淺談前端工程化(一)Nodejs和NPM
在前面所有的文章中,我們都是在圍繞網頁的三部分,結構(HTML)、表現(CSS)、行爲(JS)分離的方式來介紹的,傳統的前端,就是在html檔案中引入css檔案和js檔案(包含jQuery之類的js庫),來實現web應用的一部分,通常包括:
- 頁面的靜態實現,即所謂的切圖或者DIV+CSS頁面實現
- 使用js及其外掛完成頁面的動態效果
- 表單提交、數據驗證或使用ajax與後端互動數據
這時候前端在WEB專案中,並不涉及太多的業務邏輯,通常程式碼最後要交給後端來實現與伺服器的互動,前端的崗位在專案中通常是面目模糊的,甚至一個前端會同時跟幾個專案,在專案組中不被重視,後端往往覺得前端只是專案的附屬品,幹着 乾着簡單又費時費力的工作。
新手理解HTML、CSS、javascript之間的關係
但隨着web業務日益複雜化,一個Web專案不再是幾個網頁(WebPage)那麼簡單,而是一個執行在網際網路上的複雜的Web應用(WebApp)了。一個複雜的Web應用,必然需要多人共同作業完成,前端專注於用戶端,後端專注於伺服器端,前後端通過API互動;對於負責的業務,前端與前端的共同作業在傳統時代是一個麻煩事,怎麼提高工作效率、怎麼維護程式碼、怎麼提高程式碼品質、怎麼迭代升級,傳統時代一個前端寧可從頭再來,也不願接手別人的程式碼,可見這有多困難。
前端工程化指使用軟體工程的技術和方法來進行前端專案的開發、維護和管理,前端工程化的引入,讓前端開發能脫離對後端專案的依賴,看起來像一個獨立的專案。這是一個很大的話題,並沒有一個準確的定義。
如前面講到的ES6的模組化,VUE中的元件,都是前端工程化的表現形式,實現前端工程化涉及到的技術很多。
如開發時要脫離後端,讓專案跑起來,需要Nodejs,實現模組化管理和資源管理需要webpack,實現程式碼版本管理需要Git等等。
無論怎樣,提到前端工程化首先要說一說Node.js
Node.js
Node.js 是一個基於 Chrome V8 引擎的 JavaScript 執行環境,是一個讓 JavaScript 執行在伺服器端的開發平臺。
在此之前JavaScript 的宿主環境只有瀏覽器,如下面 下麪的js程式碼,需要script標籤,插入到HTML中才能 纔能被瀏覽器識別,並被其js引擎解釋執行
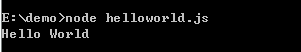
console.log("Hello World");
安裝Nodejs只需要根據自己的操作系統,到官網下載安裝合適的版本即可,假設把Nodejs安裝到了D槽根目錄,可以在命令列視窗執行這個程式碼

伺服器可以監聽用戶端的請求,類似於Apache、Nginx 等搭建HTTP 伺服器
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8888);
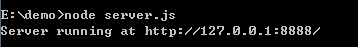
console.log('Server running at http://127.0.0.1:8888/');
把上面面的程式碼儲存到server.js中,在命令列視窗執行,效果見下圖

在瀏覽器中輸入提示的網站,頁面將會列印出Hello World
說白了Nodejs是Javascript的另一個宿主環境,有了Node之後,js的地位從前端的指令碼語言,變成了一門前後端通吃的語言,隨着js的版本升級,js將會越來越重要,成爲傳統後端不得不正視的程式語言。
說到這裏,大家可能會產生一個疑問,雖然js可以在伺服器端執行,但作爲前端如果我們不做全棧,與我們又有什麼關係呢?不可能我們掌握了js的語法規則就能成爲全棧工程師吧?
這是因爲我們雖然不做伺服器端,但要用到nodejs的模組和包。
Node.js的模組與包
模組是Node.js 應用程式的基本組成部分,Node.js的模組系統很簡單,和ES6模組化思路相同,每個 Node.js 檔案都被視爲一個獨立的模組(包括JS檔案,JSON文字檔案,二進制模組檔案);
和ES6模組化不同,Nodejs採用CommonJS規範,提供 exports 和 require 兩個物件, exports 是向外公開模組的介面,require是從外部獲取模組的介面。
包用於管理多個模組以及依賴關係,可以對多個模組進行封裝,包的根目錄必須包含package.json檔案,package.json檔案是CommonJS規範用於描述包的檔案。
模組和包是沒有本質區別的,兩個概念也時常混用。
NPM
大名鼎鼎的NPM(Node Package Manager)是隨同NodeJS一起安裝的包管理工具,npm本身也是Node.js的一個模組。
NPM的含義有兩層,一個是NPM伺服器,NPM伺服器網址爲http://npmjs.org,NPM是 Node 包的標準發佈平臺,用於 Node 包的發佈、傳播;
另一個是NPM命令NPM CLI,指在命令列視窗或終端使用NPM命令來管理node包(模組),開發者可以使用NPM命令下載、安裝、升級、刪除包等。
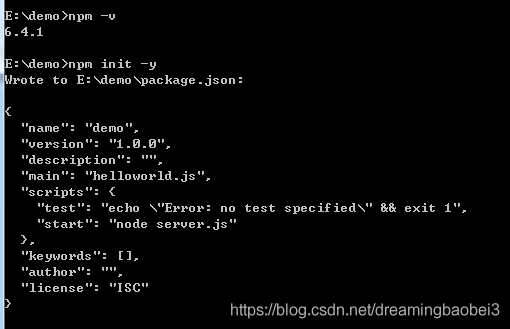
1、 npm init初始化一個包的package.json 檔案
這個命令相當於在當前目錄初始化一個node專案,執行後,會在當前目錄下生成一個package.json檔案,這個檔案定義了該專案所需要的各種模組,以及專案的設定資訊(比如名稱、版本、許可證等元數據)。
npm init -y可以跳過選擇,快速生成

package.json 檔案的部分設定項
- name:必須欄位 專案/模組名稱,長度必須小於等於214個字元,不能以"."(點)或者"_"(下劃線)開頭,不能包含大寫字母
- version:必須欄位 專案版本
- author:專案開發者,它的值是開發者在https://npmjs.org網站的賬戶名
- description和keywords
description:專案描述,是一個字串。它可以幫助人們在使用npm search時找到這個包
keywords:專案關鍵字,是一個字串陣列。它可以幫助人們在使用npm search時找到這個包。
Description和Keywords是npm搜尋系統中的搜尋條件,如果試圖發佈的是一個開源外掛,這兩個欄位可以幫助其他人進行搜尋 - main:是這個專案的入口檔案,如果沒有設定,則預設載入專案跟目錄下的 index.js 檔案,如本例中,當別人安裝了這個的模組後,通過 var X = require(‘demo’)取得的就是你在index.js的輸出
- dependencies和devDependencies
- dependencies:生產環境下,指示當前包所依賴的其他包。
- devDependencies:開發環境下,指示當前包所依賴的其他包。
dependencies欄位和devDependencies欄位分別代表生產環境依賴和開發環境依賴
與兩個欄位相關的npm install的命令:
npm install 模組 --save 安裝好後寫入package.json的dependencies中(生產環境依賴)
npm install 模組 --save-dev 安裝好後寫入package.json的devDepencies中(開發環境依賴) - scripts:package.json檔案裏面,使用scripts欄位自定義npm指令碼命令,命令列下使用
npm run XXX就可以執行這段指令碼,比如 「start」: 「node server.js」, 執行 npm run start 就是執行 「node server.js」。 - Repository:用於指示程式碼存放的位置
- license:軟體授權條款,值是開源許可證,讓安裝本模組的使用者知道他們的使用權利和限制。
2、npm install 安裝一個依賴包 , 簡寫 npm i
直接使用 npm install xxx安裝的模組是會自動寫入 package.json 的依賴 (dependencies),等同於 npm install xxx --save, 如果同時安裝多個依賴包用空格隔開;
額外加個參數:
–save,縮寫爲-S,表示安裝的包將寫入package.json裏面的dependencies。
–global,縮寫爲-g,全域性安裝一個包。安裝之後的包將位於系統預設的目錄之下。
–save-dev,縮寫爲-D,表示將安裝的包將寫入packege.json裏面devDependencies。
現在我們來新建一個專案,並且本地安裝webpack
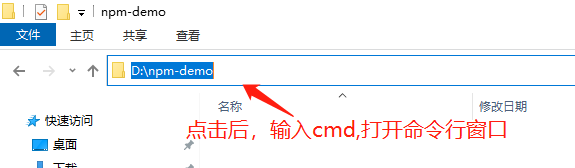
1、在D槽,新建一個資料夾npm-demo

2、初始化一個package.json檔案,在命令列視窗執行npm init,完成後npm-demo目錄下會生成package.json檔案
3、在命令列視窗執行 npm install webpack
npm-demo目錄下新增了一個node_modules資料夾,它是用來存放用NPM下載安裝的包的資料夾;
package.json檔案中的dependencies設定項,已經寫入了webpack依賴
實際上因爲webpack只在開發環境使用,所以只需要把他安裝爲開發依賴,可以嘗試解除安裝webeck,執行npm install webpack,再重新安裝npm install webpack --save-dev
這時候package.json檔案中會出現新的設定項devDependencies
"devDependencies": {
"webpack": "^4.44.1"
}
全域性安裝和本地安裝的區別
本地安裝
- 將安裝包放在 ./node_modules 下(執行npm時所在的目錄)
- 可以通過 require() 來引入本地安裝的包
全域性安裝
- 將安裝包放在系統預設的目錄之下下
- 可以直接在命令列裡使用
3、npm run 執行一個自定義指令碼的命令
npm 可以在專案package.json裏面自定義指令碼命令,package.json檔案中的欄位script的每一個屬性都是一個自定義的指令碼命令。npm 的 scripts 有4個內建的縮寫命令:
npm test 等價於 npm run test
npm start 等價於 npm run start
npm restart等價於 npm run restart
npm stop等價於 npm run stop
4、 npm config 管理npm的組態檔
npm的組態檔是一個.npmrc檔案,並不存放在nodejs的安裝目錄中

config命令主要包含增、刪、改、查幾個步驟,config支援以下子命令:
-
npm config list 顯示所有設定設定
-
npm config set <key> <value> 將設定鍵設定爲值,如由於npm伺服器在國外,下載速度較慢,將倉庫源設定爲淘寶映象
npm config set registry https://registry.npm.taobao.org在nodejs的安裝目錄D: \nodejs下,新建node_global和node_cache兩個資料夾,設定node_global爲全域性模組存放路徑,設定node_cache爲快取資料夾。
npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache" -
npm config get <key> 檢視某設定項,如:
npm config get registry -
npm config edit 直接修改組態檔
-
npm config delete <key> 刪除某設定項
5、其他常用命令
npm --version檢視npm 當前安裝的版本 簡寫:npm -vnpm uninstall解除安裝當前目錄下的某個包, 簡寫npm unnpm update更新當前目錄下的某個包npm docs xxx檢視某個包文件npm list檢視當前目錄下安裝的所有的包,npm list -g 檢視全域性安裝包路徑下的所有包npm --help可檢視所有命令 簡寫:npm -hnpm help xxx檢視某條命令的詳細幫助 ,如:npm help runnpm view xxx version檢視當前包的版本資訊,如:npm view webpack versionnpm search搜尋軟體包