Android自定義控制元件進階04-Canvas之圖片文字
Android自定義控制元件進階04-Canvas之圖片文字
碼牛學院用程式碼碼出自己牛逼的人生
在上一篇文章Canvas之畫布操作中我們瞭解了畫布的一些基本操作方法,本次瞭解一些繪製圖片文字相關的內容。如果你對前幾篇文章講述的內容熟練掌握的話,那麼恭喜你,本篇結束之後,大部分的自定義View已經難不倒你了,當然了,這並不是終點,接下來還會有更加炫酷的技能。
一.Canvas的常用操作速查表
| 操作型別 | 相關API | 備註 |
|---|---|---|
| 繪製顏色 | drawColor, drawRGB, drawARGB | 使用單一顏色填充整個畫布 |
| 繪製基本形狀 | drawPoint, drawPoints, drawLine, drawLines, drawRect, drawRoundRect, drawOval, drawCircle, drawArc | 依次爲 點、線、矩形、圓角矩形、橢圓、圓、圓弧 |
| 繪製圖片 | drawBitmap, drawPicture | 繪製點陣圖和圖片 |
| 繪製文字 | drawText, drawPosText, drawTextOnPath | 依次爲 繪製文字、繪製文字時指定每個文字位置、根據路徑繪製文字 |
| 繪製路徑 | drawPath | 繪製路徑,繪製貝塞爾曲線時也需要用到該函數 |
| 頂點操作 | drawVertices, drawBitmapMesh | 通過對頂點操作可以使影象形變,drawVertices直接對畫布作用、 drawBitmapMesh只對繪製的Bitmap作用 |
| 畫布剪裁 | clipPath, clipRect | 設定畫布的顯示區域 |
| 畫布快照 | save, restore, saveLayerXxx, restoreToCount, getSaveCount | 依次爲 儲存當前狀態、 回滾到上一次儲存的狀態、 儲存圖層狀態、 回滾到指定狀態、 獲取儲存次數 |
| 畫布變換 | translate, scale, rotate, skew | 依次爲 位移、縮放、 旋轉、錯切 |
| Matrix(矩陣) | getMatrix, setMatrix, concat | 實際上畫布的位移,縮放等操作的都是影象矩陣Matrix, 只不過Matrix比較難以理解和使用,故封裝了一些常用的方法。 |
二.Canvas基本操作詳解
1.繪製圖片
繪製有兩種方法,drawPicture(向量圖) 和 drawBitmap(點陣圖),接下來我們一一瞭解。
(1)drawPicture
使用Picture前請關閉硬體加速,以免引起不必要的問題!使用Picture前請關閉硬體加速,以免引起不必要的問題!使用Picture前請關閉硬體加速,以免引起不必要的問題!
在AndroidMenifest檔案中application節點下添上 android:hardwareAccelerated=」false」以關閉整個應用的硬體加速。更多請參考這裏:Android的硬體加速及可能導致的問題
關於drawPicture一開始還是挺讓人費解的,不過嘛,我們接下來慢慢研究一下它的用途。
既然是drawPicture就要瞭解一下什麼是Picture。 顧名思義,Picture的意思是圖片。
不過嘛,我覺得這麼用圖片這個名詞解釋Picture是不合適的,爲何這麼說?請看其官方文件對Picture的解釋:
A Picture records drawing calls (via the canvas returned by beginRecording) and can then play them back into Canvas (via draw(Canvas) or drawPicture(Picture)).For most content (e.g. text, lines, rectangles), drawing a sequence from a picture can be faster than the equivalent API calls, since the picture performs its playback without incurring any method-call overhead.
好吧,我知道很多人對這段鳥語是看不懂的,至於爲什麼要放在這裏,僅僅是爲了顯得更加專業(偷笑)。
下面 下麪我就對這段不明覺厲的鳥語用通俗的話翻譯一下:
某一天小萌想在朋友面前顯擺一下,於是在單槓上來了一個後空翻,動作姿勢請參照下圖:

朋友都說 恩,很不錯。 想再看一遍 (〃ω〃)。ヽ(〃∀〃)ノ。⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
於是小萌又來了一遍,如是幾次之後,小萌累的吐血三升。
於是小萌機智的想,我何不能用手機將我是颯爽英姿錄下來呢,直接儲存成爲後空翻.avi 下次想顯擺的時候直接拿出手機,點一下播放就行了,省時省力。
小萌被自己的機智深深的折服了,然後Picture就誕生啦。(╯‵□′)╯︵┻━┻掀桌,坑爹呢,這劇情跳躍也忒大了吧。
好吧,言歸正傳,這次我們瞭解的Picture和上文中的錄像功能是類似的,只不過我們Picture錄的是Canvas中繪製的內容。
我們把Canvas繪製點,線,矩形等諸多操作用Picture錄製下來,下次需要的時候拿來就能用,使用Picture相比於再次呼叫繪圖API,開銷是比較小的,也就是說對於重複的操作可以更加省時省力。
PS:你可以把Picture看作是一個錄製Canvas操作的錄像機。
瞭解了Picture的概念之後,我們再瞭解一下Picture的相關方法。
| 相關方法 | 簡介 |
|---|---|
| public int getWidth () | 獲取寬度 |
| public int getHeight () | 獲取高度 |
| public Canvas beginRecording (int width, int height) | 開始錄製 (返回一個Canvas,在Canvas中所有的繪製都會儲存在Picture中) |
| public void endRecording () | 結束錄製 |
| public void draw (Canvas canvas) | 將Picture中內容繪製到Canvas中 |
| public static Picture createFromStream (InputStream stream) | (已廢棄)通過輸入流建立一個Picture |
| public void writeToStream (OutputStream stream) | (已廢棄)將Picture中內容寫出到輸出流中 |
上面表格中基本上已經列出了Picture的所有方法,其中getWidth和getHeight沒什麼好說的,最後兩個已經廢棄也自然就不用關注了,排除了這些方法之後,只剩三個方法了,接下來我們就比較詳細的瞭解一下:
很明顯,beginRecording 和 endRecording 是成對使用的,一個開始錄製,一個是結束錄製,兩者之間的操作將會儲存在Picture中。
使用範例:
準備工作:
錄製內容,即將一些Canvas操作用Picture儲存起來,錄製的內容是不會直接顯示在螢幕上的,只是儲存起來了而已。
// 1.建立Picture
private Picture mPicture = new Picture();
---------------------------------------------------------------
// 2.錄製內容方法
private void recording() {
// 開始錄製 (接收返回值Canvas)
Canvas canvas = mPicture.beginRecording(500, 500);
// 建立一個畫筆
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
// 在Canvas中具體操作
// 位移
canvas.translate(250,250);
// 繪製一個圓
canvas.drawCircle(0,0,100,paint);
mPicture.endRecording();
}
---------------------------------------------------------------
// 3.在使用前呼叫(我在建構函式中呼叫了)
public Canvas3(Context context, AttributeSet attrs) {
super(context, attrs);
recording(); // 呼叫錄製
}
具體使用:
Picture雖然方法就那麼幾個,但是具體使用起來還是分很多情況的,由於錄製的內容不會直接顯示,就像儲存的視訊不點選播放不會自動播放一樣,同樣,想要將Picture中的內容顯示出來就需要手動呼叫播放(繪製),將Picture中的內容繪製出來可以有以下幾種方法:
| 序號 | 簡介 |
|---|---|
| 1 | 使用Picture提供的draw方法繪製。 |
| 2 | 使用Canvas提供的drawPicture方法繪製。 |
| 3 | 將Picture包裝成爲PictureDrawable,使用PictureDrawable的draw方法繪製。 |
以上幾種方法主要區別:
| 主要區別 | 分類 | 簡介 |
|---|---|---|
| 是否對Canvas有影響 | 1有影響 2,3不影響 | 此處指繪製完成後是否會影響Canvas的狀態(Matrix clip等) |
| 可操作性強弱 | 1可操作性較弱 2,3可操作性較強 | 此處的可操作性可以簡單理解爲對繪製結果可控程度。 |
幾種方法簡介和主要區別基本就這麼多了,接下來對於各種使用方法一一詳細介紹:
1.使用Picture提供的draw方法繪製:
// 將Picture中的內容繪製在Canvas上
mPicture.draw(canvas);

PS:這種方法在比較低版本的系統上繪製後可能會影響Canvas狀態,所以這種方法一般不會使用。
2.使用Canvas提供的drawPicture方法繪製
drawPicture有三種方法:
public void drawPicture (Picture picture)
public void drawPicture (Picture picture, Rect dst)
public void drawPicture (Picture picture, RectF dst)
和使用Picture的draw方法不同,Canvas的drawPicture不會影響Canvas狀態。
簡單範例:
canvas.drawPicture(mPicture,new RectF(0,0,mPicture.getWidth(),200));

PS:對照上一張圖片,可以比較明顯的看出,繪製的內容根據選區進行了縮放。
3.將Picture包裝成爲PictureDrawable,使用PictureDrawable的draw方法繪製。
// 包裝成爲Drawable
PictureDrawable drawable = new PictureDrawable(mPicture);
// 設定繪製區域 -- 注意此處所繪製的實際內容不會縮放
drawable.setBounds(0,0,250,mPicture.getHeight());
// 繪製
drawable.draw(canvas);

PS:此處setBounds是設定在畫布上的繪製區域,並非根據該區域進行縮放,也不是剪裁Picture,每次都從Picture的左上角開始繪製。
注意:在使用Picture之前請關閉硬體加速,以免引起不必要的問題,如何關閉請參考這裏: Android的硬體加速及可能導致的問題
(2)drawBitmap
其實一開始知道要講Bitmap我是拒絕的,爲什麼呢?因爲Bitmap就是很多問題的根源啊有木有,Bitmap可能導致記憶體不足,記憶體泄露,ListView中的複用混亂等諸多問題。想完美的掌控Bitmap還真不是一件容易的事情。限於篇幅本文對於Bitmap不會過多的展開,只講解一些常用的功能。
既然要繪製Bitmap,就要先獲取一個Bitmap,那麼如何獲取呢?
獲取Bitmap方式:
| 序號 | 獲取方式 | 備註 |
|---|---|---|
| 1 | 通過Bitmap建立 | 複製一個已有的Bitmap(新Bitmap狀態和原有的一致) 或者 建立一個空白的Bitmap(內容可改變) |
| 2 | 通過BitmapDrawable獲取 | 從資原始檔 記憶體卡 網路等地方獲取一張圖片並轉換爲內容不可變的Bitmap |
| 3 | 通過BitmapFactory獲取 | 從資原始檔 記憶體卡 網路等地方獲取一張圖片並轉換爲內容不可變的Bitmap |
通常來說,我們繪製Bitmap都是讀取已有的圖片轉換爲Bitmap繪製到Canvas上。
很明顯,第1種方式不能滿足我們的要求,暫時排除。
第2種方式雖然也可滿足我們的要求,但是我不推薦使用這種方式,至於爲什麼在後續詳細講解Drawable的時候會說明,暫時排除。
第3種方法我們會比較詳細的說明一下如何從各個位置獲取圖片。
通過BitmapFactory從不同位置獲取Bitmap:
資原始檔(drawable/mipmap/raw):
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(),R.raw.bitmap);
資原始檔(assets):
Bitmap bitmap=null;
try {
InputStream is = mContext.getAssets().open("bitmap.png");
bitmap = BitmapFactory.decodeStream(is);
is.close();
} catch (IOException e) {
e.printStackTrace();
}
記憶體卡檔案:
Bitmap bitmap = BitmapFactory.decodeFile("/sdcard/bitmap.png");
網路檔案:
// 此處省略了獲取網路輸入流的程式碼
Bitmap bitmap = BitmapFactory.decodeStream(is);
is.close();
既然已經獲得到了Bitmap,那麼就開始本文的重點了,將Bitmap繪製到畫布上。
繪製Bitmap:
依照慣例先預覽一下drawBitmap的常用方法:
// 第一種
public void drawBitmap (Bitmap bitmap, Matrix matrix, Paint paint)
// 第二種
public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
// 第三種
public void drawBitmap (Bitmap bitmap, Rect src, Rect dst, Paint paint)
public void drawBitmap (Bitmap bitmap, Rect src, RectF dst, Paint paint)
第一種方法中後兩個參數(matrix, paint)是在繪製的時候對圖片進行一些改變,如果只是需要將圖片內容繪製出來只需要如下操作就可以了:
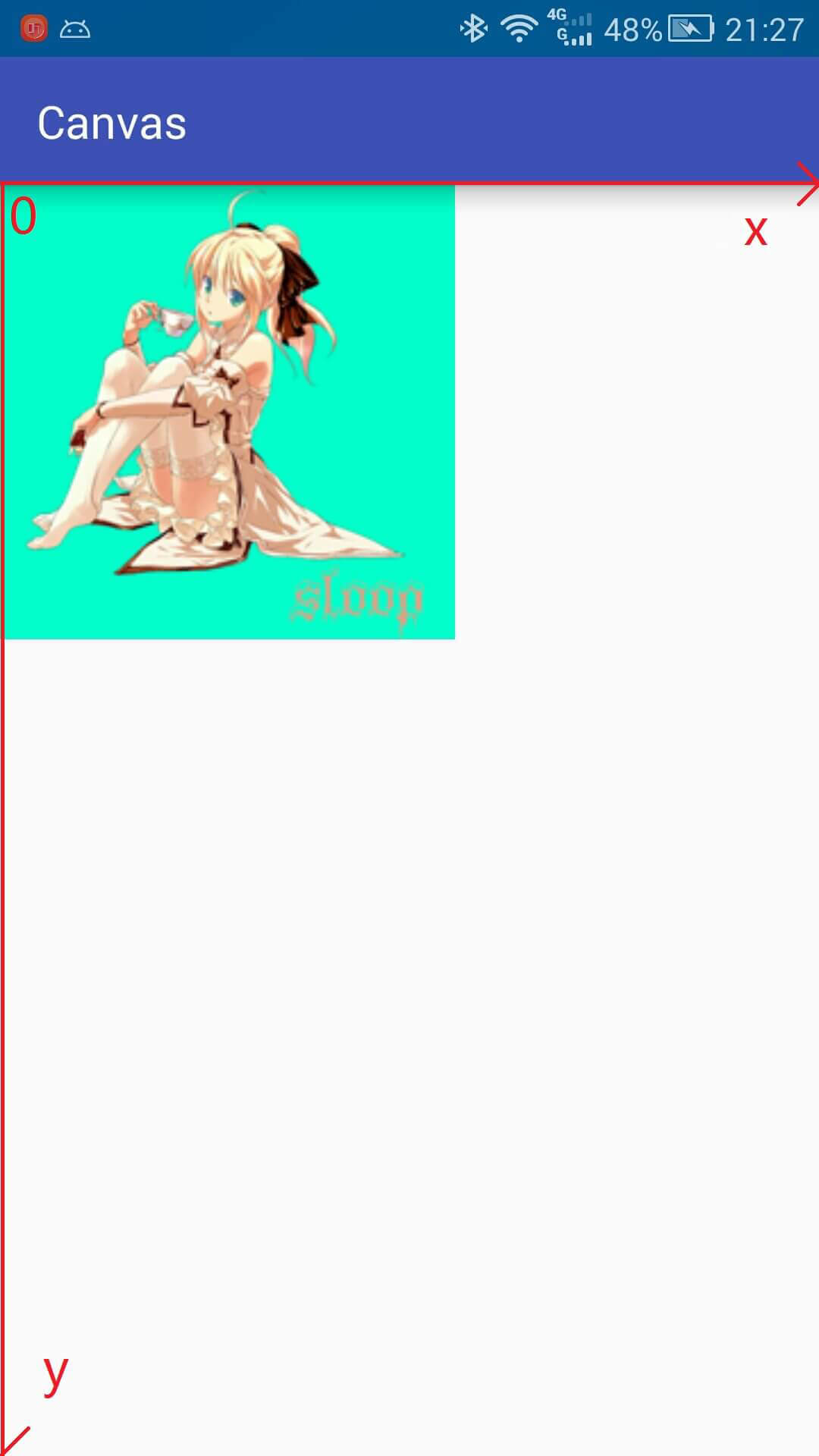
PS:圖片左上角位置預設爲座標原點。
canvas.drawBitmap(bitmap,new Matrix(),new Paint());
關於Matrix和Paint暫時略過吧,一展開又是囉囉嗦嗦一大段,反正挖坑已經是常態了,大家應該也習慣了(PAP).

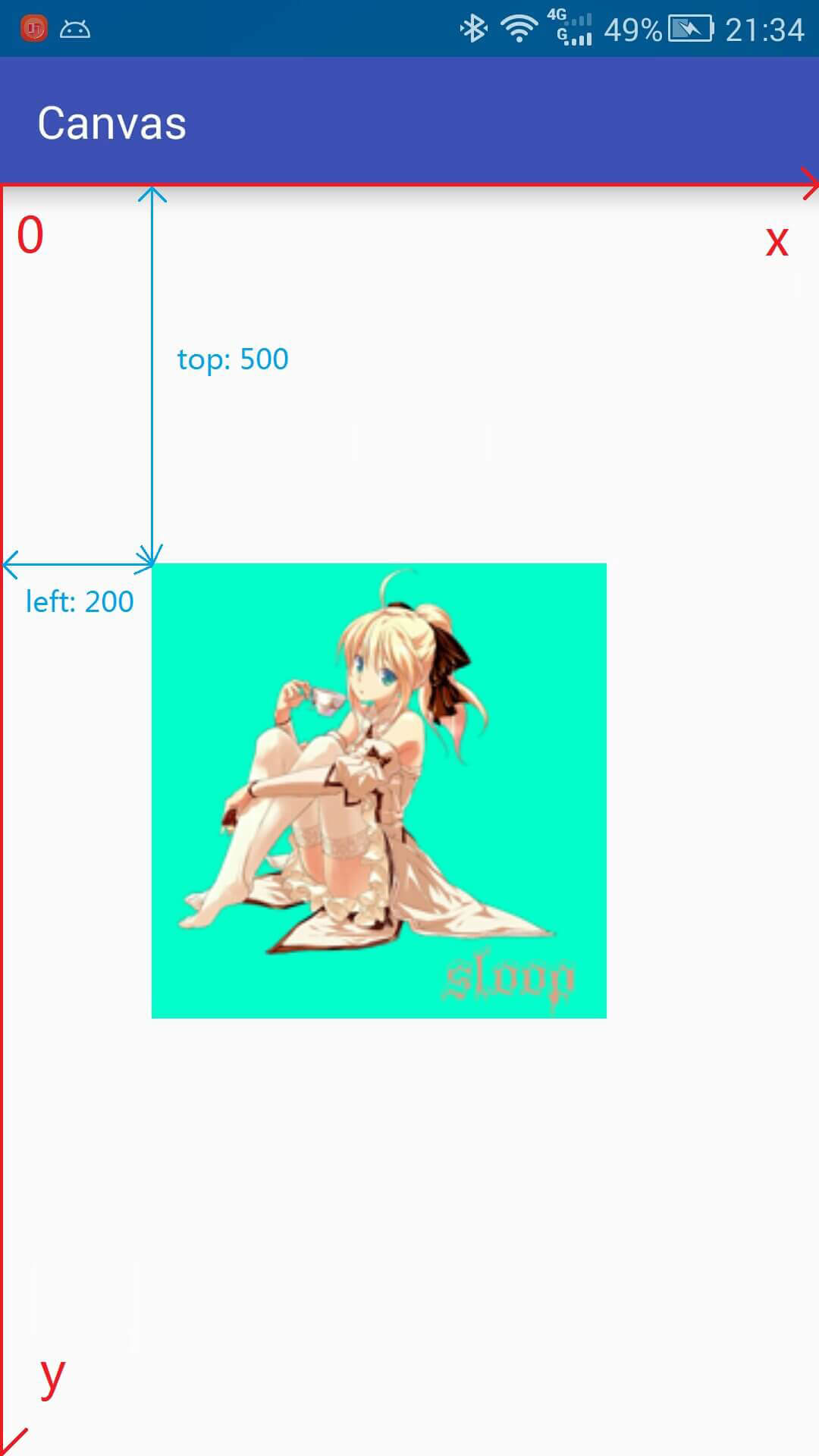
第二種方法就是在繪製時指定了圖片左上角的座標(距離座標原點的距離):
注意:此處指定的是與座標原點的距離,並非是與螢幕頂部和左側的距離, 雖然預設狀態下兩者是重合的,但是也請注意分別兩者的不同。
canvas.drawBitmap(bitmap,200,500,new Paint());

第三種方法比較有意思,上面多了兩個矩形區域(src,dst),這兩個矩形選區是幹什麼用的?
| 名稱 | 作用 |
|---|---|
| Rect src | 指定繪製圖片的區域 |
| Rect dst 或RectF dst | 指定圖片在螢幕上顯示(繪製)的區域 |
範例:
// 將畫布座標系移動到畫布中央
canvas.translate(mWidth/2,mHeight/2);
// 指定圖片繪製區域(左上角的四分之一)
Rect src = new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()/2);
// 指定圖片在螢幕上顯示的區域
Rect dst = new Rect(0,0,200,400);
// 繪製圖片
canvas.drawBitmap(bitmap,src,dst,null);

詳解:
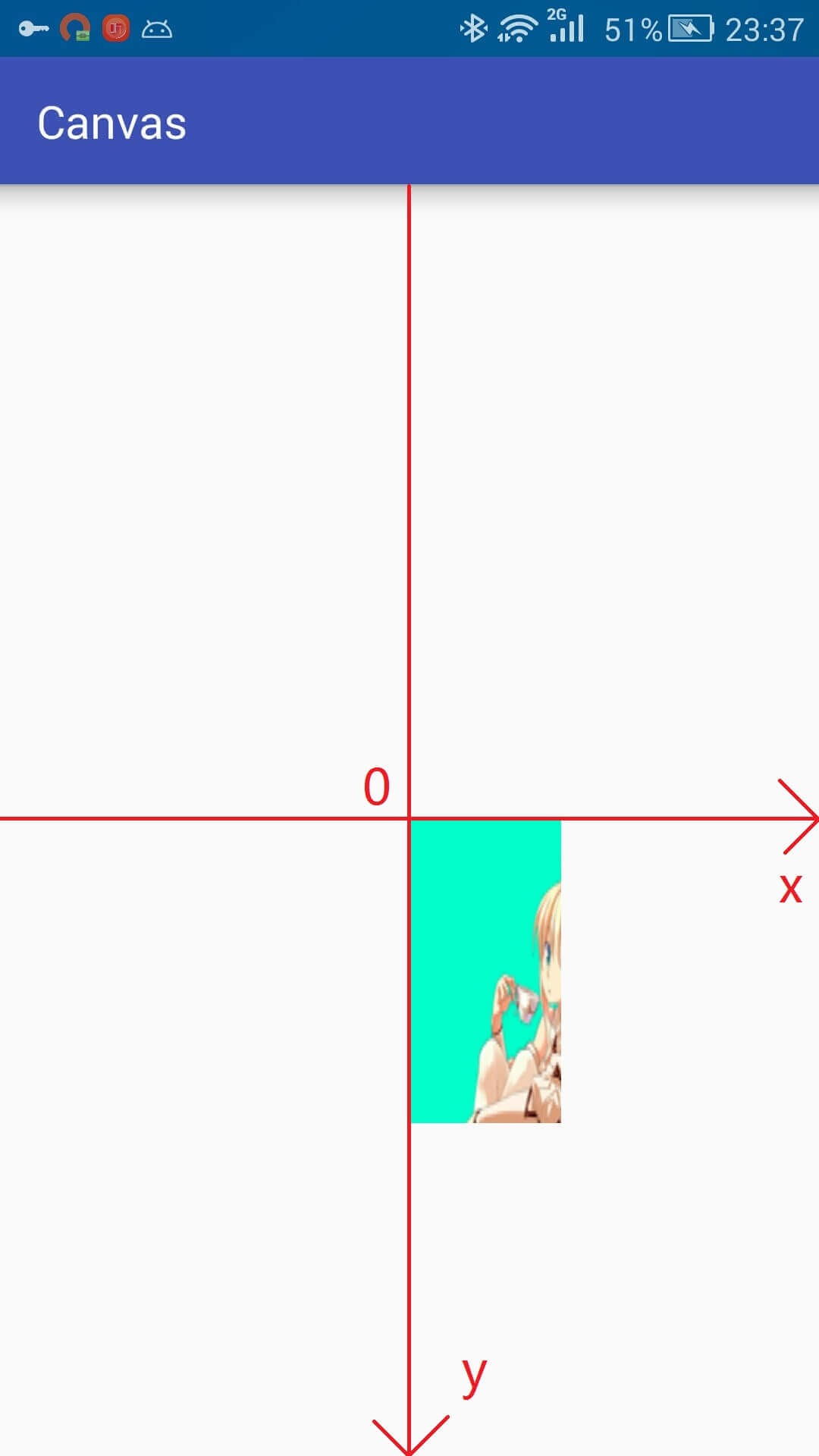
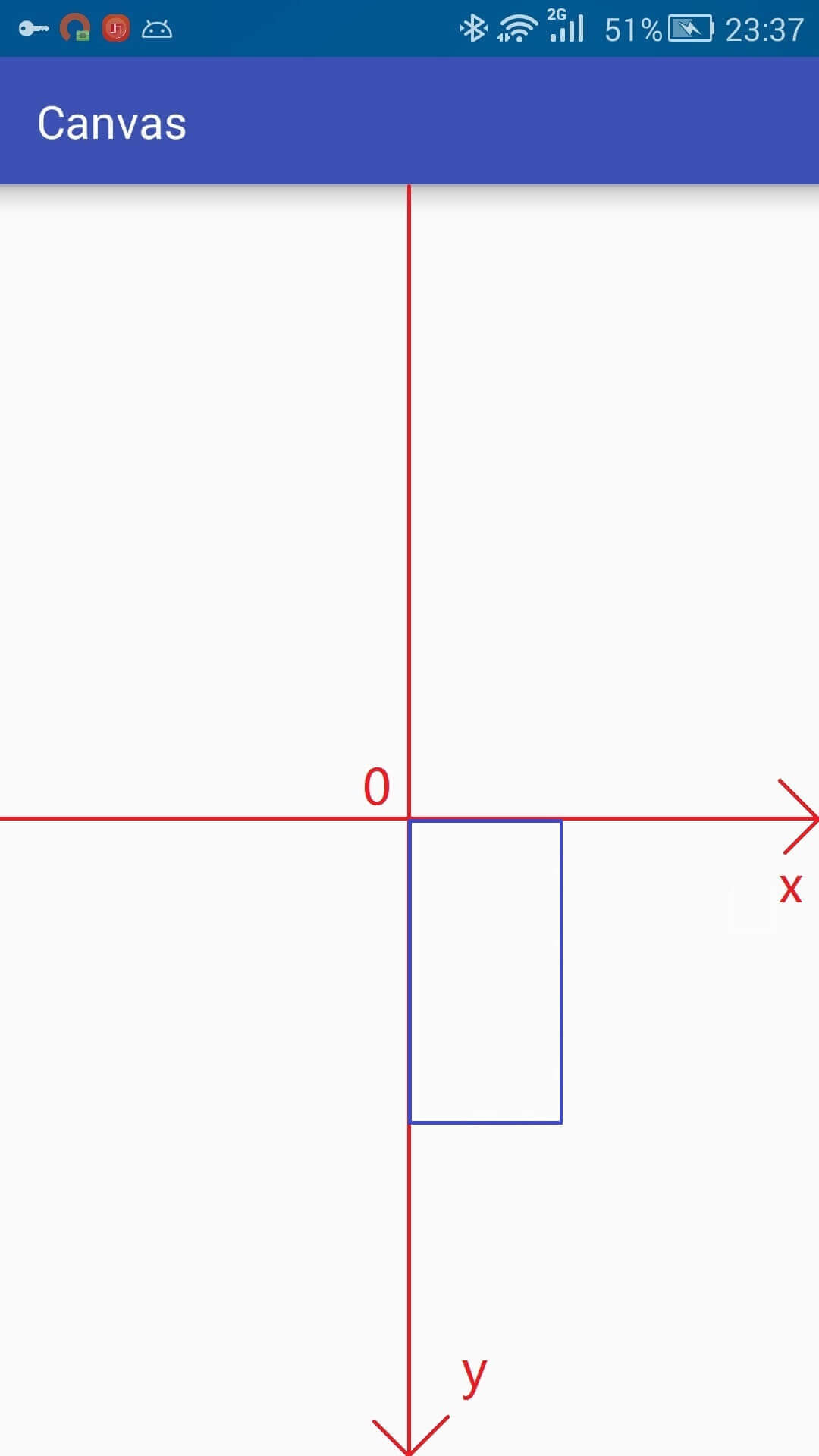
上面是以繪製該圖爲例,用src指定了圖片繪製部分的區域,即下圖中紅色方框標註的區域。

然後用dst指定了繪製在螢幕上的繪製,即下圖中藍色方框標註的區域,圖片寬高會根據指定的區域自動進行縮放。

從上面可知,第三種方法可以繪製圖片的一部分到畫布上,這有什麼用呢?
如果你看過某些遊戲的資原始檔,你可能會看到如下的圖片(圖片來自網路):

用一張圖片包含了大量的素材,在繪製的時候每次只擷取一部分進行繪製,這樣可以大大的減少素材數量,而且素材管理起來也很方便。
然而這和我們有什麼關係呢?我們又不做遊戲開發。
確實,我們不做遊戲開發,但是在某些時候我們需要製作一些炫酷的效果,這些效果因爲太複雜了用程式碼很難實現或者渲染效率不高。這時候很多人就會想起幀動畫,將動畫分解成一張一張的圖片然後使用幀動畫製作出來,這種實現方式的確比較簡單,但是一個動畫效果的圖片有十幾到幾十張,一個應用裏面來幾個這樣炫酷的動畫效果就會導致資原始檔出現一大堆,想找其中的某一張資源圖片簡直就是災難啊有木有。但是把同一個動畫效果的所有資源圖片整理到一張圖片上,會大大的減少資原始檔數量,方便管理,媽媽再也不怕我找不到資原始檔了,同時也節省了圖片檔案頭、檔案結束塊以及調色板等佔用的空間。
下面 下麪是利用drawBitmap第三種方法製作的一個簡單範例:
資原始檔如下:

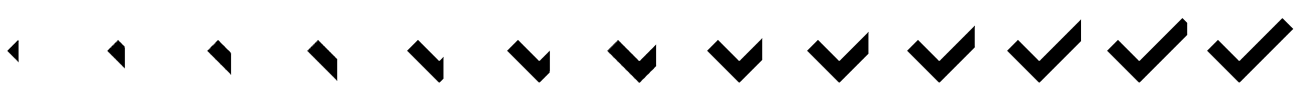
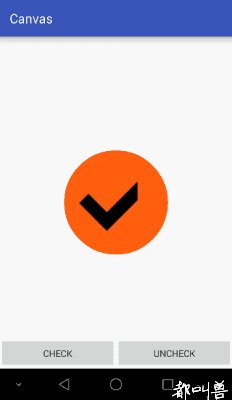
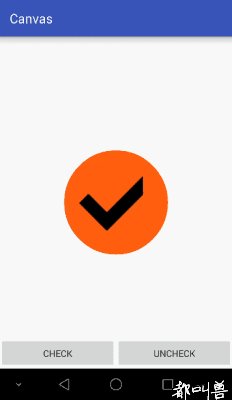
最終效果如下:

原始碼如下:
PS:由於是範例程式碼,做的很粗糙,僅作爲學習範例,不建議在任何實際專案中使用。
2.繪製文字
依舊預覽一下相關常用方法:
// 第一類
public void drawText (String text, float x, float y, Paint paint)
public void drawText (String text, int start, int end, float x, float y, Paint paint)
public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
public void drawText (char[] text, int index, int count, float x, float y, Paint paint)
// 第二類
public void drawPosText (String text, float[] pos, Paint paint)
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
// 第三類
public void drawTextOnPath (String text, Path path, float hOffset, float vOffset, Paint paint)
public void drawTextOnPath (char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
PS 其中的CharSequence和String的區別可以到這裏看看. ->戳這裏<-
繪製文字部分大致可以分爲三類:
第一類只能指定文字基線位置(基線x預設在字串左側,基線y預設在字串下方)。
第二類可以分別指定每個文字的位置。
第三類是指定一個路徑,根據路徑繪製文字。
通過上面常用方法的參數也可看出,繪製文字也是需要畫筆的,而且文字的大小,顏色,字型,對齊方式都是由畫筆控制的。
不過嘛這裏僅簡單介紹幾種常用方法(反正挖坑多了也不怕),具體在講解Paint時再詳細講解。
Paint文字相關常用方法表
| 標題 | 相關方法 | 備註 |
|---|---|---|
| 色彩 | setColor setARGB setAlpha | 設定顏色,透明度 |
| 大小 | setTextSize | 設定文字字型大小 |
| 字型 | setTypeface | 設定或清除字型樣式 |
| 樣式 | setStyle | 填充(FILL),描邊(STROKE),填充加描邊(FILL_AND_STROKE) |
| 對齊 | setTextAlign | 左對齊(LEFT),居中對齊(CENTER),右對齊(RIGHT) |
| 測量 | measureText | 測量文字大小(注意,請在設定完文字各項參數後呼叫) |
爲了繪製文字,我們先建立一個文字畫筆:
Paint textPaint = new Paint(); // 建立畫筆
textPaint.setColor(Color.BLACK); // 設定顏色
textPaint.setStyle(Paint.Style.FILL); // 設定樣式
textPaint.setTextSize(50); // 設定字型大小
第一類(drawText)
第一類可以指定文字開始的位置,可以擷取文字中部分內容進行繪製。
其中x,y兩個參數是指定文字繪製兩個基線,範例:
// 文字(要繪製的內容)
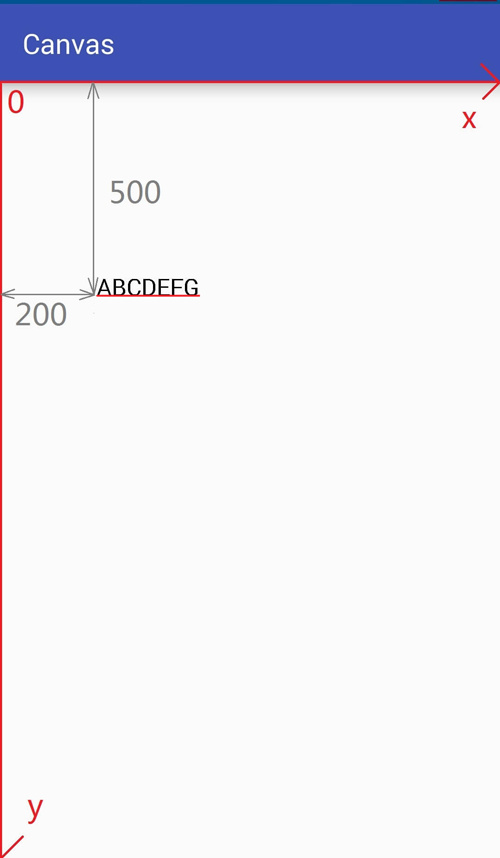
String str = "ABCDEFG";
// 參數分別爲 (文字 基線x 基線y 畫筆)
canvas.drawText(str,200,500,textPaint);

PS: 圖中字串下方的紅線是基線y,基線x未在圖中畫出。
當然啦,除了能指定繪製文字的起始位置,還能只取出文字中的一部分內容進行繪製。
擷取文字中的一部分,對於String和CharSequence來說只指定字串下標start和end位置(注意:0<= start < end < str.length())
以上一個例子使用的字串爲例,它的下標是這樣的(等一下,我爲啥要說這個,算了,不管了,就這樣吧。
(๑•́ ₃ •̀๑)
| 字元 | A | B | C | D | E | F | G |
|---|---|---|---|---|---|---|---|
| 下標 | 0 | 1 | 2 | 3 | 4 | 5 | 6 |
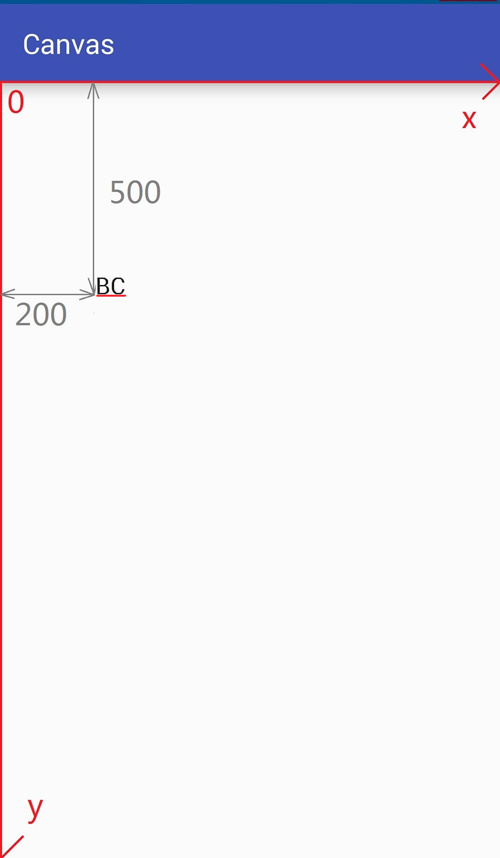
假設我我們指定star爲1,end爲3,那麼最終擷取的字串就是」BC」。
一般來說,使用start和end指定的區間是前閉後開的,即包含start指定的下標,而不包含end指定的下標,故[1,3)最後獲取到的下標只有 下標1 和 下標2 的字元,就是」BC」.
範例:
// 文字(要繪製的內容)
String str = "ABCDEFG";
// 參數分別爲 (字串 開始擷取位置 結束擷取位置 基線x 基線y 畫筆)
canvas.drawText(str,1,3,200,500,textPaint);

另外,對於字元陣列char[]我們擷取字串使用起始位置(index)和長度(count)來確定。
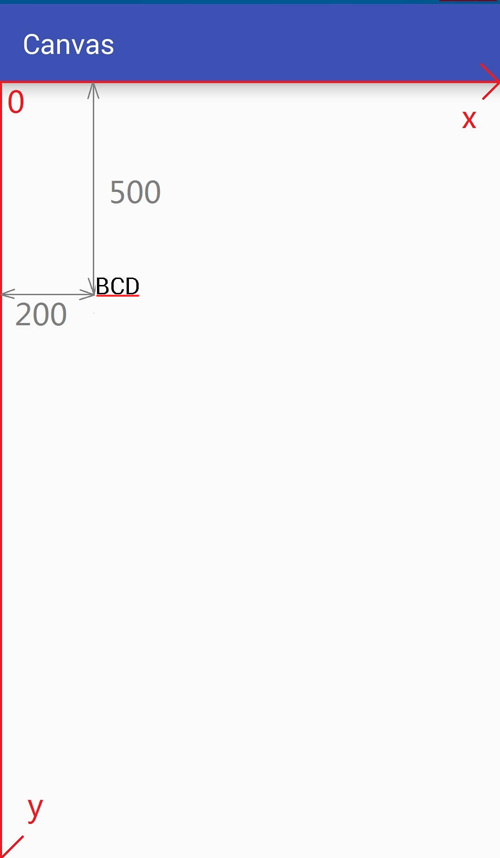
同樣,我們指定index爲1,count爲3,那麼最終擷取到的字串是」BCD」.
其實就是從下標位置爲1處向後數3位就是擷取到的字串,範例:
// 字元陣列(要繪製的內容)
char[] chars = "ABCDEFG".toCharArray();
// 參數爲 (字元陣列 起始座標 擷取長度 基線x 基線y 畫筆)
canvas.drawText(chars,1,3,200,500,textPaint);

第二類(drawPosText)
通過和第一類比較,我們可以發現,第二類中沒有指定x,y座標的參數,而是出現了這樣一個參數float[] pos。
好吧,這個名爲pos的浮點型陣列就是指定座標的,至於爲啥要用陣列嘛,因爲這傢夥野心比較大,想給每個字元都指定一個位置。
範例:
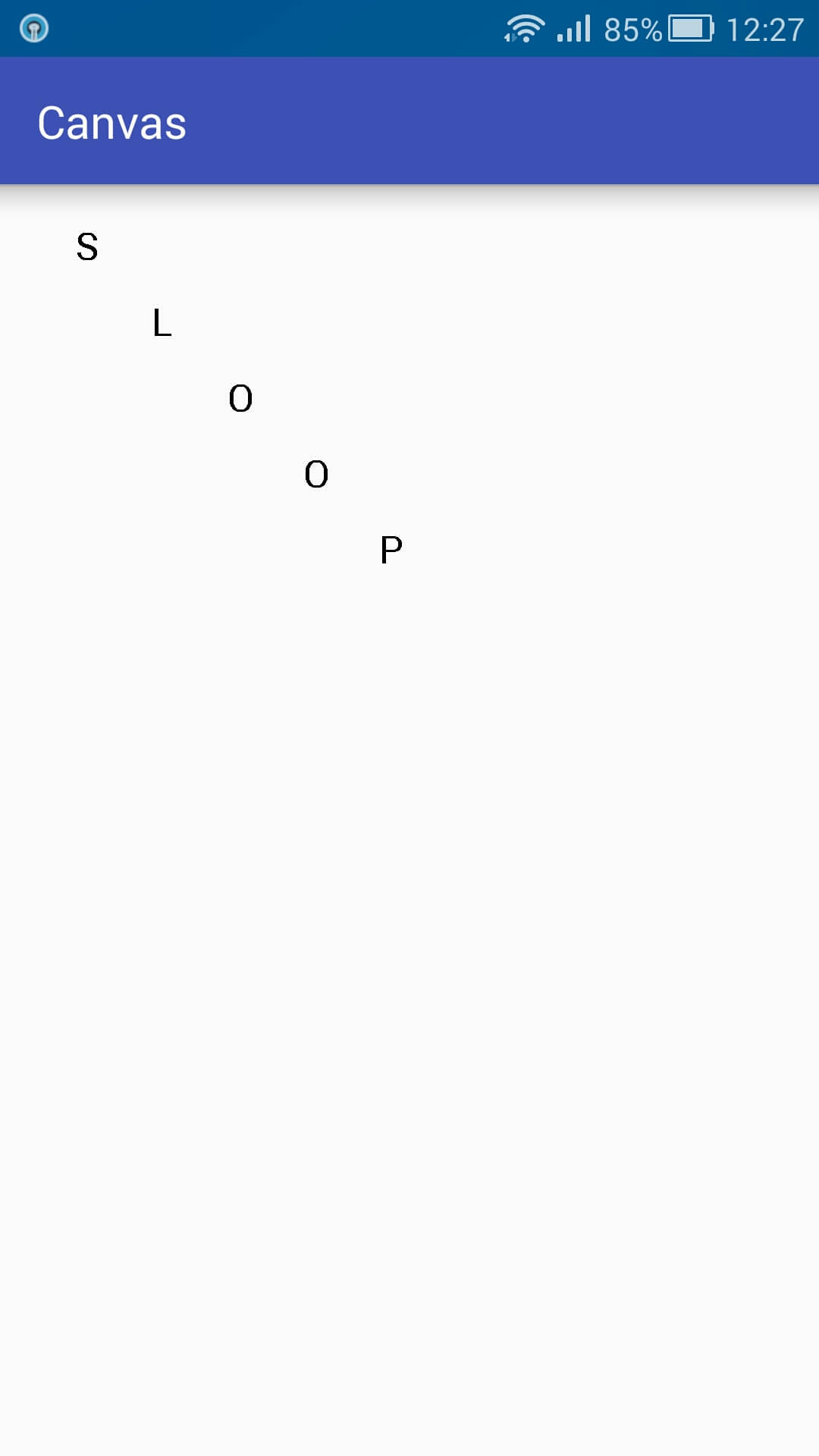
String str = "SLOOP";
canvas.drawPosText(str,new float[]{
100,100, // 第一個字元位置
200,200, // 第二個字元位置
300,300, // ...
400,400,
500,500
},textPaint);

不過嘛,雖然雖然這個方法也比較容易理解,但是關於這個方法我個人是不推薦使用的,因爲坑比較多,主要有一下幾點:
| 序號 | 反對理由 |
|---|---|
| 1 | 必須指定所有字元位置,否則直接crash掉,反人類設計 |
| 2 | 效能不佳,在大量使用的時候可能導致卡頓 |
| 3 | 不支援emoji等特殊字元,不支援字形組合與分解 |
關於第二類的第二種方法:
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
和上面一樣,就是從字元陣列中切出來一段進行繪製,相信以諸位看官的聰明才智一眼就看出來了,我這裏就不多說了,真的不是我偷懶啊(ˉ▽ ̄~) ~~
第三類(drawTextOnPath)
第三類要用到path這個大殺器,作爲一個厲害角色怎麼能這麼輕易露臉呢,先保持一下神祕感,也就是說,下回再和大家見面嘍。
三.總結
學會了圖片和文字繪製,對於大部分自定義View都能製作了,可以去看看這位大神製作的作品,嘗試模仿一下一個絢麗的loading動效分析與實現!

(,• ₃ •,)
PS: 由於本人英文水平有限,某些地方可能存在誤解或詞語翻譯不準 不準確,如果你對此有疑問可以提交Issues進行反饋。
續集:
- Android自定義控制元件進階01-自定義控制元件開發套路與流程
- Android自定義控制元件進階02-Canvas之繪製圖形
- Android自定義控制元件進階03-Canvas之畫布操作
- Android自定義控制元件進階04-Canvas之圖片文字
- Android自定義控制元件進階05-Path之基本操作
- Android自定義控制元件進階06-Path之貝塞爾曲線
- Android自定義控制元件進階07-Path之完結篇
- Android自定義控制元件進階08-PathMeasure詳解
- Android自定義控制元件進階09-控制元件核心Matrix原理
- Android自定義控制元件進階10-控制元件核心Matrix Camera
- Android自定義控制元件進階11-事件分發機制 機製原理
- Android自定義控制元件進階11-事件分發機制 機製原理01
- Android自定義控制元件進階12-事件分發機制 機製原理02
- Android自定義控制元件進階13-MotionEvent詳解
- Android自定義控制元件進階14-特殊控制元件的事件處理方案
粉絲技術交流扣裙