線上圖片請拋棄 PNG 和 JPG:使用 WebP
了解一下這個開源的圖片編輯工具來節省時間和空間。
WebP 是 2010 年 Google 開發的一種圖片格式,它為網頁上的圖片提供了卓越的無失真和有失真壓縮。網站開發者們可以使用 WebP 來建立尺寸更小、細節更豐富的圖片,以此來提高網站的速度。更快的載入速度對於網站的使用者體驗和網站的行銷效果是至關重要的。
為了在所有裝置和使用者中達到最佳載入效果,你網站上的圖片檔案大小不應該超過 500 KB。
與 PNG 圖片相比,WebP 無失真圖片通常至少要比 PNG 圖片小 25%。在同等的 SSIM(結構相似度)品質指標下,WebP 有損圖片通常比 JPEG 圖片小 25% 到 34%。
無失真 WebP 也支援透明度。而在可接受有損 RGB 壓縮的情況下,有損 WebP 也支援透明度,通常 PNG 檔案大小比它大三倍。
Google 報告稱,把動畫 GIF 檔案轉換為有損 WebP 後檔案大小減少了 64%,轉換為無失真 WebP 後檔案大小減少了 19%。
WebP 檔案格式是一種基於 RIFF(資源互換檔案格式)的文件格式。你可以用 hexdump 看到檔案的簽名是 52 49 46 46(RIFF):
$ hexdump --canonical pixel.webp00000000 52 49 46 46 26 00 00 00 [...] |RIFF&...WEBPVP8 |00000010 1a 00 00 00 30 01 00 9d [...] |....0....*......|00000020 0e 25 a4 00 03 70 00 fe [...] |.%...p...`....|0000002e獨立的 libwebp 庫作為 WebP 技術規範的參考實現,可以從 Google 的 Git 倉庫 或 tar 包中獲得。
全球在用的 80% 的 web 瀏覽器相容 WebP 格式。本文撰寫時,Apple 的 Safari 瀏覽器還不相容。解決這個問題的方法是將 JPG/PNG 圖片與 WebP 圖片一起提供,有一些方法和 Wordpress 外掛可以做到這一點。
為什麼要這樣做?
我的部分工作是設計和維護我們組織的網站。由於網站是個行銷工具,而網站的速度是衡量使用者體驗的重要指標,我一直致力於提高網站速度,通過把圖片轉換為 WebP 來減少圖片大小是一個很好的解決方案。
我使用了 web.dev 來檢測其中一個網頁,該工具是由 Lighthouse 提供服務的,遵循 Apache 2.0 許可證,可以在 https://github.com/GoogleChrome/lighthouse 找到。
據其官方描述,“LIghthouse 是一個開源的,旨在提升網頁品質的自動化工具。你可以在任何公共的或需要鑑權的網頁上執行它。它有效能、可用性、漸進式 web 應用、SEO 等方面的審計。你可以在 Chrome 瀏覽器的開發工具中執行 Lighthouse,也可以通過命令列或作為 Node 模組執行。你輸入一個 URL 給 Lighthouse,它會對這個網頁進行一系列的審計,然後生成這個網頁的審計結果報告。從報告的失敗審計條目中可以知道應該怎麼優化網頁。每條審計都有對應的文件解釋為什麼該專案是重要的,以及如何修復它。”
建立更小的 WebP 圖片
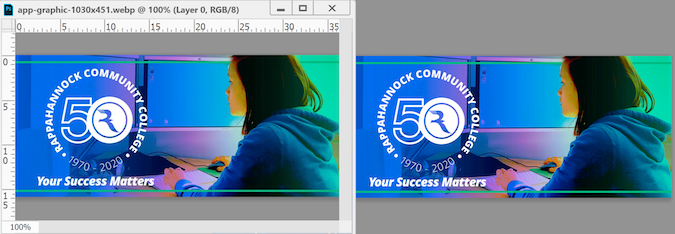
我測試的頁面返回了三張圖片。在它生成的報告中,它提供了推薦和目標。我選擇了它報告有 650 KB 的 app-graphic 圖片。通過把它轉換為 WebP 格式,預計可以把圖片大小降到 61 KB,節省 589 KB。我在 Photoshop 中把它轉換了,用預設的 WebP 設定引數儲存它,它的檔案大小為 44.9 KB。比預期的還要好!從下面的 Photoshop 截圖中可以看出,兩張圖在視覺品質上完全一樣。

左圖:650 KB(實際大小)。右圖: 44.9 KB(轉換之後的目標大小)。
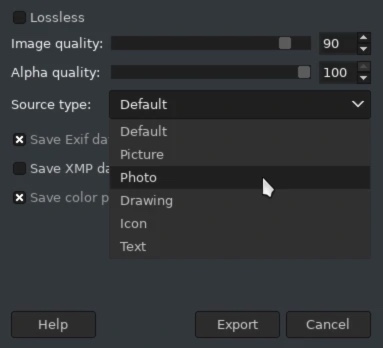
當然,也可以用開源圖片編輯工具 GIMP 把圖片匯出為 WebP。它提供了幾個品質和壓縮的引數:

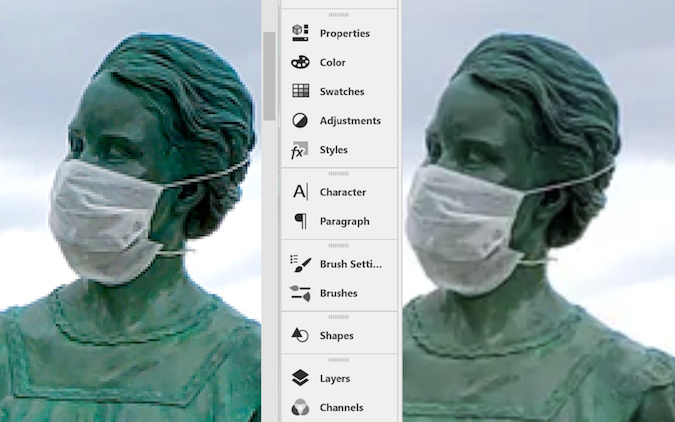
另一張圖放大後:

PNG(左圖)和 WebP(右圖),都是從 JPG 轉換而來,兩圖對比可以看出 WebP 不僅在檔案大小更小,在視覺品質上也更優秀。
把圖片轉換為 WebP
你也可以用 Linux 的命令列工具把圖片從 JPG/PNG 轉換為 WebP:
在命令列使用 cwebp 把 PNG 或 JPG 圖片檔案轉換為 WebP 格式。你可以用下面的命令把 PNG 圖片檔案轉換為品質引數為 80 的 WebP 圖片。
cwebp -q 80 image.png -o image.webp你還可以用 Image Magick,這個工具可能在你的發行版本軟體倉庫中可以找到。轉換的子命令是 convert,它需要的所有引數就是輸入和輸出檔案:
convert pixel.png pixel.webp使用編輯器把圖片轉換為 WebP
要在圖片編輯器中來把圖片轉換為 WebP,可以使用 GIMP。從 2.10 版本開始,它原生地支援 WebP。
如果你是 Photoshop 使用者,由於 Photoshop 預設不包含 WebP 支援,因此你需要一個轉換外掛。遵循 Apache License 2.0 許可證發布的 WebPShop 0.2.1 是一個用於開啟和儲存包括動畫圖在內的 WebP 圖片的 Photoshop 模組,在 https://github.com/webmproject/WebPShop 可以找到。
為了能正常使用它,你需要把它放進 Photoshop 外掛目錄下的 bin 資料夾:
Windows x64 :C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\WebPShop.8bi
Mac:Applications/Adobe Photoshop/Plug-ins/WebPShop.plugin
Wordpress 上的 WebP
很多網站是用 Wordpress 搭建的(我的網站就是)。因此,Wordpress 怎麼上傳 WebP 圖片?本文撰寫時,它還不支援。但是,當然已經有外掛來滿足這種需求,因此你可以在你的網站上同時準備 WebP 和 PNG/JPG 圖片(為 Apple 使用者)。
在 Marius Hosting 有下面的說明:
“直接向 Wordpress 上傳 WebP 圖片會怎樣?這很簡單。向你的主題
functions.php檔案新增幾行內容就可以了。Wordpress 預設不支援展示和上傳 WebP 檔案,但是我會向你介紹一下怎麼通過幾個簡單的步驟來讓它支援。登入進你的 Wordpress 管理員介面,進入‘外觀/主題編輯器’找到functions.php。複製下面的程式碼貼上到該檔案最後並儲存://** *Enable upload for webp image files.*/function webp_upload_mimes($existing_mimes) { $existing_mimes['webp'] = 'image/webp'; return $existing_mimes;}add_filter('mime_types', 'webp_upload_mimes');如果你想在‘媒體/媒體庫’時看到縮圖預覽,那麼你需要把下面的程式碼也新增到
functions.php檔案。為了找到functions.php檔案,進入‘外觀/主題編輯器’並搜尋functions.php,然後複製下面的程式碼貼上到檔案最後並儲存://** * Enable preview / thumbnail for webp image files.*/function webp_is_displayable($result, $path) { if ($result === false) { $displayable_image_types = array( IMAGETYPE_WEBP ); $info = @getimagesize( $path ); if (empty($info)) { $result = false; } elseif (!in_array($info[2], $displayable_image_types)) { $result = false; } else { $result = true; } } return $result;}add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);”
WebP 和未來
WebP 是一個健壯而優化的格式。它看起來更好,壓縮率更高,並具有其他大部分常見圖片格式的所有特性。不必再等了,現在就使用它吧。