Python+Selenium基本語法
對Selenium自動化已有瞭解,最近開始做h5端的自動化,所以總結了下Python+Selenium自動化基本語法
一、啓動瀏覽器
1、普通方式啓動
#coding=utf-8
import time
from selenium import webdriver
driver = webdriver.Chrome() #啓動Chrome瀏覽器
driver = webdriver.Firefox() #啓動Firefox瀏覽器
driver = webdriver.Ie #啓動IE瀏覽器
driver.get("http://www.taobao.com")
time.sleep(3)
2、Headless方式啓動
Headless Chrome是Chrome瀏覽器的無介面形態,可以在不開啓瀏覽器的條件下,使用Chrome所有支援的特性
#coding=utf-8
import time
from selenium import webdriver
options=webdriver.ChromeOptions()
options.add_argument('--headless') #設定無介面選項
options.add_argument('--disable-gpu')
driver=webdriver.Chrome(options=options)
driver.get('http://www.taobao.com')
print(driver.page_source)
3、載入設定啓動瀏覽器
Selenium操作瀏覽器是不載入設定的,載入設定需要手動設定,但是我的程式碼老報錯,具體如下,求指點
'''
遇到問題沒人解答?小編建立了一個Python學習交流QQ羣:778463939
尋找有志同道合的小夥伴,互幫互助,羣裡還有不錯的視訊學習教學和PDF電子書!
'''
#coding=utf-8
from selenium import webdriver
option=webdriver.ChromeOptions()
option.add_argument('--user-data-dir=')
driver=webdriver.Chrome(options=option)
driver.get('http://www.taobao.com')
二、元素定位
自動化的核心是定位元素,Selenium提供了八種定位元素的方法,常見如下
1、定位單個元素
-
id定位:driver.find_element_by_id()
-
name定位:driver.find_element_by_name()
-
class定位:driver.find_element_by_class_name()
-
link定位:driver.find_element_by_link_text()
-
partial link定位:driver.find_element_by_partial_link_text()
-
tag定位:driver.find_element_by_tag_name()
-
css定位:driver.find_element_by_css_selector()
-
xpath定位:driver.find_element_by_xpath()
2、定位一組元素取下標定位
-
id定位:driver.find_elements_by_id()[]
-
name定位:driver.find_elements_by_name()[]
-
class定位:driver.find_elements_by_class_name()[]
-
link定位:driver.find_elements_by_link_text()[]
-
partial link定位:driver.find_elements_by_partial_link_text()[]
-
tag定位:driver.find_elements_by_tag_name()[]
-
css定位:driver.find_elements_by_css_selector()[]
-
xpath定位:driver.find_elements_by_xpath()[]
3、class定位
class定位主要是利用元素的css樣式表所參照的僞類名稱來進行元素查詢,實際定位時,會經常發現一個元素的class name是由多個class組成的複合類,以空格隔開
class含空格解決辦法有
(1)class屬性唯一但有空格,選擇空格兩邊唯一的那一個
(2)空格隔開的class不唯一,用索引定位
(3)通過css方法定位,空格用.代替
4、xpath定位
xpath就是XML path,可以用xpath來定位html文件中的任意元素,xpath定位是對整個文件進行掃描來定位元素,效率比較低
-
a.xpath有絕對路徑和相對路徑,絕對路徑用/,相對路徑用//
-
b.xpath以/開頭表示讓解析引擎從文件的根節點開始,以//開頭表示讓解析引擎從文件的任意符合的元素節點開始解析
-
c.xpath路徑中有/表示尋找父節點的直接子節點,路徑中有//表示尋找父節點所有符合的子節點
5、css定位
css定位和xpath定位類似,但是css執行速度比較快
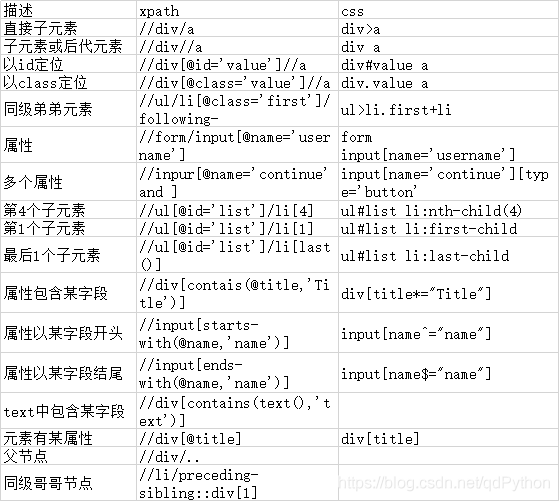
6、xpath和css定位

三、等待
1、強制等待
強制等待就是不管程式是否載入完成,都需要等待對應的時間
#coding=utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
time.sleep(5)
driver.quit()
2、隱式等待
隱式等待通過新增webdriver的implicitly_wait()方法,隱式等待設定了一個最長等待時間,如果在規定的時間內頁面載入完成後,會立馬執行下一步,否則會等待時間截止才執行下一步,隱式等待對webdriver整個週期起作用,所以只需要設定一次
'''
遇到問題沒人解答?小編建立了一個Python學習交流QQ羣:778463939
尋找有志同道合的小夥伴,互幫互助,羣裡還有不錯的視訊學習教學和PDF電子書!
'''
#coding=utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
driver.implicitly_wait(10)
driver.quit()
3、顯式等待
顯式等待使用WebDriverWait,配合該類的until()或者until_not()方法,根據判斷條件靈活等待,顯式等待是程式每隔幾秒檢查一下條件是否成立,成立了則執行下一步,不成立則繼續等待,直到超過了最長等待時間,再拋出異常
WebDriverWait呼叫方法:
WebDriverWait(driver,超時時長,呼叫頻率,忽略異常).until(可執行方法,超時時返回的資訊)
- driver:WebDriver範例
- timeout:超時時間
呼叫頻率是呼叫until或until_not中的方法的間隔時間,預設是0.5秒
忽略的異常,如果在呼叫until或until_not的過程中拋出這個元組中的異常,則不中斷程式碼,繼續等待,如果拋出的是這個元組外的異常,則中斷程式碼,拋出異常
until或者until_not的可執行方法參數一定要是可呼叫的,即一定要用call()方法,否則會拋出異常,可以用selenium提供的expected_conditions模組中的條件
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
driver.implicitly_wait(10)
WebDriverWait(driver,5).until(EC.title_is(u"淘寶網 - 淘!我喜歡"))
#判斷某個元素是否被加到dom樹種,該元素不一定可見
WebDriverWait(driver,5).until(EC.presence_of_element_located((By.CSS_SELECTOR,'.btn-login.ml1.tb-bg.weight')))
#判斷某個元素是否可見
WebDriverWait(driver,5).until(EC.visibility_of_element_located((By.CSS_SELECTOR,)))
#判斷元素是否可見,傳定位的element
WebDriverWait(driver,5).until(EC.visibility_of(driver.find_elements_by_css_selector('.btn-login.ml1.tb-bg.weight')),"未找到該元素")
driver.quit()
五、瀏覽器操作
'''
遇到問題沒人解答?小編建立了一個Python學習交流QQ羣:778463939
尋找有志同道合的小夥伴,互幫互助,羣裡還有不錯的視訊學習教學和PDF電子書!
'''
#coding=utf-8
from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
driver.maximize_window() #瀏覽器放大
time.sleep(5)
driver.get_screenshot_as_file('.\\1.png') #截圖
picture_time=time.strftime("%Y-%m-%d-%H_%M_%S", time.localtime(time.time()))
directory_time=time.strftime("%Y-%m-%d", time.localtime(time.time()))
try:
File_Path = os.getcwd() + '\\' + directory_time + '\\'
if not os.path.exists(File_Path):
os.makedirs(File_Path)
print("新建目錄成功:%s" %File_Path)
else:
print("目錄已存在")
except BaseException as msg:
print("新建目錄失敗:%s" %msg)
driver.save_screenshot('.\\' + directory_time + '\\' + picture_time + '.png') #截圖
driver.quit()
六、鍵盤操作
呼叫鍵盤事件需要引入keys包
引入方法from selenium.webdriver.common.keys import Keys
通過send_keys()呼叫按鍵
send_keys(Keys.TAB)
send_keys(Keys.ENTER)
send_keys(Keys.CONTRAL,'a')
七、滑鼠事件
需要引入ActionChains類
引入方法from selenium.webdriver.common.action_chains import ActionChains
ActionChains類常用方法:
perform() 執行所有ActionChains中儲存的行爲
context_click() 右擊
double_click() 雙擊
drag_and_drop() 拖動
move_to_element() 滑鼠懸停