開啓容器技術的大門,更通俗易懂的 Docker 教學!
作者: jartto
出處: http://jartto.wang/2020/07/04/learn-docker/
富 Web 時代,應用變得越來越強大,與此同時也越來越複雜。叢集部署、隔離環境、灰度發佈以及動態擴容缺一不可,而容器化則成爲中間的必要橋樑。
本文我們就來探索一下 Docker 的神祕世界,從零到一掌握 Docker 的基本原理與實踐操作。別再守着前端那一畝三分地,是時候該開疆擴土了。
講個故事
爲了更好的理解 Docker 是什麼,我們先來講個故事:
我需要蓋一個房子,於是我搬石頭、砍木頭、畫圖紙、蓋房子。一頓操作,終於把這個房子蓋好了。

結果,住了一段時間,心血來潮想搬到海邊去。這時候按以往的辦法,我只能去海邊,再次搬石頭、砍木頭、畫圖紙、蓋房子。

煩惱之際,跑來一個魔法師教會我一種魔法。這種魔法可以把我蓋好的房子複製一份,做成「映象」,放在我的揹包裡。

等我到了海邊,就用這個「映象」,複製一套房子,拎包入住。
是不是很神奇?對應到我們的專案中來,房子就是專案本身,映象就是專案的複製,揹包就是映象倉庫。
如果要動態擴容,從倉庫中取出項目映象,隨便複製就可以了。Build once,Run anywhere!
不用再關注版本、相容、部署等問題,徹底解決了「上線即崩,無休止構建」的尷尬。
虛擬機器與容器
開始之前,我們來做一些基礎知識的儲備:
①虛擬機器:虛擬化硬體
虛擬機器 Virtual Machine
指通過軟體模擬的具有完整硬體系統功能的、執行在一個完全隔離環境中的完整計算機系統。在實體計算機中能夠完成的工作在虛擬機器中都能夠實現。
在計算機中建立虛擬機器時,需要將實體機的部分硬碟和記憶體容量作爲虛擬機器的硬碟和記憶體容量。
每個虛擬機器都有獨立的 CMOS、硬碟和操作系統,可以像使用實體機一樣對虛擬機器進行操作。在容器技術之前,業界的網紅是虛擬機器。
虛擬機器技術的代表,是 VMWare 和 OpenStack。
②容器:將操作系統層虛擬化,是一個標準的軟體單元
其特點如下:
-
隨處執行: 容器可以將程式碼與組態檔和相關依賴庫進行打包,從而確保在任何環境下的執行都是一致的。
-
高資源利用率: 容器提供進程級的隔離,因此可以更加精細地設定 CPU 和記憶體的使用率,進而更好地利用伺服器的計算資源。
-
快速擴充套件: 每個容器都可作爲單獨的進程予以執行,並且可以共用底層操作系統的系統資源,這樣一來可以加快容器的啓動和停止效率。
區別與聯繫:
-
虛擬機器雖然可以隔離出很多「子電腦」,但佔用空間更大,啓動更慢。虛擬機器軟體可能還要花錢,例如 VMWare。
-
容器技術不需要虛擬出整個操作系統,只需要虛擬一個小規模的環境,類似「沙箱」。
-
執行空間,虛擬機器一般要幾 GB 到 幾十 GB 的空間,而容器只需要 MB 級甚至 KB 級。
我們來看一下對比數據:

虛擬機器屬於虛擬化技術,而 Docker 這樣的容器技術,屬於輕量級的虛擬化。
與虛擬機器相比,容器更輕量且速度更快,因爲它利用了 Linux 底層操作系統在隔離的環境中執行。
虛擬機器的 Hypervisor 建立了一個非常牢固的邊界,以防止應用程式突破它,而容器的邊界不那麼強大。
認識 Docker

Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的容器中,然後發佈到任何流行的 Linux
機器上,也可以實現虛擬化。容器是完全使用沙箱機制 機製,相互之間不會有任何介面。
Docker 技術的三大核心概念,分別是:
-
映象 Image
-
容器 Container
-
倉庫 Repository
Docker 輕量級的原因是什麼? 相信你也會有這樣的疑惑: 爲什麼 Docker 啓動快? 如何做到和宿主機共用內核?
當我們請求 Docker 執行容器時,Docker 會在計算機上設定一個資源隔離的環境。
然後將打包的應用程式和關聯的檔案複製到 Namespace 內的檔案系統中,此時環境的設定就完成了。之後 Docker
會執行我們預先指定的命令,執行應用程式。
映象不包含任何動態數據,其內容在構建之後也不會被改變。
核心概念
核心概念如下:
-
Build,Ship and Run(搭建、運輸、執行)。
-
Build once,Run anywhere(一次搭建,處處執行)。
-
Docker 本身並不是容器,它是建立容器的工具,是應用容器引擎。
-
Docker 三大核心概念,分別是:映象 Image,容器 Container、倉庫 Repository。
-
Docker 技術使用 Linux 內核和內核功能(例如 Cgroups 和 namespaces)來分隔進程,以便各進程相互獨立執行。
-
由於 Namespace 和 Cgroups 功能僅在 Linux 上可用,因此容器無法在其他操作系統上執行。那麼 Docker 如何在 macOS 或 Windows 上執行?Docker 實際上使用了一個技巧,並在非 Linux 操作系統上安裝 Linux 虛擬機器,然後在虛擬機器內執行容器。
-
映象是一個可執行包,其包含執行應用程式所需的程式碼、執行時、庫、環境變數和組態檔,容器是映象的執行時範例。
更多關於 Docker 的原理,可以檢視《Docker 工作原理及容器化簡易指南》,這裏不再贅述:
http://dockone.io/article/8788
安裝 Docker
①命令列安裝
Homebrew 的 Cask 已經支援 Docker for Mac,因此可以很方便的使用 Homebrew Cask 來進行安裝,執行如下命令:
brew cask install docker
更多安裝方式,請檢視官方文件:
https://www.docker.com/get-started
②檢視版本
命令如下:
docker -v
③設定映象加速
設定 Docker Engine 寫入設定:
{
registry-mirrors: [
http://hub-mirror.c.163.com/,
https://registry.docker-cn.com
],
insecure-registries:[],
experimental: false,
debug: true
}
④安裝桌面端

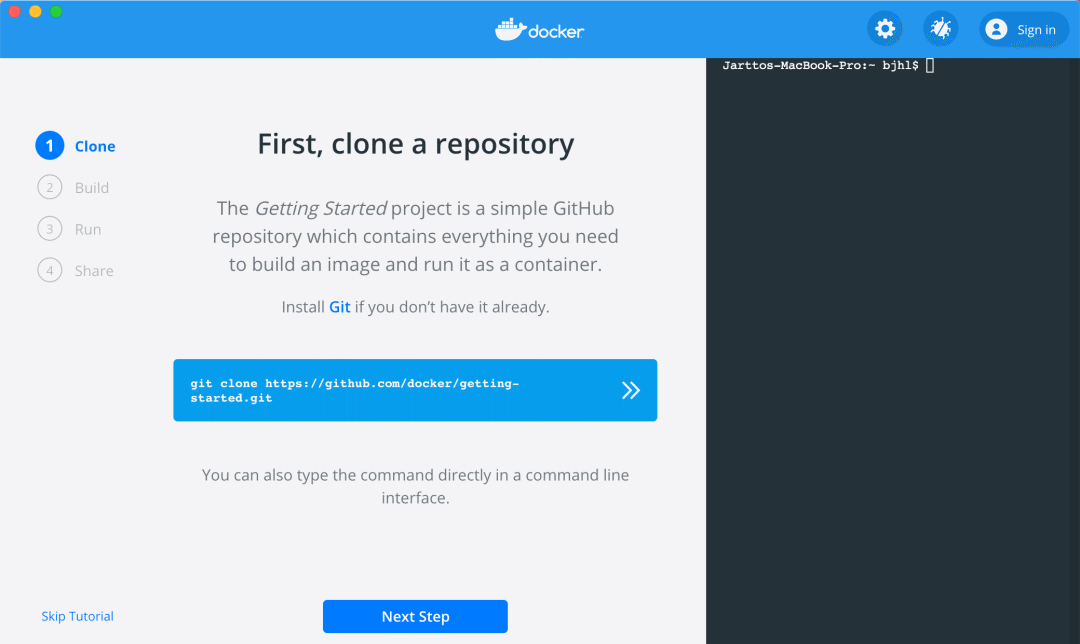
桌面端操作非常簡單,先去官網下載[1]。通過 Docker 桌面端,我們可以方便的操作:
-
clone: 克隆一個專案。
-
build: 打包映象。
-
run: 執行範例。
-
share: 共用映象。
好了,準備工作就緒,下面 下麪可以大展身手了!
快速開始
安裝完 Docker 之後,我們先打個實際專案的映象,邊學邊用。
①首先需要大致瞭解一下我們將會用到的 11 個命令
如下圖:

②新建專案
爲了快捷,我們直接使用 Vue 腳手架構建專案:
vue create docker-demo
嘗試啓動一下:
yarn serve
存取地址:http://localhost:8080/。專案就緒,我們接着爲專案打包:
yarn build
這時候,專案目錄下的 Dist 就是我們要部署的靜態資源了,我們繼續下一步。
需要注意:前端專案一般分兩類,一類直接 Nginx 靜態部署,一類需要啓動 Node 服務。本節我們只考慮第一種。關於 Node 服務,後文我會詳細說明。
③新建 Dockerfile
命令如下:
cd docker-demo && touch Dockerfile
此時的專案目錄如下:
.
├── Dockerfile
├── README.md
├── babel.config.js
├── dist
├── node_modules
├── package.json
├── public
├── src
└── yarn.lock
可以看到我們已經在 docker-demo 目錄下成功建立了 Dockerfile 檔案。
④準備 Nginx 映象
執行你的 Docker 桌面端,就會預設啓動範例,我們在控制檯拉取 Nginx 映象:
docker pull nginx
控制檯會出現如下資訊:
Using default tag: latest
latest: Pulling from library/nginx
8559a31e96f4: Pull complete
8d69e59170f7: Pull complete
3f9f1ec1d262: Pull complete
d1f5ff4f210d: Pull complete
1e22bfa8652e: Pull complete
Digest: sha256:21f32f6c08406306d822a0e6e8b7dc81f53f336570e852e25fbe1e3e3d0d0133
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latest
如果你出現這樣的異常,請確認 Docker 範例是否正常執行。
Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running?
映象準備 OK,我們在根目錄建立 Nginx 組態檔:
touch default.conf
寫入:
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
⑤設定映象
開啓 Dockerfile ,寫入如下內容:
FROM nginx
COPY dist/ /usr/share/nginx/html/
COPY default.conf /etc/nginx/conf.d/default.conf
我們逐行解釋一下程式碼:
-
FROM nginx 指定該映象是基於 nginx:latest 映象而構建的。
-
COPY dist/ /usr/share/nginx/html/ 命令的意思是將專案根目錄下 dist 資料夾中的所有檔案複製到映象中 /usr/share/nginx/html/ 目錄下。
-
COPY default.conf /etc/nginx/conf.d/default.conf 將 default.conf 複製到 etc/nginx/conf.d/default.conf,用原生的 default.conf 設定來替換 Nginx 映象裡的預設設定。
⑥構建映象
Docker 通過 build 命令來構建映象:
docker build -t jartto-docker-demo .
按照慣例,我們解釋一下上述程式碼:
-
-t 參數給映象命名 jartto-docker-demo。
-
. 是基於當前目錄的 Dockerfile 來構建映象。
執行成功後,將會輸出:
Sending build context to Docker daemon 115.4MB
Step 1/3 : FROM nginx
---> 2622e6cca7eb
Step 2/3 : COPY dist/ /usr/share/nginx/html/
---> Using cache
---> 82b31f98dce6
Step 3/3 : COPY default.conf /etc/nginx/conf.d/default.conf
---> 7df6efaf9592
Successfully built 7df6efaf9592
Successfully tagged jartto-docker-demo:latest
映象製作成功!我們來檢視一下容器:
docker image ls | grep jartto-docker-demo
可以看到,我們打出了一個 133MB 的專案映象:
jartto-docker-demo latest 7df6efaf9592 About a minute ago 133MB
映象也有好壞之分,後續我們將介紹如何優化,這裏可以先暫時忽略。
⑦執行容器
命令如下:
docker run -d -p 3000:80 --name docker-vue jartto-docker-demo
這裏解釋一下參數:
-
-d 設定容器在後台執行。
-
-p 表示埠對映,把本機的 3000 埠對映到 container 的 80 埠(這樣外網就能通過本機的 3000 埠訪問了。
-
–name 設定容器名 docker-vue。
-
jartto-docker-demo 是我們上面構建的映象名字。
補充一點: 在控制檯,我們可以通過 docker ps 檢視剛執行的 Container 的 ID:
docker ps -a
控制檯會輸出:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ab1375befb0b jartto-docker-demo /docker-entrypoint.… 8 minutes ago Up 7 minutes 0.0.0.0:3000->80/tcp docker-vue
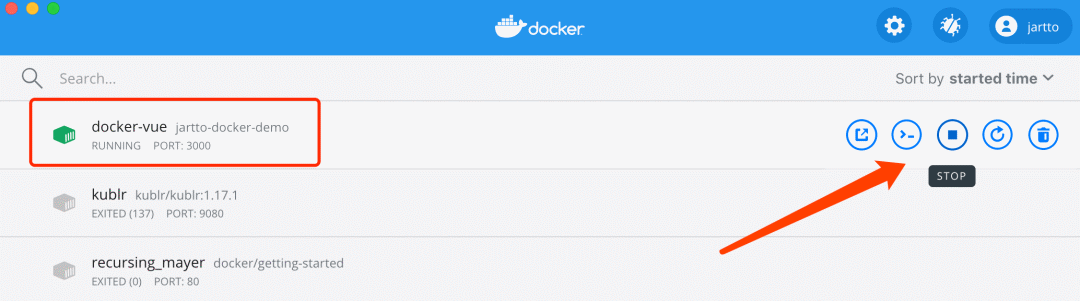
如果你使用桌面端,那麼開啓 Docker Dashboard 就可以看到容器列表了,如下圖:

⑧存取專案
因爲我們對映了本機 3000 埠,所以執行:
curl -v -i localhost:3000
或者開啓瀏覽器,存取:localhost:3000。
⑨發佈映象
如果你想爲社羣貢獻力量,那麼需要將映象發佈,方便其他開發者使用。
發佈映象需要如下步驟:
-
登陸 dockerhub[2],註冊賬號。
-
命令列執行 docker login,之後輸入我們的賬號密碼,進行登錄。
-
推播映象之前,需要打一個 Tag,執行 docker tag
/:。
全流程結束,以後我們要使用,再也不需要「搬石頭、砍木頭、畫圖紙、蓋房子」了,拎包入住。這也是 Docker 獨特魅力所在。
常規操作
到這裏,恭喜你已經完成了 Docker 的入門專案!如果還想繼續深入,不妨接着往下看看。
①參數使用
FROM:
-
指定基礎映象,所有構建的映象都必須有一個基礎映象,且 FROM 命令必須是 Dockerfile 的第一個命令
-
FROM
[AS ] 指定從一個映象構建起一個新的映象名字
-
FROM
[:] [AS ] 指定映象的版本 Tag
-
範例:FROM mysql:5.0 AS database
MAINTAINER:
-
映象維護人的資訊
-
MAINTAINER
-
範例:MAINTAINER Jartto [email protected]
RUN:
-
構建映象時要執行的命令
-
RUN
-
範例:RUN [executable, param1, param2]
ADD:
-
將原生的檔案新增複製到容器中去,壓縮包會解壓,可以存取網路上的檔案,會自動下載
-
ADD
-
範例:ADD
*.js /app新增 js 檔案到容器中的 app 目錄下
COPY:
- 功能和 ADD 一樣,只是複製,不會解壓或者下載檔案
CMD:
-
啓動容器後執行的命令,和 RUN 不一樣,RUN 是在構建映象是要執行的命令
-
當使用 docker run 執行容器的時候,這個可以在命令列被覆蓋
-
範例:CMD [executable, param1, param2]
ENTRYPOINT:
-
也是執行命令,和 CMD 一樣,只是這個命令不會被命令列覆蓋
-
ENTRYPOINT [executable, param1, param2]
-
範例:ENTRYPOINT [donnet, myapp.dll]
LABEL:爲映象新增元數據,key-value 形式
-
LABEL = = …
-
範例:LABEL version=1.0 description=這是一個web應用
ENV:設定環境變數,有些容器執行時會需要某些環境變數
-
ENV 一次設定一個環境變數
-
ENV = = = 設定多個環境變數
-
範例:ENV JAVA_HOME /usr/java1.8/
EXPOSE:暴露對外的埠(容器內部程式的埠,雖然會和宿主機的一樣,但是其實是兩個埠)
-
EXPOSE
-
範例:EXPOSE 80
-
容器執行時,需要用 -p 對映外部埠才能 纔能存取到容器內的埠
VOLUME:指定數據持久化的目錄,官方語言叫做掛載
-
VOLUME /var/log 指定容器中需要被掛載的目錄,會把這個目錄對映到宿主機的一個隨機目錄上,實現數據的持久化和同步
-
VOLUME [/var/log,/var/test…] 指定容器中多個需要被掛載的目錄,會把這些目錄對映到宿主機的多個隨機目錄上,實現數據的持久化和同步
-
VOLUME /var/data var/log 指定容器中的 var/log 目錄掛載到宿主機上的 /var/data 目錄,這種形式可以手動指定宿主機上的目錄
WORKDIR:設定工作目錄,設定之後 ,RUN、CMD、COPY、ADD 的工作目錄都會同步變更
-
WORKDIR
-
範例:WORKDIR /app/test
USER:指定執行命令時所使用的使用者,爲了安全和許可權起見,根據要執行的命令選擇不同使用者
-
USER :[]
-
範例:USER test
ARG:設定構建映象是要傳遞的參數
-
ARG [=]
-
ARG name=sss
更多操作,請移步官方使用文件[3]:
https://docs.docker.com/
最佳實踐
在掌握 Docker 常規操作之後,我們很容易就可以打出自己想要的專案映象。
然而不同的操作打出的映象也是千差萬別。 究竟是什麼原因導致映象差異,我們不妨繼續探索。
以下是在應用 Docker 過程中整理的最佳實踐,請儘量遵循如下準則:
-
Require 明確: 需要什麼映象。
-
步驟精簡: 變化較少的 Step 優先。
-
版本明確: 映象命名明確。
-
說明文件: 整個映象打包步驟可以重現。
總結
容器化技術必將是雲時代不可或缺的技能之一,而 Docker 只是滄海一粟。隨之而來的還有叢集容器管理 Kubernetes、Service Mesh
、Istio 等技術。
開啓 Docker 的大門,不斷抽絲剝繭,逐層深入,你將感受到容器化的無窮魅力。
相關鏈接:
- https://www.docker.com/products/docker-desktop
- https://hub.docker.com/
- https://docs.docker.com/
推薦
- Netflix 微服務架構設計解析
- 爲什麼阿裡規定需要在事務註解@Transactional中指定rollbackFor?
- 下一代構建工具 Gradle ,比 Maven 強在哪裏!
- 如何讓你的Nginx 提升10倍效能?
- 面試必需要明白的 Redis 分佈式鎖實現原理!
學習資料分享
12 套 微服務、Spring Boot、Spring Cloud 核心技術資料,這是部分資料目錄:
- Spring Security 認證與授權
- Spring Boot 專案實戰(中小型網際網路公司後臺服務架構與運維架構)
- Spring Boot 專案實戰(企業許可權管理專案))
- Spring Cloud 微服務架構專案實戰(分佈式事務解決方案)
- …
公衆號後臺回覆 回復arch028獲取資料::
