js筆記大概



JavaScript初體驗:
簡介:用來製作web頁面互動效果,提升使用者體驗,JavaScript由布蘭登•艾奇(Brendan Eich) 1995年在網景公司發明。一開始JavaScript叫做LiveScript, 但是由於當時Java這個語言特別火,所以爲了傍大牌,就改名爲JavaScript。同時期還有其他的網頁語言,比如VBScript、JScript等,但是後來都被JavaScript打敗,所以現在的瀏覽器中,只執行一種指令碼語言就是JavaScript。
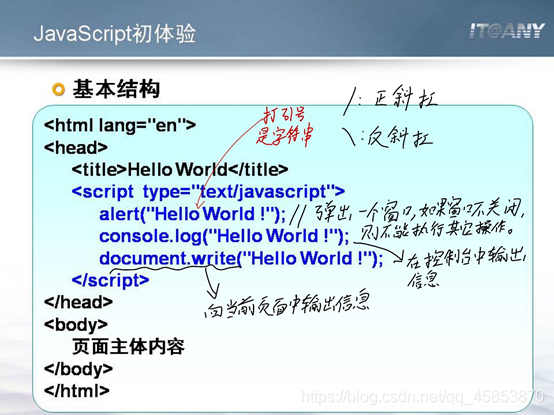
基本結構:

1.使用跳脫符:
\「:代表雙引號。
\’:代表單引號。
\n:表示換行。
\t:表示縮排。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
console.log('\"');
console.log('\'');
console.log('我\n愛');
console.log('我愛變魔術');
</script>
</head>
<body>
</body>
</html>

jS的註釋
單行註釋://
多行註釋:/* */
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
//這是單行註釋,不會執行;
/*這是多行註釋
就像這樣*/
</script>
</head>
<body>
</body>
</html>
程式碼語法約定
- 程式碼區分大小寫
- 程式碼縮排
- 一行只寫一條語句
- 每條語句以分號結尾
- 程式碼執行順序:從上到下,從左到右。
- 對空格,換行,縮排是不敏感的。
參照js的方式
有三種方式:
1,內嵌法
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
alert('你好')
</script>
</head>
2,外部引入法
<script src""type="text/javascript">
3,寫在body主體,不常用(這個程式碼寫起來太難了 放棄)
<input type="button" value="點我" onclick="javascript:alert('hello')">
js的基本模型

變數(var)
變數的實際意義爲記憶體,宣告變數就是可以儲存數據。
變數命名注意事項:
- 只能由英文字母,下劃線以及$開頭。
- 不能使用js中的關鍵字和保留字。

定義變數:語法:var 變數名 = 變數值;
事實上變數的定義有三種方法:
1.先宣告變數再賦值:
var name;
name="heergou";
2.同時宣告和賦值變數:
var name="heergou";
3.不宣告直接賦值:
name="heergou"
(由於js語法的不嚴謹也就出現了此情況,具體操作不建議)
<script type="text/javascript">
var age;
age=5;
var name="heergou";
console.log(age);
console.log(name);
</script>

「+」的作用:
1.將兩個字串連線起來。
2.兩個數值相加。
3.字串和其他值連線起來。
<script type="text/javascript">
var age;
age=5;
var name="heergou";
var aihao="rap;"
var tizhong=115
console.log(age+tizhong);
console.log(name+aihao);
</script>

字量面literals
直接量:表示如何表達這個值,理解起來就是字面上就能看出程式碼型別
- 字串字面量(string literal),如var name=「heergou"
- 陣列字面量(array literal),如var array=[12,32];
- 物件字面量(object literal),如var stu={name:「heergou」,age:20}
- 函數位面量(function literal)
數據型別
變數中儲存什麼型別,那麼就是變數就是什麼樣的型別。
- string:字串,用雙引號或單引號括起來
- number:整數或浮點數(小數)
- boolean:表示真假,true或false
- undefined:變數被宣告瞭,但未被賦值
- null:空值/以前賦過值,但現在沒有值
判斷數據的型別
使用typeof判斷數據型別
語法:typeof(變數)或typeof 變數
返回值:
- string
- number
- boolean
- undefined
- object:物件,null(這是一個特殊的語法,可能是個bug)
<script type="text/javascript">
var string="你的名字";
var number=5;
var boolean=false
console.log(typeof string);
console.log(typeof number);
console.log(typeof boolean);
</script>

數據間的相互轉換
轉換爲String
1.呼叫被轉換數據的toString()方法
var a = 123;
a = a.toString();
console.log(typeof(a))

ps:這個方法不適用於null和undefined
由於這兩個型別的數據中沒有方法,所以呼叫toString()時會報錯
2.呼叫String()函數
var a = 123;
a=string(a)
ps:原理:對於NumberBooleanString都會呼叫他們的toString()方法來將其轉換爲字串,
對於null值,直接轉換爲字串"null"。對於undefined直接轉換爲字串"undefined"
var a = undefined;
a = a.toString();
console.log(typeof(a));
var a = null;
a=String(a)
console.log(typeof(a));

3.隱式的型別轉換
爲任意的數據型別+""
vara=true;
a=a+"";
轉換爲Number
呼叫Number()函數
vars="123";
s=Number(s);
轉換的情況:
1.字串>數位
如果字串是一個合法的數位,則直接轉換爲對應的數位
如果字串是一個非法的數位,則轉換爲NaN
如果是一個空串或純空格的字串,則轉換爲0
2.布爾值>數位
true轉換爲1
false轉換爲0
3.空值>數位
null轉換爲0
4.未定義>數位
undefined轉換爲NaN
var a=true
var b=false
var c=null
var d=undefined
console.log(Number(a))
console.log(Number(b))
console.log(Number(c))
console.log(Number(d))

2.呼叫parseInt()或parseFloat()
這兩個函數專門用來將一個字串轉換爲數位的
parseInt()
可以將一個字串中的有效的整數位提取出來,並轉換爲Number
vara="123.456px";
a=parseInt(a);

parseFloat()
可以將一個字串中的有效的小數位提取出來,並轉換爲Number
vara="123.456px";
a=parseFloat(a);//123.456

3.使用一元的+來進行隱式的型別轉換
vara="123";
a=+a;
console.log(a)

轉換爲布爾值
方式一(強制型別轉換):
使用Boolean()函數
vars="false";
s=Boolean(s);
console.log(s)

轉換的情況:
字串>布爾
除了空串其餘全是true
數值>布爾
除了0和NaN其餘的全是true
null、undefined>布爾
都是false
物件>布爾
都是true
方式二(隱式型別轉換):
爲任意的數據型別做兩次非運算,即可將其轉換爲布爾值
var a="hello";
a=!!a;
console.log(typeof(a));

運算子
運算子也稱爲操作符
通過運算子可以對一個或多個值進行運算或操作
typeof運算子
用來檢查一個變數的數據型別
typeof(變數)
算數運算子
+對兩個值進行加法運算並返回結果
-對兩個值進行減法運算並返回結果
*對兩個值進行乘法運算並返回結果
/對兩個值進行除法運算並返回結果
%對兩個值進行取餘運算並返回結果
自增
自增可以使變數在原值的基礎上自增1
自增使用++
自增可以使用前++(++a)後++(a++)
無論是++a還是a++都會立即使原變數自增1
不同的是++a和a++的值是不同的,
++a的值是變數的新值(自增後的值)(先計算後賦值)
a++的值是變數的原值(自增前的值)(先賦值後計算)
var a=55
a=a++
var b=66
b=++b
console.log(a)
console.log(b);

自減
自減可以使變數在原值的基礎上自減1
自減使用–
自減可以使用前(–a)後(a–)
無論是–a還是a–都會立即使原變數自減1
不同的是–a和a–的值是不同的,
–a的值是變數的新值(自減後的值)(先計算後賦值)
a–的值是變數的原值(自減前的值)(先賦值後計算)
運算子
邏輯運算子:
!
非運算可以對一個布爾值進行取反,true變false false邊true
當對非布爾值使用!時,會先將其轉換爲布爾值然後再取反
我們可以利用!來將其他的數據型別轉換爲布爾值
&&
&&可以對符號兩側的值進行與運算
只有兩端的值都爲true時,纔會返回true。只要有一個false就會返回false。
與是一個短路的與,如果第一個值是false,則不再檢查第二個值
對於非布爾值,它會將其轉換爲布爾值然後做運算,並返回原值
規則:
1.如果第一個值爲false,則返回第一個值
2.如果第一個值爲true,則返回第二個值
||
||可以對符號兩側的值進行或運算
只有兩端都是false時,纔會返回false。只要有一個true,就會返回true。
或是一個短路的或,如果第一個值是true,則不再檢查第二個值
對於非布爾值,它會將其轉換爲布爾值然後做運算,並返回原值
規則:
1.如果第一個值爲true,則返回第一個值
2.如果第一個值爲false,則返回第二個值
賦值運算子
=
可以將符號右側的值賦值給左側變數
+=
a += 5 相當於 a = a+5
-=
a -= 5 相當於 a = a-5
*=
a = 5 相當於 a = a5
/=
a /= 5 相當於 a = a/5
%=
a %= 5 相當於 a = a%5
關係運算符
關係運算符用來比較兩個值之間的大小關係的
=
<
<=
關係運算符的規則和數學中一致,用來比較兩個值之間的關係,
如果關係成立則返回true,關係不成立則返回false。
如果比較的兩個值是非數值,會將其轉換爲Number然後再比較。
如果比較的兩個值都是字串,此時會比較字串的Unicode編碼,而不會轉換爲Number。
相等運算子
==
相等,判斷左右兩個值是否相等,如果相等返回true,如果不等返回false
相等會自動對兩個值進行型別轉換,如果對不同的型別進行比較,會將其轉換爲相同的型別然後再比較,
轉換後相等它也會返回true
!=
不等,判斷左右兩個值是否不等,如果不等則返回true,如果相等則返回false
不等也會做自動的型別轉換。
===
全等,判斷左右兩個值是否全等,它和相等類似,只不過它不會進行自動的型別轉換,
如果兩個值的型別不同,則直接返回false
!==
不全等,和不等類似,但是它不會進行自動的型別轉換,如果兩個值的型別不同,它會直接返回true
特殊的值:
null和undefined
由於undefined衍生自null,所以null == undefined 會返回true。
但是 null === undefined 會返回false。
NaN
NaN不與任何值相等,報告它自身 NaN == NaN //false
判斷一個值是否是NaN
使用isNaN()函數
三元運算子:
?:
語法:條件表達式?語句1:語句2;
執行流程:
先對條件表達式求值判斷,
如果判斷結果爲true,則執行語句1,並返回執行結果
如果判斷結果爲false,則執行語句2,並返回執行結果
var a = 300;
var b = 143;
var c = 50;
a > b ? alert("a大"):alert("b大");

優先順序:
和數學中一樣,JS中的運算子也是具有優先順序的,
比如 先乘除 後加減 先與 後或
具體的優先順序可以參考優先順序的表格,在表格中越靠上的優先順序越高,
優先順序越高的越優先計算,優先順序相同的,從左往右計算。
優先順序不需要記憶,如果越到拿不準的,使用()來改變優先順序。
範例導讀
獲取當前的日期
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool線上教學(w3cschool.cn)</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一個 JavaScript 程式</h1>
<p id="demo">這是一個段落</p>
<button type="button" onclick="displayDate()">顯示日期</button>
</body>
</html>
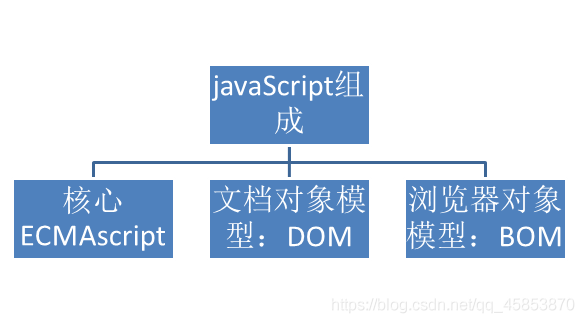
javascript 簡介
JavaScript 是網際網路上最流行的指令碼語言,這門語言可用於 HTML 和 web,更可廣泛用於伺服器、PC、筆記型電腦、平板電腦和智慧手機等裝置。
JavaScript 是指令碼語言範例應用
1.JavaScript:直接寫入 HTML 輸出流
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<p>
JavaScript 能夠直接寫入 HTML 輸出流中:
</p>
<script>
document.write("<h1>這是一個標題</h1>");
document.write("<p>這是一個段落。</p>");
</script>
<p>
您只能在 HTML 輸出流中使用 <strong>document.write</strong>。
如果您在文件已載入後使用它(比如在函數中),會覆蓋整個文件。
</p>
</body>
</html>
JavaScript:對事件的反應
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<h1>我的第一個 JavaScript</h1>
<p>
JavaScript 能夠對事件作出反應。比如對按鈕的點選:
</p>
<button type="button" onclick="alert('歡迎!')">點我!</button>
</body>
</html>
ps:alert() 函數在 JavaScript 中並不常用,但它對於程式碼測試非常方便。
JavaScript:改變 HTML 內容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript 能改變 HTML 元素的內容。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改變內容
}
</script>
<button type="button" onclick="myFunction()">點選這裏</button>
</body>
</html>
JavaScript:改變 HTML 影象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="/statics/images/course/pic_bulboff.gif";
}
else
{
element.src="/statics/images/course/pic_bulbon.gif";
}
}
</script>
<img id="myimage" onclick="changeImage()"
src="/statics/images/course/pic_bulboff.gif" width="100" height="180">
<p>點選燈泡就可以開啓或關閉這盞燈</p>
</body>
</html>
JavaScript:驗證輸入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p>請輸入數位。如果輸入值不是數位,瀏覽器會彈出提示框。</p>
<input id="demo" type="text">
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("不是數位");
}
}
</script>
<button type="button" onclick="myFunction()">點選這裏</button>
</body>
</html>
JavaScript 用法
HTML 中的指令碼必須位於 標籤之間。
指令碼可被放置在 HTML 頁面的 和 部分中。
JavaScript 輸出
JavaScript 沒有任何列印或者輸出的函數。
JavaScript 可以通過不同的方式來輸出數據:
- 使用 window.alert() 彈出警告框。
- 使用 document.write() 方法將內容寫到 HTML 文件中。
- 使用 innerHTML 寫入到 HTML 元素。
- 使用 console.log() 寫入到瀏覽器的控制檯。
使用 window.alert()
你可以彈出警告框來顯示數據:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<h1>我的第一個頁面</h1>
<p>我的第一個段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
操作 HTML 元素
如需從 JavaScript 存取某個 HTML 元素,您可以使用 document.getElementById(id) 方法。
請使用 「id」 屬性來標識 HTML 元素,並 innerHTML 來獲取或插入元素內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<h1>我的第一個 Web 頁面</h1>
<p id="demo">我的第一個段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
</body>
</html>
ps:以上 JavaScript 語句(在
document.getElementById(「demo」) 是使用 id 屬性來查詢 HTML 元素的 JavaScript 程式碼 。該方法是 HTML DOM 中定義的。
innerHTML = 「Paragraph changed.」 是用於修改元素的 HTML 內容(innerHTML)的 JavaScript 程式碼。
寫到 HTML 文件
使用 document.write() 方法將內容寫到 HTML 文件中。此功能可用於寫入文字和HTML。
出於測試目的,您可以將JavaScript直接寫在HTML 文件中:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
寫到控制檯
如果您的瀏覽器支援偵錯,你可以使用 console.log() 方法在瀏覽器中顯示 JavaScript 值。
瀏覽器中使用 F12 來啓用偵錯模式, 在偵錯視窗中點選 「Console」 選單。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
JavaScript 語法
JavaScript 字面量
在程式語言中,一個字面量是一個常數,如 3.14。
-
數位(Number)字面量 可以是整數或者是小數,或者是科學計數(e)。
-
字串(String)字面量 可以使用單引號或雙引號
-
表達式字面量 用於計算
-
陣列(Array)字面量 定義一個數組
-
物件(Object)字面量 定義一個物件
-
函數(Function)字面量 定義一個函數
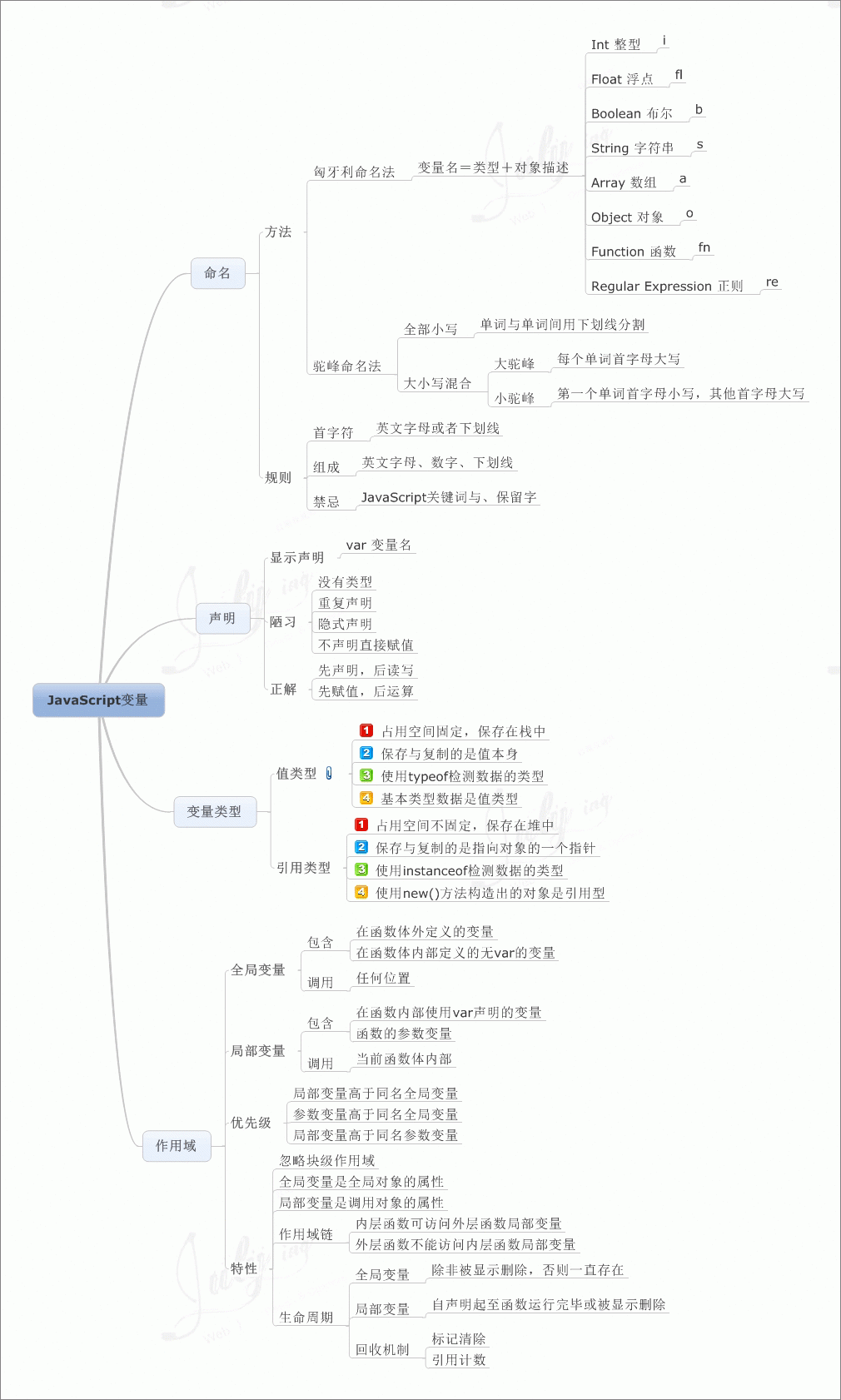
JavaScript 變數
在程式語言中,變數用於儲存數據值。
JavaScript 使用關鍵字 var 來定義變數, 使用等號來爲變數賦值
var x, length
x = 5
length = 6
ps:變數是一個名稱。字面量是一個值。
JavaScript 操作符
- JavaScript使用 算術運算子 來計算值
- JavaScript使用賦值運算子給變數賦值
| Type | 範例 | 描述 |
|---|---|---|
| 賦值,算術和位運算子 | = + - * / | 在 JS 運算子中描述 |
| 條件,比較及邏輯運算子 | == != < > | 在 JS 比較運算子中描述 |
JavaScript 關鍵詞
javaScript 語句通常以關鍵詞爲開頭。 var 關鍵詞告訴瀏覽器建立一個新的變數:
var x = 5 + 6;
var y = x * 10;
JavaScript 語句識別符號
JavaScript 語句通常以一個 語句識別符號 爲開始,並執行該語句。
語句識別符號是保留關鍵字不能作爲變數名使用。
下表列出了 JavaScript 語句識別符號 (關鍵字) :
語句 描述
| break | 用於跳出回圈。 |
|---|---|
| catch | 語句塊,在 try 語句塊執行出錯時執行 catch 語句塊。 |
| continue | 跳過回圈中的一個迭代。 |
| do … while | 執行一個語句塊,在條件語句爲 true 時繼續執行該語句塊。 |
| for | 在條件語句爲 true 時,可以將程式碼塊執行指定的次數。 |
| for … in | 用於遍歷陣列或者物件的屬性(對陣列或者物件的屬性進行回圈操作)。 |
| function | 定義一個函數 |
| if … else | 用於基於不同的條件來執行不同的動作。 |
| return | 退出函數 |
| switch | 用於基於不同的條件來執行不同的動作。 |
| throw | 拋出(生成)錯誤 。 |
| try | 實現錯誤處理,與 catch 一同使用。 |
| var | 宣告一個變數。 |
| while | 當條件語句爲 true 時,執行語句塊。 |
JavaScript 程式碼塊
JavaScript 可以分批地組合起來。
程式碼塊以左花括號開始,以右花括號結束。
程式碼塊的作用是一併地執行語句序列。
本例向網頁輸出一個標題和兩個段落:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教學(w3cschool.cn)</title>
</head>
<body>
<h1>我的 Web 頁面</h1>
<p id="myPar">我是一個段落。</p>
<div id="myDiv">我是一個div。</div>
<p>
<button type="button" onclick="myFunction()">點選這裏</button>
</p>
<script>
function myFunction()
{
document.getElementById("myPar").innerHTML="你好世界";
document.getElementById("myDiv").innerHTML="你最近怎麼樣?";
}
</script>
<p>當您點選上面的按鈕時,兩個元素會改變。</p>
</body>
</html>
JavaScript 註釋
JavaScript 不會執行註釋。
我們可以新增註 加注釋來對 JavaScript 進行解釋,或者提高程式碼的可讀性。
單行註釋以 // 開頭。
本例用單行註釋來解釋程式碼:
// 輸出標題:
document.getElementById("myH1").innerHTML="歡迎來到我的主頁";
// 輸出段落:
document.getElementById("myP").innerHTML="這是我的第一個段落。";
JavaScript 多行註釋
多行註釋以 /* 開始,以 */ 結尾。
下面 下麪的例子使用多行註釋來解釋程式碼:
/*
下面 下麪的這些程式碼會輸出
一個標題和一個段落
並將代表主頁的開始
*/
document.getElementById("myH1").innerHTML="歡迎來到我的主頁";
document.getElementById("myP").innerHTML="這是我的第一個段落。";
JavaScript 變數
變數是用於儲存資訊的"容器"。
var x=5;
var y=6;
var z=x+y;
一條語句,多個變數
var lastname="Doe", age=30, job="carpenter";
重新宣告 JavaScript 變數
如果重新宣告 JavaScript 變數,該變數的值不會丟失:
在以下兩條語句執行後,變數 carname 的值依然是 「Volvo」:
var carname="Volvo";
var carname;


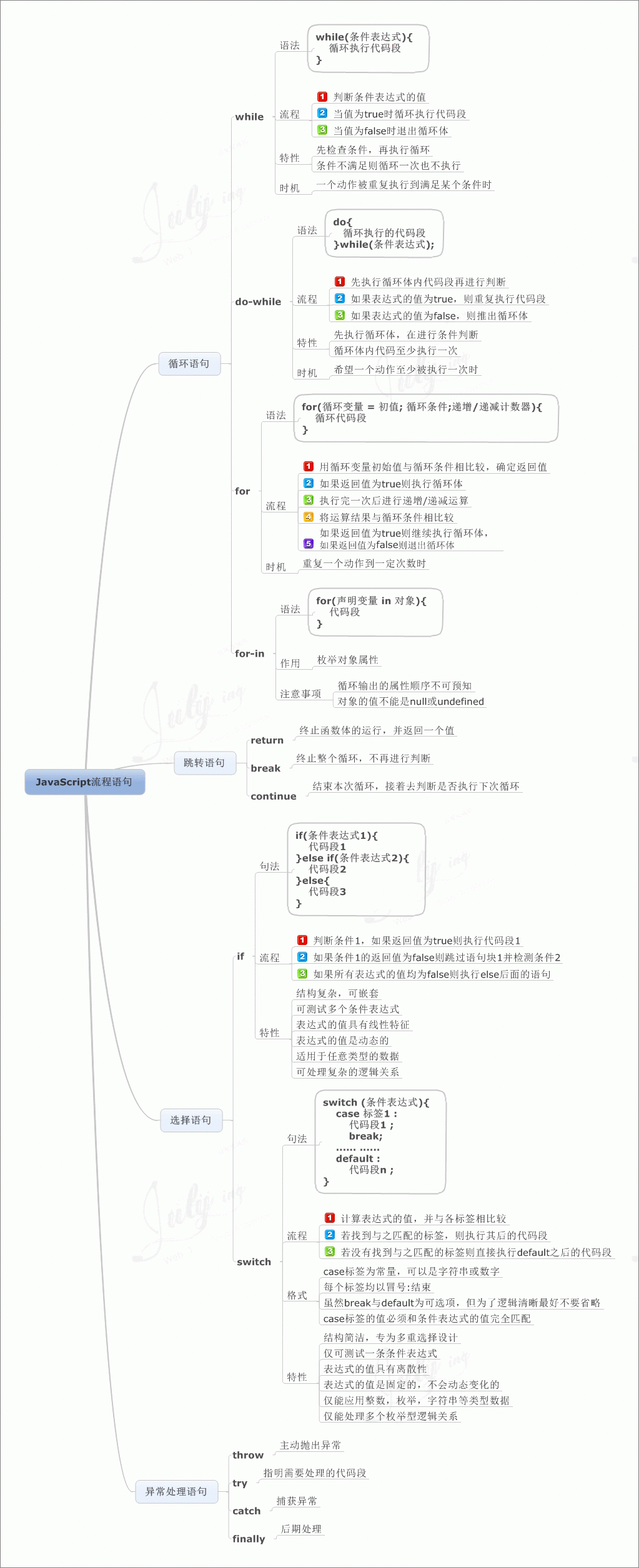
流程控制語句
程式都是自上向下的順序執行的,
通過流程控制語句可以改變程式執行的順序,或者反覆 反復的執行某一段的程式。
分類:
1.條件判斷語句
2.條件分支語句
3.回圈語句
條件判斷語句
條件判斷語句也稱爲if語句
語法一:
if(條件表達式){
語句...
}
執行流程:
if語句執行時,會先對條件表達式進行求值判斷,
如果值爲true,則執行if後的語句
如果值爲false,則不執行
語法二:
if(條件表達式){
語句...
}else{
語句...
}
執行流程:
if…else語句執行時,會對條件表達式進行求值判斷,
如果值爲true,則執行if後的語句
如果值爲false,則執行else後的語句
語法三:
if(條件表達式){
語句...
}else if(條件表達式){
語句...
}else if(條件表達式){
語句...
}else if(條件表達式){
語句...
}else{
語句...
條件分支語句也叫switch語句
語法:
switch(條件表達式){
case表達式:
語句...
break;
case表達式:
語句...
break;
default:
語句...
break;
}
執行流程:
switch…case…語句
在執行時會依次將case後的表達式的值和switch後的條件表達式的值進行全等比較,
如果比較結果爲true,則從當前case處開始執行程式碼。
當前case後的所有的程式碼都會執行,我們可以在case的後邊跟着一個break關鍵字,
這樣可以確保只會執行當前case後的語句,而不會執行其他的case
如果比較結果爲false,則繼續向下比較
如果所有的比較結果都爲false,則只執行default後的語句
switch語句和if語句的功能實際上有重複的,使用switch可以實現if的功能,
同樣使用if也可以實現switch的功能,所以我們使用時,可以根據自己的習慣選擇。
回圈語句
通過回圈語句可以反覆 反復執行某些語句多次
while回圈
語法:
while(條件表達式){
語句...
}
執行流程:
while語句在執行時,會先對條件表達式進行求值判斷,
如果判斷結果爲false,則終止回圈
如果判斷結果爲true,則執行回圈體
回圈體執行完畢,繼續對條件表達式進行求值判斷,依此類推
do…while回圈
語法:
do{
語句...
}while(條件表達式)
執行流程
do…while在執行時,會先執行do後的回圈體,然後在對條件表達式進行判斷,
如果判斷判斷結果爲false,則終止回圈。
如果判斷結果爲true,則繼續執行回圈體,依此類推
和while的區別:
while:先判斷後執行
do…while: 先執行後判斷
do…while可以確保回圈體至少執行一次。
for回圈
語法:
for(①初始化表達式 ; ②條件表達式 ; ④更新表達式){
③語句...
}
執行流程:
首先執行①初始化表達式,初始化一個變數,
然後對②條件表達式進行求值判斷,如果爲false則終止回圈
如果判斷結果爲true,則執行③回圈體
回圈體執行完畢,執行④更新表達式,對變數進行更新。
更新表達式執行完畢重複②
死回圈
while(true){
}
for(){
}
物件(Object)
物件是JS中的參照數據型別
物件是一種複合數據型別,在物件中可以儲存多個不同數據型別的屬性
使用typeof檢查一個物件時,會返回object
建立物件
方式一:
var obj = new Object();
方式二:
var obj = {};
向物件中新增屬性
語法:
物件.屬性名 = 屬性值;
物件["屬性名"] = 屬性值;
物件的屬性名沒有任何要求,不需要遵守識別符號的規範,
但是在開發中,儘量按照識別符號的要求去寫。
屬性值也可以任意的數據型別。
讀取物件中的屬性
語法:
物件.屬性名
物件["屬性名"]
如果讀取一個物件中沒有的屬性,它不會報錯,而是返回一個undefined
刪除物件中的屬性
語法:
delete 物件.屬性名
delete 物件["屬性名"]
使用in檢查物件中是否含有指定屬性
語法:
"屬性名" in 物件
如果在物件中含有該屬性,則返回true
如果沒有則返回false
列舉物件中的屬性
語法:
for(var 變數 in 物件){
console.log("屬性名:"+n);
/*這個會顯示屬性名*/
console.log("屬性值:"+obj[n]); }
/*這個加了中括號可以顯示屬性值*/
for…in語句的回圈體會執行多次,物件中有幾個屬性就會執行幾次,
每次講一個屬性名賦值給我們定義的變數,我們可以通過它來獲取物件中的屬性
使用物件字面量,在建立物件時直接向物件中新增屬性
語法:
var obj = {
屬性名:屬性值,
屬性名:屬性值,
屬性名:屬性值,
屬性名:屬性值
}
基本數據型別和參照數據型別
基本數據型別
String Number Boolean Null Undefined
參照數據型別
Object
基本數據型別的數據,變數是直接儲存的它的值。
變數與變數之間是互相獨立的,修改一個變數不會影響其他的變數。
參照數據型別的數據,變數是儲存的物件的參照(記憶體地址)。
如果多個變數指向的是同一個物件,此時修改一個變數的屬性,會影響其他的變數。
比較兩個變數時,對於基本數據型別,比較的就是值,
對於參照數據型別比較的是地址,地址相同才相同
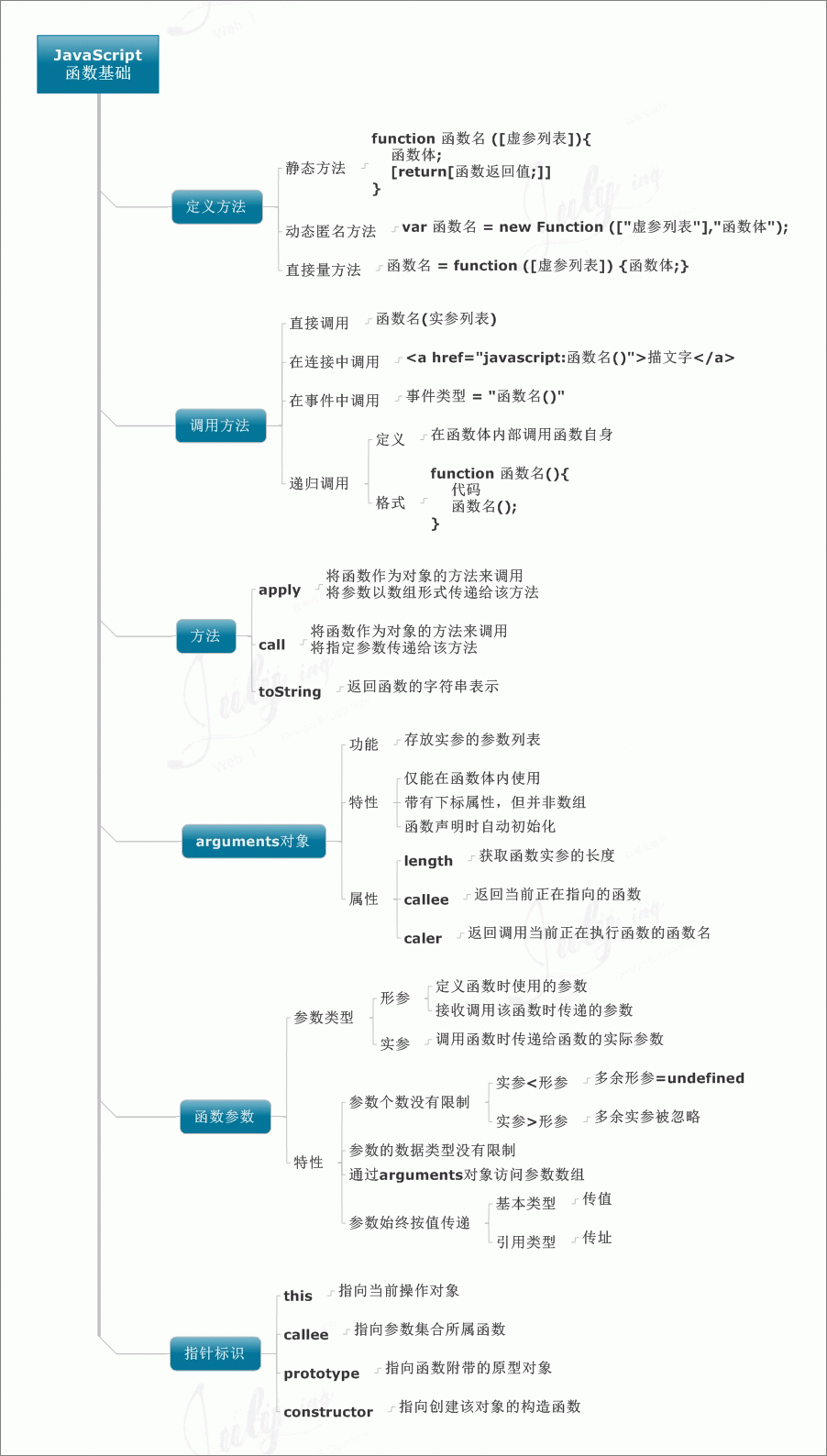
函數(Function)
函數也是一個物件,也具有普通物件的功能
函數中可以封裝一些程式碼,在需要的時候可以去呼叫函數來執行這些程式碼
使用typeof檢查一個函數時會返回function
建立函數
函數宣告
function 函數名([形參1,形參2...形參N]){
語句...
}
函數表達式
var 函數名 = function([形參1,形參2...形參N]){
語句...
};
呼叫函數
語法:
函數物件([實參1,實參2...實參N]);
fun() sum() alert() Number() parseInt()
當我們呼叫函數時,函數中封裝的程式碼會按照編寫的順序執行
形參和實參
形參:形式參數
定義函數時,可以在()中定義一個或多個形參,形參之間使用,隔開
定義形參就相當於在函數內宣告瞭對應的變數但是並不賦值,
形參會在呼叫時才賦值。
實參:實際參數
呼叫函數時,可以在()傳遞實參,傳遞的實參會賦值給對應的形參,
呼叫函數時JS解析器不會檢查實參的型別和個數,可以傳遞任意數據型別的值。
如果實參的數量大於形參,多餘實參將不會賦值,
如果實參的數量小於形參,則沒有對應實參的形參將會賦值undefined
函數

返回值,就是函數執行的結果。
使用return 來設定函數的返回值。
語法:
return 值;
該值就會成爲函數的返回值,可以通過一個變數來接收返回值
return後邊的程式碼都不會執行,一旦執行到return語句時,函數將會立刻退出。
return後可以跟任意型別的值,可以是基本數據型別,也可以是一個物件。
如果return後不跟值,或者是不寫return則函數預設返回undefined。
break、continue和return的區別
| break | 退出回圈 |
|---|---|
| continue | 跳過當前回圈 |
| return | 退出函數 |
參數
函數的實參也可以是任意的數據型別。
立即執行函數
函數定義完,立即被呼叫,這種函數叫做立即執行函數
立即執行函數往往只會執行一次
語法:
(function(a,b){
console.log("a = "+a);
console.log("b = "+b);
})(123,456);
方法(method)
可以將一個函數設定爲一個物件的屬性,
當一個物件的屬性是一個函數時,
我們稱這個函數是該物件的方法。
物件.方法名();
函數名();
語法:
obj.sayName = function(){
console.log(obj.name);
};
作用域
作用域簡單來說就是一個變數的作用範圍。
在JS中作用域分成兩種:
1.全域性作用域
直接在script標籤中編寫的程式碼都執行在全域性作用域中
全域性作用域在開啓頁面時建立,在頁面關閉時銷燬。
全域性作用域中有一個全域性物件window,window物件由瀏覽器提供,
可以在頁面中直接使用,它代表的是整個的瀏覽器的視窗。
在全域性作用域中建立的變數都會作爲window物件的屬性儲存
在全域性作用域中建立的函數都會作爲window物件的方法儲存
在全域性作用域中建立的變數和函數可以在頁面的任意位置存取。
在函數作用域中也可以存取到全域性作用域的變數。
儘量不要在全域性中建立變數
2.函數作用域
函數作用域是函數執行時建立的作用域,每次呼叫函數都會建立一個新的函數作用域。
函數作用域在函數執行時建立,在函數執行結束時銷燬。
在函數作用域中建立的變數,不能在全域性中存取。
當在函數作用域中使用一個變數時,它會先在自身作用域中尋找,
如果找到了則直接使用,如果沒有找到則到上一級作用域中尋找,
如果找到了則使用,找不到則繼續向上找,一直會
變數的宣告提前
在全域性作用域中,使用var關鍵字宣告的變數會在所有的程式碼執行之前被宣告,但是不會賦值。
所以我們可以在變數宣告前使用變數。但是不使用var關鍵字宣告的變數不會被宣告提前。
在函數作用域中,也具有該特性,使用var關鍵字宣告的變數會在函數所有的程式碼執行前被宣告,
如果沒有使用var關鍵字宣告變數,則變數會變成全域性變數
函數的宣告提前
在全域性作用域中,使用函數宣告建立的函數(function fun(){}),會在所有的程式碼執行之前被建立,
也就是我們可以在函數宣告前去呼叫函數,但是使用函數表達式(var fun = function(){})建立的函數沒有該特性
在函數作用域中,使用函數宣告建立的函數,會在所有的函數中的程式碼執行之前就被建立好了。
this(上下文物件)
我們每次呼叫函數時,解析器都會將一個上下文物件作爲隱含的參數傳遞進函數。
使用this來參照上下文物件,根據函數的呼叫形式不同,this的值也不同。
this的不同的情況:
1.以函數的形式呼叫時,this是window
2.以方法的形式呼叫時,this就是呼叫方法的物件
3.以建構函式的形式呼叫時,this就是新建立的物件
建構函式
建構函式是專門用來建立物件的函數
一個建構函式我們也可以稱爲一個類
通過一個建構函式建立的物件,我們稱該物件時這個建構函式的範例
通過同一個建構函式建立的物件,我們稱爲一類物件
建構函式就是一個普通的函數,只是他的呼叫方式不同,
如果直接呼叫,它就是一個普通函數
如果使用new來呼叫,則它就是一個建構函式
例子:
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
建構函式的呼叫
var per = new Person("孫悟空",18,"男");
建構函式的執行流程:
1.建立一個新的物件
2.將新的物件作爲函數的上下文物件(this)
3.執行函數中的程式碼
4.將新建的物件返回
普通函數和建構函式的區別
建構函式就是一個普通的函數,建立方式和普通函數沒有區別,
不同的是建構函式習慣上首字母大寫
建構函式和普通函數的區別就是呼叫方式的不同
普通函數是直接呼叫,而建構函式需要使用new關鍵字來呼叫
instanceof 用來檢查一個物件是否是一個類的範例
語法:物件 instanceof 建構函式
如果該物件時建構函式的範例,則返回true,否則返回false
Object是所有物件的祖先,所以任何物件和Object做instanceof都會返回true
原型(prototype)
建立一個函數以後,解析器都會預設在函數中新增一個數prototype
prototype屬性指向的是一個物件,這個物件我們稱爲原型物件。
當函數作爲建構函式使用,它所建立的物件中都會有一個隱含的屬性執行該原型物件。
這個隱含的屬性可以通過物件.__proto__來存取。
原型物件就相當於一個公共的區域,凡是通過同一個建構函式建立的物件他們通常都可以存取到相同的原型物件。
我們可以將物件中共有的屬性和方法統一新增到原型物件中,
這樣我們只需要新增一次,就可以使所有的物件都可以使用。
當我們去存取物件的一個屬性或呼叫物件的一個方法時,它會先自身中尋找,
如果在自身中找到了,則直接使用。
如果沒有找到,則去原型物件中尋找,如果找到了則使用,
如果沒有找到,則去原型的原型中尋找,依此類推。直到找到Object的原型爲止,Object的原型的原型爲null,
如果依然沒有找到則返回undefined
向原型中新增方法語法:
Person.prototype.sayName = function(){
alert("Hello大家好,我是:"+this.name);
};
hasOwnProperty()
這個方法可以用來檢查物件自身中是否含有某個屬性
語法:
物件.hasOwnProperty("屬性名")
tostring()
當我們直接在頁面中列印一個物件時,事件上是輸出的物件的toString()方法的返回值
如果我們希望在輸出物件時不輸出[object Object],可以爲物件新增一個toString()方法
範例:
Person.prototype.toString = function(){
return "Person[name="+this.name+",age="+this.age+",gender="+this.gender+"]";
};
垃圾回收
就像人生活的時間長了會產生垃圾一樣,程式執行過程中也會產生垃圾
這些垃圾積攢過多以後,會導致程式執行的速度過慢,
所以我們需要一個垃圾回收的機制 機製,來處理程式執行過程中產生垃圾
當一個物件沒有任何的變數或屬性對它進行參照,此時我們將永遠無法操作該物件,
此時這種物件就是一個垃圾,這種物件過多會佔用大量的記憶體空間,導致程式執行變慢,
所以這種垃圾必須進行清理。
在JS中擁有自動的垃圾回收機制 機製,會自動將這些垃圾物件從記憶體中銷燬,
我們不需要也不能進行垃圾回收的操作
我們需要做的只是要將不再使用的物件設定null即可
語法:
obj = null;

陣列(Array)
陣列也是一個物件,是一個用來儲存數據的物件
和Object類似,但是它的儲存效率比普通物件要高
陣列中儲存的內容我們稱爲元素
陣列使用索引(index)來操作元素
索引指由0開始的整數
陣列的操作:
建立陣列
var arr = new Array();
var arr = [];
向陣列中新增元素
語法;
陣列物件[索引] = 值;
arr[0] = 123;
arr[1] = "hello";
建立陣列時直接新增元素
語法:
var arr = [元素1,元素2....元素N];
例子:
var arr = [123,「hello」,true,null];
獲取和修改陣列的長度
使用length屬性來運算元組的長度
獲取長度:
陣列.length
length獲取到的是陣列的最大索引+1
對於連續的陣列,length獲取到的就是陣列中元素的個數
修改陣列的長度
陣列.length = 新長度
如果修改後的length大於原長度,則多出的部分會空出來
如果修改後的length小於原長度,則原陣列中多出的元素會被刪除
向陣列的最後新增元素
陣列[陣列.length] = 值;
陣列的方法
push()
用來向陣列的末尾新增一個或多個元素,並返回陣列新的長度
語法:
陣列.push(元素1,元素2,元素N)
pop()
用來刪除陣列的最後一個元素,並返回被刪除的元素
unshift()
向陣列的前邊新增一個或多個元素,並返回陣列的新的長度
shift()
刪除陣列的前邊的一個元素,並返回被刪除的元素
slice()
可以從一個數組中擷取指定的元素
該方法不會影響原陣列,而是將擷取到的內容封裝爲一個新的陣列並返回
參數:
1.擷取開始位置的索引(包括開始位置)
2.擷取結束位置的索引(不包括結束位置)
第二個參數可以省略不寫,如果不寫則一直擷取到最後
參數可以傳遞一個負值,如果是負值,則從後往前數
splice()
可以用來刪除陣列中指定元素,並使用新的元素替換
該方法會將刪除的元素封裝到新陣列中返回
參數:
1.刪除開始位置的索引
2.刪除的個數
3.三個以後,都是替換的元素,這些元素將會插入到開始位置索引的前邊
遍歷陣列
遍歷陣列就是將陣列中元素都獲取到
一般情況我們都是使用for回圈來遍歷陣列:
for(var i=0 ; i<陣列.length ; i++){
//陣列[i]
}
使用forEach()方法來遍歷陣列(不相容IE8)
陣列.forEach(function(value , index , obj){
});
forEach()方法需要一個回撥函數作爲參數,
陣列中有幾個元素,回撥函數就會被呼叫幾次,
每次呼叫時,都會將遍歷到的資訊以實參的形式傳遞進來,
我們可以定義形參來獲取這些資訊。
value:正在遍歷的元素
index:正在遍歷元素的索引
obj:被遍歷物件