Drupal 中的 Gutenberg 編輯器入門
了解如何在 Drupal 中整合使用 WordPress 中流行的所見即所得編輯器。
自 2017 年以來,WordPress 的 Gutenberg 外掛中的所見即所得編輯器就真的很不錯。但是,Drupal 社群尚未就內容管理系統(CMS)編輯體驗的最佳方法達成共識。但在社群的大量努力下,出現了一個強有力的新選擇,將 Gutenberg 與 Drupal 整合在一起。
以前,Drupal 8 中有兩種主要的內容建立方法:
- 在基於段落的方法中,內容是由稱為段落的實體組合而成。目前,大約有 100,000 個網站使用“段落”(Paragraphs)模組(根據 Drupal 說法)。
- Layout-Builder 方法使用 Drupal 8.5 附帶的編輯工具。它仍然在改進,但是它是下一個強有力的競爭者,因為它確實與 Drupal 核心很好地整合在一起。由於 Layout-Builder 是 Drupal 的一部分,因此無法獲得使用情況的統計資訊。
在 2018 年底,由 Fronkom(一家專注於開源解決方案的挪威數位機構)領導的 Drupal 社群將 WordPress Gutenberg 專案作為貢獻模組移植到了 Drupal 中。讓我們看一下 Gutenberg 在 Drupal 中的工作方式(包括一些很酷的 Drupal 特有的整合)。
安裝
安裝 Gutenberg 模組與安裝任何 Drupal 模組一樣簡單,並且有良好的安裝文件。
設定
Gutenberg 已整合到 Drupal 的預設內容實體建立工作流中。你可以將其用於你選擇的任何內容型別,前提是內容型別至少有一個文字區域欄位,它是 Gutenberg 編輯器輸出的位置。
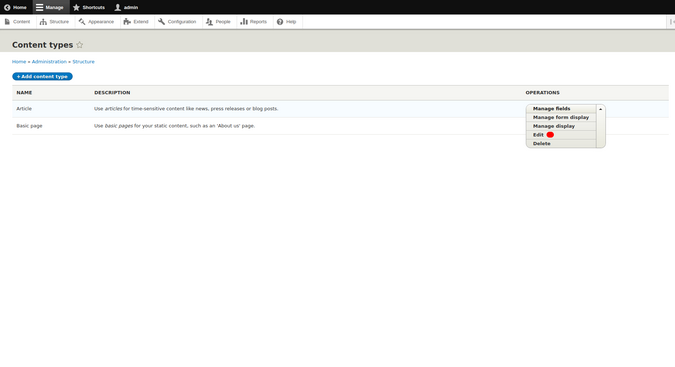
要在 Drupal 中的內容型別啟用 Gutenberg 專案,你必須進入設定:“結構 -> 內容型別”,並且,從要你想使用 Gutenberg 的內容型別旁邊的下拉框中單擊“編輯”。

在出現的視窗中,向下捲動並選擇左側的“Gutenberg 體驗”索引標籤,你可以在其中找到下面描述的設定。選擇“啟用 Gutenberg 體驗”。

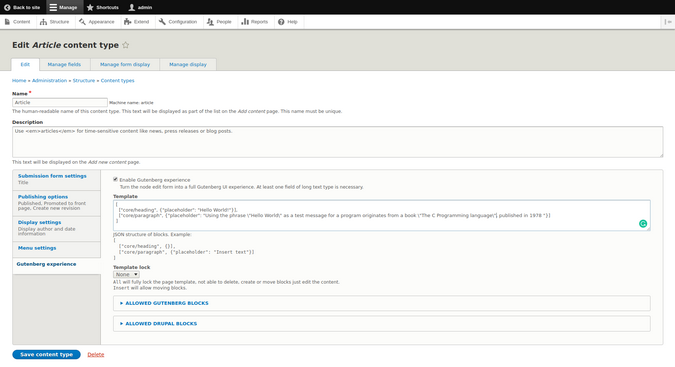
模板
這是 WordPress 開箱即用的很酷的功能之一。它能讓你用 JSON 結構定義新頁面模板。它將使用虛擬預留位置內容預填充所有新建立的文章,這將有助於編輯者正確地構造內容。在上面的截圖中,我新增了一個標題和一個段落。請注意,必須跳脫任何雙引號。
模板鎖
此設定允許你定義是否允許使用者刪除預留位置內容,新增新塊或僅編輯現有的預填充內容。
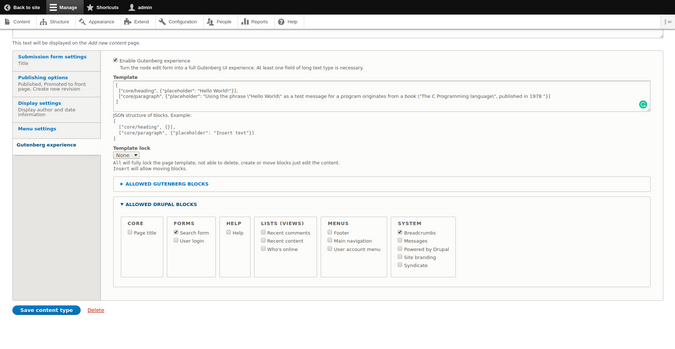
允許的 Gutenberg 和 Drupal 塊
這是 Gutenberg Drupal 側的另一個超酷功能。Drupal 允許使用者建立各種型別的塊來設計頁面。例如,你可以建立一個塊,其中包含五個最新部落格的列表、最新評論或用於收集使用者電子郵件的表單。
Gutenberg 與 Drupal 的深度整合允許使用者在編輯時選擇哪些 Drupal 塊可供使用者使用(例如,限制嵌入 YouTube),並將塊用作內聯內容。這是一個非常方便的功能,允許對使用者體驗進行精細控制。
在全新安裝的 Drupal 中,沒有太多的選擇,但站點通常有許多提供各種功能的塊。在下面的截圖中,選擇了“搜尋表單”的 Drupal 塊。

完成設定後,點選“儲存內容型別”。
使用 Drupal Gutenberg 發布內容
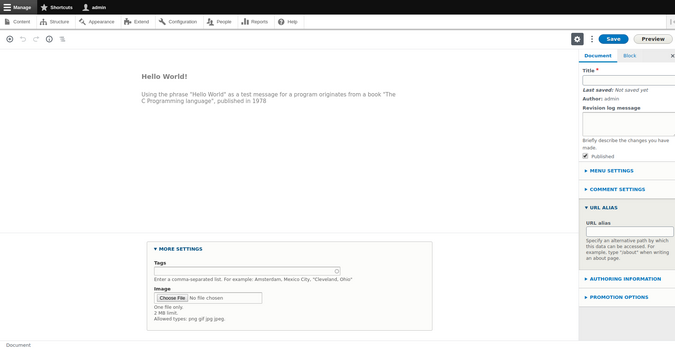
啟用 Gutenberg 內容型別後,它將接管大部分編輯體驗。

在主視窗中,你可以看到我在上面的模板設定中新增的虛擬預留位置內容。
特定於 Drupal 的選項
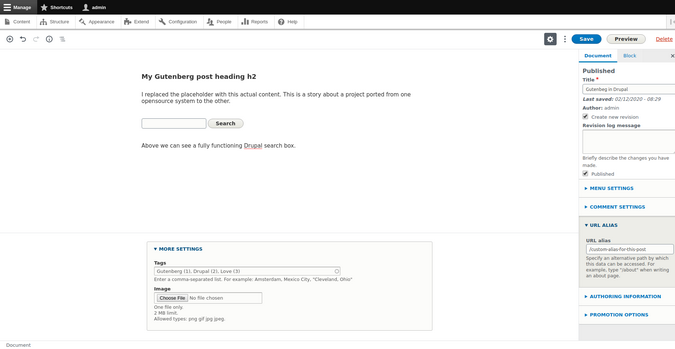
在右側,Drupal 提供了一些欄位和設定。例如,“標題” 欄位是 Drupal 中所需的單獨欄位,因此它不在主頁面上。
在“標題”下面,根據在 Drupal 中安裝的模組和設定的選項,其他設定可能有所不同。你可以看到“修訂紀錄檔訊息”、“選單設定”、“評論設定”以及新增“URL 別名”。
通常,Drupal 內容型別由多個文字欄位組成,如標記、類別、核取方塊、影象欄位等。當你啟用 Gutenberg 內容型別時,這些附加欄位可在“更多設定”索引標籤中提供。
你現在可以新增內容 —— 它的工作方式與 WordPress Gutenberg 中的相同,並有額外的新增 Drupal 塊的選項。
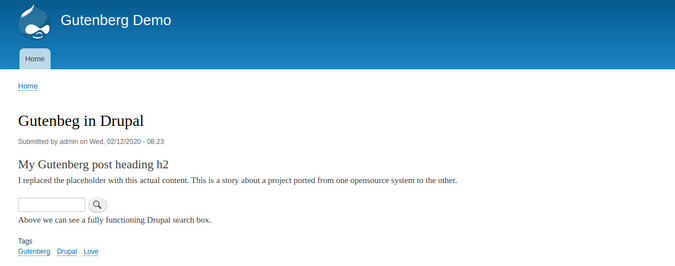
在下面的截圖中,你可以看到當我新增一些文字替換預留位置文字、來自 Drupal 的搜尋塊、標題、標記和自定義 URL 別名後發生的情況。

點選“儲存”後,你的內容將發布。

就是這樣,它工作良好。
共同工作以獲得更好的軟體體驗
Drupal 中的 Gutenberg 工作良好。這是一個可供選擇的方式,允許編輯者控制網站的外觀,直至最細微的細節。它的採用率正在增長,截至本文撰寫時,已有 1,000 多個安裝,每月有 50 個新安裝。Drupal 整合新增了其他很酷的功能,如細粒度許可權、預留位置內容,以及內聯包含 Drupal 塊的功能,這些功能在 WordPress 外掛中沒有。
很高興看到兩個獨立專案的社群共同努力實現為人們提供更好的軟體的共同目標。