Cesium快速入門教學
Cesium是什麼
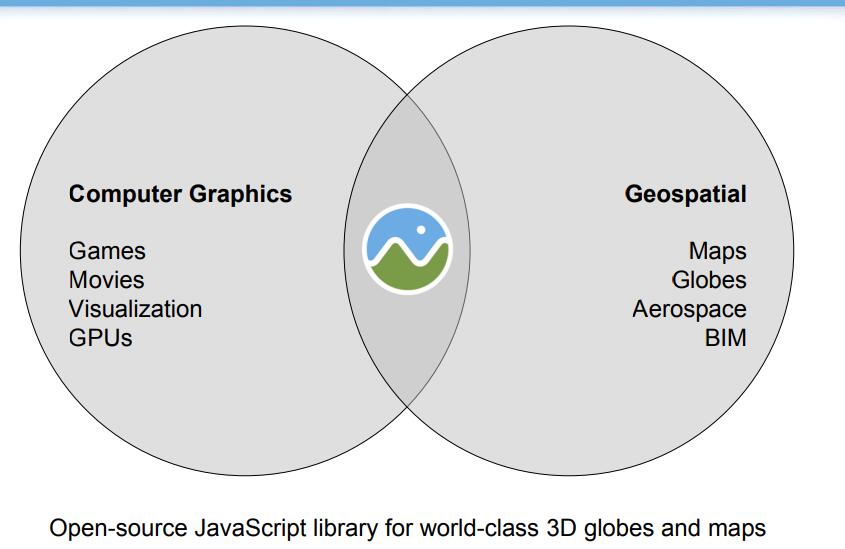
Cesium 是一款面向三維地球和地圖的,世界級的JavaScript開源產品。它提供了基於JavaScript語言的開發包,方便使用者快速搭建一款零外掛的虛擬地球Web應用,並在效能,精度,渲染品質以及多平臺,易用性上都有高品質的保證。

通過Cesium提供的JS API,可以實現以下功能:
- 使用 3d tiles格式流載入各種不同的 3d 數據,包含 傾斜攝影、人工模型、 三維建築物、CAD、BIM,點雲數據等。 並支援樣式設定和使用者互動操作。 並支援樣式設定和使用者互動操作
- 全球高精度地形數據視覺化,支援誇張效果、以及可程式化實現的等高線和坡度分析效果。
- 支援多種資源的影象層,包括 WMS,TMS, WMTS以及時序影象。支援透明度疊加, 亮度、對比度、GAMMA、色調、飽和度都可以動態調整。支援影象的捲簾對比。
- 支援標準的向量格式 KML 、GeoJSON、TopoJSON, 以及向量的貼地效果。
- 三維模型支援 gltf2.0 標準的 PBR 材質、動畫蒙皮和 和 變形效果。 貼地以及高亮
- 使用 CZML 支援動態時序數據的展示。
- 支援各種幾何體:點、 線、面、標註、公告牌、立方球、橢球體、圓柱走廊 (corridors)、管徑、牆體
- 視覺化效果包括:基於太陽位置的陰影、自身陰影,柔和陰影。
- 大氣、霧、太陽、陽光、月亮、星星、水面。
- 粒子特效:煙、火花。
- 地形、 模型3d tiles模型的面裁剪。
- 物件點選和地形點選。
- 支援滑鼠和觸控操作的縮放、 渲染、慣性平移、飛行、任意視角、地形碰撞檢測。
- 支援 3d 地球、 2d 地圖、 2.5d 哥倫布模式。 3d 檢視可以使用透視和正視兩種投影方式。
- 支援點、標註公告牌的聚集效果。
-

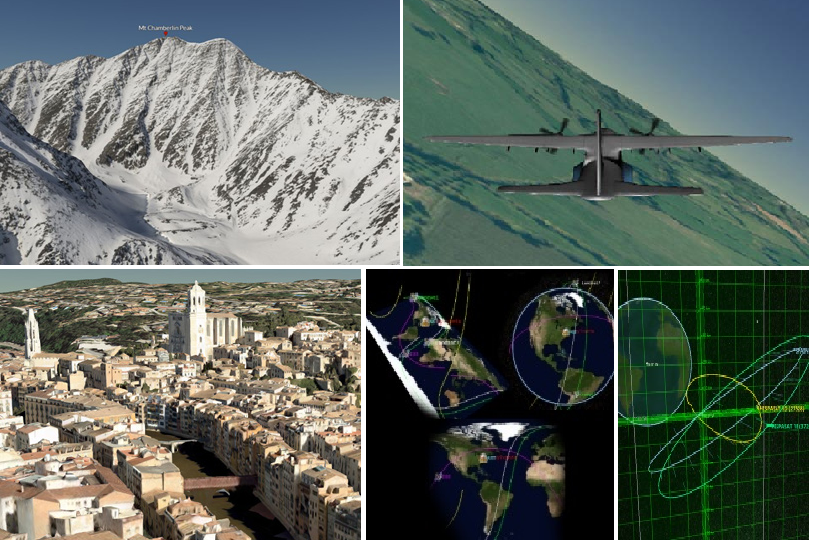
地形影像、模型、傾斜、二三維場景與時態數據
Cesium隸屬於AGI公司,該公司一直致力於時空數據業務。正如很多開源專案都有一個個性化的名字,Cesium也不例外。Cesium原意是化學元素銫,銫是製造原子鐘的關鍵元素,通過命名強調了Cesium產品專注於基於時空數據的實時視覺化應用。
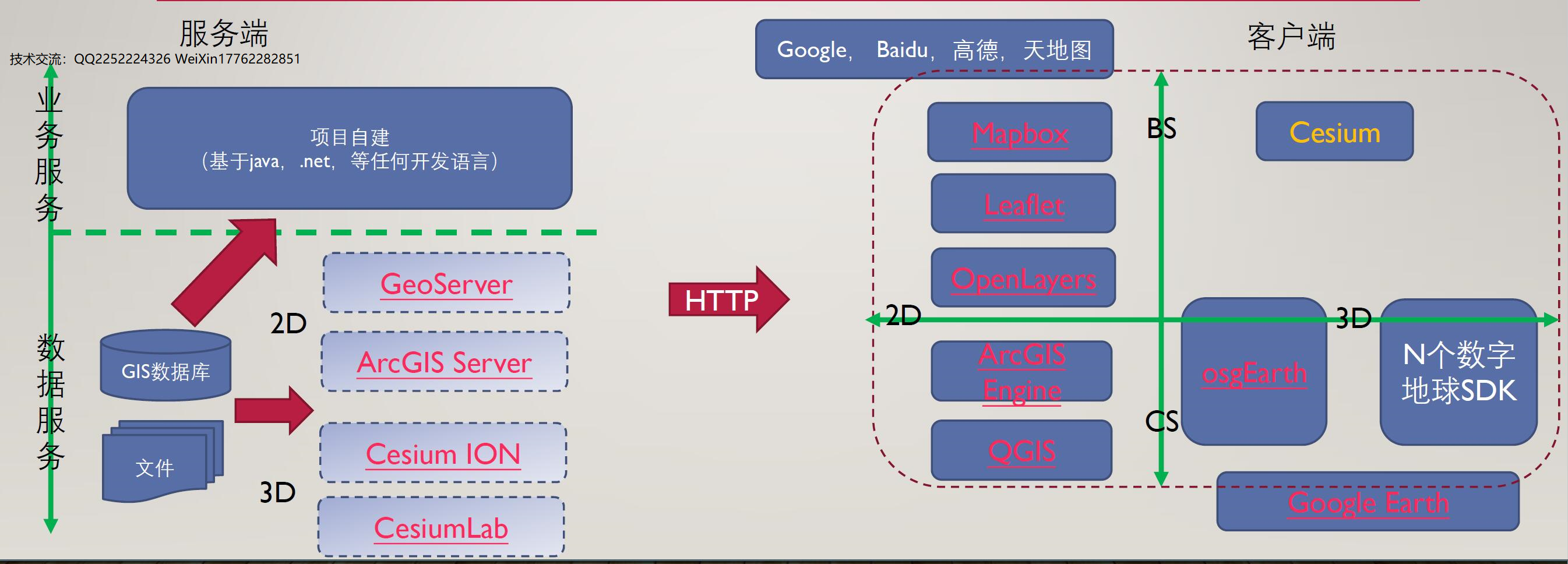
Cesium在專案中的定位

Cesium知識體系
Cesium 是一個跨界SDK,涉及三個知識領域 : Web前端、計算機圖學、地理資訊系統(GIS)

準備你的頁面
在開始寫程式碼之前,你需要完成以下幾個步驟來準備你的頁面,在官方網站下載Cesium包 ,拷貝裡面的/Build/Cesium目錄到自己的網站中(例如下面 下麪範例的lib/Cesium):
-
在頁面的head標籤中新增以下程式碼來引入CSS和JavaScript檔案:
<link href="http://cesium.marsgis.cn/lib/cesiumjs/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="http://cesium.marsgis.cn/lib/cesiumjs/Cesium/Cesium.js" type="text/javascript" ></script>
-
將id爲cesiumContainer的div標籤放到地圖顯示的地方,如body中:
<div id="cesiumContainer"></div>
【可選】確保地圖容器有定義好的高度,例如在css檔案中新增如下程式碼:
html, body, #cesiumContainer {height: 100%;width: 100%;margin: 0;padding: 0;overflow: hidden;}
設定三維地球
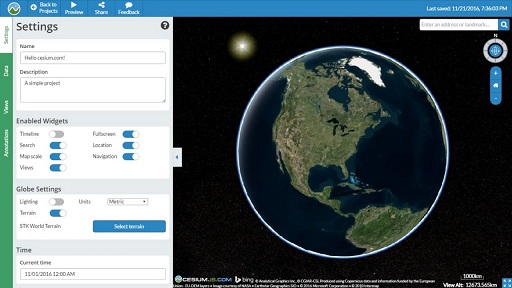
讓我們建立一個使用本地瓦片地圖的三維地圖。首先,我們初始化地圖,並新增底圖圖層:
var url = "http://www.google.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}";
viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否建立動畫小器件,左下角儀表 儀錶
timeline: false, //是否顯示時間線控制元件
fullscreenButton: false, //右下角全螢幕按鈕
geocoder: false, //是否顯示地名查詢控制元件
baseLayerPicker: false, //是否顯示圖層選擇控制元件
imageryProvider: new Cesium.UrlTemplateImageryProvider({url:url})
});
//去cesium logo水印
viewer.cesiumWidget.creditContainer.style.display = "none";
現在你已經學會使用Cesium建立一個三維地圖應用。如果想要繼續開發更多功能,請檢視詳細的API文件和範例。
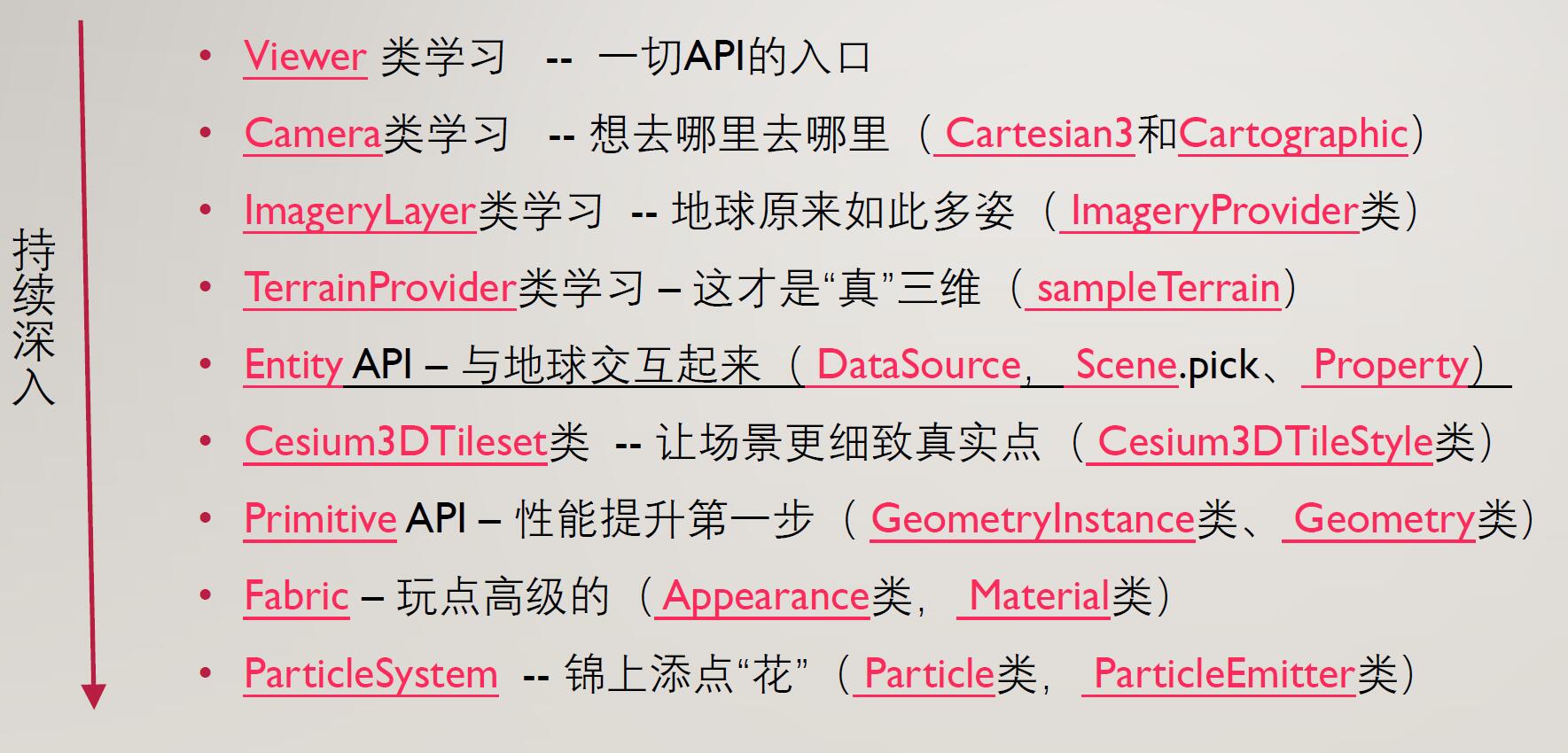
Cesium學習路線
API學習路線圖,按下圖順序學習相關類

學習方法:從官方教學、官方範例開始學習,帶着需求去學,學會查詢API文件,學會Github去看原始碼。善用百度、谷歌、QQ羣。
Cesium進階之路 (3大方向)
- Web前端方向:Cesium與webpack (裁剪以及壓縮),Cesium 與vue (框架設計, 嵌入複雜業務系統), Cesium的UI (UI 設計,定製可複用的Cesium互動介面)
- 圖學方向:WebGL深入,基於Cesium 的視覺化定製(視閾、水淹、水面、熱力圖,流場圖、飛線圖、掃描圖)
- 數據預處理方向:投影變換, 空間索引, LOD , 3dtile 生成,數據儲存, 數據分發服務,解決超大空間數據如何在 Cesium上流暢視覺化的問題。
Cesium周邊
當然,Virtual Earth可以是一個很大的領域,既可以涉及到衛星航空領域等專業領域,也能夠關聯氣象,導航等大衆應用,可以說是包羅萬象。Cesium不僅專注於產品本身,也致力於打造一個開放的,共贏的生態平臺,爲具體的行業應用提供成熟可靠的解決方案。
下面 下麪,我們瞭解一些和Cesium關聯比較密切的公司和組織。
AGI
AGI的英文全稱爲Analytical Graphics Incorporation,三位創始人曾在通用公司宇航部的供職工程師,提供STK(System/Satellite Toolkit Kit)和Cesium兩款產品。該公司是航天分析軟體的領導者,而STK則是該公司的旗艦產品。比如馬航MH370搜救過程就採用了STK軟體。經過多年來在時空數據的積累,AGI公司逐漸掌握了大量3D視覺化技術,也感受到各行各業對海量3D數據的強烈需求,因此於2011年建立了cesiumjs開源專案,圍繞Cesium生態圈打造了一套安全可靠易擴充套件且平臺獨立的企業級解決方案。而Chrome也是在2011年2月份推出了支援WebGL的第一個版本,在這點上,Cesium算是第一個敢吃螃蟹的人。
AGI網站的口號是「Mapping Space And Time」,也強調了時空的概念。部落格中有很多很棒的文章,比如相機抖動(Precisions, Precisions),計算bounding sphere的優化等,可惜網站改版後這些博文就失傳了。
Cesium.com
Cesium每個月月初更新一次版本,會在官網提供下載鏈接。最近官網進行了一次比較大的改版,域名從org升級到com,種種跡象表明,Cesium後續會通過Composer和3D Tiles標準,提供數據託管和發佈能力,值得期待。

另外,對於Cesium開發者,我建議把Cesium官網的部落格都讀一遍,部落格大概分爲三類,主要是技術類,比如效能優化,排程演算法等,一類是定期的新版本特性,能夠了解Cesium新功能和新特性,還有一類是大事記,比較輕鬆,不妨感受一下Cesium的團隊文化。下圖是部分成員的照片,,而Patrick Cozzi(下圖紅框)儼然已經是我心中的精神導師,原始資料來自Cesium-Carto-BOF
其次是論壇,如果有什麼疑問,都可以在這裏提問。個人而言,如果有一些複雜的,個人不太確定的問題,我會在裏面和相關人討論,比如glTF在RTC擴充套件屬性下不支援NEU座標系的轉換,3D Tiles中batch id的設計等,都比較適合在此交流。
Cesium.github
當然,最後要推薦的就是Cesium在Github的社羣。Cesium遵循Apache License 2.0,無論是個人還是商業用途,可以任意修改原始碼不用開源,需要宣告該產品使用了Cesium,比如Cesium.js,LICENSE.MD;MODIFICATIONS.md宣告你的修改清單。 因爲我所在的公司是基於Cesium構建的WebGL產品,畢竟涉及到智慧財產權和法律風險還有人品,因此和Cesium的人簡單交流過,總體上他們是很寬鬆的,當然也希望你能做出更多的貢獻。
作爲一項非主流的JS開源庫,相比Three.js這種大衆類應用,Cesium的關注數並不算太多(2.4k),所以,如果喜歡,大家不要吝惜自己的神之一擊哦~。個人推薦wiki的內容,雖然內容很少,畢竟是官方寫的,品質有保證。
其次就是提交缺陷和程式碼了,如果你是個人使用者,想要提交程式碼,需要簽署cla,通過email發送,只有通過後才能 纔能提交到主版本。個人覺得Cesium在程式碼控制上還是比較嚴格的,單元測試覆蓋率達到了93%,CI持續整合,任何人提交的程式碼都需要確保單元測試沒有出錯,但有時候會出現很多莫名其妙的問題。
另外,在提交程式碼前,建議閱讀一下Cesium的編碼規範。自己在提交程式碼上深深體會到Cesium對Review,Test Unit以及CI的要求,只有每個人都嚴格執行,這些無形的價值也能潛移默化的影響團隊的每一個成員,同時也會產生一種責任感和成就感主動維護。
瀏覽器支援
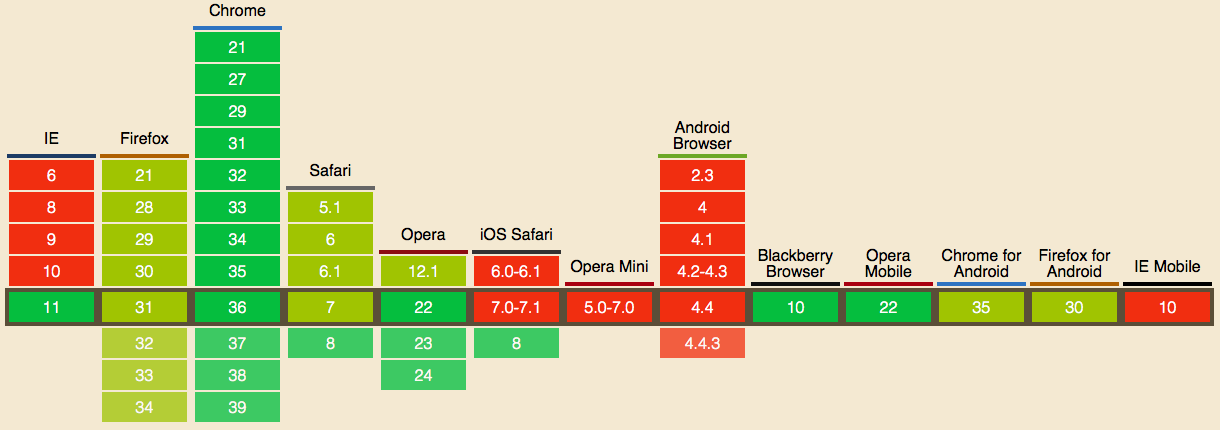
首先,檢查一下你的瀏覽器是否支援WebGL。 目前,大多數平臺和瀏覽器都支援WebGL,在這些環境下執行Cesium並沒有太大的問題,但效果和效能是否能夠滿足不同的需求,就需要考慮很多細節和額外因素。

大多數平臺和瀏覽器都支援WebGL1.0標準,也就是OpenGL ES2.0規範。2017年年初,Chrome新版本低調的支援WebGL2.0,隨着各硬體廠商GPU效能的提升和WebGL2.0規範的成熟,WebGL技術會有更大的提升潛力。 首先,無論是PC還是行動端,Chrome是WebGL開發和應用的最佳平臺,所以,如果沒有特殊的硬性要求,建議大家使用Chrome學習和開發Cesium。

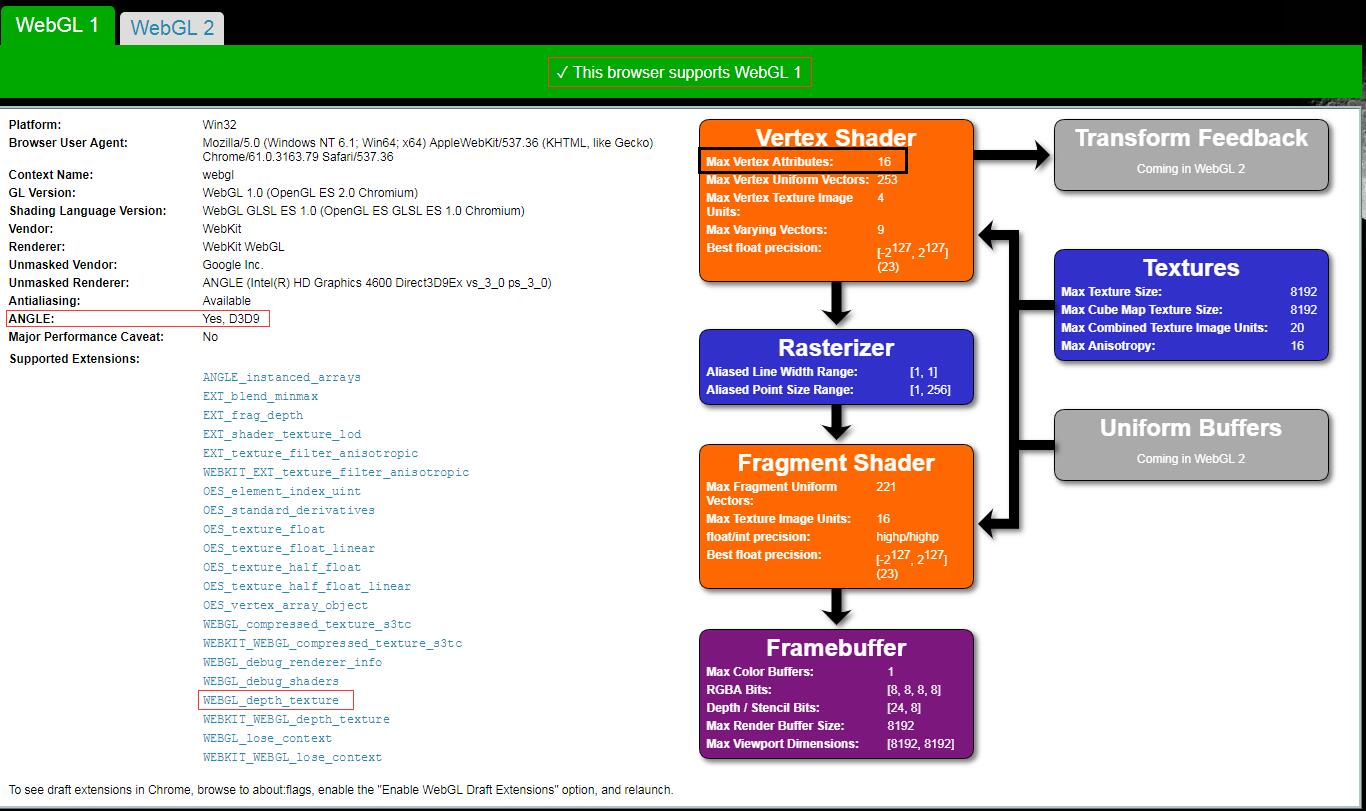
通過瀏覽器存取WebGL Report網站,獲取瀏覽器對WebGL的支援清單。如上圖,紅線是我最關心的幾個屬性:
-
是否支援WebGL標準
-
是否支援ANGLE 擴充套件: Chrome通過該擴充套件,在Windows平臺下將OpenGL介面轉爲D3D,不僅提升了效能,而且還可以支援範例化這一重要特性
-
是否支援深度紋理: 拾取等功能依賴於深度技術
-
頂點着色器的最大屬性數: 一個功能自從誕生之初,就開始趨於複雜,所以我們還要清楚它的極限,合理控制產品的複雜度。
個人瞭解,目前IE11對WebGL支援的還可以,但不支援深度紋理,需要升級到Edge;在移動平臺,Cesium的地球排程比較消耗資源,目前的硬體能力並不太適合,比如記憶體崩潰,機器發燙。我的思路是在行動端僅支援平面場景,只是一個區域性座標,節約地球排程的效能消耗。