何發送到用戶端手中,從而極大的減輕了開發者的開發工作量。
常用動態web資源開發技術:JSP/Servlet、ASP、PHP等。
三、關於兩者區別的簡單直接的描述
1、靜態頁面就是設計者把頁面上所有東西都設定好、做死了,然後放上去,不管是誰在任何時候看到的頁面內容都是一樣的,一成不變(除非手動修改頁面內容)。靜態html頁面檔案,可以直接用原生的瀏覽器開啓。比如:file:///Users/Phil/Documents/DevOps/HBuilderProjects/testJSP/index.html。
2、動態頁面的內容一般都是依靠伺服器端的程式來生成的,不同人、不同時候存取頁面,顯示的內容都可能不同。網頁設計者在寫好伺服器端的頁面程式後,不需要手工控制,頁面內容會按照頁面程式的安排自動更改變換。
3、html是w3c規範的一種網頁書寫格式,是一種統一協定語言,靜態網頁。我們上網看的網頁都是大部分都是基於html語言的。jsp是一種基於動態語言,jsp可以實現html的所有任務。
4、HTML(Hypertext Markup Language)文字標示語言,它是靜態頁面,和JavaScript一樣解釋性語言,爲什麼說是解釋性語言呢?因爲,只要你有一個瀏覽器那麼它就可以正常顯示出來,而不需要指定的編譯工具,只需在TXT文件中寫上HTML標記就可以正常顯示。
JSP(Java Server Page)是Java伺服器端的頁面,所以它是動態的,它是需要經過JDK編譯後把內容發給用戶端去顯示,我們都知道,Java檔案編譯後會產生一個class檔案,最終執行的就是這個class檔案。
5、JSP的前身是servlet。
6、html和jsp的表頭不一樣,這個是JSP的頭「 <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>」在表頭中有編碼格式和倒入包等。也是很好區分的,在jsp中用<%%>就可以寫Java程式碼了,而html沒有<%%>。
7、,不認識jsp或者asp什麼什麼的,但是有時候介面需要邏輯控制,所以我們就用相應的技術來實現,這樣比較方便。而jsp在後台通過伺服器解析爲相應的html,然後在供瀏覽器識別顯示。例如
<% if(flag == a){<label>a<label>}else {<label>b<label>}%>
伺服器在讀取到這段程式碼後,根據相應的業務邏輯,編譯成相應的servlet,再由servlet輸出到頁面(輸出的就是html)。
各自的優缺點:
一.ajax的優點:
1.開發過程中前端與後端脫離,互動通過JSON傳輸來實現
2.跨平臺能力更強,依託於瀏覽器的支援
3.使後臺數據介面能夠得到複用
二.ajax的缺點:
1.開發難度大,考慮瀏覽器的相容性
2.頁面請求過多
3.屬於後載入,無法被爬蟲爬到
4.介面程式碼需要新增很多
5.無法直接顯示java實體類物件,需要轉換爲json格式
三.jsp的優點:
1.可被爬蟲爬到
2.減少請求次數
3.不用考慮瀏覽器的相容性
四.jsp的缺點:
1.增大了伺服器的壓力
2.前端與後端未脫離,拖慢開發進度
3.過於依賴java執行環境
4.複用較低。
原文:https://blog.csdn.net/xuaman/article/details/69390301