[JD_Magi]JavaScript學習筆記
JavaScript學習筆記
1、 什麼是JavaScript
JavaScript 是網際網路上最流行的指令碼語言
歷史
要瞭解JavaScript,我們首先要回顧一下JavaScript的誕生。
在上個世紀的1995年,當時的網景公司正憑藉其Navigator瀏覽器成爲Web時代開啓時最著名的第一代網際網路公司。
由於網景公司希望能在靜態HTML頁面上新增一些動態效果,於是叫Brendan Eich這哥們在兩週之內設計出了JavaScript語言。你沒看錯,這哥們只用了10天時間。
爲什麼起名叫JavaScript?原因是當時Java語言非常紅火,所以網景公司希望借Java的名氣來推廣,但事實上JavaScript除了語法上有點像Java,其他部分基本上沒啥關係。
2、JavaScript有什麼用
- 直接寫入 HTML 輸出流
- 對事件的反應
- 改變 HTML 內容
- 改變 HTML 影象
- 改變 HTML 樣式
- 驗證輸入
3、JavaScript的使用
-
JavaScript程式碼的引入
- 行內引入:直接在html標籤中新增屬性即可使用
- 內部引入:通過script標籤來編寫js程式碼
- 外部引入:通過script標籤的src屬性來引入外部的js檔案
-
輸出
-
使用 window.alert() 彈出警告框。
<script> window.alert(5 + 6); </script> -
使用 document.write() 方法將內容寫到 HTML 文件中。
<script> document.write(Date()); </script> -
使用 innerHTML 寫入到 HTML 元素。
<script> document.getElementById("demo").innerHTML = "段落已修改。"; </script> -
使用 console.log() 寫入到瀏覽器的控制檯。
<script> a = 5; b = 6; c = a + b; console.log(c); </script>
-
-
語法(基本上與java相同,本點列出不同點)
-
變數的定義
var 變數名;//js是弱型別語言,變數型別是根據值自動轉換的 -
陣列的定義
var cars = ["Saab", "Volvo", "BMW"]; var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW"; var cars=new Array("Saab","Volvo","BMW"); -
物件的定義
//定義 var person = {firstName:"John", lastName:"Doe"}; //呼叫 name=person.lastname; //或者 name=person["lastname"]; -
函數的定義
function 函數名(a, b) { return a * b; // 返回 a 乘以 b 的結果 } -
Undefined和Null
- Undefined :這個值表示變數不含有值。
- 可以通過將變數的值設定爲 null 來清空變數。
-
=== :絕對相等,即數據型別與值都必須相等。
-
!==:不絕對等於,值和型別有一個不相等,或兩個都不相等
-
-
事件
事件可以是瀏覽器行爲,也可以是使用者行爲
事件 描述 onchange HTML 元素改變 onclick 使用者點選 HTML 元素 onmouseover 使用者在一個HTML元素上移動滑鼠 onmouseout 使用者從一個HTML元素上移開滑鼠 onkeydown 使用者按下鍵盤按鍵 onload 瀏覽器已完成頁面的載入 <!--按鈕被點選事件--> <button onclick="getElementById('demo').innerHTML=Date()">現在的時間是?</button> -
語句
判斷語句
//if if (time<20) { x="Good day"; } //if...else if (time<20) { x="Good day"; } else { x="Good evening"; } //if...else if...else 語句 if (time<10) { document.write("<b>早上好</b>"); } else if (time>=10 && time<20) { document.write("<b>今天好</b>"); } else { document.write("<b>晚上好!</b>"); } //switch switch (d) { case 6:x="今天是星期六"; break; case 0:x="今天是星期日"; break; default: x="期待週末"; }回圈語句
//for回圈 for (var i=0;i<cars.length;i++) { document.write(cars[i] + "<br>"); } //for/in回圈:回圈遍歷物件的屬性 var person={fname:"John",lname:"Doe",age:25}; for (x in person) // x 爲屬性名 { txt=txt + person[x]; } //while回圈 while (i<5) { x=x + "The number is " + i + "<br>"; i++; } //do...while回圈 do { x=x + "The number is " + i + "<br>"; i++; } while (i<5); -
JSON
//解析 var text = '{ "sites" : [' + '{ "name":"Runoob" , "url":"www.runoob.com" },' + '{ "name":"Google" , "url":"www.google.com" },' + '{ "name":"Taobao" , "url":"www.taobao.com" } ]}'; var obj = JSON.parse(text); //轉換 JSON.stringify(value, replacer, space) /* value: 必需, 要轉換的 JavaScript 值(通常爲物件或陣列)。 replacer: 可選。用於轉換結果的函數或陣列。 space: 可選,文字新增縮排、空格和換行符 */
4、Date物件的使用
-
建立日期
var today = new Date() var d1 = new Date("October 13, 1975 11:13:00") var d2 = new Date(79,5,24)//年,月,日 var d3 = new Date(79,5,24,11,33,0)//年,月,日,時,分,秒 -
設定日期
var myDate=new Date(); myDate.setFullYear(2010,0,14);
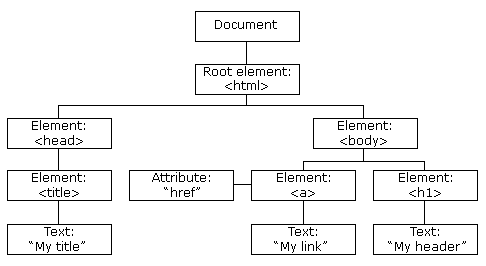
5、DOM(Document Object Model)
-
概述
-
通過 HTML DOM,可存取 JavaScript HTML 文件的所有元素。
-
當網頁被載入時,瀏覽器會建立頁面的文件物件模型(Document Object Model)。
-

-
DOM的作用
通過可程式化的物件模型,JavaScript 獲得了足夠的能力來建立動態的 HTML。
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
-
使用
-
查詢HTML元素
//通過id查詢html元素 var x=document.getElementById("intro"); //通過標籤名查詢 HTML 元素 var x=document.getElementById("main"); var y=x.getElementsByTagName("p"); //通過類名找到 HTML 元素 var x=document.getElementsByClassName("intro"); -
改變HTML
//建立動態的 HTML 內容 document.write(Date()); //改變 HTML 內容 document.getElementById(id).innerHTML=新的 HTML//格式 document.getElementById("p1").innerHTML="新文字!";//例子 //改變 HTML 屬性 document.getElementById("image").src="landscape.jpg"; -
改變CSS
//格式 document.getElementById(id).style.property=新樣式 //例子 document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger"; //使用事件,系結按鈕 onclick="document.getElementById('id1').style.color='red'"> -
DOM 事件
-
當使用者點選滑鼠時
<h1 onclick="this.innerHTML='Ooops!'">點選文字!</h1> -
當網頁已載入時
<!-- onload 和 onunload 事件會在使用者進入或離開頁面時被觸發。 onload 事件可用於檢測存取者的瀏覽器型別和瀏覽器版本,並基於這些資訊來載入網頁的正確版本。 onload 和 onunload 事件可用於處理 cookie。 --> <body onload="checkCookies()"> <script> function checkCookies(){ if (navigator.cookieEnabled==true){ alert("Cookies 可用") } else{ alert("Cookies 不可用") } } </script> </body> -
當滑鼠移動到元素上時
<body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div> <script> function mOver(obj){ obj.innerHTML="Thank You" } function mOut(obj){ obj.innerHTML="Mouse Over Me" } </script> </body> -
當輸入欄位被改變時
<head> <script> function myFunction(){ var x=document.getElementById("fname"); x.value=x.value.toUpperCase(); } </script> </head> <body> 輸入你的名字: <input type="text" id="fname" onchange="myFunction()"> <p>當你離開輸入框後,函數將被觸發,將小寫字母轉爲大寫字母。</p> </body> -
當使用者點選滑鼠和釋放滑鼠時
<head> <script> function lighton(){ document.getElementById('myimage').src="bulbon.gif"; } function lightoff(){ document.getElementById('myimage').src="bulboff.gif"; } </script> </head> <body> <img id="myimage" onmousedown="lighton()" onmouseup="lightoff()" src="bulboff.gif" width="100" height="180" /> <p>點選不釋放滑鼠燈將一直亮着!</p> </body>
-
-
6、BOM(Browser Object Model )
-
概述
-
瀏覽器物件模型 (BOM) 使 JavaScript 有能力與瀏覽器"對話"。
-
所有瀏覽器都支援 window 物件。它表示瀏覽器視窗。
-
所有 JavaScript 全域性物件、函數以及變數均自動成爲 window 物件的成員。
-
全域性變數是 window 物件的屬性。
-
全域性函數是 window 物件的方法。
-
甚至 HTML DOM 的 document 也是 window 物件的屬性之一
-
-
使用
-
Location
document.write(location.href);//屬性返回當前頁面的 URL document.write(location.hostname);// 返回 web 主機的域名 document.write(location.pathname);//返回當前頁面的路徑和檔名 document.write(location.port);// 返回 web 主機的埠 (80 或 443) document.write(location.protocol );//返回所使用的 web 協定(http: 或 https:) -
History
-
history.back() - 與在瀏覽器點選後退按鈕相同
<script> function goBack() { window.history.back() } <input type="button" value="Back" onclick="goBack()"> -
history.forward() - 與在瀏覽器中點擊向前按鈕相同
<script> function goForward() { window.history.forward() } </script> <input type="button" value="Forward" onclick="goForward()">
-
-
Navigator
<script> txt = "<p>瀏覽器代號: " + navigator.appCodeName + "</p>"; txt+= "<p>瀏覽器名稱: " + navigator.appName + "</p>"; txt+= "<p>瀏覽器版本: " + navigator.appVersion + "</p>"; txt+= "<p>啓用Cookies: " + navigator.cookieEnabled + "</p>"; txt+= "<p>硬體平臺: " + navigator.platform + "</p>"; txt+= "<p>使用者代理: " + navigator.userAgent + "</p>"; txt+= "<p>使用者代理語言: " + navigator.systemLanguage + "</p>"; document.getElementById("example").innerHTML=txt; </script> -
彈窗
//警告框 alert("你好,我是一個警告框!"); //確認框 confirm("你好,我是一個確認框!"); //提示框 prompt("請輸入你的名字","Harry Potter"); /* 提示框經常用於提示使用者在進入頁面前輸入某個值 當提示框出現後,使用者需要輸入某個值,然後點選確認或取消按鈕才能 纔能繼續操縱。 如果使用者點選確認,那麼返回值爲輸入的值。如果使用者點選取消,那麼返回值爲 null。 */ ``` -
計時事件
- 回圈計時事件
//每三秒彈出 "hello" setInterval(function(){alert("Hello")},3000); //顯示當前時間 <p id="demo"></p> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){ var d=new Date(); var t=d.toLocaleTimeString(); document.getElementById("demo").innerHTML=t; } </script> //停止計時事件 <button onclick="myStopFunction()">停止</button> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){ var d=new Date(); var t=d.toLocaleTimeString(); document.getElementById("demo").innerHTML=t; } function myStopFunction(){ clearInterval(myVar); }-
時間結束執行計時事件
//等待3秒,然後彈出 "Hello" setTimeout(function(){alert("Hello")},3000); //加個停止按鈕 <button onclick="myFunction()">點我</button> <button onclick="myStopFunction()">停止彈框</button> <script> var myVar; function myFunction(){ myVar=setTimeout(function(){alert("Hello")},3000); } function myStopFunction(){ clearTimeout(myVar); } </script>
-
Cookies
//建立cookie document.cookie="username=John Doe"; document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";//新增過期時間 //讀取cookie var x = document.cookie; //修改cookie document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; //刪除cookie(設定時間爲當前時間以前就可以刪除) document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
-