JavaScript基礎 1
JavaScript基礎第01天
1 - 程式語言
1.1 程式設計
- 程式設計:
- 就是讓計算機爲解決某個問題而使用某種程式設計語言編寫程式程式碼,並最終得到結果的過程。
- 計算機程式:
- 就是計算機所執行的一系列的指令集合,而程式全部都是用我們所掌握的語言來編寫的,所以人們要控制計算機一定要通過計算機語言向計算機發出命令。
1.2 計算機語言
-
計算機語言指用於人與計算機之間通訊的語言,它是人與計算機之間傳遞資訊的媒介。
-
計算機語言的種類非常的多,總的來說可以分成機器語言,彙編語言和高階語言三大類。
-
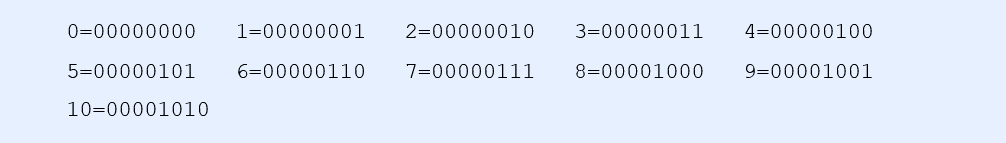
實際上計算機最終所執行的都是 機器語言,它是由「0」和「1」組成的二進制數,二進制是計算機語言的基礎。

1.3 程式語言
程式語言:
可以通過類似於人類語言的「語言」來控制計算機,讓計算機爲我們做事情,這樣的語言就叫做程式語言(Programming Language)。程式語言是用來控制計算機的一系列指令,它有固定的格式和詞彙(不同程式語言的格式和詞彙不一樣),必須遵守。如今通用的程式語言有兩種形式:彙編語言和高階語言。
| 語言型別 | 說明 |
|---|---|
| 彙編語言 | 彙編語言和機器語言實質是相同的,都是直接對硬體操作,只不過指令採用了英文縮寫的識別符號,容易識別和記憶。 |
| 高階語言 | 高階語言主要是相對於低階語言而言,它並不是特指某一種具體的語言,而是包括了很多程式語言,常用的有C語言、C++、Java、C#、Python、PHP、JavaScript、Go語言、Objective-C、Swift等。 |

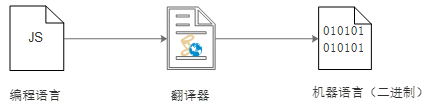
1.4 翻譯器
高階語言所編制 編製的程式不能直接被計算機識別,必須經過轉換才能 纔能被執行,爲此,我們需要一個翻譯器。翻譯器可以將我們所編寫的原始碼轉換爲機器語言,這也被稱爲二進制化。

1.5 程式語言和標示語言區別
| 語言 | 說明 |
|---|---|
| 程式語言 | 程式語言有很強的邏輯和行爲能力。在程式語言裡, 你會看到很多 if else 、for 、while等具有邏輯性和行爲能力的指令,這是主動的。 |
| 標示語言 | 標示語言(html)不用於向計算機發出指令,常用於格式化和鏈接。標示語言的存在是用來被讀取的, 他是被動的。 |
總結
- 計算機可以幫助人類解決某些問題
- 程式設計師利用程式語言編寫程式發出指令控制計算機來實現這些任務
- 程式語言有機器語言、彙編語言、高階語言
- 高階語言需要一個翻譯器轉換爲計算機識別的機器語言
- 程式語言是主動的有很強的邏輯性
2 - 計算機基礎
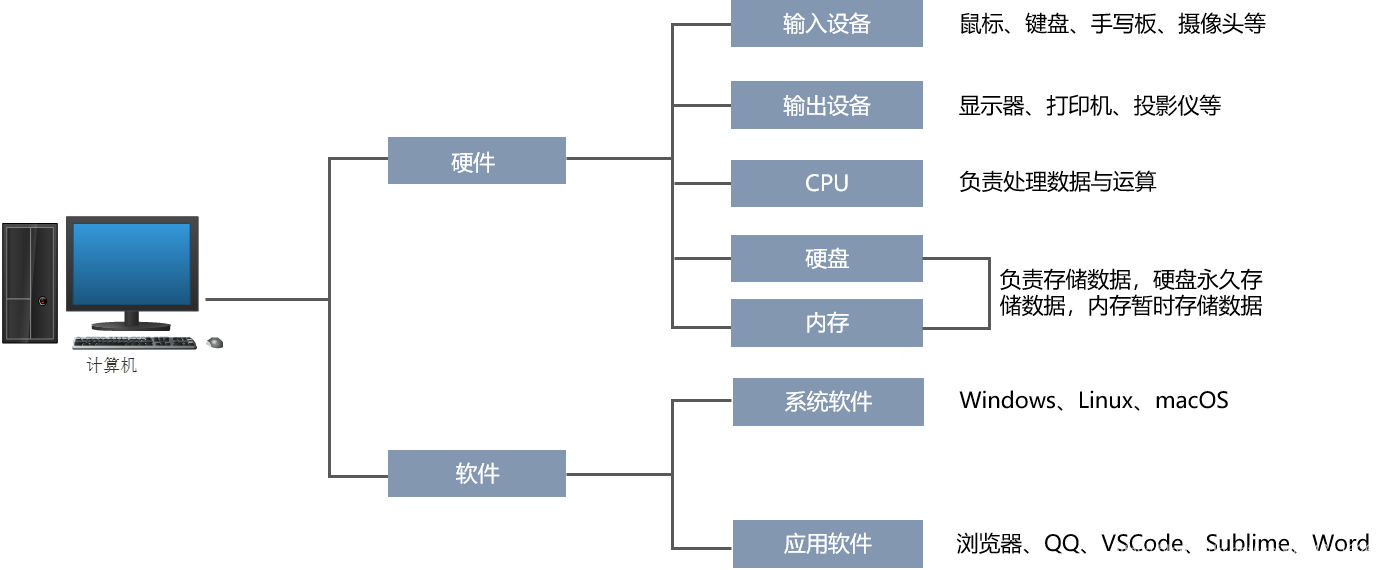
2.1 計算機組成


2.2 數據儲存
- 計算機內部使用二進制 0 和 1來表示數據。
- 所有數據,包括檔案、圖片等最終都是以二進制數據(0 和 1)的形式存放在硬碟中的。
- 所有程式,包括操作系統,本質都是各種數據,也以二進制數據的形式存放在硬碟中。平時我們所說的安裝軟體,其實就是把程式檔案複製到硬碟中。
- 硬碟、記憶體都是儲存的二進制數據。
2.3 數據儲存單位
大小關係:bit < byte < kb < GB < TB<.....
- 位(bit): 1bit 可以儲存一個 0 或者 1 (最小的儲存單位)
- 位元組(Byte):1B = 8b
- 千字節(KB):1KB = 1024B
- 兆位元組(MB):1MB = 1024KB
- 吉位元組(GB): 1GB = 1024MB
- 太位元組(TB): 1TB = 1024GB
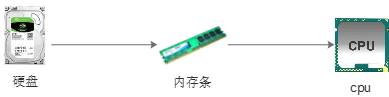
2.4 程式執行

計算機執行軟體的過程:
1. 開啓某個程式時,先從硬碟中把程式的程式碼載入到記憶體中
2. CPU執行記憶體中的程式碼
注意:之所以要記憶體的一個重要原因,是因爲 cpu執行太快了,如果只從硬碟中讀數據,會浪費cpu效能,所以,才使用存取速度更快的記憶體來儲存執行時的數據。(記憶體是電,硬碟是機械)
3 - 初始JavaScript
3.1 JavaScript 是什麼

-
JavaScript 是世界上最流行的語言之一,是一種執行在用戶端的指令碼語言 (Script 是指令碼的意思)
-
指令碼語言:不需要編譯,執行過程中由 js 直譯器( js 引擎)逐行來進行解釋並執行
-
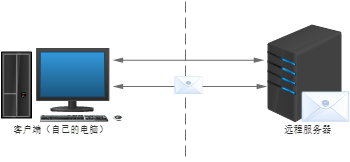
現在也可以基於 Node.js 技術進行伺服器端程式設計

3.2 JavaScript的作用
- 表單動態校驗(密碼強度檢測) ( JS 產生最初的目的 )
- 網頁特效
- 伺服器端開發(Node.js)
- 桌面程式(Electron)
- App(Cordova)
- 控制硬體-物聯網(Ruff)
- 遊戲開發(cocos2d-js)
3.3 HTML/CSS/JS 的關係

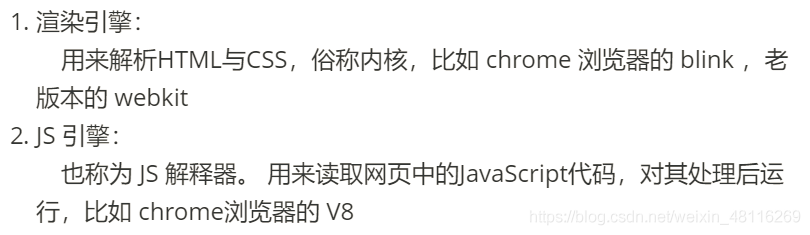
3.4 瀏覽器執行 JS 簡介
瀏覽器分成兩部分:渲染引擎和 JS 引擎

瀏覽器本身並不會執行JS程式碼,而是通過內建 JavaScript 引擎(直譯器) 來執行 JS 程式碼 。JS 引擎執行程式碼時逐行解釋每一句原始碼(轉換爲機器語言),然後由計算機去執行,所以 JavaScript 語言歸爲指令碼語言,會逐行解釋執行。

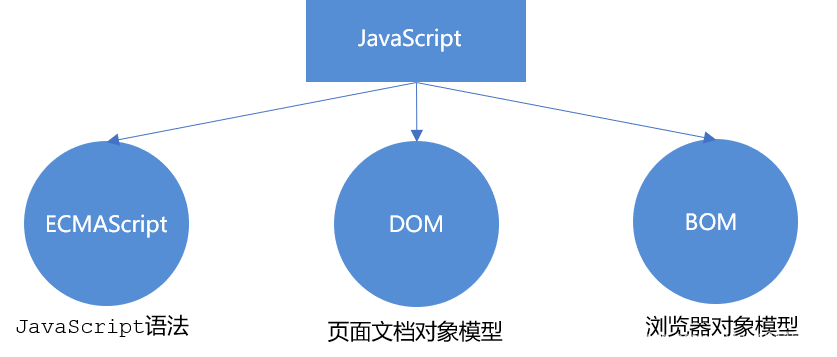
3.5 JS 的組成

-
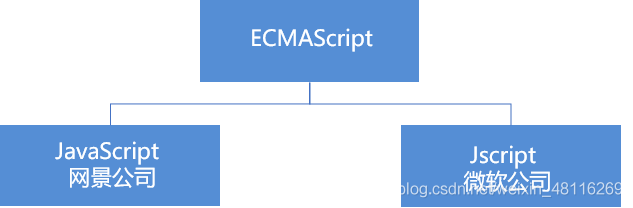
ECMAScript
ECMAScript 是由ECMA 國際( 原歐洲計算機制 機製造商協會)進行標準化的一門程式語言,這種語言在萬維網上應用廣泛,它往往被稱爲 JavaScript或 JScript,但實際上後兩者是 ECMAScript 語言的實現和擴充套件。

ECMAScript:規定了JS的程式設計語法和基礎核心知識,是所有瀏覽器廠商共同遵守的一套JS語法工業標準。
更多參看MDN: MDN手冊
-
DOM——文件物件模型
文件物件模型(DocumentObject Model,簡稱DOM),是W3C組織推薦的處理可延伸標示語言的標準程式設計介面。通過 DOM 提供的介面可以對頁面上的各種元素進行操作(大小、位置、顏色等)
-
BOM——瀏覽器物件模型
瀏覽器物件模型(Browser Object Model,簡稱BOM) 是指瀏覽器物件模型,它提供了獨立於內容的、可以與瀏覽器視窗進行互動的物件結構。通過BOM可以操作瀏覽器視窗,比如彈出框、控制瀏覽器跳轉、獲取解析度等。
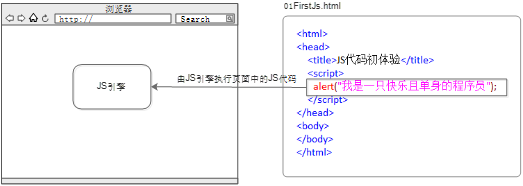
3.6 JS 初體驗
JS 有3種書寫位置,分別爲行內、內嵌和外部。
-
行內式
<input type="button" value="點我試試" onclick="alert('Hello World')" />- 可以將單行或少量 JS 程式碼寫在HTML標籤的事件屬性中(以 on 開頭的屬性),如:onclick
- 注意單雙引號的使用:在HTML中我們推薦使用雙引號, JS 中我們推薦使用單引號
- 可讀性差, 在html中編寫JS大量程式碼時,不方便閱讀;
- 引號易錯,引號多層巢狀匹配時,非常容易弄混;
- 特殊情況下使用
-
內嵌式
<script> alert('Hello World~!'); </script>- 可以將多行JS程式碼寫到 script 標籤中
- 內嵌 JS 是學習時常用的方式
-
外部JS檔案
<script src="my.js"></script>- 利於HTML頁面程式碼結構化,把大段 JS程式碼獨立到 HTML 頁面之外,既美觀,也方便檔案級別的複用
- 參照外部 JS檔案的 script 標籤中間不可以寫程式碼
- 適合於JS 程式碼量比較大的情況
4 - JavaScript註釋
- flex子專案佔的份數
- align-self控制子項自己在側軸的排列方式
- order屬性定義子項的排列順序(前後順序)
4.1 單行註釋
爲了提高程式碼的可讀性,JS與CSS一樣,也提供了註釋功能。
JS中的註釋主要有兩種,分別是 單行註釋 和 多行註釋。
單行註釋的註釋方式如下:
// 我是一行文字,不想被 JS引擎 執行,所以 註釋起來
// 用來註釋單行文字( 快捷鍵 ctrl + / )
4.2 多行註釋
多行註釋的註釋方式如下:
/*
獲取使用者年齡和姓名
並通過提示框顯示出來
*/
/* */ 用來註釋多行文字( 預設快捷鍵 alt + shift + a )
快捷鍵修改爲: ctrl + shift + /
vscode → 偏好設定按鈕 → 鍵盤快捷方式 → 查詢 原來的快捷鍵 → 修改爲新的快捷鍵 → 回車確認
5 - JavaScript輸入輸出語句
爲了方便資訊的輸入輸出,JS中提供了一些輸入輸出語句,其常用的語句如下:
| 方法 | 說明 | 歸屬 |
|---|---|---|
| alert(msg) | 瀏覽器彈出警示框 | 瀏覽器 |
| console.log(msg) | 瀏覽器控制檯列印輸出資訊 | 瀏覽器 |
| prompt(info) | 瀏覽器彈出輸入框,使用者可以輸入 | 瀏覽器 |
- 注意:alert() 主要用來顯示訊息給使用者,console.log() 用來給程式設計師自己看執行時的訊息。
6 - 變數的概念
6.1 什麼是變數
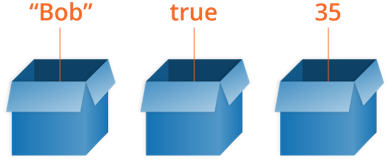
白話:變數就是一個裝東西的盒子。
通俗:變數是用於存放數據的容器。 我們通過 變數名 獲取數據,甚至數據可以修改。

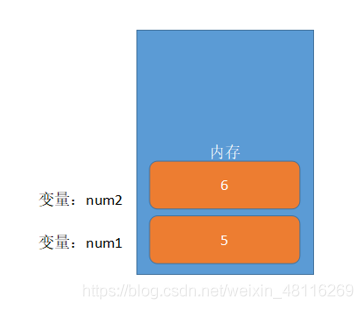
6.2 變數在記憶體中的儲存
本質:變數是程式在記憶體中申請的一塊用來存放數據的空間。類似我們酒店的房間,一個房間就可以看做是一個變數。

7 - 變數的使用
- 變數的宣告
- 變數的賦值
7.1 宣告變數
// 宣告變數
var age; // 宣告一個 名稱爲age 的變數
-
var 是一個 JS關鍵字,用來宣告變數( variable 變數的意思 )。使用該關鍵字宣告變數後,計算機會自動爲變數分配記憶體空間,不需要程式設計師管
-
age 是程式設計師定義的變數名,我們要通過變數名來存取記憶體中分配的空間
7.2 賦值
age = 10; // 給 age 這個變數賦值爲 10
- = 用來把右邊的值賦給左邊的變數空間中 此處代表賦值的意思
- 變數值是程式設計師儲存到變數空間裡的值
7.3 變數的初始化
var age = 18; // 宣告變數同時賦值爲 18
// 宣告一個變數並賦值, 我們稱之爲變數的初始化。
7.4 變數語法擴充套件
-
更新變數
一個變數被重新復賦值後,它原有的值就會被覆蓋,變數值將以最後一次賦的值爲準。
var age = 18; age = 81; // 最後的結果就是81因爲18 被覆蓋掉了 -
同時宣告多個變數
同時宣告多個變數時,只需要寫一個 var, 多個變數名之間使用英文逗號隔開。
var age = 10, name = 'zs', sex = 2; -
宣告變數特殊情況
情況 說明 結果 var age ; console.log (age); 只宣告 不賦值 undefined console.log(age) 不宣告 不賦值 直接使用 報錯 age = 10; console.log (age); 不宣告 只賦值 10
7.5 變數命名規範
規則:
- 由字母(A-Za-z)、數位(0-9)、下劃線(_)、美元符號( $ )組成,如:usrAge, num01, _name
- 嚴格區分大小寫。var app; 和 var App; 是兩個變數
- 不能 以數位開頭。 18age 是錯誤的
- 不能 是關鍵字、保留字。例如:var、for、while
- 變數名必須有意義。 MMD BBD nl → age
- 遵守駝峯命名法。首字母小寫,後面單詞的首字母需要大寫。myFirstName

推薦翻譯網站: 有道 愛詞霸
8 - 數據型別
8.1 數據型別簡介
-
爲什麼需要數據型別
在計算機中,不同的數據所需佔用的儲存空間是不同的,爲了便於把數據分成所需記憶體大小不同的數據,充分利用儲存空間,於是定義了不同的數據型別。
簡單來說,數據型別就是數據的類別型號。比如姓名「張三」,年齡18,這些數據的型別是不一樣的。 -
變數的數據型別
變數是用來儲存值的所在處,它們有名字和數據型別。變數的數據型別決定瞭如何將代表這些值的位儲存到計算機的記憶體中。JavaScript 是一種弱型別或者說動態語言。這意味着不用提前宣告變數的型別,在程式執行過程中,型別會被自動確定:
var age = 10; // 這是一個數字型 var areYouOk = '是的'; // 這是一個字串 在程式碼執行時,變數的數據型別是由 JS引擎 根據 = 右邊變數值的數據型別來判斷 的,執行完畢之後, 變數就確定了數據型別。JavaScript 擁有動態型別,同時也意味着相同的變數可用作不同的型別:
var x = 6; // x 爲數位 var x = "Bill"; // x 爲字串 -
數據型別的分類
JS 把數據型別分爲兩類:
-
簡單數據型別 (Number,String,Boolean,Undefined,Null)
-
複雜數據型別 (object)
-
8.2 簡單數據型別
簡單數據型別(基本數據型別)
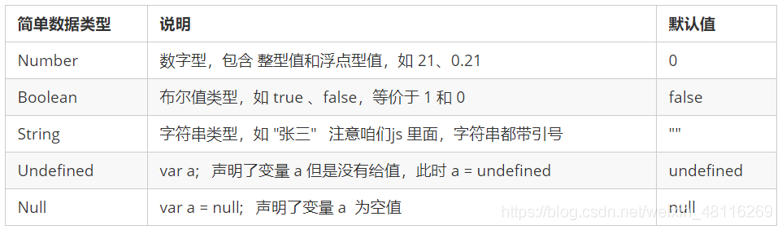
JavaScript 中的簡單數據型別及其說明如下:

-
數位型 Number
JavaScript 數位型別既可以儲存整數,也可以儲存小數(浮點數)。
var age = 21; // 整數 var Age = 21.3747; // 小數-
數位型進位制
最常見的進位制有二進制、八進制、十進制、十六進制。
// 1.八進制數位序列範圍:0~7 var num1 = 07; // 對應十進制的7 var num2 = 019; // 對應十進制的19 var num3 = 08; // 對應十進制的8 // 2.十六進制數位序列範圍:0~9以及A~F var num = 0xA;現階段我們只需要記住,在JS中八進制前面加0,十六進制前面加 0x
-
數位型範圍
JavaScript中數值的最大和最小值
-
最大值:Number.MAX_VALUE,這個值爲: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,這個值爲:5e-32
-
-
-
數位型三個特殊值
-
Infinity ,代表無窮大,大於任何數值
-
-Infinity ,代表無窮小,小於任何數值
-
NaN ,Not a number,代表一個非數值
-
-
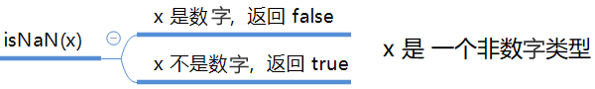
isNaN
用來判斷一個變數是否爲非數位的型別,返回 true 或者 false

var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一個非數位
var usrName = "andy";
console.log(isNaN(userName));// true ,"andy"是一個非數位
-
字串型 String
字串型可以是引號中的任意文字,其語法爲 雙引號 「」 和 單引號’’
var strMsg = "我愛北京天安門~"; // 使用雙引號表示字串 var strMsg2 = '我愛吃豬蹄~'; // 使用單引號表示字串 // 常見錯誤 var strMsg3 = 我愛大肘子; // 報錯,沒使用引號,會被認爲是js程式碼,但js沒有這些語法 因爲 HTML 標籤裏面的屬性使用的是雙引號,JS 這裏我們更推薦使用單引號。
-
字串引號巢狀
JS 可以用單引號巢狀雙引號 ,或者用雙引號巢狀單引號 (外雙內單,外單內雙)
var strMsg = '我是"高帥富"程式猿'; // 可以用''包含"" var strMsg2 = "我是'高帥富'程式猿"; // 也可以用"" 包含'' // 常見錯誤 var badQuotes = 'What on earth?"; // 報錯,不能 單雙引號搭配 -
字串跳脫符
類似HTML裏面的特殊字元,字串中也有特殊字元,我們稱之爲跳脫符。
跳脫符都是 \ 開頭的,常用的跳脫符及其說明如下:
跳脫符 解釋說明 \n 換行符,n 是 newline 的意思 \ \ 斜槓 \ ’ ’ 單引號 " 」雙引號 \t tab 縮排 \b 空格 ,b 是 blank 的意思 -
字串長度
字串是由若幹字元組成的,這些字元的數量就是字串的長度。通過字串的 length 屬性可以獲取整個字串的長度。
var strMsg = "我是帥氣多金的程式猿!"; alert(strMsg.length); // 顯示 11 -
字串拼接
-
多個字串之間可以使用 + 進行拼接,其拼接方式爲 字串 + 任何型別 = 拼接之後的新字串
-
拼接前會把與字串相加的任何型別轉成字串,再拼接成一個新的字串
//1.1 字串 "相加" alert('hello' + ' ' + 'world'); // hello world //1.2 數值字串 "相加" alert('100' + '100'); // 100100 //1.3 數值字串 + 數值 alert('11' + 12); // 1112- + 號總結口訣:數值相加 ,字元相連
-
-
字串拼接加強
console.log('pink老師' + 18); // 只要有字元就會相連 var age = 18; console.log('pink老師age歲啦'); // 這樣不行哦 console.log('pink老師' + age); // pink老師18 console.log('pink老師' + age + '歲啦'); // pink老師18歲啦- 經常會將字串和變數來拼接,變數可以很方便地修改裏面的值
- 變數是不能新增引號的,因爲加引號的變數會變成字串
- 如果變數兩側都有字串拼接,口訣「引引加加 」,刪掉數位,變數寫加中間
-
-
布爾型Boolean
布爾型別有兩個值:true 和 false ,其中 true 表示真(對),而 false 表示假(錯)。
布爾型和數位型相加的時候, true 的值爲 1 ,false 的值爲 0。
console.log(true + 1); // 2 console.log(false + 1); // 1 -
Undefined和 Null
一個宣告後沒有被賦值的變數會有一個預設值undefined ( 如果進行相連或者相加時,注意結果)
var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好undefined console.log(11 + variable); // NaN console.log(true + variable); // NaN 一個宣告變數給 null 值,裏面存的值爲空(學習物件時,我們繼續研究null)
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1
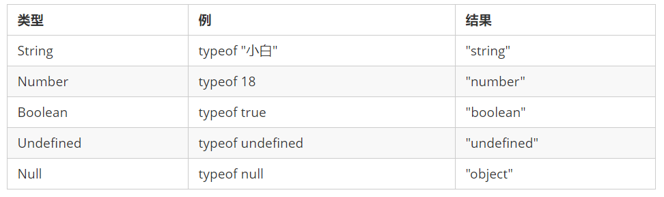
8.3 獲取變數數據型別
-
獲取檢測變數的數據型別
typeof 可用來獲取檢測變數的數據型別
var num = 18; console.log(typeof num) // 結果 number 不同類型的返回值

-
字面量
字面量是在原始碼中一個固定值的表示法,通俗來說,就是字面量表示如何表達這個值。
- 數位字面量:8, 9, 10
- 字串字面量:‘黑馬程式設計師’, 「大前端」
- 布爾字面量:true,false
8.4 數據型別轉換
什麼是數據型別轉換?
使用表單、prompt 獲取過來的數據預設是字串型別的,此時就不能直接簡單的進行加法運算,而需要轉換變數的數據型別。通俗來說,就是把一種數據型別的變數轉換成另一種數據型別,通常會實現3種方式的轉換:
轉換爲字串型別
轉換爲數位型
轉換爲布爾型
- 轉換爲字串

-
toString() 和 String() 使用方式不一樣。
-
三種轉換方式,更多第三種加號拼接字串轉換方式, 這一種方式也稱之爲隱式轉換。
-
轉換爲數位型(重點)

-
注意 parseInt 和 parseFloat 單詞的大小寫,這2個是重點
-
隱式轉換是我們在進行算數運算的時候,JS 自動轉換了數據型別
-
轉換爲布爾型
[外連圖片轉存失敗,源站可能有防盜鏈機制 機製,建議將圖片儲存下來直接上傳(img-tgZqN8fr-1596952005714)(images\圖片21.png)]
-
代表空、否定的值會被轉換爲 false ,如 ‘’、0、NaN、null、undefined
-
其餘值都會被轉換爲 true
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); // true
-
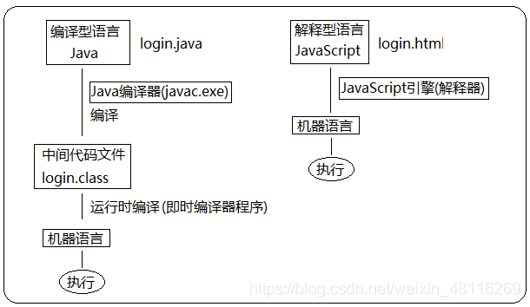
9 - 直譯語言和編譯型語言
9.1 概述
計算機不能直接理解任何除機器語言以外的語言,所以必須要把程式設計師所寫的程式語言翻譯成機器語言才能 纔能執行程式。程式語言翻譯成機器語言的工具,被稱爲翻譯器。

- 翻譯器翻譯的方式有兩種:一個是編譯,另外一個是解釋。兩種方式之間的區別在於翻譯的時間點不同
- 編譯器是在程式碼執行之前進行編譯,生成中間程式碼檔案
- 直譯器是在執行時進行及時解釋,並立即執行(當編譯器以解釋方式執行的時候,也稱之爲直譯器)
9.2 執行過程

類似於請客吃飯:
編譯語言:首先把所有菜做好,才能 纔能上桌吃飯
解釋語言:好比吃火鍋,邊吃邊涮,同時進行
10 - 關鍵字和保留字
10.1 識別符號
標識(zhi)符:就是指開發人員爲變數、屬性、函數、參數取的名字。
識別符號不能是關鍵字或保留字。
10.2 關鍵字
關鍵字:是指 JS本身已經使用了的字,不能再用它們充當變數名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
10.3 保留字
保留字:實際上就是預留的「關鍵字」,意思是現在雖然還不是關鍵字,但是未來可能會成爲關鍵字,同樣不能使用它們當變數名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
注意:如果將保留字用作變數名或函數名,那麼除非將來的瀏覽器實現了該保留字,否則很可能收不到任何錯誤訊息。當瀏覽器將其實現後,該單詞將被看做關鍵字,如此將出現關鍵字錯誤。