Java學習-JavaScript
Java學習-JavaScript
1. JavaScript基礎
1.1概述和發展史
-
概念和功能
- 一門用戶端指令碼語言:執行在用戶端瀏覽器中的。每一個瀏覽器都有JavaScript的解析引擎;指令碼語言:不需要編譯,直接就可以被瀏覽器解析執行了
- 功能:可以來增強使用者和html頁面的互動過程,可以來控制html元素,讓頁面有一些動態的效果,增強使用者的體驗。
-
JavaScript發展史:
- 1992年,Nombase公司,開發出第一門用戶端指令碼語言,專門用於表單的校驗。命名爲 : C-- ,後來更名爲:ScriptEase
- 1995年,Netscape(網景)公司,開發了一門用戶端指令碼語言:LiveScript。後來,請來SUN公司的專家,修改LiveScript,命名爲JavaScript
- 1996年,微軟抄襲JavaScript開發出JScript語言
- 1997年,ECMA(歐洲計算機制 機製造商協會),制定出用戶端指令碼語言的標準:ECMAScript,就是統一了所有用戶端指令碼語言的編碼方式。
1.2 ECMAScript: 用戶端指令碼語言的標準
- 與html結合方式:分爲內部JS 和外部JS:
- 內部JS 就是在html檔案內定義
- 註釋: JS註釋分爲單行註釋(//註釋內容)和多行註釋(/* 註釋內容 */)
- JS中的基本數據型別:
- number: 數位。 整數/小數/NaN(not a number 一個不是數位的數位型別)
- string:字串。 字串 「abc」 「a」 ‘abc’
- boolean: true和false
- null:一個物件爲空的佔位符
- undefined:未定義。如果一個變數沒有給初始化值,則會被預設賦值爲undefined
- 變數:
- 變數: 一小塊儲存數據的記憶體空間
- Java語言是強型別語言,而JavaScript是弱型別語言。
- 強型別:在開闢變數儲存空間時,定義了空間將來儲存的數據的數據型別。只能儲存固定型別的數據
- 弱型別:在開闢變數儲存空間時,不定義空間將來的儲存數據型別,可以存放任意型別的數據。
- 語法:
var 變數名 = 初始胡值; - typeof運算子: 獲取變數的型別,單是需要注意的是null運算後得到的是object
範例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript中的基本數據型別</title>
</head>
<body>
<!--JavaScript中有5中基本數據型別:
1.number:表示數位, 不管是整數還是小數 還有一個特殊的數位 NaN(一個不是數位的數位)
2.string: 表示字串 js中沒有字元一說都是字串 單引號 和 雙引號 都表示字串
3 boolean: 布爾型別 true和false
4 null 一個物件佔位符
5.undefined: 未定義,如果一個變數沒有給初始化值,則會被預設賦值爲undefined
-->
<!--基本數據型別的範例程式碼-->
<script>
//js中建立一個變數使用 var關鍵字來建立 語法 var 變數名 = 變數值
//什麼叫變數: 一塊儲存數據的記憶體空間
//Java是一門強型別的語言 而JavaScript是一門弱型別的語言
//定義一個number型別的變數
var number = 2;
var number1 = 3.1415926;
var number2;
//把結果寫到瀏覽器中 和java中一樣 字串可以使用+ 號來連線
document.write(number + "<br>");
document.write(number1 + "<br>");
document.write(number2 + "<br>");
//定義string型別的數據
var str = "雙引號字串";
var str1 = '單引號字串';
document.write(str + "<br>");
document.write(str1 + "<br>");
//定義boolean型別的數據
var isTrue = true;
document.write(isTrue + "<br>");
//定義null
var tempNull = null;
document.write(tempNull + "<br>");
</script>
</body>
</html>
-
JS中的運算子:和Java中的運算子差不多,但是還是有些需要注意的:
- 一元運算子需要注意的: +(-):正負號 ,注意在運算過程中:在JS中,如果運算數不是運算子所要求的型別,那麼js引擎會自動的將運算數進行型別轉換
- 其他型別轉number:
- string轉number:按照字面值轉換。如果字面值不是數位,則轉爲NaN(不是數位的數位)
- boolean轉number:true轉爲1,false轉爲0
- 比較運算子:需要注意的是
===全等於運算子,比較運算子比較方式:- 型別相同: 按照字典順序比較,按位元逐一比較,直到得出大小爲止。
- 型別不同:先進行型別轉換,在標記
- 注意:===全等於比較的時候,首先判斷型別是否相同,如果型別不同直接返回false,型別相同則按照正常比較方式比較
- 邏輯運算子 :&& 、||、 !
- 三語運算子: 表達式? 值1:值2; 如果是true則取值1,如果是false則取值2;
-
這裏需要說下的是,JS中其他型別轉boolean型別:
- number:0或NaN爲假,其他爲真
- string:除了空字串(""),其他都是true
- null&undefined:都是false
- 物件:所有物件都爲true
JS中流程控制語句 和Java中完全一樣,這裏值得注意的是,Java中switch語句可以接受的數據型別: byte int shor char,列舉(JDK1.5) ,String(JDK1.7),但是在JS中,switch語句可以接受任意的原始數據型別
JS中特殊語法:變數的定義使用var關鍵字,也可以不使用, 如果使用var 表示宣告的是區域性變數, 如果不是用var宣告則表示全域性變數(不建議直接宣告,還是使用var宣告好些)
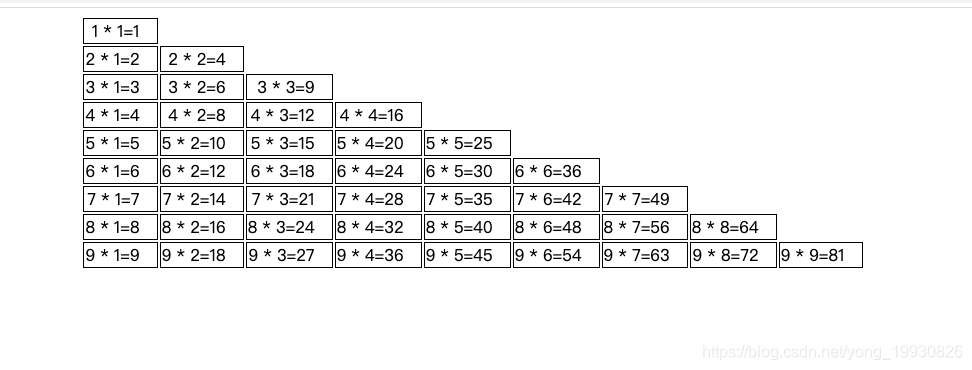
1.3 基礎語法的案例:實現99乘法表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS輸出99乘法表</title>
<!-- 設定表格中每一行的樣式-->
<style>
td {
border: 1px solid;
}
</style>
</head>
<body>
<script>
//寫入一個表格
document.write("<table align='center'>")
for (var i = 1; i <= 9; i++) {
//寫入一行
document.write("<tr>")
for (var j = 1; j <= i; j++) {
//寫入一個標籤
document.write("<td>")
document.write(i + " * " + j + "=" + (i*j));
document.write(" ")
document.write("</td>")
}
//換行
//document.write("<br>")
document.write("</tr>")
}
document.write("</table>")
</script>
</body>
</html>
1.4 參照數據型別:物件
1.4.1 Function
- Function:函數(方法)物件.建立方式有以下三種:
var fun = new Function(形式參數列表,方法體);不常用function 方法名稱(形式參數列表){方法體}var 方法名 = function 方法名稱(形式參數列表){方法體}- 呼叫方式:方法名稱(實際參數列表)
var fun = new Function("a","b","alert(a)");//這種不常用
fun(1,2);
//第二種實現方式,跟Java中實現方法差不多
// function 方法名稱(形參列表){方法體}
function func2(a,b) {
return a + b;
}
var sum = func2(2,3);
document.write("sum===" + sum);
//第三種Function物件
//語法: var 方法名 = function(形參列表){方法體}
var func3 = function (a,b) {
return a + b;
}
document.write("func3=====" + func3(4,6));
- 如果使用建立物件的方法來建立function物件,如果再次給這個物件賦值,會覆蓋以前的
//覆蓋了上面func3
func3 = function func4(a,b) {
return a - b;
}
- function物件的特點:
- 方法的定義是 形參的型別不用寫,返回值型別也不用寫。 因爲都是var型別 所以可以省略不寫
- 方法是一個物件,如果定義相同的方法,會覆蓋,並不會報錯(這個使用定義變數的方式定義function物件)
- 在JS中,方法的呼叫只於方法的名稱有關,和參數列表無關
- 在方法宣告中有一個隱藏的內建物件(陣列和Java中可變參數一樣),arguments,封裝所有的實際參數,所以在呼叫方法的時候你少傳遞參數和多傳遞參數都是可以存取到方法的。
範例程式碼:
function func4() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
var sum1 = func4(2,2,3,3,5)
document.write("agrument參數總和=====", sum1);
1.4.2 Array
- Array: 用於變數中儲存多個值,但是陣列中的元素型別 不做要求, Boolean、Date等物件都可以放在陣列中
- 建立陣列的三種方式:
var array1 = new Array(1,"adc",22);//可以直接放元素列表
var array2 = new Array(2); //當只有一個的時候是建立一個預設爲2長度的陣列
var array3 = ['adad','dsa',33];
- 一些常用的方法介紹:
- concat(): 鏈接多個數組並返回結果
- push(): 給陣列新增新的元素
- pop(): 刪除陣列中最後一個元素,並返回刪除的元素
- join(): 把陣列中的元素轉成一個字串來表示, 如果沒有參數預設 使用 , 隔開,如果傳了參數,則使用傳遞的參數隔開
//concat(): 鏈接多個數組並返回結果
var tempArray = array1.concat(array3);
//join(): 把陣列中的元素轉成一個字串來表示, 如果沒有參數預設 使用 , 隔開,如果傳了參數,則使用傳遞的參數隔開
var arrayStr = tempArray.join();
document.write("arrayStr====" + arrayStr);
//push(): 給陣列新增新的元素 pop(): 刪除陣列中最後一個元素,並返回刪除的元素
array3.push(444);
var arrayStr2 = array3.join();
document.write("<br>" + arrayStr2);
- JS中Array的特點:
- JS中,陣列中元素型別可變
- JS中,陣列的長度是可變的
//JS中的陣列是可變的 如 你可以直接給超過陣列下標的元素賦值 如
array3[6] = 'sss'; //這樣做是不會報錯,系統在你賦值的時候,會自動把陣列的長度增加到這個長度
1.4.3 Date (時間物件)
Date物件 用於處理日期和時間,建立物件方式和Java中類似 new Date(),除此之外還有以下幾種建立方式:
var d =new Date();
var d =new Date(milliseconds);
var d =new Date(dateString);
var d =new Date(year, month, day, hours, minutes, seconds, milliseconds);
- Date中常用的方法
- toLocaleString():返回當前date物件對應的時間本地字串格式
- getTime():獲取毫秒值。返回當前如期物件描述的時間到1970年1月1日零點的毫秒值差
//那麼Date中的常用方法
var date = new Date();//document.write(dateString + "<br>");
var dateString = date.toLocaleDateString();//只轉換年月日 2020/8/7
var dateString1 = date.toLocaleTimeString();//只轉換時分秒 上午8:02:30
var dateString2 = date.toLocaleString();//把時間全部轉換成爲自付出 2020/8/7 上午8:02:30
document.write(date + "<br>");
document.write(dateString + "<br>");
document.write(dateString1 + "<br>");
document.write(dateString2 + "<br>");
//獲取當前時間的毫秒值
document.write(date.getTime() + "<br>");
//其中還有很多方法可以參考W3C學習 :https://www.w3cschool.cn/jsref/jsref-obj-date.html
更多的方法學習參考:W3CSchool教學
1.4.4Math
Math物件不用建立,直接使用。 Math.方法名(); 和 Java中Math中的方法都是靜態方法類似
- Math中的幾個常用方法:
- random():返回 0 ~ 1 之間的亂數。 含0不含1
- ceil(x):對數進行上舍入。
- floor(x):對數進行下舍入。
- round(x):把數四捨五入爲最接近的整數。
var ran = Math.random();
document.write(ran + "<br>");
var tempc = Math.ceil(3.14);
document.write(tempc + "<br>");
var tempf = Math.floor(3.14);
var tempr = Math.round(3.14);
document.write(tempf + "<br>");
document.write(tempr + "<br>");
1.4.5 全域性物件
- 特點:全域性物件,這個Global中封裝的方法不需要物件就可以直接呼叫。 方法名();
- 常用方法:
- encodeURI():url編碼
- decodeURI():url解碼
- encodeURIComponent():url編碼,編碼的字元更多
- decodeURIComponent():url解碼
- parseInt():將字串轉爲數位(逐一判斷每一個字元是否是數位,直到不是數位爲止,將前邊數位部分轉爲number)
- isNaN():判斷一個值是否是NaN(NaN參與的==比較全部問false,所以只能呼叫這個方法來判斷)
- eval():講 JavaScript 字串,並把它作爲指令碼程式碼來執行。
//測試
var str = "程式設計師";
var temp = encodeURI(str); //%E7%A8%8B%E5%BA%8F%E5%91%98
var temp1 = encodeURIComponent(str);//%E7%A8%8B%E5%BA%8F%E5%91%98
document.write(temp + "<br>");
document.write(temp1 + "<br>");
/*
發現兩個方法的編碼結果完全一樣, 那麼編碼的過程是怎麼樣的?
首先 把需要編碼的轉成二進制的數據(GBK下 一個字佔兩個位元組 UTF-8下佔3個位元組) 然後把對應的二進制位元組轉換成16進位制,
在其前面加上% 號 ,這樣最後記得到了類似%E7%A8%8B%E5%BA%8F%E5%91%98 這種數據型別
*/
var str1 = "http://www.baidu.com?wd=程式設計師";
var temp2 = encodeURI(str1); //http://www.baidu.com?wd=%E7%A8%8B%E5%BA%8F%E5%91%98
var temp3 = encodeURIComponent(str1);//http%3A%2F%2Fwww.baidu.com%3Fwd%3D%E7%A8%8B%E5%BA%8F%E5%91%98
document.write(temp2 + "<br>");
document.write(temp3 + "<br>");
//我們發現encodeURI()方法只對中文進行編碼,但是encodeURIComponent()方法對一些特殊的字元也會進行編碼
這裏只是講述了其中的部分物件,還有一些基本物件沒有講解,如:RegExp(正則表達式物件)、String,Number, Boolean等物件,更多的物件的用法請參考W3CSchool教學
2.BOM
2.1 概述
- 概念:Browser Object Model 瀏覽器物件模型,將瀏覽器的各個組成部分封裝成物件。
- 組成:
- Window:視窗物件
- Navigator:瀏覽器物件
- Screen:顯示器螢幕物件
- History:歷史記錄物件
- Location:位址列物件(瀏覽器的位址列)
2.2 Window物件
- Window 物件表示瀏覽器中開啓的視窗,瀏覽器會爲 HTML 文件建立一個 window 物件,併爲每個框架建立一個額外的 window 物件
- 與彈出框有關的方法:
- alert() 顯示帶有一段訊息和一個確認按鈕的警告框。
- confirm() 顯示帶有一段訊息以及確認按鈕和取消按鈕的對話方塊。
- 如果使用者點選確定按鈕,則方法返回true
- 如果使用者點選取消按鈕,則方法返回false
- prompt() 顯示可提示使用者輸入的對話方塊。
- 返回值:獲取使用者輸入的值
<body>
<button id="test_btn">button標籤</button>
<input type="button" id="test_btn1" value="開啓新視窗">
<input type="button" id="test_btn2" value="關閉新視窗">
<script>
//測試window中彈出框方法
var test_btn = document.getElementById("test_btn");
test_btn.onclick = function () {
window.alert("使用window.alert呼叫window中的方法");
var b = confirm("您確定退出?");
document.write("confirm輸出的值" + b);
var s = prompt();
document.write("prompt輸出的值" + s);
}
</script>
</body>
- 與開啓關閉有關的方法:
- close() 關閉瀏覽器視窗。(哪個windown呼叫這個方法,就關閉哪個window)
- open() 開啓一個新的瀏覽器視窗,返回一個新的Window物件
var test_btn1 = document.getElementById("test_btn1");
var window1;
test_btn1.onclick = function () {
window1 = open();
}
var test_btn2 = document.getElementById("test_btn2");
test_btn2.onclick = function () {
window1.close();
}
- 與定時器有關的方法:
- setTimeout() 在指定的毫秒數後呼叫函數或計算表達式。
- 參數:
- 第一個參數:js程式碼或者方法物件
- 第二個參數:毫秒值
- 返回值:唯一標識,用於取消定時器
- 參數:
- clearTimeout() 取消由 setTimeout() 方法設定的 timeout。
- setInterval() 按照指定的週期(以毫秒計)來呼叫函數或計算表達式。
- clearInterval() 取消由 setInterval() 設定的 timeout。
- setTimeout() 在指定的毫秒數後呼叫函數或計算表達式。
function test_timeout() {
alert("執行一次的定時器===");
}
setTimeout(test_timeout,3000);
function test_interval() {
alert("重複定時器執行");
}
setInterval(test_interval,3000);
- 屬性:
- history
- location
- Navigator
- Screen
- 獲取DOM物件 document
6.特點:
- Window物件不需要建立就可以直接使用 window使用。widown。方法名();
- window參照可以省略。 方法名();
- 案例-> 輪播圖的案例
<body>
<img src="../image/banner_1.jpg" id="img">
<script>
//建立一個重複定時器,來回圈輪播圖片
var img = document.getElementById("img");
var number = 1;
function scroolImg() {
++number;
if (number > 3) {
number = 1;
}
img.setAttribute("src","../image/banner_" + number + ".jpg");
}
//開啓定時器 每兩秒輪換一張圖片
setInterval(scroolImg,2000);
</script>
</body>
2.3 Location:位址列物件
- 建立(獲取):window.location或則location
- 方法: reload() 重新載入當前文件。重新整理
- 屬性:href 設定或返回完整的 URL。
<body>
<input type="button" id="refresh_btn" value="refresh">
<input type="button" id="href_btn" value="設定新的URL">
<script>
var refresh_btn = document.getElementById("refresh_btn");
refresh_btn.onclick = function () {
location.reload();
}
var href_btn = document.getElementById("href_btn");
href_btn.onclick = function () {
location.href = "https://www.baidu.com";
}
</script>
</body>
2.4 History:歷史記錄物件
- 建立(獲取): window.history 或則history
- 方法:
- back() 載入 history 列表中的前一個 URL。
- forward() 載入 history 列表中的下一個 URL。
- go(參數) 載入 history 列表中的某個具體頁面。
- 參數:
- 正數:前進幾個歷史記錄
- 負數:後退幾個歷史記錄
- 參數:
- 屬性: length 返回當前視窗歷史列表中的 URL 數量。
<body>
<a href="https://www.baidu.com" target="_self">點選前進</a>
<input type="button" id="test_btn" value="前景">
<script>
var btn = document.getElementById("test_btn");
btn.onclick = function () {
//呼叫前進方法
//history.forward();
history.go(1);
}
</script>
</body>
Navigator(瀏覽器物件) 和 Screen(顯示器螢幕物件)由於不常用這裏不做講解,如果需要可以參考文件
3.DOM
3.1 概述
-
概念: Document Object Model 文件物件模型, 將標示語言文件的各個組成部分,封裝爲物件。可以使用這些物件,對標示語言文件進行CRUD的動態操作
-
W3C DOM 標準被分爲 3 個不同的部分:
- 核心 DOM - 針對任何結構化文件的標準模型
- Document:文件物件
- Element:元素物件
- Attribute:屬性物件
- Text:文字物件
- Comment:註釋物件
-
- Node:節點物件,其他5個的父物件
- XML DOM - 針對 XML 文件的標準模型
- HTML DOM - 針對 HTML 文件的標準模型
- 核心 DOM - 針對任何結構化文件的標準模型
3.2 核心DOM模型
- Document:文件物件
- 建立(獲取):在html dom模型中可以使用window物件來獲取 window.document或則document
- 方法:
- 獲取Element物件:
- getElementById() : 根據id屬性值獲取元素物件。id屬性值一般唯一
- getElementsByTagName():根據元素名稱獲取元素物件們。返回值是一個數組
- getElementsByClassName():根據Class屬性值獲取元素物件們。返回值是一個數組
- getElementsByName(): 根據name屬性值獲取元素物件們。返回值是一個數組
- 建立其他DOM物件:
- createAttribute(name)
- createComment():建立註釋物件
- createElement():建立標籤物件
- createTextNode():建立文字節點物件
- 獲取Element物件:
- Element:元素物件:
- 獲取/建立:通過document來獲取和建立
- 方法:
- removeAttribute():刪除屬性
- setAttribute():設定屬性
- Node:節點物件,其他5個的父物件
- 特點:所有dom物件都可以被認爲是一個節點
- 方法:
- CRUD dom樹:
- appendChild():向節點的子節點列表的結尾新增新的子節點。
- removeChild() :刪除(並返回)當前節點的指定子節點。
- replaceChild():用新節點替換一個子節點。
- CRUD dom樹:
- 屬性:parentNode 返回節點的父節點。
- 獲取Element物件範例程式碼
<body>
<!--Document:文件物件 在html中dom模型可以使用widnow物件來獲取
window.document
-->
<input type="button" value="id獲取" id="button">
<input type="button" value="元素物件獲取">
<input type="button" value="根據class屬性獲取" class="btn_class">
<input type="button" value="根據name屬性獲取" name="test_name">
<script>
//根據id獲取
var id_button = document.getElementById("button");
id_button.onclick = function () {
alert(id_button);
}
//根據元素物件獲取
var inputButtons = document.getElementsByTagName("input");
document.write("inputButtons元素的長度===" + inputButtons.length)
//根據class屬性獲取獲取元素物件,返回一個元素陣列
var class_buttons = document.getElementsByClassName("btn_class");
document.write("class_buttons的元素長度=====" + class_buttons.length)
//根據name屬性來獲取元素 返回的是一個元素陣列
var name_buttons = document.getElementsByName("test_name");
document.write("name_buttons的元素長度=====" + name_buttons.length);
</script>
</body>
- Element的屬性設定方法範例程式碼:
<body>
<a id="test_a">標籤屬性</a>
<input type="button" value="設定屬性" id="setBtn">
<input type="button" value="刪除屬性" id="delbtn">
<script>
var test_a = document.getElementById("test_a");
var setBtn = document.getElementById("setBtn");
var delBtn = document.getElementById("delbtn");
setBtn.onclick = function () {
//給標籤 a設定屬性
test_a.setAttribute("href","https://www.baidu.com");
}
delBtn.onclick = function () {
test_a.removeAttribute("href");
}
</script>
</body>
3.3 動態表格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>動態表格</title>
<style>
div {
/*設定裏面的內容居中*/
text-align: center;
margin: 50px;
}
table {
border: 1px solid;
margin: auto;
width: 500px;
}
td,th {
border: 1px solid;
text-align: center;
}
</style>
</head>
<body>
<div>
<input type="text" placeholder="請輸入編號" id="input_num">
<input type="text" placeholder="請輸入姓名" id="input_name">
<input type="text" placeholder="請輸入性別" id="input_sex">
<input type="button" value="新增" id="add_btn">
</div>
<table id="table_info">
<!-- 表的名稱-->
<caption>學生資訊表</caption>
<tr>
<th>編號</th>
<th>姓名</th>
<th>性別</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐沖</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delCurrentChild(this);">刪除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delCurrentChild(this);">刪除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不羣</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="delCurrentChild(this);">刪除</a></td>
</tr>
</table>
<!--設定JS-->
<script>
//1.給按鈕新增點選事件
var addBtn = document.getElementById("add_btn");
addBtn.onclick = function () {
//2.獲取輸入框的資訊
var num = document.getElementById("input_num");
var name = document.getElementById("input_name");
var sex = document.getElementById("input_sex");
//3.獲取表格
var table_info = document.getElementById("table_info");
//4.建立tr
var info_tr = document.createElement("tr");
//建立td
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
var td4 = document.createElement("td");
//設定td的標籤內容 不能直接設定沒內容 需要建立文字節點
td1.appendChild(document.createTextNode(num.value));
td2.appendChild(document.createTextNode(name.value));
td3.appendChild(document.createTextNode(sex.value));
var a = document.createElement("a");
a.innerHTML = "刪除";
a.href = "javascript:void(0);"//這是一句固定程式碼 阻斷a標籤的跳轉功能,但是不阻斷點選功能
a.setAttribute("onclick","delCurrentChild(this);");//表示給a標籤設定一個點選事件,並且把當前的a標籤物件作爲參數傳遞過去,this表示當前點選的a標籤
td4.appendChild(a);
//把td新增到tr中 在把tr新增到table中
info_tr.appendChild(td1);
info_tr.appendChild(td2);
info_tr.appendChild(td3);
info_tr.appendChild(td4);
table_info.appendChild(info_tr);
}
//超鏈接 a 標籤的點選方法
function delCurrentChild(obj) {
//這裏可以做刪除的操作。首先我需要獲取當前a 標籤的父標籤td 在獲取td的父標籤tr 在刪除tr
//3.獲取表格
var table_info = obj.parentNode.parentNode.parentNode;
table_info.removeChild(obj.parentNode.parentNode);
}
</script>
</body>
</html>
3.4 HTML DOM
- 標籤體的設定和獲取:innerHTML
- 使用html元素物件的屬性
- 控制元素樣式
- 使用元素的style屬性來設定
如:
//修改樣式方式1
div1.style.border = 「1px solid red」;
div1.style.width = 「200px」;
//font-size–> fontSize
div1.style.fontSize = 「20px」; - 提前定義好類選擇器的樣式,通過元素的className屬性來設定其class屬性值。
- 使用元素的style屬性來設定
- 使用innerHTML 設定標籤的內容
<body>
<div id="div">div文字</div>
<input type="button" value="增加一個輸入框使用innerHtml" id="add">
<script>
//innerHTML 標籤體的設定和獲取
var addBtn = document.getElementById("add");
var div = document.getElementById("div");
addBtn.onclick = function () {
div.innerHTML = "<input type='button' value='增加了一個按鈕'>"
}
</script>
</body>
- HTML 修改樣式
<head>
<meta charset="UTF-8">
<title>HTML 修改樣式</title>
<style>
.d1 {
border: 1px solid red;
width: 200px;
height: 100px;
}
.d2 {
border: 1px solid green;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">div文字</div>
<div id="div2">div2文字</div>
<script>
var div1 = document.getElementById("div1");
div1.onclick = function () {
//第一種通過style屬性來設定樣式 所有的標籤都有style屬性
div1.style.border = "1px solid red";
}
var div2 = document.getElementById("div2");
div2.onclick = function () {
//第二種修改樣式,我們可以通過className屬性來指定 css的樣式 可以使用setAttributes()方法也可以直接使用
div2.className = "d2";
}
</script>
</body>
4. Event(事件監聽機制 機製)
4.1 概念
- 概念:某些元件被執行了某些操作後,觸發某些程式碼的執行。
- 事件:某些操作。如: 單擊,雙擊,鍵盤按下了,滑鼠移動了
- 事件源:元件。如: 按鈕 文字輸入框…
- 監聽器:程式碼
- 註冊監聽:將事件,事件源,監聽器結合在一起。 當事件源上發生了某個事件,則觸發執行某個監聽器程式碼。
4.2常見的事件
-
點選事件:
1. onclick:單擊事件
2. ondblclick:雙擊事件 -
焦點事件
1. onblur:失去焦點
2. onfocus:元素獲得焦點。 -
載入事件:
1. onload:一張頁面或一幅影象完成載入。 -
滑鼠事件:
1. onmousedown 滑鼠按鈕被按下。
2. onmouseup 滑鼠按鍵被鬆開。
3. onmousemove 滑鼠被移動。
4. onmouseover 滑鼠移到某元素之上。
5. onmouseout 滑鼠從某元素移開。 -
鍵盤事件:
1. onkeydown 某個鍵盤按鍵被按下。
2. onkeyup 某個鍵盤按鍵被鬆開。
3. onkeypress 某個鍵盤按鍵被按下並鬆開。 -
選擇和改變
1. onchange 域的內容被改變。
2. onselect 文字被選中。 -
表單事件:
1. onsubmit 確認按鈕被點選。
2. onreset 重置按鈕被點選。
- 範例程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常見事件</title>
</head>
<body>
<input type="text" name="username" id="username">
<img src="../img/off.gif" id="img">
<br>
<form id="form_test">
<input type="text" name="username" id="us">
<input type="submit" value="提交" id="sub">
</form>
<script>
//點選事件
// document.getElementById("username").onclick = function () {
// alert("onclick點選事件");
// }
// document.getElementById("img").ondblclick = function () {
// alert("ondblclick雙擊事件");
// }
//焦點事件
// document.getElementById("username").onfocus = function () {
// alert("onfocus獲取焦點事件");
// }
// document.getElementById("username").onblur = function () {
// alert("onblur失去焦點事件");
// }
//載入事件,有時候我們的script或者一些其他的動作,寫在控制元件的載入前面,我們可以使用onload方法等頁面載入
//完成之後 在系結相關程式碼,一般這樣使用
window.onload = function () {
//一般對window系結onload載入事件, 是等window這個視窗完成載入完成之後再執行相關的操作
}
//滑鼠事件 其實每個事件都帶有一個參數 event事件
// document.getElementById("username").onmouseover = function (event) {
// alert("οnmοuseοver=滑鼠移到某元素之上事件。");
// }
// document.getElementById("username").onmouseout = function (event) {
// alert("οnmοuseοut=滑鼠從某元素移開");
// }
//鍵盤事件
// document.getElementById("username").onkeydown = function (event) {
// alert("onkeydown某個鍵按下事件====" + event.code);
// }
//選擇和改變事件
// document.getElementById("username").onchange = function () {
// alert("onchangewen文字改變事件====");
// }
//表單事件
document.getElementById("form_test").onsubmit = function () {
//這個方法的返回值是boolean型別 或則 是沒有返回值
//返回值是 true的話 正常提交表單
//返回值是 false的話 阻止表單提交
}
//還有一種辦法阻止提交表單, 就是給表單新增 onclick方法 onclick的程式碼是 return test(); <form οnclick="return test();"></form>
function test() {
return true;
}
</script>
</body>
</html>