帶你瞭解規範化-eslint、stylelint、prettier、git hooks
Study Notes
規範化標準
規範化是我們踐行前端工程化中重要的一部分
爲什麼要有規範化標準
- 軟件開發需要多人協同
- 不同開發者具有不同的編碼習慣和喜好
- 不同的喜好增加專案維護成本
- 每個專案或者團隊需要明確統一的標準
哪裏需要規範化標準
- 程式碼、文件、甚至是提交日誌
- 開發過程中人爲編寫的成果物
- 程式碼標準化規範最爲重要
常見的規範化實現方式
- ESLint 工具使用
- 定製 ESLint 校驗規則
- ESLint 對 TypeScript 的支援
- ESLint 結合自動化工具或者 Webpack
- 基於 ESLint 的衍生工具
- Stylelint 工具的使用
ESLint
- 最爲主流的 JavaScript Lint 工具 監測 JS 程式碼品質
- ESLint 很容易統一開發者的編碼風格
- ESLint 可以幫助開發者提升編碼能力
安裝
npm i eslint -D
快速上手
初始化 eslint 設定
eslint --init
使用 eslint,支援萬用字元
eslint *.js
自動格式化程式碼風格
eslint *.js --fix
ESLint 設定
parserOptions
ESLint 允許你指定你想要支援的 JavaScript 語言選項。預設情況下,ESLint 支援 ECMAScript 5 語法。你可以覆蓋該設定,以啓用對 ECMAScript 其它版本和 JSX 的支援。
parser
ESLint 預設使用 Espree 作爲其解析器,你可以在組態檔中指定一個不同的解析器,只要該解析器符合下列要求:
- 它必須是一個 Node 模組,可以從它出現的組態檔中載入。通常,這意味着應該使用 npm 單獨安裝解析器包。
- 它必須符合 parser interface。
processor
外掛可以提供處理器。處理器可以從另一種檔案中提取 JavaScript 程式碼,然後讓 ESLint 檢測 JavaScript 程式碼。或者處理器可以在預處理中轉換 JavaScript 程式碼。
若要在組態檔中指定處理器,請使用 processor 鍵,並使用由外掛名和處理器名組成的串接字串加上斜槓。
env
一個環境定義了一組預定義的全域性變數。
globals
當訪問當前原始檔內未定義的變數時,no-undef 規則將發出警告。如果你想在一個原始檔裡使用全域性變數,推薦你在 ESLint 中定義這些全域性變數,這樣 ESLint 就不會發出警告了。你可以使用註釋或在組態檔中定義全域性變數。
plugins
ESLint 支援使用第三方外掛。在使用外掛之前,你必須使用 npm 安裝它。
rules
ESLint 附帶有大量的規則。你可以使用註釋或組態檔修改你專案中要使用的規則。
爲了在檔案註釋裡設定規則,使用以下格式的註釋:
/* eslint eqeqeq: "off", curly: "error" */
在這個例子裡,eqeqeq 規則被關閉,curly 規則被開啓,定義爲錯誤級別。你也可以使用對應的數位定義規則嚴重程度:
/* eslint eqeqeq: 0, curly: 2 */
這個例子和上個例子是一樣的,只不過它是用的數位而不是字串。eqeqeq 規則是關閉的,curly 規則被設定爲錯誤級別。
如果一個規則有額外的選項,你可以使用陣列字面量指定它們,比如:
/* eslint quotes: ["error", "double"], curly: 2 */
這條註釋爲規則 quotes 指定了 「double」選項。陣列的第一項總是規則的嚴重程度(數位或字串)。
settings
ESLint 支援在組態檔新增共用設定。你可以新增 settings 物件到組態檔,它將提供給每一個將被執行的規則。如果你想新增的自定義規則而且使它們可以存取到相同的資訊,這將會很有用,並且很容易設定。
extends
一個組態檔可以被基礎設定中的已啓用的規則繼承。
ESLint 與 Gulp 結合
安裝
npm i eslint gulp-eslint -D
用法
const script = () => {
return (
src(config.build.paths.scripts, {
base: config.build.src,
cwd: config.build.src,
})
// eslint校驗
.pipe(plugins.eslint())
.pipe(plugins.eslint.format())
.pipe(plugins.eslint.failAfterError())
.pipe(plugins.babel({ presets: [require('@babel/preset-env')] }))
// .pipe(plugins.uglify())
// .pipe(plugins.rename({extname: '.min.js'}))
.pipe(dest(config.build.temp))
);
};
ESLint 結合 Webpack
安裝
npm i eslint eslint-loader -D
用法
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './src/main.js',
},
output: {
path: path.join(__dirname, '../dist'),
filename: 'main.js',
},
module: {
rules: [
{
test: /\.js$/,
use: { loader: 'eslint-loader' },
enforce: 'pre',
},
],
},
};
react 專案使用
除了上述設定外,還需設定.eslintrc.js
安裝
npm i eslint-plugin-react -D
設定一
.eslintrc.js
module.exports = {
env: {
browser: true,
es2020: true,
},
extends: ['standard', ''],
parserOptions: {
ecmaVersion: 11,
},
rules: {
'react/jsx-uses-react': 2,
'react/jsx-uses-vars': 2,
},
};
設定二
.eslintrc.js
module.exports = {
env: {
browser: true,
es2020: true,
},
extends: ['standard', 'plugin:react/recommended'],
parserOptions: {
ecmaVersion: 11,
},
rules: {},
};
ESLint 檢查 TypeScript
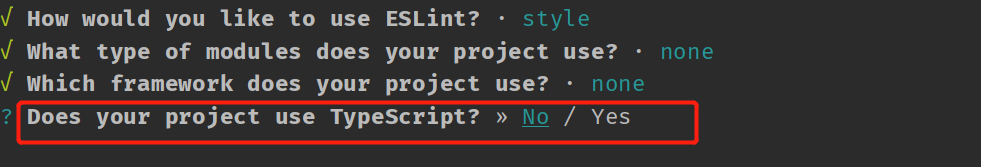
在初始化 eslint 的時候選擇 TypeScript

.eslintrc.js
module.exports = {
env: {
browser: true,
es2020: true,
},
extends: ['standard'],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 11,
},
rules: {},
plugins: ['@typescript-eslint'],
};
Stylelint
- 瞭解最新的 CSS 語法
- 從 HTML,markdown 和 CSS-in-JS 物件和模板文字中提取嵌入式樣式
- 解析類似於 CSS 的語法,例如 SCSS,Sass,Less 和 SugarSS
- 擁有 170 多個內建規則,可捕獲錯誤,應用限制並強制執行樣式規則
- 支援外掛,因此您可以建立自己的規則或使用社羣編寫的外掛
- 自動修復大多數樣式違規
- 支援可延伸或建立的可共用設定
安裝
npm i stylelint stylelint-config-standard -D
校驗 css
建立stylelint.config.js
module.exports = {
extends: 'stylelint-config-standard',
};
執行
npx stylelint "**/*.css"
校驗 scss
安裝
npm i stylelint-config-sass-guidelines -D
stylelint.config.js
module.exports = {
extends: 'stylelint-config-sass-guidelines',
};
Webpack 上使用
安裝
npm i stylelint stylelint-webpack-plugin -D
webpack.config.js
const StylelintPlugin = require('stylelint-webpack-plugin');
module.exports = {
// ...
plugins: [new StylelintPlugin()],
// ...
};
gulp 上使用
安裝
npm i stylelint gulp-stylelint -D
gulpfile.js
const gulp = require('gulp');
gulp.task('lint-css', function lintCssTask() {
const gulpStylelint = require('gulp-stylelint');
return gulp.src('src/**/*.css').pipe(
gulpStylelint({
reporters: [{ formatter: 'string', console: true }],
}),
);
});
Prettier
程式碼格式化,有了 Prettier 之後,它能去掉原始的程式碼風格,確保團隊的程式碼使用統一相同的格式,用官網的原話是"Building and enforcing a style guide"。它能支援很多格式:
- JavaScript
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- JSON
- GraphQL
- Markdown, 包括 GFM 和 MDX
- YAML
安裝
npm i prettier -D
Option
.prettierrc.js
module.exports = {
singleQuote: true,
trailingComma: 'all',
};
執行
npx prettier --write .
Git Hooks
案例
使用 git 勾點,在 commit 前校驗程式碼,並格式化程式碼
安裝
-
husky 是一個 Git Hook 工具
-
lint-staged 是一個在 git 暫存檔案上(也就是被 git add 的檔案)執行已設定的 eslint(或其他)任務。lint-staged 將所有暫存檔案的列表傳遞給任務。
npm i husky lint-staged -D
設定
- husky
package.json
{
"name": "wuner-notes",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint **/*.js",
"dev": "vuepress dev docs",
"build": "vuepress build docs"
},
"husky": {
"hooks": {
"pre-commit": "npm run lint"
}
}
}
- lint-stated and husky
package.json
{
"name": "wuner-notes",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"preCommit": "lint-staged",
"dev": "vuepress dev docs",
"build": "vuepress build docs"
},
"husky": {
"hooks": {
"pre-commit": "npm run preCommit"
}
},
"lint-staged": {
"*.js": ["eslint", "prettier ."]
}
}