卓越科技-基於Hexo的個人部落格搭建
Hexo 個人部落格搭建
我在最開始搭建部落格是看了這篇部落格來教學鏈接 來搭建的
搭建部落格也花了一定的時間、然後把搭建的步驟以及一些方法寫出來、做個總結
什麼是 Hexo
Hexo 是一個快速、簡潔且高效的部落格框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
基本環境的搭建
;這裏以Windows系統作爲演示、其他系統類似。
首先、需要安裝 Node.js 和 Git
儘量下載.exe 擴充套件名的可執行檔案,這樣的好處是一鍵安裝、省去了一些設定。安裝版本也可以安裝最新的版本。
如果有問題解除安裝安裝舊版。而且安裝都是一直點下一步的。
Node.js

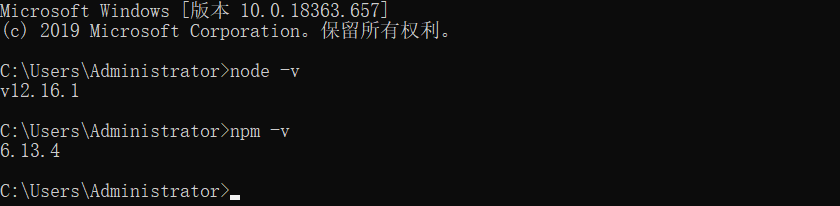
驗證Node.js的方法(終端中輸入)
node -v
npm -v
輸入後能夠顯示版本說明安裝成功、如圖:

Git

下載速度可能很慢。Windows使用者可以前往 淘寶 Git for Windows 映象 下載 git 安裝包。
驗證Git的方法(終端中輸入)
git --verion
同樣輸入後能夠顯示版本說明安裝成功。
部落格搭建
安裝Hexo
通過npm命令安裝Hexo
npm install -g hexo-cli
接下來是一些常用的 Hexo 命令、官方文件
init
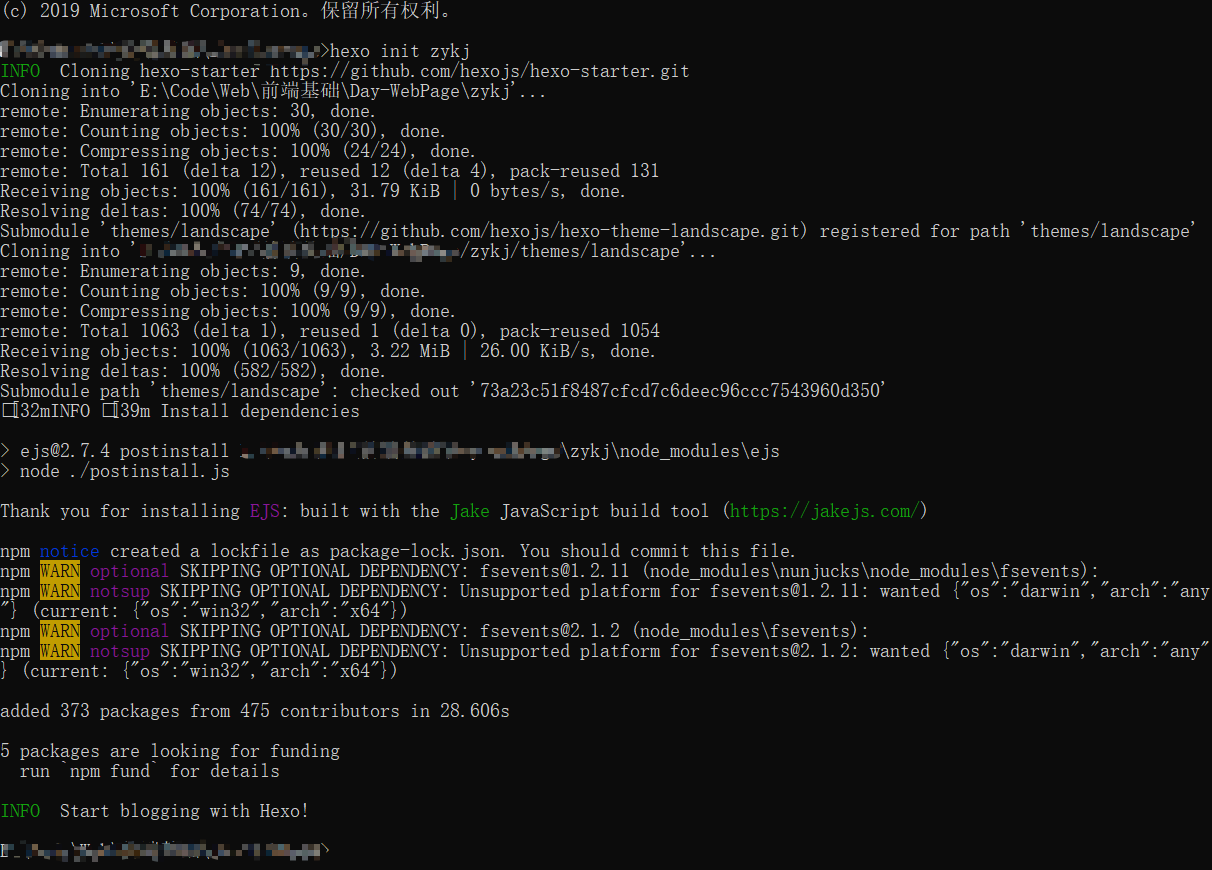
hexo init [folder]
建立Hexo網站、folder爲檔名、如圖:

這樣就代表建立成功。但是發現npm報警告(注意:在windows環境,所以可以忽略這個警告、如果是其他系統、可以通過查閱資料解決。)
Hexo的目錄結構:
|-- _config.yml
|-- package.json
|-- scaffolds
|-- source
|-- _posts
|-- public
|-- themes
|-- .gitignore
_config.yml:網站的全域性組態檔,設定包括網站標題、副標題、作者、關鍵字和描述資訊等。
package.json:框架的基本參數資訊和它所依賴的外掛,在 npm 安裝時使用 --save 儲存進去。
scaffolds:本意是 「腳手架」 的意思,這裏引申爲模板資料夾。當你 hexo new [layout(佈局)] [title] 的時候,Hexo 會根據該資料夾下的對應檔案進行初始化構建。
source:正如其名,source 資料夾儲存一些直接來自使用者的檔案,它很重要,如果不出意外你的文章就是儲存在這個資料夾下(_posts)。_posts 目錄下的md檔案,會被編譯成 html 檔案,放到 public 資料夾下。
public:參考 source 資料夾,在初始化後是沒有 public 資料夾的,除非 hexo g 編譯生成靜態檔案後,public 資料夾會自動生成。使用 hexo clean 清除 db.json 和 public 資料夾下的所有檔案。
themes:主題資料夾,儲存主題。主題可以在 Github 上 clone 。
.gitignore:.gitignore 檔案作用是宣告不被 git 記錄的檔案,hexo init 也會產生一個 .gitignore 檔案,可以先刪除或者直接編輯,對hexo不會有影響。
開啓_config.yml檔案、需要自己設定的幾個地方:
# Site
title: 網站標題 //網站標題
subtitle: 副標題 //副標題
description: 描述資訊 //描述資訊
keywords: 關鍵字 //關鍵字
author: 作者 //作者
language: zh-CN //語言 可以在 /themes/landscape/languages 找到支援的語言
timezone: Asia/Shanghai //時區 Asia/Shanghai
之後的命令一定要 cd 到資料夾 (部落格根目錄) 中進行操作!!!
clean
hexo clean
清除快取檔案 (db.json) 和已生成的靜態檔案 (public)。在某些情況(尤其是更換主題後),如果發現您對站點的更改無論如何也不生效,您可能需要執行該命令。
server
hexo server
或(簡寫)
hexo s
啓動伺服器。預設存取的網址: http://localhost:4000/ , 還可以帶參數。
| 選項 | 描述 |
|---|---|
-p, --port |
重設埠 |
-s, --static |
只使用靜態檔案 |
-l, --log |
啓動日記記錄,使用覆蓋記錄格式 |
啓動成功如圖:

generate
hexo generate
或(簡寫)
hexo g
生成靜態檔案。
deploy
hexo deploy
或(簡寫)
hexo d
部署網站。
| 參數 | 描述 |
|---|---|
-g, --generate |
部署之前預先生成靜態檔案 |
這裏與後面部署到Github上結合使用。
new
hexo new [title]
新建一篇文章。title爲文章名。
例如:
hexo new "blog"
檔案在 /source/_posts/blog.md 中
| 參數 | 描述 |
|---|---|
-p, --path |
自定義新文章的路徑 |
-r, --replace |
如果存在同名文章,將其替換 |
-s, --slug |
文章的 Slug,作爲新文章的檔名和發佈後的 URL |
一個基本的步驟:
hexo s (用於本地偵錯)
hexo new "blog"
hexo clean
hexo g
hexo d
到這裏、你應該瞭解如何搭建Hexo部落格了。
主題美化
使用主題可以讓我們的部落格更加的好看。所以我們選擇下載自己喜歡的主題。
Hexo 預設使用的是 landscape 官方主題、我們可以通過下載其他主題進行更換。
1、通過官方主題網站可以找到主題。
2、直接在 Github 中搜尋 hexo-theme 相關的內容。
下載主題
git clone `Github主題地址` themes/檔名
例如我想下載 Butterfly 主題、只需要git clone https://github.com/jerryc127/hexo-theme-butterfly themes/Butterfly 就可以了。
下載完成之後設定_config.yml、改成上面的那個檔名。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: Butterfly
這裏介紹我喜歡的幾個主題:
Butterfly: 現在正在使用的主題、頁面、個性化都很好、整合了很多外掛。
matery: 一個基於材料設計和響應式設計而成的全面、美觀的Hexo主題。
Volantis: 一個高度模組化和可定製化、功能相對完善的 Hexo 部落格主題,既可以用作個人部落格,也適合用來搭建文件。
更多關於主題的可以點選上述鏈接進入官網進行詳細的瞭解。
部落格部署
部落格已經搭建好了、如何部署到 Web 上呢?
Github提供了Github Pages,Github Pages是Github免費給開發者提供的一款託管個人網站的產品,目前只能託管靜態內容,我們使用Hexo搭建的就是靜態部落格, 所以非常適合用來搭部落格。
簡單介紹一些步驟及命令。
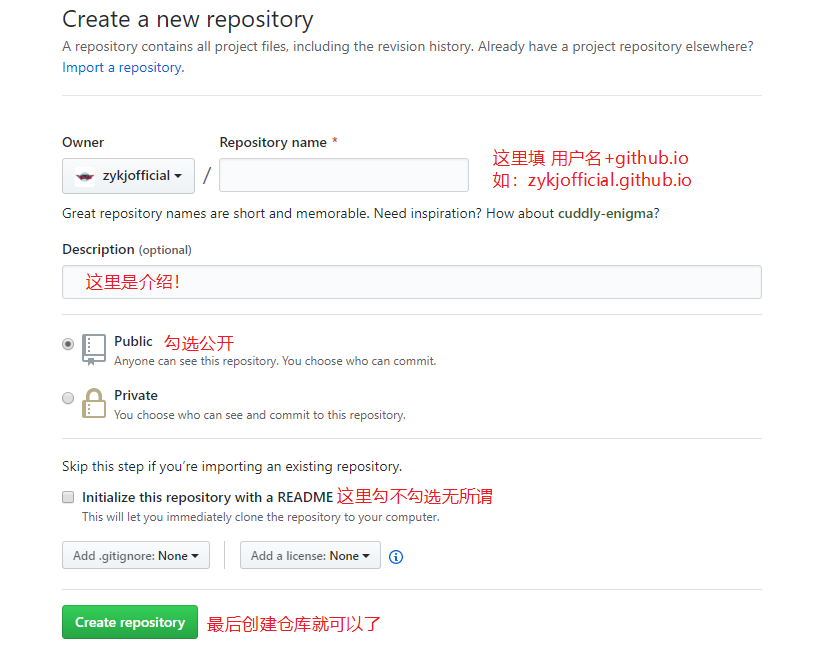
步驟也很簡單,建立倉庫、如圖:

設定SSH-Key
git config --global user.name "example"
git config --global user.email [email protected]
ssh-keygen -t rsa -C "[email protected]"
然後找到生成的祕鑰:位置在 C:/Users/你電腦的使用者名稱/.ssh
用記事本開啓id_rsa.pub複製裏面的內容
進入 https://github.com/settings/keys 點選New SSH Key把之前複製的內容貼上到這裏就可以了。
安裝部署外掛
npm install hexo-deployer-git --save
安裝完成之後在_config.yml中設定:
deploy:
type: git
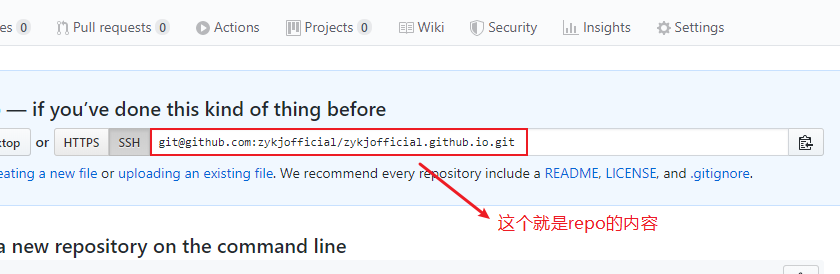
repo: 你建立倉庫的位置
branch: master
針對多部署還可以這樣寫:
deploy:
- type: git
repo:
gitHub: gitHub倉庫地址
gitee: gitee倉庫地址
coding: coding倉庫地址
branch: master

設定完成之後通過hexo d就可以部署到Github上了。
其他
Hexo 部落格搭建完成了、主題也美化了、接下來就介紹幾個常用的 Hexo 外掛!
Valine 評論功能
無後端的評論功能。
官方教學:快速開始
效果如圖:

aplayer 音樂外掛
線上音樂播放器、支援一些平臺的歌單播放。
官方教學:aplayer
效果如圖:

bilibili-bangumi 番劇外掛
顯示番劇:想看、在看、已看功能。
豆瓣 hexo-douban 一樣。
效果如圖:

看板娘
很可愛的Live2D!
效果在左下角
到這裏、Hexo搭建部落格到這裏就結束了、更多功能可以查閱官方文件。
美化教學
下面 下麪的是我的魔改程式碼
- CSS:https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/css/custom.css
- JS:https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/js/zykj.js
美化部落格之前請注意:
- 確保你懂得前端的知識、部分錯誤可以通過錯誤提示在搜尋引擎中找到
- 魔改有風險、任何修改主題程式碼的操作請先備份、避免不必要的錯誤
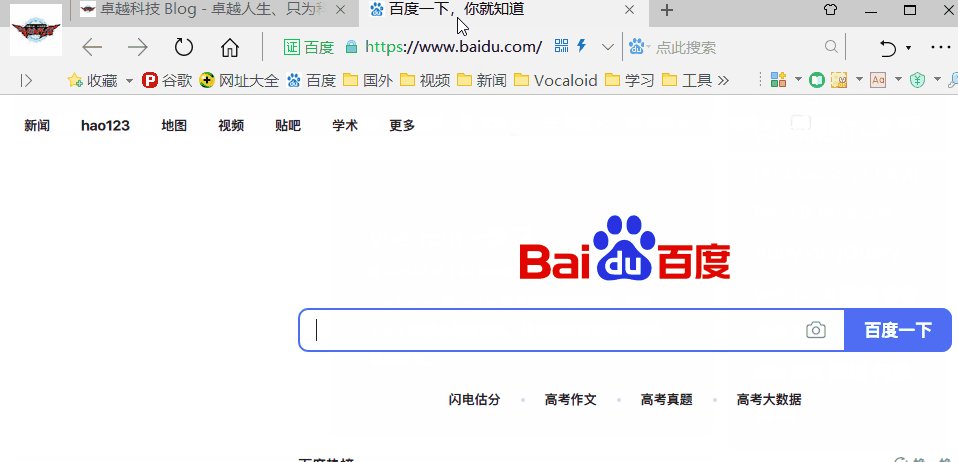
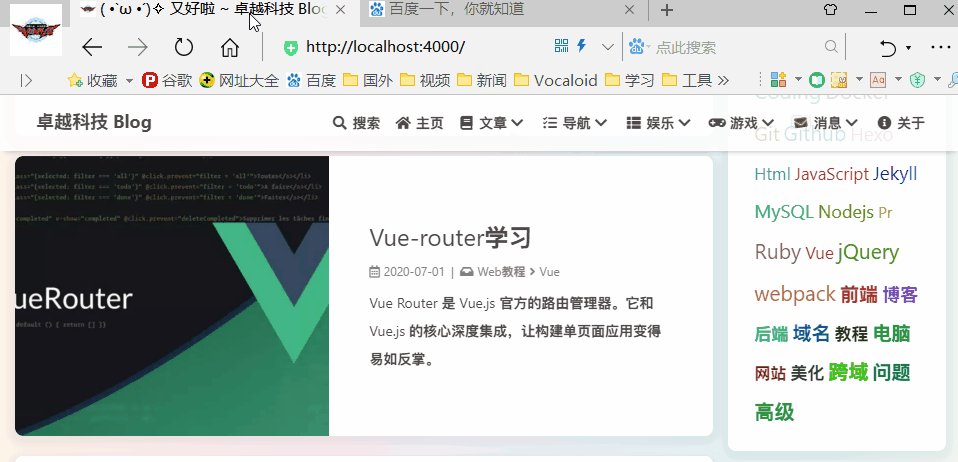
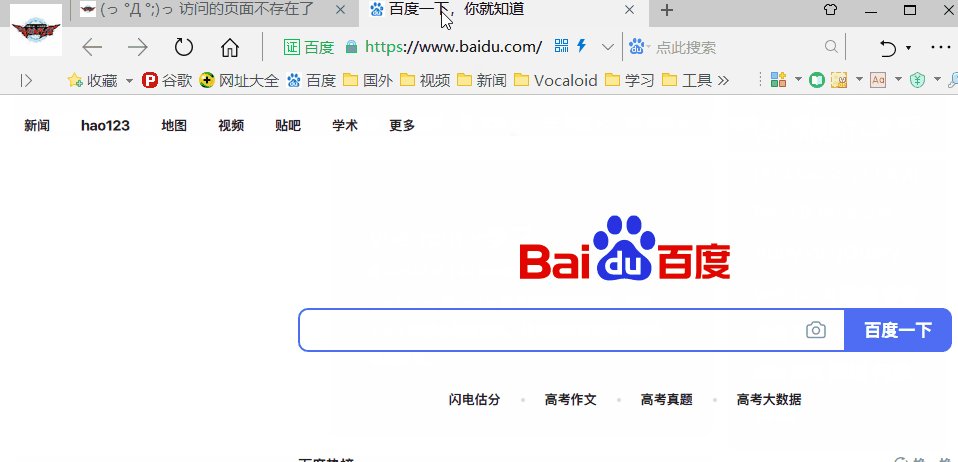
惡搞標題

-
在
themes\Butterfly\source\js資料夾新建title.js檔案,檔案內容如下:// 瀏覽器搞笑標題 var OriginTitle = document.title; var titleTime; document.addEventListener('visibilitychange', function () { if (document.hidden) { $('[rel="icon"]').attr('href', "/img/funny.ico"); document.title = '(っ °Д °;)っ 存取的頁面不存在了'; clearTimeout(titleTime); } else { $('[rel="icon"]').attr('href', "/img/favicon.ico"); document.title = '(●\'◡\'●)噫又好啦 ~' + OriginTitle; titleTime = setTimeout(function () { document.title = OriginTitle; }, 2000); } }); -
編輯
butterfly.yml檔案在
inject->bottom下面 下麪新增如下內容:- <script src="/js/title.js"></script>
github-badge

-
在
themes\Butterfly\source\css資料夾新建custom.css檔案,檔案內容如下:.github-badge { display:inline-block; border-radius:4px; text-shadow:none; font-size:13px; color:#fff; line-height:15px; margin-bottom:5px; } .github-badge a{ display: inline-block; margin: 0 1px 5px; } .github-badge .badge-subject { display:inline-block; background-color:#4D4D4D; padding:4px 4px 4px 6px; border-top-left-radius:4px; border-bottom-left-radius:4px; } .github-badge .badge-value { display:inline-block; padding:4px 6px 4px 4px; border-top-right-radius:4px; border-bottom-right-radius:4px; } .github-badge .bg-brightgreen { background-color:#4DC820 !important; } .github-badge .bg-orange { background-color:#FFA500 !important; } .github-badge .bg-yellow { background-color:#D8B024 !important; } .github-badge .bg-blueviolet { background-color:#8833D7 !important; } .github-badge .bg-pink { background-color:#F26BAE !important; } .github-badge .bg-red { background-color:#e05d44 !important; } .github-badge .bg-blue { background-color:#007EC6 !important; } .github-badge .bg-lightgrey { background-color:#9F9F9F !important; } .github-badge .bg-grey, .github-badge .bg-gray { background-color:#555 !important; } .github-badge .bg-lightgrey, .github-badge .bg-lightgray { background-color:#9f9f9f !important; }
以下方法任選一種
方法1:
-
編輯
themes\Butterfly\layout\includes\footer.pug檔案,插入以下程式碼:if theme.githubBadge.enable .github-badge a(style="color: #fff" rel="license" href="https://hexo.io/" target="_blank" title="由 Hexo 強力驅動") span(class="badge-subject") Powered span(class="badge-value bg-blue") Hexo a(style="color: #fff" rel="license" href="https://gitee.com/" target="_blank" title="靜態網頁託管於 GitHub Pages 和 Coding Pages 和 Gitee Pages") span(class="badge-subject") Hosted span(class="badge-value bg-brightgreen") GitHub & Coding & Gitee a(style="color: #fff" rel="license" href="https://www.jsdelivr.com/" target="_blank" title="jsDelivr 提供 CDN 加速服務") span(class="badge-subject") CDN span(class="badge-value bg-orange") jsDelivr a(style="color: #fff" rel="license" href="https://jerryc.me" target="_blank" title="站點使用 Butterfly主題") span(class="badge-subject") Theme span(class="badge-value bg-blue") Butterfly a(style="color: #fff" rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" target="_blank" title="本站點採用知識共用署名-非商業性使用-相同方式共用 4.0 國際許可協定進行許可") span(class="badge-subject") i(class="fa fa-copyright") span(class="badge-value bg-lightgrey") BY-NC-SA 4.0 -
編輯
butterfly.yml檔案、新增# 是否開啓 Badge githubBadge: enable: true
方法2:
-
在
butterfly.yml、card_announcement下content中新增<div class="github-badge"><a style="color: #fff" href="https://hexo.io/" target="_blank" title="由 Hexo 強力驅動"><span class="badge-subject">Powered</span><span class="badge-value bg-blue">Hexo</span></a><a style="color: #fff" href="https://vercel.com/" target="_blank" title="靜態網頁託管於 Vercel" ><span class="badge-subject">Hosted</span><span class="badge-value bg-brightgreen">Vercel</span></a><a style="color: #fff" href="https://www.jsdelivr.com/" target="_blank" title="jsDelivr 提供 CDN 加速服務" ><span class="badge-subject">CDN</span><span class="badge-value bg-orange">jsDelivr</span></a><a style="color: #fff" href="https://github.com/jerryc127/hexo-theme-butterfly" target="_blank" title="站點使用 Butterfly 3.0.0-pjax版本 主題" ><span class="badge-subject">Theme</span><span class="badge-value bg-blue">Butterfly 3.0.0-pjax</span></a><a style="color: #fff" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" target="_blank" title="本站點採用知識共用署名-非商業性使用-相同方式共用 4.0 國際許可協定進行許可"><span class="badge-subject"><i class="fa fa-copyright"></i></span><span class="badge-value bg-lightgrey">BY-NC-SA 4.0</span></a></div>可以看我的部落格的公告欄
方法3:
通過這個網站可以線上生成 https://shields.io/
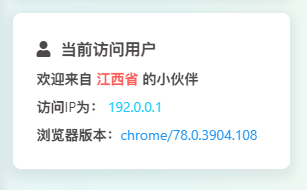
當前存取使用者

使用前須知:確保使用了 tag 外掛標籤 span 的樣式 、否則沒有彩色樣式
-
在
themes\Butterfly\layout\includes\widget\下建立card_ip.pug檔案.card-widget.card-ip .card-content .item-headline i.fa.fa-user(aria-hidden="true") span= _p('aside.card_ip') .ip_content = _p('歡迎來自 ') span(class="p red")= _p('未知區域') = _p(' 的小夥伴') br = _p('存取IP爲: ') span(class="p cyan")= _p('未知IP') br = _p('瀏覽器版本:') span(class="p blue")= _p('未知瀏覽器') -
編輯
index.pug、 在合適位置新增if theme.aside.card_ip !=partial('includes/widget/card_ip', {}, {cache: theme.fragment_cache}) -
編輯
themes\Butterfly\languages\zh-CN.yml檔案、在aside下新增card_ip: 當前存取使用者 -
在
source\_data\butterfly.yml-aside下新增card_ip: true -
在
themes\Butterfly\source\js下建立ip_content.js//獲取當前IP地址和瀏覽器標識 function getBrowserInfo() { var agent = navigator.userAgent.toLowerCase(); var regStr_ie = /msie [\d.]+;/gi; var regStr_ff = /firefox\/[\d.]+/gi var regStr_chrome = /chrome\/[\d.]+/gi; var regStr_saf = /safari\/[\d.]+/gi; //IE if (agent.indexOf("msie") > 0) { return agent.match(regStr_ie); } //firefox if (agent.indexOf("firefox") > 0) { return agent.match(regStr_ff); } //Chrome if (agent.indexOf("chrome") > 0) { return agent.match(regStr_chrome); } //Safari if (agent.indexOf("safari") > 0 && agent.indexOf("chrome") < 0) { return agent.match(regStr_saf); } } var ip_content = document.querySelector(".ip_content"); if (ip_content != null && typeof (returnCitySN) != undefined) { ip_content.innerHTML = '歡迎來自 <span class="p red">' + returnCitySN["cname"] + "</span> 的小夥伴<br>" + "存取IP爲: <span class='p cyan'>" + returnCitySN["cip"] + "</span><br>瀏覽器版本:<span class='p blue'>" + getBrowserInfo() + '</span>'; } -
編輯
butterfly.yml檔案在
inject->bottom下面 下麪新增如下內容:使用的是搜狐的獲取ip和位置、顯示的並不是很準確
- <script src="https://pv.sohu.com/cityjson?ie=utf-8"></script> - <script src="/js/ip_content.js"></script>
參考:大佬們的部落格
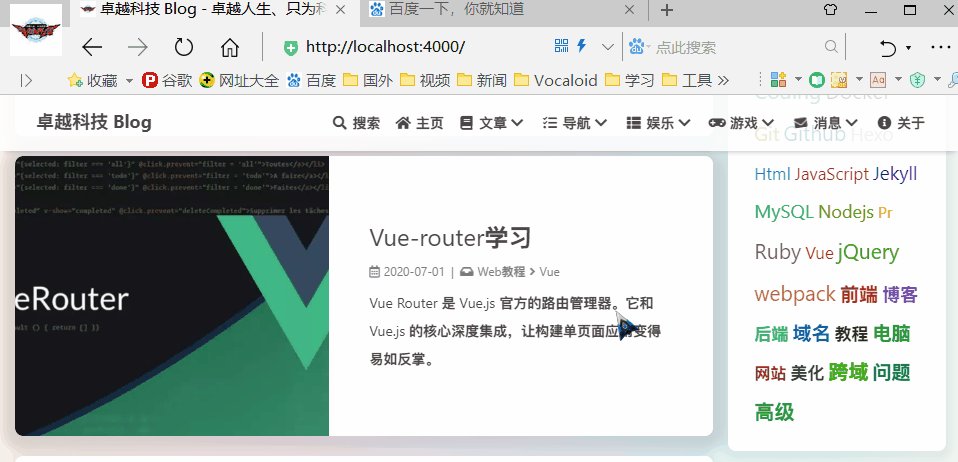
更多美化內容歡迎存取我的部落格: 卓越科技的Blog