Vue——vue-video-player(video.js)實現rtmp直播流
2020-08-10 12:38:50
前因後果
重新迭代一個老專案(以前是阿裡雲整合的元件),據說是因爲其他的不能方法不能再播放容器之上展示模組。反正我是不信
=。=,於是週六折騰了一下午,想用video.js來實現,於是就有了這篇文章。一來做個記錄(確實太坑了) ,二來也是希望對正在爲直播頭疼的小夥伴提供一些參考。
具體怎麼弄好的忘得差不多了 貼一下主要程式碼吧

操作步驟
- 安裝 vue-video-player
npm install vue-video-player -save
- 參照
import VueVideoPlayer from 'vue-video-player'
import 'video.js/dist/video-js.css'
import 'vue-video-player/src/custom-theme.css'
import 'videojs-flash'
import 'videojs-contrib-hls/dist/videojs-contrib-hls'
ps: 區域性參照如果是元件內部報錯,就直接全域性參照就好了= =

- 接下來應該是程式碼了吧,別不出來話了
<template>
<div class='demo'>
<video-player class="vjs-custom-skin" ref="videoPlayer" :options="playerOptions" @ready="onPlayerReadied" @timeupdate="onTimeupdate">
</video-player>
<div class="top">
<div class="box">
<div class="box_left">
<img src="../images/touxiang.jpg" alt="">
<div>҉遺҉忘</div>
<img src="../images/btn_Follow.png" alt="">
</div>
<div class="box_right">
<img src="../images/ic_comments.png" alt="">
<img src="../../../images/close.png" alt="">
</div>
</div>
<img class="top_img" src="../images/coin_number.png" alt="">
</div>
</div>
</template>
我把能找到的屬性和註釋都加上了,如果有不需要的可以刪掉
<script>
const isProduction = process.env.NODE_ENV === 'production'
export default {
data() {
return {
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
overNative: true,
autoplay: false, // 是否自動播放
controls: true, // 是否擁有控制條
muted: false, // 預設情況下將會消除任何音訊
loop: false, // 導致視訊一結束就重新開始
preload: 'auto', // 建議瀏覽器在<video>載入元素後是否應該開始下載視訊數據。auto瀏覽器選擇最佳行爲,立即開始載入視訊(如果瀏覽器支援)
language: 'zh-CN',
aspectRatio: '16:9', // 播放器大小比例
fluid: true, // 當true時,將按比例縮放以適應其容器
techOrder: ['flash', 'html5'], // 相容順序'flash', 'html5'
sourceOrder: true,
flash: {
hls: {
withCredentials: false
},
swf: isProduction ? '/vue-videojs-demo/static/media/video-js.swf' : '/static/media/video-js.swf'
},
html5: {
hls: {
withCredentials: false
}
},
sources: [{
withCredentials: false,
type: 'application/x-mpegURL', // 型別
src: 'http://pull.live.xinxiansi.com/wl20200717/wl20200717.m3u8?auth_key=1602740337-0-0-e313098aef1223412c0930d647ac8052' // 流地址
}],
poster: isProduction ? '/vue-videojs-demo/static/images/logo.png' : '/static/images/logo.png' // 封面
// controlBar: {
// timeDivider: false, // 時間分割線
// durationDisplay: false, // 總時間
// progressControl: true, // 進度條
// customControlSpacer: true, // 未知
// fullscreenToggle: true // 全螢幕
// },
}
}
},
computed: {
player() {
return this.$refs.videoPlayer.player
},
},
methods: {
onPlayerReadied() {
},
onTimeupdate(e) {
console.log('currentTime', e.cache_.currentTime)
},
}
}
</script>
注意
1、vue-video-player 其實就是 video.js 整合到 vue 中,所以別再裝 video.js,可能會出錯
2、別用 RTMP 協定的直播源(反正我這裏一直報錯,阿裡雲)
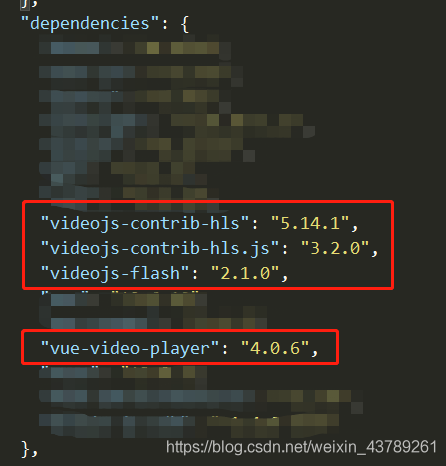
3、 播放 HLS 流需要 videojs-contrib-hls 外掛(因爲我是來來回回下了很多次,最後自己改 package.json 後重新安裝的,所以記不清楚了)
4、多多支援,希望對大家有所幫助
5、看上面四點