css怎樣實現DIV高度自適應
2020-08-12 20:01:00

可以新增表格特性。
(推薦教學:)
父級元素新增屬性 display: table;
子一級元素新增屬性 display: table-cell;
程式碼:
<div class="div-row">
<style type="text/css">
.div-row {
width: 400px;
border: 1px solid #23527C;
display: table;
}
.div-col {
display: table-cell;
}
</style>
<div class="div-col" style="background-color: #28A4C9;">
<p><span>內容1</span></p>
</div>
<div class="div-col" style="background-color: #31B0D5;">
<p><span>內容1</span></p>
<p><span>內容2</span></p>
</div>
<div class="div-col" style="background-color: #269ABC;">
<p><span>內容1</span></p>
<p><span>內容2</span></p>
<p><span>內容3</span></p>
</div>
<div class="div-col" style="background-color: #5BC0DE;">
<p><span>內容1</span></p>
<p><span>內容2</span></p>
<p><span>內容3</span></p>
<p><span>內容4</span></p>
<p><span>...</span></p>
</div>
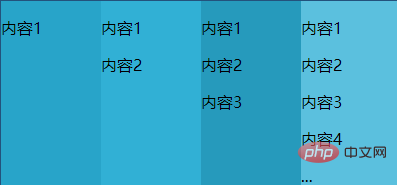
</div>結果:

以上就是css怎樣實現DIV高度自適應的詳細內容,更多請關注php中文網其它相關文章!