06【JS 基礎】-【JS 作用域】全域性作用域 / 區域性作用域 / 作用域鏈 , js預解析(面試重要!!!),物件
第六天 JS作用域
一,作用域
1,作用域概述
通常來說,一段程式代碼中所用到的名字並不總是有效和可用的,而限定這個名字的可用性的程式碼範圍就是這 個名字的作用域。作用域的使用提高了程式邏輯的區域性性,增強了程式的可靠性,減少了名字衝突。
JavaScript(es6前)中的作用域有兩種: 全域性作用域 / 區域性作用域(函數作用域)
2,全域性作用域
作用於所有程式碼執行的環境(整個 script 標籤內部)或者一個獨立的 js 檔案。
3,區域性作用域 (函數作用域)
作用於函數內的程式碼環境,就是區域性作用域。 因爲跟函數有關係,所以也稱爲函數作用域。
4,JS 沒有塊級作用域
塊作用域由 { } 包括。
在其他程式語言中(如 java、c#等),在 if 語句、回圈語句中建立的變數,僅僅只能在本 if 語句、本循 環語句中使用,如下面 下麪的Java程式碼: Js中沒有塊級作用域(在ES6之前
|
if(true){ int num = 123; system.out.print(num); // 123 } system.out.print(num); // 報錯 |
if(true){ var num = 123; console.log(123); //123 } console.log(123); //123
|
二,變量的作用域
1,變數作用域的分類
在JavaScript中,根據作用域的不同,變數可以分爲兩種: 全域性變數 / 區域性變數
2,全域性變量
- 在全域性作用域下宣告的變數叫做全域性變量(在函數外部定義的變數)。
- 全域性變數在程式碼的任何位置都可以使用
- 在全域性作用域下 var 宣告的變數 是全域性變數
- 特殊情況下,在函數內不使用 var 宣告的變數也是全域性變數(不建議使用)
3,區域性變數
- 在區域性作用域下宣告的變數叫做區域性變數(在函數內部定義的變數)
- 區域性變數只能在該函數內部使用
- 在函數內部 var 宣告的變數是區域性變數
- 函數的形參實際上就是區域性變數
4,全域性變量和區域性變量的區別
- 全域性變數:在任何一個地方都可以使用,只有在瀏覽器關閉時才會被銷毁,因此比較佔內存
- 區域性變數:只在函數內部使用,當其所在的程式碼塊被執行時,會被初始化;當代碼塊運行結束後,就會被 銷毁,因此更節省記憶體空間
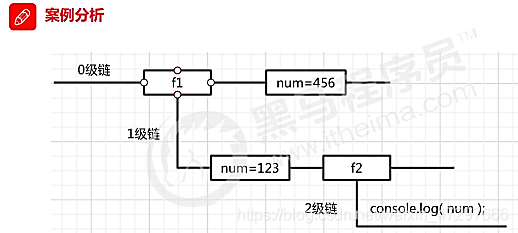
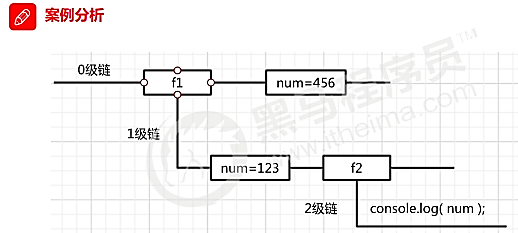
二,作用域鏈
- 只要是代碼,就至少有一個作用域
- 寫在函數內部的區域性作用域
- 如果函數中還有函數,那麼在這個作用域中就又可以誕生一個作用域
- 根據在內部函數可以存取外部函數變量的這種機制 機製,用鏈式查詢決定哪些數據能被內部函數存取,就稱 作用域鏈


結果:123

作用域鏈:採取就近原則的方式來查詢變數最終的值
結果:4 ‘22’
三,js預解析(面試)
1,預解析
|
1 問: console.log(num); // 結果是多少? Num is not defined . |
2 問: console.log(num);//結果是多少? var num = 10; ? undefined -à 坑1 |
|
3 問: fn(); function fn() { console.log('列印'); } //結果是:11 |
4 問: fn(); var fn = function() { console.log('想不到吧'); } // 函數表達式:fn()放下邊可以呼叫,放在上邊就錯了-》坑2 |
JavaScript 代碼是由瀏覽器中的 JavaScript 解析器來執行的。JavaScript 解析器在運行 JavaScript 代碼的 時候分爲兩步:預解析和代碼執行。
- 預解析:在當前作用域下, JS 程式碼執行之前,瀏覽器會默認把帶有 var 和 function 聲明的變量在內存中 進行提前宣告或者定義。
- 代碼執行: 從上到下執行JS語句。 預解析只會發生在通過 var 定義的變數和 function 上。學習預解析能夠讓我們知道爲什麼在變數宣告之前 存取變數的值是 undefined,爲什麼在函數宣告之前就可以呼叫函數。
2,變量預解析和函數預解析
2.1 變量預解析(變量提升)
變量提升: 變量的聲明會被提升到當前作用域的最上面,變量的賦值不會提升
- console.log(num); // 結果是多少?
- var num = 10; // ? undefined -à 坑1
- 先預解析,在執行,先進行變數提升,但是不提升賦值 var num 提前了
- Var num;
- Console.log(num);
- Num = 10;
2.2 函數預解析(函數提升)
函數提升: 函數的聲明會被提升到當前作用域的最上面,但是不會調用函數
- fn();
- function fn() { console.log('列印'); }
- fn()函數 會提升,不管你呼叫再哪裏,都會提升再最前面
2.3 解決函數表達式聲明調用問題
- fn();
- var fn = function() { console.log('想不到吧'); }
- 預解析,相當於執行了一下程式碼
- var fn;
- fn();
- fn = function(){…..}

相當於執行了一下操作
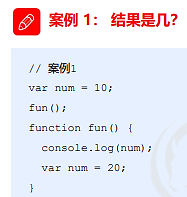
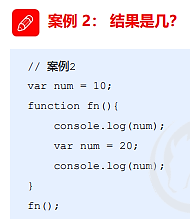
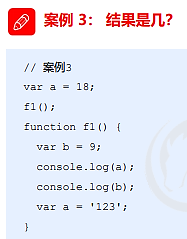
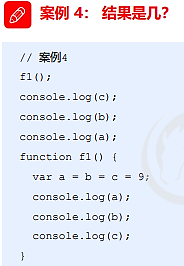
3,預解析案例



|
相當於執行了一下操作 Var num; Function fun() { Var num; Console,.log(num); num = 10; } Num = 10; Fun(); // undefined 和外邊得沒關係 |
Var num; Function fn() { Var num; Console.log(num); num = 20; Console.log(num); } Num = 10; Fn(); // undefined // 20 |
Var a Function() f1(){ Var b; Var a; B = 9; Console.log(a); Console.log(b); A = 123; } a =10; f1() // undefined // 9 |
|
Function f1() { Var a =b = c = 9; // var a; a = b = c = 9; // var a = 9 ; b = 9; c = 9; bc前邊沒有var=全域性變數 // 集體宣告 var a = 9, b= 9, c= 9; 這是逗號 Console.log(c); // 9 Console.log(b); // 9 Console.log(a); // 9 } F1(); Console.log(c); // 9 Console.log(b); // 9 Console.log(a); // 報錯,a是區域性變數,不能使用 aisnotdef |

四,對象
1,對象
1.1 什麼是對象?
- 現實生活中:萬物皆對象,物件是一個具體的事物,看得見摸得着的實物。例如,一本書、一輛汽車、一個人 可以是「物件」,一個數據庫、一張網頁、一個與遠端伺服器的連線也可以是「物件」。
- 在 JavaScript 中,物件是一組無序的相關屬性和方法的集合,所有的事物都是物件,例如字串、數值、陣列、 函數等。
- 物件是由屬性和方法組成的。
- 屬性:事物的特徵,在物件中用屬性來表示(常用名詞)
- 方法:事物的行爲,在物件中用方法來表示(常用動詞)
1.2 爲什麼需要對象
儲存一個值時,可以使用變量,儲存多個值(一組值)時,可以使用陣列。如果要儲存一個人的完整資訊呢? 例如,將「張三瘋」的個人的資訊儲存在陣列中的方式爲: var arr = [‘張三瘋’, ‘男', 128,154];
JS 中的物件表達結構更清晰,更強大。張三瘋的個人資訊在物件中的表達結構如下:
|
張三瘋.姓名 = ‘張三瘋'; 張三瘋.性別 = ‘男'; 張三瘋.年齡 = 128; 張三瘋.身高 = 154; |
person.name = ‘張三瘋'; person.sex = ‘男'; person.age = 128; person.height = 154; |
2,創建對象的三種方式
利用字面量建立物件 / 利用 new Object 建立物件 / 利用建構函式建立物件

2.1 利用字面量創建對象
物件字面量:就是花括號 { } 裏面包含了表達這個具體事物(物件)的屬性和方法。
{ } 裏面採取鍵值對的形式表示
- 鍵:相當於屬性名
- 值:相當於屬性值,可以是任意型別的值(數位型別、字串型別、布爾型別,函數型別等)
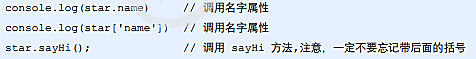
對象的呼叫:
- 物件裏面的屬性呼叫 : 對象.屬性名 ,這個小點 . 就理解爲「 的 」
- 物件裏面屬性的另一種呼叫方式 : 對象[‘屬性名’],注意方括號裏面的屬性必须加引號,我們後面會用
- 物件裏面的方法呼叫:對象.方法名() ,注意這個方法名字後面一定加括號

Var obj = (); //建立一個空物件
方法後加一個匿名函數,多個屬性用逗號隔開,最後一個不要逗號

變數、屬性、函數、方法總結
- 變數:單獨宣告賦值,單獨存在
- 屬性:對象裏面的變量稱爲屬性,不需要宣告,用來描述該物件的特徵
- 函數:單獨存在的,通過「函數名()」的方式就可以呼叫
- 方法:對象裏面的函數稱爲方法,方法不需要宣告,使用「物件.方法名()」的方式就可以呼叫,方法用來描述該物件 的行爲和功能 。
- 變數和屬性都是用來存數據得

2.2 利用new Object創建物件
跟我們前面學的 new Array() 原理一致
- Object() :第一個字母大寫
- new Object() :需要 new 關鍵字
- 使用的格式:物件.屬性 = 值;

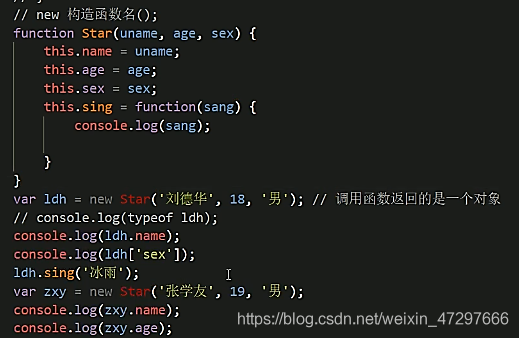
2.3 利用構造函數創建對象
構造函數 :是一種特殊的函數,主要用來初始化對象,即爲對象成員變量賦初始值,它總與 new 運算符一起 使用。我們可以把物件中一些公共的屬性和方法(重複程式碼)抽取出來,然後封裝到這個函數裏面。
在 js 中,使用建構函式要時要注意以下兩點:
- 建構函式用於建立某一類物件,其首字母要大寫
- 建構函式要和 new 一起使用纔有意義
|
function Person(name, age, sex) { this.name = name; this.age = age; this.sex = sex; this.sayHi = function() { alert('我的名字叫:' + this.name + ',年齡:' + this.age + ',性別:' + this.sex); } } var bigbai = new Person('大白', 100, '男'); var smallbai = new Person('小白', 21, '男'); console.log(bigbai.name); console.log(smallbai.name); |
 注意 1. 建構函式約定首字母大寫。 2. 函數內的屬性和方法前面需要新增 this ,表示當前物件的屬性和方法。 3. 建構函式中不需要 return 返回結果。 4. 當我們建立物件的時候,必须用 new 來呼叫建構函式。
注意 1. 建構函式約定首字母大寫。 2. 函數內的屬性和方法前面需要新增 this ,表示當前物件的屬性和方法。 3. 建構函式中不需要 return 返回結果。 4. 當我們建立物件的時候,必须用 new 來呼叫建構函式。
- 廉頗 力量型 500血量 攻擊 :近戰
- 後羿 射手型 100血量 攻擊: 遠端

2.4 構造函數和對象
- 構造函數,如 Stars(),抽象了對象的公共部分,封裝到了函數裏面,它泛指某一大類(class
- 創建對象,如 new Stars(),特指某一個,通過 new 關鍵字創建對象的過程我們也稱爲對象實例化
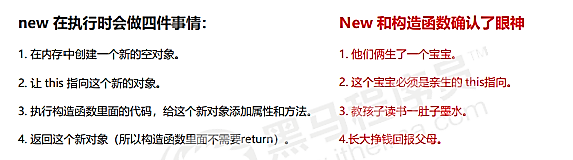
3,new關鍵字

4,遍歷對象屬性
- for...in 語句用於對陣列或者物件的屬性進行循環操作。
for (變數 in 物件名字) { // 在此執行程式碼 }
2. 語法中的變量是自定義的,它需要符合命名規範,通常我們會將這個變量寫爲 k 或者 key。

小結
1. 物件可以讓程式碼結構更清晰
2. 物件複雜數據型別object。
3. 本質:物件就是一組無序的相關屬性和方法的集合。
4. 建構函式泛指某一大類,比如蘋果,不管是紅色蘋果還是綠色蘋果,都統稱爲蘋果。
5. 物件範例特指一個事物,比如這個蘋果、正在給你們講課的pink老師等。
6. for...in 語句用於對物件的屬性進行回圈操作。