HTML表格表單與CSS初識、選擇器
建立表格
在HTML網頁中,要想建立表格,就需要使用表格相關的標籤。建立表格的基本語法格式如下:
<-table->
<-tr>
<-td>單元格內文字<-td>
…
<-tr>
<-table>
在上面的語法中包含三對HTML標籤,分別爲 table、tr、td,他們是建立表格的基本標籤,缺一不可,下面 下麪對他們進行具體地解釋。
1.table用於定義一個表格。
2.tr 用於定義表格中的一行,必須巢狀在 table標籤中,在 table中包含幾對 tr,就有幾行表格。
3.td /td:用於定義表格中的單元格,必須巢狀在標籤中,一對 中包含幾對,就表示該行中有多少列(或多少個單元格)。
注意:
-
<-tr><-/tr>中只能巢狀
-
<-td><-/td>標籤,他就像一個容器,可以容納所有的元素
表格屬性

表頭標籤
<-td>換成th即可
表格標題
caption
<-table>
<-caption>我是表格標題</-caption>
<-/table>
合併單元格(難點)
跨行合併:rowspan
跨列合併:colspan
合併單元格的思想:
將多個內容合併的時候,就會有多餘的東西,把它刪除。例如:把3個td合併成一個,那就多餘了2個,需要刪除。
公式:刪除的個數 = 合併的個數 - 1
合併的順序:先上 後下 先左 後右
1.先確定是跨行還是跨列合併
2.根據 先上 後下 先左 後右的原則找到目標單元格
3.刪除單元格 刪除的個數 = 合併的個數 - 1
總結表格
- 表格提供了HTML中定義表格式數據的方法。
- 表格中由行中的單元格組成。
- 表格中沒有列元素,列的個數取決於行的單元格個數。
- 表格不要糾結於外觀,那是CSS 的作用。
- 表單標籤(重點)
2. 表單標籤(重點)
表單作用:
表單,在網頁中的作用不可小視,主要負責數據採集的功能,比如你可以採集存取者的名字和e-mail地址、調查表、留言簿等等。
一個表單有三個基本組成部分: 表單標籤:這裏麪包含了處理表單數據所用CGI程式的URL以及數據提交到伺服器的方法。 表單域:包含了文字方塊、密碼框、隱藏域、多行文字方塊、複選框、單選框、下拉選擇框和檔案上傳框等。 表單按鈕:包括提交按鈕、復位按鈕和一般按鈕;用於將數據傳送到伺服器上的CGI指令碼或者取消輸入,還可以用表單按鈕來控制其他定義了處理指令碼的處理工作。
應用場景:主要是應用在數據的提交,比如點選按鈕發送數據到伺服器端。
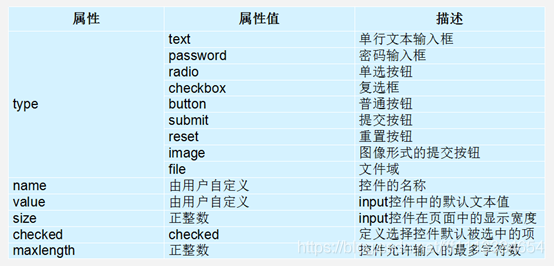
input控制元件
input 輸入的意思。在上面的語法中,input標籤爲單標籤,type屬性爲其最基本的屬性,其取值有多種,用於指定不同的控制元件型別。除了type屬性之外,input標籤還可以定義很多其他的屬性,其常用屬性如下表所示。

label標籤
label標籤爲input元素定義標註(標籤)。
lable作用:用於系結一個表單元素, 當點選label標籤的時候, 被系結的表單元素就會獲得輸入焦點。
如何系結元素呢?
for屬性規定label與哪個表單元素系結。
<-label for=「male」>Male<-/label>
<-input type=「radio」 name=「sex」 id=「male」 value=「male」>
for屬性規定label與哪個表單元素系結。
<-label for=「male」>Male<-/label>
<-input type=「radio」 name=「sex」 id=「male」 value=「male」>
演示範例:label標籤
textarea控制元件
如果需要輸入大量的資訊,就需要用到textarea/textarea標籤。通過textarea控制元件可以輕鬆地建立多行文字輸入框,其基本語法格式如下:
<-textarea cols="寬度 " rows=「高度」> 預設是20
文字內容
<-/textarea>
下拉式選單
使用select控制元件定義下拉式選單的基本語法格式如下:
<-select>
<-option>選項1<-/option>
<-option>選項2<-/option>
<-option>選項3<-/option>
…
<-/select>
表單域
在HTML中,form標籤被用於定義表單域,即建立一個表單,以實現使用者資訊的收集和傳遞,form中的所有內容都會被提交給伺服器。建立表單的基本語法格式如下:
<-form action=「url地址」 method=「提交方式」 name=「表單名稱」>
各種表單控制元件
<-/form>
常用屬性:
- action在表單收集到資訊後,需要將資訊傳遞給伺服器進行處理,action屬性用於指定接收並處理表單數據的伺服器程式的url地址。
- method用於設定表單數據的提交方式,其取值爲get或post。
- name用於指定表單的名稱,以區分同一個頁面中的多個表單。
3. CSS初識
CSS的發展歷程
從HTML被髮明開始,樣式就以各種形式存在。不同的瀏覽器結合它們各自的樣式語言爲使用者提供頁面效果的控制。最初的HTML只包含很少的顯示屬性。隨着HTML的成長,爲了滿足頁面設計者的要求,HTML新增了很多顯示功能。但是隨着這些功能的增加,HTML變的越來越雜亂,而且HTML頁面也越來越臃腫。於是CSS便誕生了。
CSS 網頁的美容師
CSS的出現,拯救了混亂的HTML,當讓更加拯救了我們web開發者。 讓我們的網頁更加豐富多彩。
CSS的最大貢獻就是: 讓 HTML 從樣式中解脫苦海, 實現了 HTML 專注去做 結構呈現。
CSS初識
CSS(Cascading Style Sheets) 主要用於美化樣式。
CSS通常稱爲CSS樣式表或層疊樣式表(級聯樣式表),主要用於設定HTML頁面中的文字內容(字型、大小、對齊方式等)、圖片的外形(寬高、邊框樣式、邊距等)以及版面的佈局等外觀顯示樣式。
CSS以HTML爲基礎,提供了豐富的功能,如字型、顏色、背景的控制及整體排版等,而且還可以針對不同的瀏覽器設定不同的樣式。
4. 樣式表
CSS可以寫到那個位置? 是不是一定寫到html檔案裏面呢?
內部樣式表
內嵌式是將CSS程式碼集中寫在HTML文件的head頭部標籤中,並且用style標籤定義,其基本語法格式如下:
三種樣式表總結(位置)
樣式表 優點 缺點 使用情況 控制範圍
行內樣式表 書寫方便,權重高 沒有實現樣式和結構相分離 較少 控制一個標籤(少)
內部樣式表 部分結構和樣式相分離 沒有徹底分離 較多 控制一個頁面(中)
外部樣式表 完全實現結構和樣式相分離 需要引入 最多,強烈推薦 控制整個站點(多)
CSS樣式規則
使用HTML時,需要遵從一定的規範。CSS亦如此,要想熟練地使用CSS對網頁進行修飾,首先需要瞭解CSS樣式規則,具體格式如下:
在上面的樣式規則中:
1.選擇器用於指定CSS樣式的HTML物件,花括號內是對該物件設定的具體樣式。
2.屬性和屬性值以「鍵值對」的形式出現。
3.屬性是對指定的物件設定的樣式屬性,例如字型大小、文字顏色等。
4.屬性和屬性值之間用英文「:」連線。
5.多個「鍵值對」之間用英文「;」進行區分。
可以用段落和表格的對齊的演示。
5. CSS字型樣式屬性
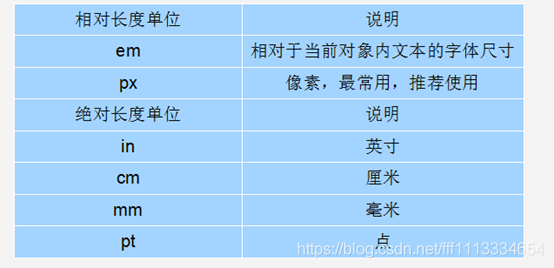
font-size:字號大小
font-size屬性用於設定字號,該屬性的值可以使用相對長度單位,也可以使用絕對長度單位。其中,相對長度單位比較常用,推薦使用畫素單位px,絕對長度單位使用較少。具體如下:

font-family:字型
font-family屬性用於設定字型。網頁中常用的字型有宋體、微軟雅黑、黑體等,例如將網頁中所有段落文字的字型設定爲微軟雅黑,可以使用如下CSS樣式程式碼:
p{ font-family:「微軟雅黑」;}
可以同時指定多個字型,中間以逗號隔開,表示如果瀏覽器不支援第一個字型,則會嘗試下一個,直到找到合適的字型。
CSS Unicode字型
在 CSS 中設定字型名稱,直接寫中文是可以的。但是在檔案編碼(GB2312、UTF-8 等)不匹配時會產生亂碼的錯誤。xp 系統不支援 類似微軟雅黑的中文。
方案一:你可以使用英文來替代。比如 font-family:「Microsoft Yahei」。
方案二:在CSS 直接使用Unicode編碼來寫字型名稱可以避免這些錯誤。使用Unicode 寫中文字型名稱,瀏覽器是可以正確的解析的。font-family: 「\5FAE\8F6F\96C5\9ED1」,表示設定字型爲「微軟雅黑」。
可以通過escape() 來測試屬於什麼字型。
font-weight:字型粗細
字型加粗除了用b和strong標籤之外,可以使用CSS 來實現,但CSS是沒有語意的。
font-weight屬性用於定義字型的粗細,其可用屬性值:
normal、bold、bolder、lighter、100~900(100的整數倍)。
小技巧:
數位400等價於normal,而700等價於bold。但是我們更喜歡用數位來表示。
font:綜合設定字型樣式 (重點)
font屬性用於對字型樣式進行綜合設定,其基本語法格式如下:
選擇器{font: font-style font-weight font-size/line-height font-family;}
注意:
- 使用font屬性時,必須按上面語法格式中順序書寫,不能更換順序,各屬性以空格隔開。
- 其中不需要設定的屬性可以省略(取預設值),但必須保留font-size和font-family屬性,否則font屬性將不起作用。
6. CSS外觀屬性
color:文字顏色
color屬性用於定義文字的顏色,其取值方式有如下3種:
- 預定義的顏色值,如red,green,blue等。
- 十六進制,如#FF0000,#FF6600,#29D794等。實際工作中,十六進制是最常用的定義顏色的方式。
- RGB程式碼,如紅色可以表示爲rgb(255,0,0)或rgb(100%,0%,0%)。
line-height:行間距
line-height屬性用於設定行間距,就是行與行之間的距離,即字元的垂直間距,一般稱爲行高。line-height常用的屬性值單位有三種,分別爲畫素px,相對值em和百分比%,實際工作中使用最多的是畫素px
text-align:水平對齊方式
text-align屬性用於設定文字內容的水平對齊,相當於html中的align對齊屬性。其可用屬性值如下:
left:左對齊(預設值)
right:右對齊
center:居中對齊
text-decoration 文字的裝飾
值 描述
none 預設。定義標準的文字。
underline 定義文字下的一條線。下劃線 也是我們鏈接自帶的
overline 定義文字上的一條線。
line-through 定義穿過文字下的一條線。
5. 基礎選擇器(重點)
要想將CSS樣式應用於特定的HTML元素,首先需要找到該目標元素。在CSS中,執行這一任務的樣式規則部分被稱爲選擇器(選擇符)。
標籤選擇器(元素選擇器)
標籤選擇器是指用HTML標籤名稱作爲選擇器,按標籤名稱分類,爲頁面中某一類標籤指定統一的CSS樣式。其基本語法格式如下:
標籤名{屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; } 或者
元素名{屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; }
類選擇器
類選擇器使用「.」(英文點號)進行標識,後面緊跟類名,其基本語法格式如下:
.類名{屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; }
標籤呼叫的時候用class=「類名」即可。
id選擇器
id選擇器使用「#」進行標識,後面緊跟id名,其基本語法格式如下:
#id名{屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; }
萬用字元選擇器
萬用字元選擇器用「*」號表示,他是所有選擇器中作用範圍最廣的,能匹配頁面中所有的元素。其基本語法格式如下:
- { 屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; }
例如下面 下麪的程式碼,使用萬用字元選擇器定義CSS樣式,清除所有HTML標記的預設邊距。 - {
margin: 0; /* 定義外邊距*/
padding: 0; /* 定義內邊距*/
}