07【JS 基礎】-【JS 內建物件】內建物件,查文件,Math物件, 日期物件, 陣列物件, 字串物件,JavaScript 簡單型別與複雜型別
第七天 JS 內置對象
內建物件,查文件,Math物件, 日期物件, 陣列物件, 字串物件
一, 內置對象
- JavaScript 中的物件分爲3種:自定義物件 、內建物件、 瀏覽器對象
- 前面兩種物件是JS 基礎 內容,屬於 ECMAScript; 第三個瀏覽器對象屬於我們JS 獨有的, 我們JS API 講解
- 內置對象就是指 JS 語言自帶的一些物件,這些物件供開發者使用,並提供了一些常用的或是最基本而必要的功能(屬性和方法)
- 內建物件最大的優點就是幫助我們快速開發
- JavaScript 提供了多個內建物件:Math、 Date 、Array、String等
二, 查文檔
2.1 MDN
- MDN/W3C
- Mozilla 開發者網路(MDN)提供了有關開放網絡技術(Open Web)的資訊,包括 HTML、CSS 和萬維網及 HTML5 應用的 API。
- MDN: https://developer.mozilla.org/zh-CN/
2.2 如何學習對象中的方法
- 查閱該方法的功能
- 檢視裏面參數的意義和型別
- 檢視返回值的意義和型別
- 通過 demo測試
三, Math對象
3.1 Math 對象
不是構造函數,不需要new來呼叫,直接使用就好。
它具有數學常數和函數的屬性和方法。跟數學相關的運算(求絕對值,取整、最大值 等)可以使用 Math 中的成員。 注意:下面 下麪的方法必須帶括號
Math.PI // 圓周率
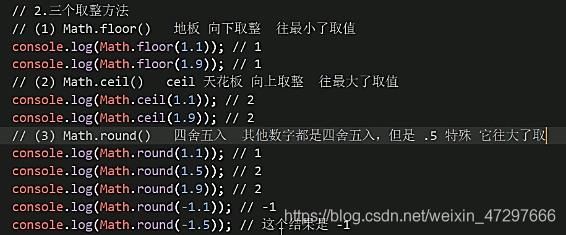
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四捨五入版 就近取整 注意 -3.5 結果是 -3
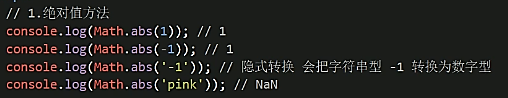
Math.abs() // 絕對值
Math.max()/Math.min() // 求最大和最小值 如果裏邊有非數位的,就會返回NaN, 如果沒有參數,返回-infinite





3.2 隨機數方法 random()
random() 方法可以隨機返回一個隨機的小數,浮點數,其取值範圍是 [0,1),左閉右開 0 <= x < 1, 得到一個兩數之間的隨機整數,包括兩個數在內
- 幹什麼的?Math 物件亂數方法,random()返回一個隨機的小數 【0,1)
- 有沒有參數?這方法裏邊滅有參數
- 返回啥?返回一個隨機小數
- 程式碼驗證 console.log(Math.random())
|
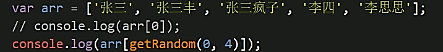
function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } // 會寫這個函數?返回隨機的整數 並且包含這兩個數 隨機點名:
|
![]()
程式隨機生成一個 1~ 10 之間的數位,並讓使用者輸入一個數字, Math.random()
1. 如果大於該數位,就提示,數位大了,繼續猜;
2. 如果小於該數位,就提示數位小了,繼續猜;
3. 如果等於該數位,就提示猜對了, 結束程式。
【分析】:① 隨機生成一個1~10 的整數 我們需要用到 Math.random() 方法。 ② 需要一直猜到正確爲止,所以一直循環。 ③ 用while 回圈合適更簡單,有判斷條件,一直回圈。 ④ 核心演算法:使用 if else if 多分支語句來判斷大於、小於、等於。

四, 日期對象
4.1 Date 概述
- Date 物件和 Math 物件不一樣,他是一個構造函數,所以我們需要範例化後才能 纔能使用要new
- Date 範例用來處理日期和時間
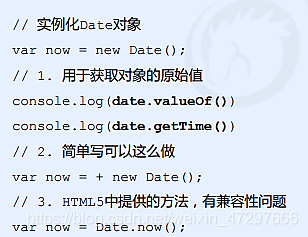
4.2 Date()方法的使用
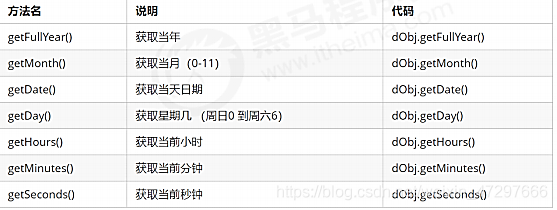
1. 獲取當前時間必须實例化
var now = new Date(); console.log(now); // 返回當前時間,沒有參數的話
2. Date() 構造函數的參數
如果括號裏面有時間,就返回參數裏面的時間。例如日期格式字串爲‘2019-5-1’,可以寫成new Date('2019-5-1') 或者 new Date('2019/5/1')
- 如果Date()不寫參數,就返回當前時間
- 如果Date()裏面寫參數,就返回括號裏面輸入的時間
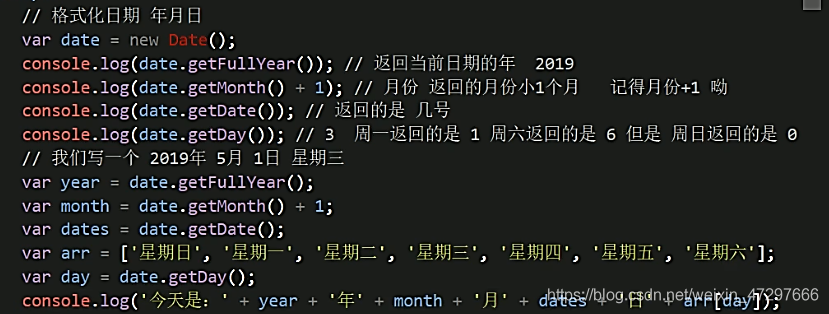
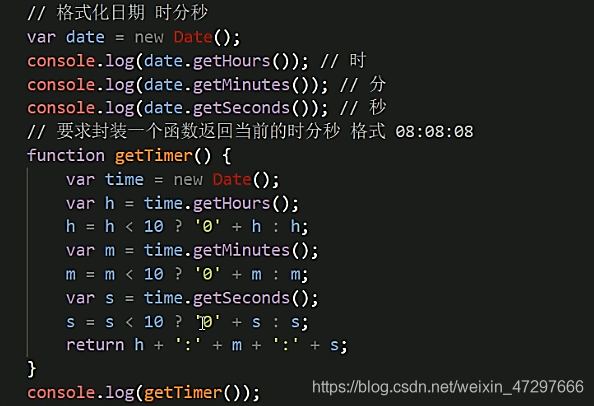
4.3 日期格式化
我們想要 2019-8-8 8:8:8 格式的日期,要怎麼辦? 需要獲取日期指定的部分,所以我們要手動的得到這種格式





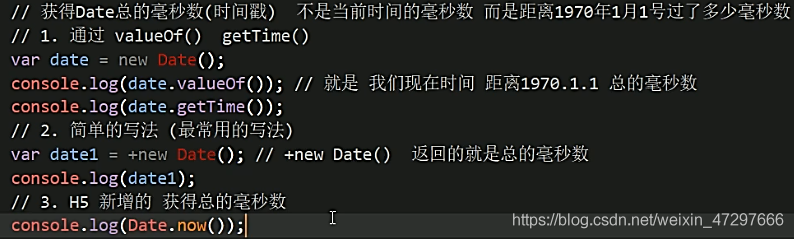
4.4 獲取日期的總的毫秒形式
Date 對象是基於1970年1月1日(世界標準時間)起的毫秒數
https://www.zhihu.com/question/27005396/answer/34868386
我們經常利用總的毫秒數來計算時間,因爲它更精確




【分析】
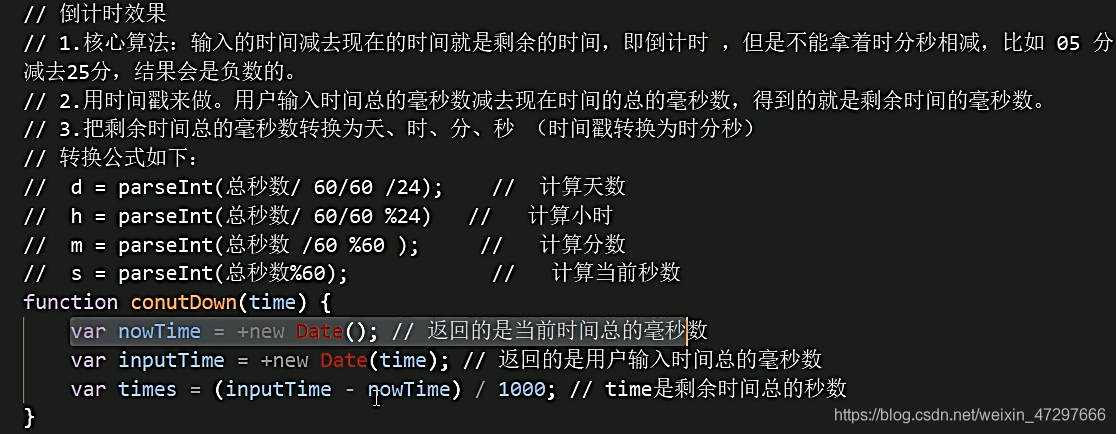
① 核心演算法:輸入的時間減去現在的時間就是剩餘的時間,即倒計時 ,但是不能拿着時分秒 相減,比如 05 分減去25分,結果會是負數的。
② 用時間戳來做。使用者輸入時間總的毫秒數減去現在時間的總的毫秒數,得到的就是剩餘時 間的毫秒數。
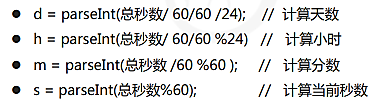
③ 把剩餘時間總的毫秒數轉換爲天、時、分、秒 (時間戳轉換爲時分秒)
轉換公式如下:



五, 陣列對象
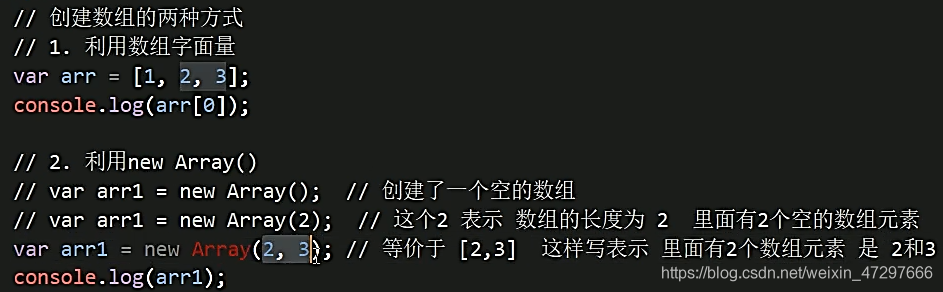
5.1 陣列對象的創建
- 字面量方式
- new Array()

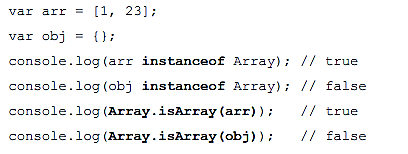
5.2 檢測是否爲陣列
- instanceof 運算符,可以判斷一個對象是否屬於某種類型
- Array.isArray()用於判斷一個對象是否爲陣列,isArray() 是 HTML5 中提供的方法(優先IE9以上才支援 )


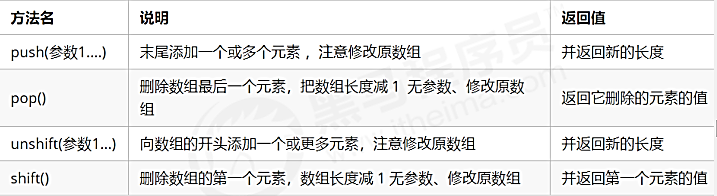
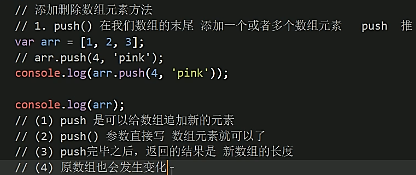
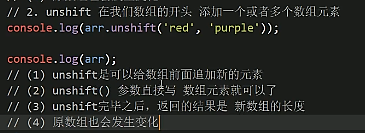
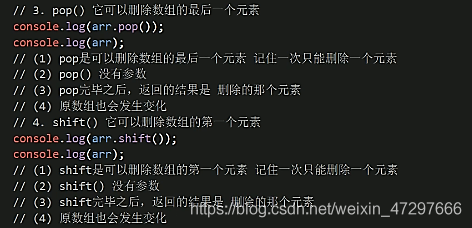
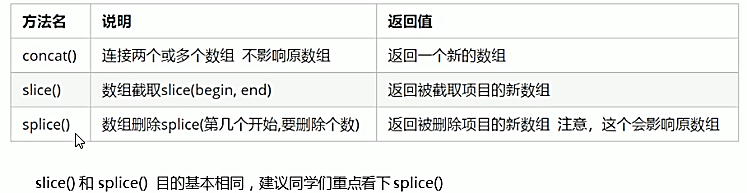
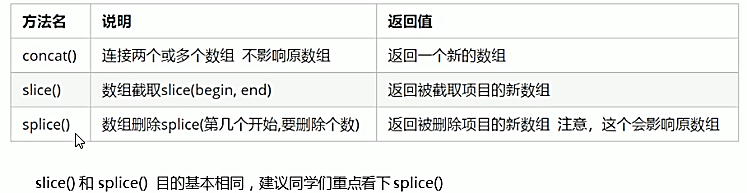
5.3 新增刪除陣列元素的方法






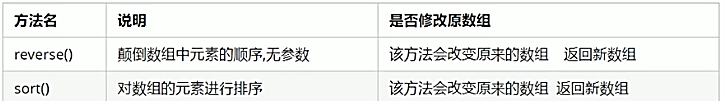
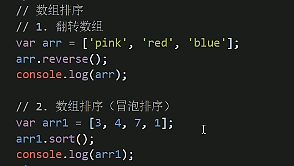
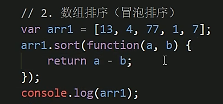
5.4 陣列排序



但是sort,有bug(return b-a; 降序)
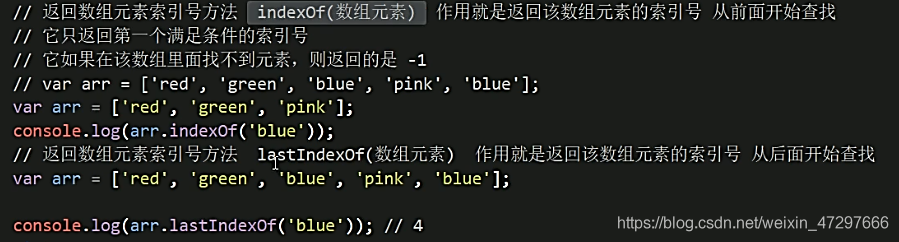
5.5 陣列索引的方法



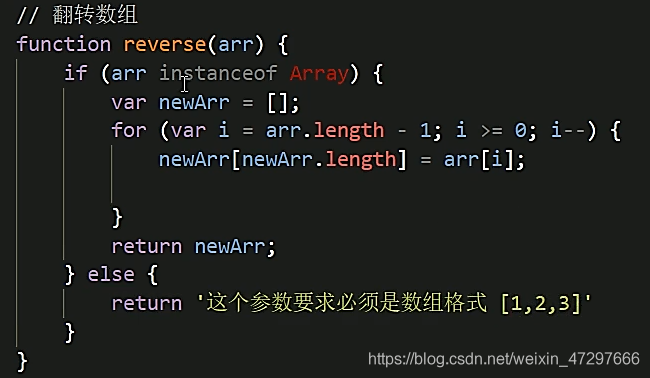
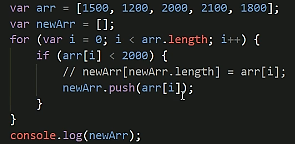
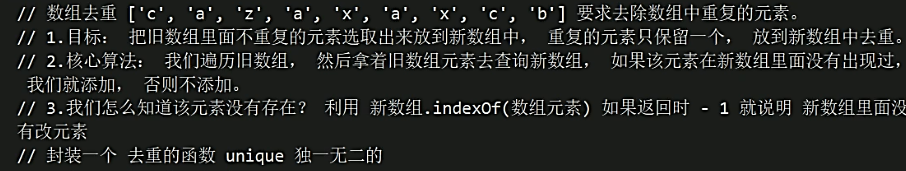
【核心原理】面試會問!!!!
舊陣列:遍歷,去新陣列查,沒有 存進去,有就跳過
新陣列:


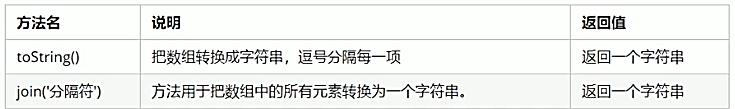
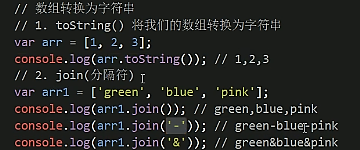
5.6 陣列轉化爲字串



六,字串對象
6.1 基本包裝類型
爲了方便操作基本數據型別,JavaScript 還提供了三個特殊的參照型別:String、Number和 Boolean
|
// 下面 下麪代碼有什麼問題? var str = 'andy'; console.log(str.length); // 4 |
基本包裝類型就是把簡單數據類型包裝成爲複雜數據類型,這樣基本數據類型就有了屬性和方法。按道理基本數據類型是沒有屬性和方法的,而(複雜數據型別)對象纔有屬性和方法,但上面程式碼卻可以執行,這是因爲 js 會把 基本數據類型包裝爲複雜數據類型,其執行過程如下 :
// 1. 生成臨時變數,把簡單型別包裝爲複雜數據型別 var temp = new String('andy');
// 2. 賦值給我們宣告的字元變數 str = temp;
// 3. 銷燬臨時變數 temp = null;
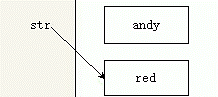
6.2 字串的不可變
指的是裏面的值不可變,雖然看上去可以改變內容,但其實是地址變了,記憶體中新開闢了一個記憶體空間。
|
var str = 'abc'; str = 'hello'; // 當重新給 str 賦值的時候,常數'abc'不會被修改,依然在記憶體中 // 重新給字串賦值,會重新在記憶體中開闢空間,這個特點就是字串的不可變 // 由於字串的不可變,在大量拼接字串的時候會有效率問題 var str = ''; for (var i = 0; i < 100000; i++) { str += i; } console.log(str); // 這個結果需要花費大量時間來顯示,因爲需要不斷的開闢新的空間 |

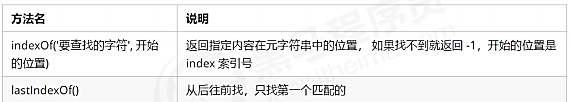
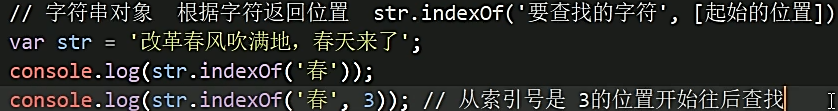
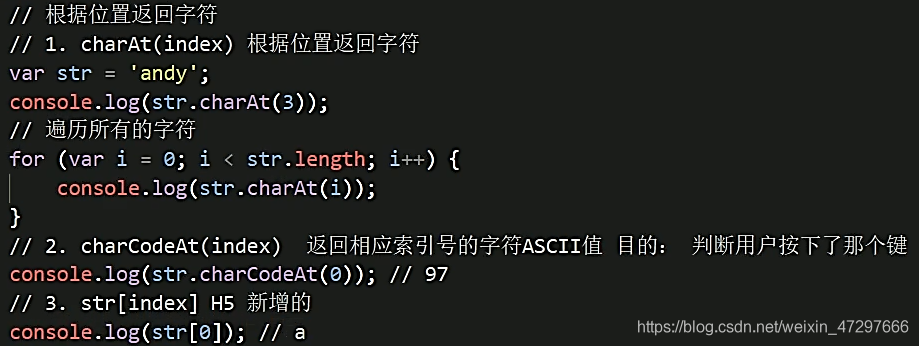
6.3 根據字元返回位置
字串所有的方法,都不會修改字串本身(字串是不可變的),操作完成會返回一個新的字元串


 面試題!!!!!
面試題!!!!!
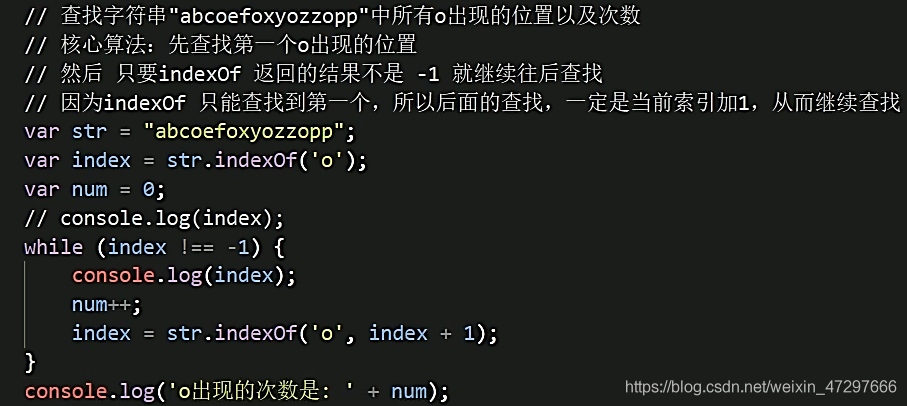
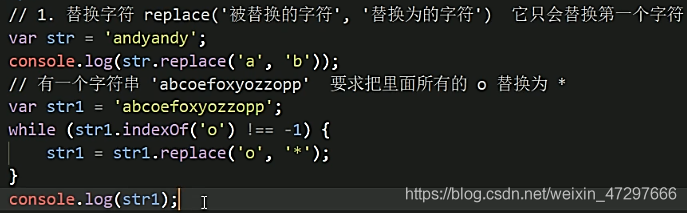
案例:思路 ① 核心演算法:先查詢第一個o出現的位置 ② 然後 只要indexOf 返回的結果不是 -1 就繼續往後查詢 ③ 因爲indexOf 只能查詢到第一個,所以後面的查詢,利用第二個參數,當前索引加1,從而繼續查詢 查詢字串"abcoefoxyozzopp"中所有o出現的位置以及次數

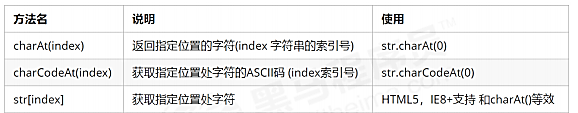
6.4 根據位置返回字元(重點)


6.4 根據位置返回字元(重點)ASII
判斷使用者按了那個鍵?


'abcoefoxyozzopp'
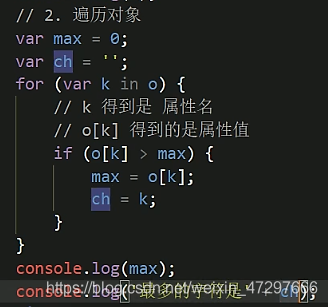
案例:核心演算法 判斷一個字串 'abcoefoxyozzopp' 中出現次數最多的字元,並統計其次數。
- 核心演算法:利用 charAt() 遍歷這個字串,取出來所有字元
- 把每個字元都存儲給對象, 如果物件沒有該屬性,就爲1,如果存在了就 +1
- 遍歷物件,得到最大值和該字元
- 判斷一個字串 'abcoefoxyozzopp' 中出現次數最多的字元,並統計其次數。 對象 o { }

![]()



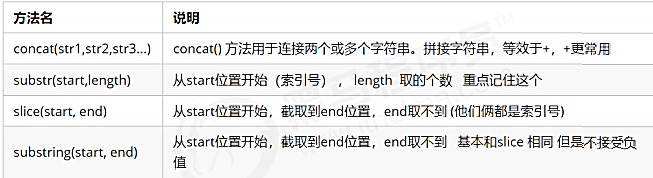
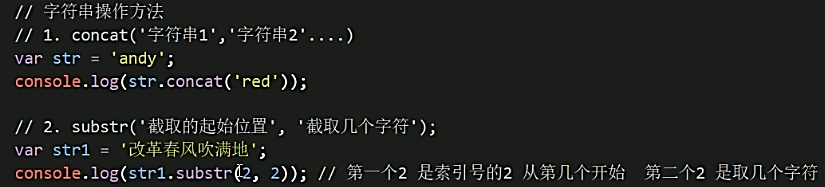
6.5 字串操作方法(重點)


6.6 replace()方法
- replace() 方法用於在字串中用一些字元替換另一些字元。
- 其使用格式如下: replace(被替換的字串, 要替換爲的字串);

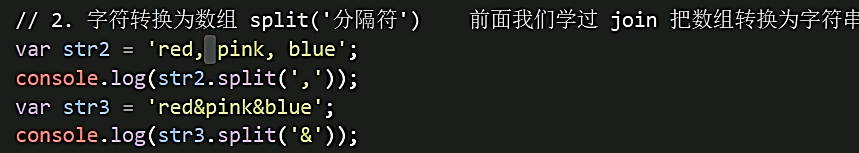
6.7 split()方法
- split()方法用於切分字串,它可以將字串切分爲陣列。在切分完畢之後,返回的是一個新陣列。
- var str = 'a,b,c,d'; console.log(str.split(',')); // 返回的是一個數組 [a, b, c, d]
![]()

6.8 查閱
- toUpperCase() //轉換大寫
- toLowerCase() //轉換小寫
七,JavaScript 簡單類型與複雜類型
u 簡單型別與複雜型別 u 堆和棧 u 簡單型別的記憶體分配 u 複雜型別的記憶體分配 u 簡單型別傳參 u 複雜型別傳參
1. 簡單類型與複雜類型
簡單型別又叫做基本數據型別或者值類型,複雜型別又叫做參照類型。
- 值型別:簡單數據型別/基本數據型別,在儲存時變數中儲存的是值本身,因此叫做值類型 string ,number,boolean,undefined,null (返回空的物件)
- 參照型別:複雜數據型別,在儲存時變數中儲存的僅僅是地址(參照),因此叫做參照數據型別 通過 new 關鍵字建立的物件(系統物件、自定義物件),如 Object、Array、Date等
2. 堆和棧
堆棧空間分配區別:
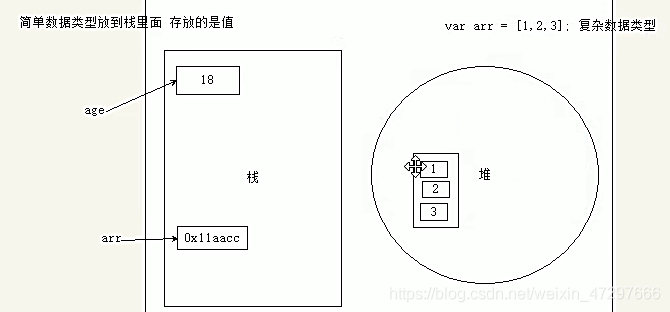
- 棧(操作系統):由操作系統自動分配釋放存放函數的參數值、區域性變數的值等。其操作方式類似於數據結構中的棧;簡單數據類型存放到棧裡面
- 堆(操作系統):儲存複雜型別(物件),一般由程式設計師分配釋放,若程式設計師不釋放,由垃圾回收機制 機製回收。 複雜數據類型存放到堆裏面
- 注意:JavaScript中沒有堆疊的概念,通過堆疊的方式,可以讓大家更容易理解程式碼的一些執行方式,便於將來學習其他語言。
3. 簡單類型的內存分配
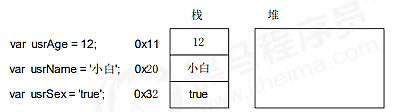
- 值型別(簡單數據型別): string ,number,boolean,undefined,null
- 值型別變數的數據直接存放在變數(棧空間)中

4. 複雜類型的內存分配
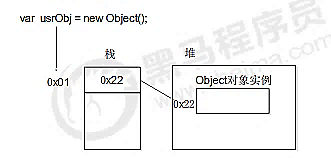
- 參照型別(複雜數據型別):通過 new 關鍵字建立的物件(系統物件、自定義物件),如 Object、Array、Date等
- 參照型別變數(棧空間)裡存放的是地址,真正的物件範例存放在堆空間中


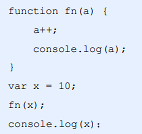
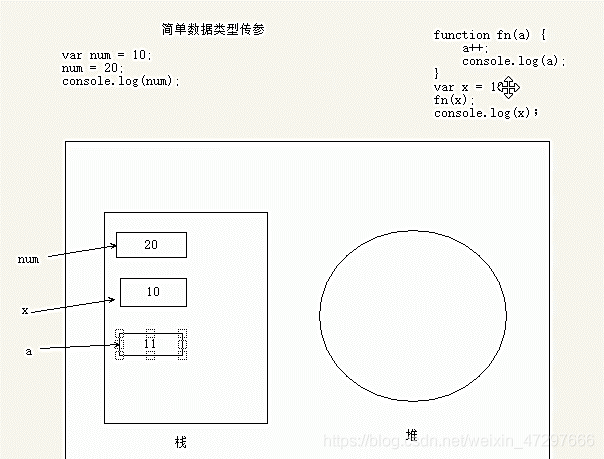
5. 簡單類型傳參
函數的形參也可以看做是一個變量,當我們把一個值型別變數作爲參數傳給函數的形參時,其實是把變數在棧 空間裡的值複製了一份給形參,那麼在方法內部對形參做任何修改,都不會影響到的外部變數。




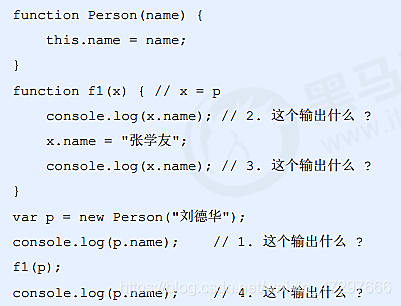
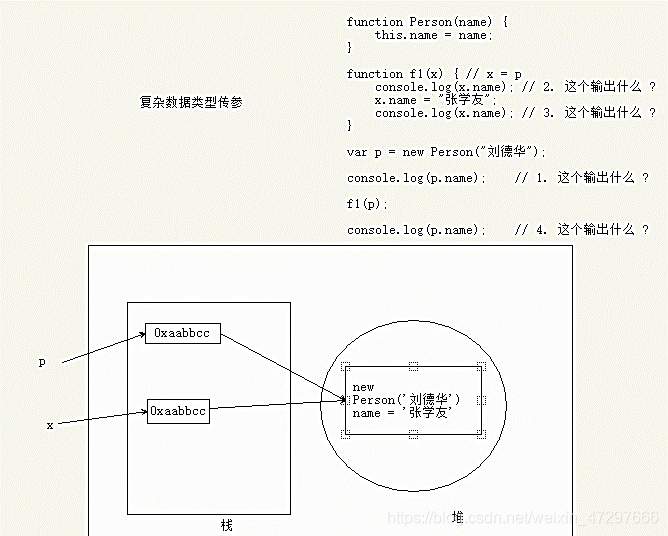
6. 複雜類型傳參
函數的形參也可以看做是一個變數,當我們把參照型別變數傳給形參時,其實是把變數在棧空間裡儲存的堆地 址複製給了形參,形參和實參其實儲存的是同一個堆地址,所以操作的是同一個物件。