01【基礎】第一天 JavaScript - 【變數】程式設計定義, 計算機組成,JS定義及組成,變數,數據型別
第一天【變數】
一,計算機編程基礎
目標:程式語言 / 計算機基礎
1. 編程語言
1.1 編程
編程:就是讓計算機爲解決某個問題而使用某種程式設計語言編寫程式程式碼,並最終得到結果的過程。
計算機程式:就是計算機所執行的一系列的指令集合,而程式全部都是用我們所掌握的語言來編寫的,所以 人們要控制計算機一定要通過計算機語言向計算機發出命令。
從事程式設計的人員,就是程式設計師。 但是一般程式設計師都比較幽默,爲了形容自己的辛苦工作,也成爲「碼農」, 或者 「程式猿」/ 「程式媛」
注意:上面所定義的計算機指的是任何能夠執行代碼的裝置,可能是智慧手機、ATM機、黑莓PI、伺服器 等等。
1.2 計算機語言
計算機語言指用於人與計算機之間通訊的語言,它是人與計算機之間傳遞資訊的媒介。
計算機語言的種類非常的多,總的來說可以分成機器語言,彙編語言和高級語言三大類。
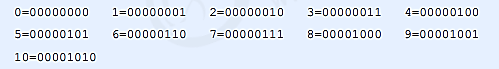
實際上計算機最終所執行的都是 機器語言,它是由「0」和「1」組成的二進制數,二進制是計算機語 言的基礎。

1.3 編程語言
可以通過類似於人類語言的 」語言」來控制計算機,讓計算機爲我們做事情,這樣的語言就叫做程式語言(Programming Language)。
程式語言是用來控制計算機的一系列指令,它有固定的格式和詞彙(不同程式語言的格式和詞彙不一樣),必須遵守。 如今通用的程式語言有兩種形式:彙編語言和高級語言。
- 彙編語言和機器語言實質是相同的,都是直接對硬體操作,只不過指令採用了英文縮寫的識別符號,容易識別和記憶。
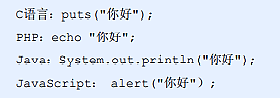
- 高級語言主要是相對於低階語言而言,它並不是特指某一種具體的語言,而是包括了很多程式語言,常用的有C語言、C++、Java、C#、Python、PHP、JavaScript、Go語言、Objective-C、Swift等。

1.4 翻譯器
高階語言所編制 編製的程式不能直接被計算機識別,必須經過轉換才能 纔能被執行,爲此,我們需要一個翻譯器。 翻譯器可以將我們所編寫的原始碼轉換爲機器語言,這也被稱爲二進制化。 記住1和 0。

1.5 編程語言和標記語言區別
編程語言有很強的邏輯和行爲能力。在程式語言裡, 你會看到很多 if else 、for 、while等具有邏輯性和行爲能力的 指令,這是主動的。
標記語言(html)不用於向計算機發出指令,常用於格式化和鏈接。標示語言的存在是用來被讀取的, 他是被動的。
【總結】
1. 計算機可以幫助人類解決某些問題
2. 程式設計師利用程式語言編寫程式發出指令控制計算機來實現這些任務
3. 程式語言有機器語言、彙編語言、高階語言
4. 高階語言需要一個翻譯器轉換爲計算機識別的機器語言
5. 程式語言是主動的有很強的邏輯性
2. 計算機基礎
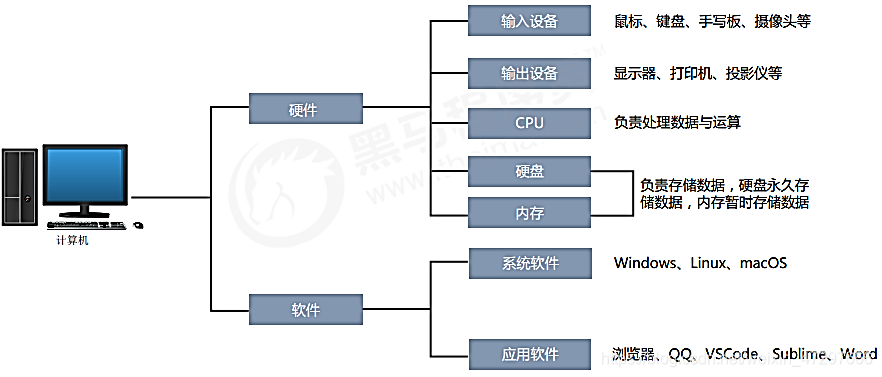
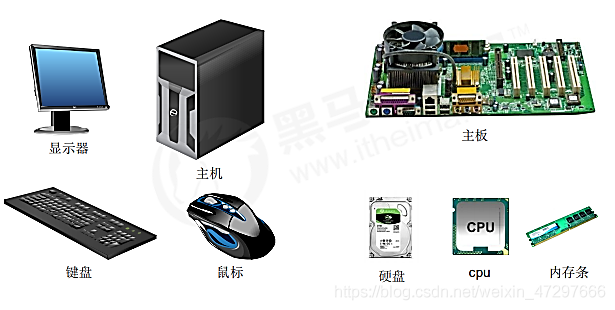
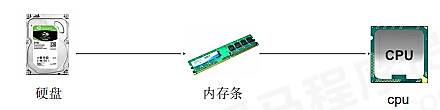
2.1 計算機組成


2.2 數據存儲
- 計算機內部使用二進制 0 和 1來表示數據。
- 所有數據,包括檔案、圖片等最終都是以二進制數據(0 和 1)的形式存放在硬盤中的。
- 所有程式,包括操作系統,本質都是各種數據,也以二進制數據的形式存放在硬碟中。平時我們所說的安裝軟體,其實就是把程式檔案複製到硬碟中。
- 硬碟、記憶體都是儲存的二進制數據。
2.3 數據存儲單位
bit < byte < kb < GB < TB<………….
- 位(bit): 1bit 可以儲存一個 0 或者 1 (最小的儲存單位)
- 位元組(Byte):1B = 8b
- 千字節(KB):1KB = 1024B
- 兆位元組(MB):1MB = 1024KB l 吉位元組(GB): 1GB = 1024MB
- 太位元組(TB): 1TB = 1024GB
- ......
2.4 程式執行

1. 開啓某個程式時,先從硬碟中把程式的程式碼載入到記憶體中
2. CPU執行記憶體中的程式碼
注意:之所以要記憶體的一個重要原因,是因爲 cpu 執行太快了,如果只從硬碟中讀數據,會浪費cpu效能,所 以,才使用存取速度更快的記憶體來儲存執行時的數據。(記憶體是電,硬碟是機械)
二,初識JavaScript:
目標:初識 JavaScript / JavaScript 註釋 / JavaScript 輸入輸出語句
1. 初識 JavaScript
1.1 JavaScript 是什麼
- 布蘭登·艾奇(Brendan Eich,1961年~)。
- 神奇的大哥用10天完成 JavaScript 設計。
- 最初命名爲 LiveScript,後來在與 Sun 合作之後將其改名爲 JavaScript。
- JavaScript 是世界上最流行的語言之一,是一種執行在用戶端的指令碼語言 (Script 是指令碼的意思)
- 指令碼語言:不需要編譯,執行過程中由 js 解釋器( js 引擎)逐行來進行解釋並執行
- 現在也可以基於 Node.js 技術進行伺服器端程式設計
1.2 JavaScript 的作用
- 表單動態校驗(密碼強度檢測) ( JS 產生最初的目的 )
- 網頁特效
- 伺服器端開發(Node.js)
- 桌面程式(Electron)
- App(Cordova)
- 控制硬體-物聯網(Ruff)
- 遊戲開發(cocos2d-js)
1.3 HTML/CSS/JS 的關係
|
HTML/CSS 標記語言--描述類語言
|
JS 指令碼語言--編程類語言
|
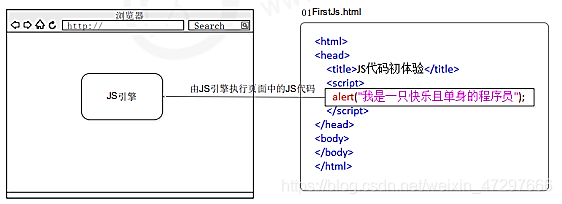
1.4 瀏覽器執行 JS 簡介
瀏覽器分成兩部分:渲染引擎和 JS 引擎
- 渲染引擎:用來解析HTML與CSS,俗稱內核,比如 chrome 瀏覽器的 blink ,老版本的 webkit
- JS 引擎:也稱爲 JS 直譯器。 用來讀取網頁中的JavaScript程式碼,對其處理後執行,比如 chrome 瀏覽器的 V8
瀏覽器本身並不會執行JS代碼,而是通過內置 JavaScript 引擎(解釋器) 來執行 JS 代碼 。JS 引擎執行代碼時逐行解釋 每一句源碼(轉換爲機器語言),然後由計算機去執行,所以 JavaScript 語言歸爲指令碼語言,會逐行解釋執行。

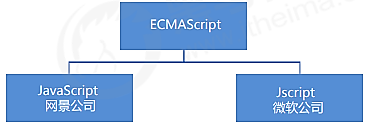
1.5 JS 的組成

1). ECMAScript
ECMAScript 是由ECMA 國際( 原歐洲計算機制 機製造商協會)進行標準化的一門程式語言,這種語言在萬維網上應用廣泛,它往往被稱爲 JavaScript 或 JScript,但實際上後兩者是 ECMAScript 語言的實現和擴充套件。

ECMAScript:ECMAScript 規定了JS的編程語法和基礎核心知識,是所有瀏覽器廠商共同遵守的一套JS語法工業標準。
更多參看MDN: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/JavaScript_technologies_overview
2). DOM ——文檔對象模型
文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可延伸標示語言的標準編程介面。 通過 DOM 提供的介面可以對頁面上的各種元素進行操作(大小、位置、顏色等)。
3). BOM ——瀏覽器對象模型
BOM (Browser Object Model,簡稱BOM) 是指瀏覽器對象模型,它提供了獨立於內容的、可以與瀏覽器視窗進行 互動的對象結構。通過BOM可以操作瀏覽器視窗,比如彈出框、控制瀏覽器跳轉、獲取解析度等
1.6 JS 初體驗
JS 有3種書寫位置,分別爲行內、內嵌和外部。
1). 行內式 JS
|
<input type="button" value="點我試試" οnclick="alert('Hello World')" /> |
可以將單行或少量 JS 程式碼寫在HTML標籤的事件屬性中(以 on 開頭的屬性),如:onclick
注意單雙引號的使用:在HTML中我們推薦使用雙引號, JS 中我們推薦使用單引號
可讀性差, 在html中編寫JS大量程式碼時,不方便閱讀;
引號易錯,引號多層巢狀匹配時,非常容易弄混;
特殊情況下使用
2). 內嵌 JS
|
<script> alert('Hello World~!'); </script> |
可以將多行JS程式碼寫到 <script> 標籤中, 內嵌 JS 是學習時常用的方式
3). 外部 JS檔案
|
<script src="my.js"></script> |
利於HTML頁面程式碼結構化,把大段 JS代碼獨立到 HTML 頁面之外,既美觀,也方便檔案級別的複用
參照外部 JS檔案的 script 標籤中間不可以寫程式碼
適合於JS 程式碼量比較大的情況
2. JavaScript注釋
/* */ 用來註釋多行文字( 預設快捷鍵 alt + shift + a )
快捷鍵修改爲: ctrl + shift + /
vscode à 偏好設定按鈕 à 鍵盤快捷方式 à 查詢 原來的快捷鍵 à 修改爲新的快捷鍵 à 回車確
3. JavaScript 輸入輸出語句
爲了方便資訊的輸入輸出,JS中提供了一些輸入輸出語句,其常用的語句如下
注意:alert() 主要用來顯示訊息給用戶,console.log() 用來給程式員自己看執行時的訊息。

三, 變量
變數概述 / 變數的使用 / 變數語法擴充套件 / 變數命名規範 / 交換變數案例
1. 變量概述
1.1 什麼是變量
白話:變數就是一個裝東西的盒子。
通俗:變數是用於存放數據的容器。 我們通過 變量名 獲取數據,甚至數據可以修改。
1.2 變量在內存中的存儲
本質:變數是程式在內存中申請的一塊用來存放數據的空間。 類似我們酒店的房間,一個房間就可以看做是一個變數。
2. 變量的使用
變數在使用時分爲兩步: 1. 宣告變數 2. 賦值
2.1. 聲明變數
var age; // 宣告一個 名稱爲age 的變數
- var 是一個 JS關鍵字,用來宣告變數( variable 變數的意思 )。使用該關鍵字聲明變量後,計算機會自動爲變量分配 內存空間,不需要程式設計師管
- age 是程式設計師定義的變數名,我們要通過變數名來存取記憶體中分配的空間
2.2 賦值
age = 10; // 給 age 這個變數賦值爲 10
- = 用來把右邊的值賦給左邊的變數空間中 此處代表賦值的意思
- 變數值是程式設計師儲存到變數空間裡的值
2.3. 變量的初始化
var age = 18; // 宣告變數同時賦值爲 18
聲明一個變量並賦值, 我們稱之爲變數的初始化
【案例】:變量的使用
有個叫卡卡西的人在旅店登記的時候前臺讓他填一張表,這張表裏的內容要存到電腦上,表中的內容有:姓名、年齡、 郵箱、家庭住址和工資,儲存之後需要把這些資訊顯示出來,所顯示的內容如下: 我叫旗木卡卡西,我住在火影村,我今年30歲了,我的郵箱是 [email protected],我的工資2000
【案例】:變量的使用
1. 彈出一個輸入框,提示使用者輸入姓名。 2. 彈出一個對話方塊,輸出使用者剛纔輸入的姓名。
2.4 變量語法擴展
1). 更新變量 一個變數被重新復賦值後,它原有的值就會被覆蓋,變數值將以最後一次賦的值爲準。
var age = 18; age = 81; // 最後的結果就是81因爲18 被覆蓋掉了
2). 同時聲明多個變量 同時宣告多個變數時,只需要寫一個 var, 多個變數名之間使用英文逗號隔開。
var age = 10, name = 'zs', sex = 2;
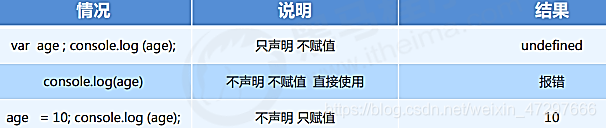
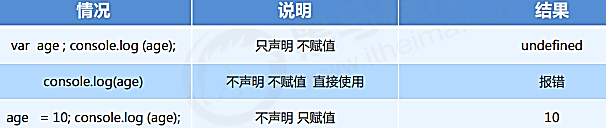
3). 聲明變量特殊情況

2.5 變量命名規範
由字母(A-Za-z)、數位(0-9)、下劃線(_)、美元符號( $ )組成,如:usrAge, num01, _name
嚴格區分大小寫。var app; 和 var App; 是兩個變數
不能 以數位開頭。 18age 是錯誤的
不能 是關鍵字、保留字。例如:var、for、while
變數名必須有意義。 MMD BBD nl → age
遵守駝峯命名法。首字母小寫,後面單詞的首字母需要大寫。 myFirstName
推薦翻譯網站: 有道 愛詞霸
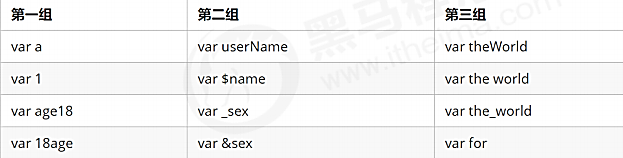
以下哪些是合法的變數名?

【案例】要求:交換兩個變量的值 ( 實現思路:使用一個 臨時變數 用來做中間儲存 )
【小結】
|
|
四,數據型別
目標:數據型別簡介 / 簡單數據型別 / 獲取變數數據型別 / 數據型別轉換
1. 數據類型簡介
1.1 爲什麼需要數據類型
在計算機中,不同的數據所需佔用的存儲空間是不同的,爲了便於把數據分成所需內存大小不同的數據,充分利用存儲空間,於是定義了不同的數據類型。 簡單來說,數據型別就是數據的類別型號。比如姓名「張三」,年齡18,這些數據的型別是不一樣的。
1.2 變量的數據類型
變量是用來存儲值的所在處,它們有名字和數據類型。變量的數據類型決定瞭如何將代表這些值的位存儲到計算機的 內存中。JavaScript 是一種弱類型或者說動態語言。這意味着不用提前聲明變量的類型,在程式運行過程中,類型會根據等號右邊得值來確定的,被自動確定。
var age = 10; // 這是一個數字型
var areYouOk = '是的'; // 這是一個字串
在程式碼執行時,變數的數據型別是由 JS引擎 根據 = 右邊變量值的數據類型來判斷 的,執行完畢之後, 變數就確定 了數據型別。
JavaScript 擁有動態類型,同時也意味着相同的變量可用作不同的類型:
var x = 6; // x 爲數位
var x = "Bill"; // x 爲字串
1.3 數據類型的分類
JS 把數據型別分爲兩類:
- 簡單數據類型 (Number, String, Boolean, Undefined, Null)
- 複雜數據類型 (object)
2. 簡單數據型別
2.1 簡單數據類型(基本數據類型)
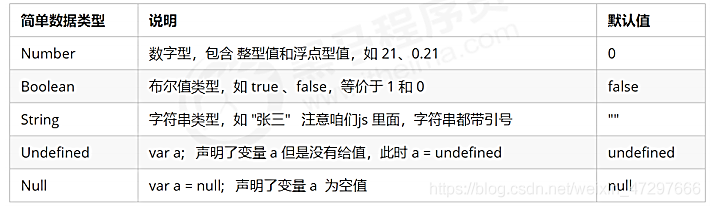
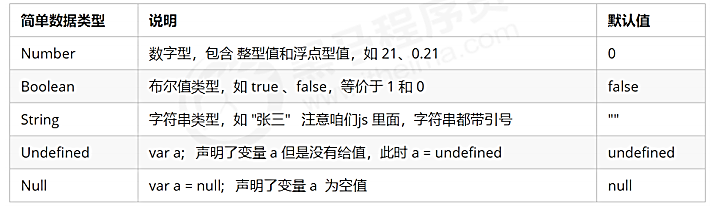
JavaScript 中的簡單數據型別及其說明如下:

2.2 數字型 Number
JavaScript 數位型別既可以用來儲存整數值,也可以儲存小數(浮點數)。
var age = 21; // 整數
var Age = 21.3747; // 小數
1). 數字型進制
最常見的進位制有二進制、八進制、十進制、十六進制。
|
// 1.八進制數位序列範圍:0~7 var num1 = 07; // 對應十進制的7 var num2 = 019; // 對應十進制的19 var num3 = 08; // 對應十進制的8 var num = 0xA; // 2.十六進制數位序列範圍:0~9以及A~F |
現階段我們只需要記住,在JS中八進制前面加0,十六進制前面加 0x
2). 數字型範圍 ( 瞭解)
JavaScript中數值的最大和最小值
- 最大值:Number.MAX_VALUE,這個值爲: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,這個值爲:5e-32.4
3). 數字型三個特殊值
alert(Infinity); // Infinity 代表無窮大,大於任何數值
alert(-Infinity); // -Infinity 代表無窮小,小於任何數值
alert(NaN); // NaN Not a number,代表一個非數值
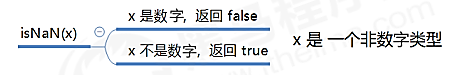
4). isNaN()
isNaN()用來判斷一個變量是否爲非數字的類型,返回 true 或者 false

|
var usrAge = 21; var isOk = isNaN(userAge); console.log(isNum); // false ,21 不是一個非數位 var usrName = "andy"; console.log(isNaN(userName)); // true ,"andy"是一個非數位 |
2.3 字串型 String
字串型可以是引號中的任意文字,其語法爲 雙引號 "" 和 單引號''
|
var strMsg = "我愛北京天安門~"; // 使用雙引號表示字串 var strMsg2 = '我愛吃豬蹄~'; // 使用單引號表示字串 // 常見錯誤 var strMsg3 = 我愛大肘子; // 報錯,沒使用引號,會被認爲是js代碼,但js沒有這些語法 |
因爲 HTML 標籤裏面的屬性使用的是雙引號,JS 這裡我們更推薦使用單引號。
1). 字串引號嵌套
JS 可以用單引號巢狀雙引號 ,或者用雙引號巢狀單引號 (外雙內單,外單內雙)
|
var strMsg = '我是"高帥富"程式猿'; // 可以用''包含"" var strMsg2 = "我是'高帥富'程式猿"; // 也可以用"" 包含'' // 常見錯誤 var badQuotes = 'What on earth?"; // 報錯,不能 單雙引號搭配 |
2). 字串跳脫符

類似HTML裏面的特殊字元,字串中也有特殊字元,我們稱之爲跳脫符。 跳脫符都是 \ 開頭的,常用的跳脫符及其說明如下:
【案例】:彈出網頁警示框
酷熱難耐,火辣的太陽底下,我挺拔的身姿,成爲了最爲獨特的風景。\n 用來換行
我審視四周 四週,這裏,是我的舞臺,我就 是天地間的王者。\n
這一刻,我豪氣沖天,終於大喊一聲:"收破爛啦~"
3). 字串長度
字串是由若幹字元組成的,這些字元的數量就是字串的長度。通過字串的 length 屬性可以獲取整個字串的長度。
|
var strMsg = "我是帥氣多金的程式猿!"; alert(strMsg.length); // 顯示 11 |
4). 字串拼接
- 多個字串之間可以使用 + 進行拼接,其拼接方式爲 字串 + 任何類型 = 拼接之後的新字串
- 拼接前會把與字串相加的任何類型轉成字串,再拼接成一個新的字串
+ 號總結口訣:數值相加 ,字元相連
|
//1.1 字串 "相加" alert('hello' + ' ' + 'world'); // hello world //1.2 數值字串 "相加" alert('100' + '100'); // 100100 //1.3 數值字串 + 數值 alert('11' + 12); // 1112 |
5). 字串拼接加強
|
console.log('pink老師' + 18); // 只要有字元就會相連 var age = 18; // console.log('pink老師age歲啦'); // 這樣不行哦 console.log('pink老師' + age); // pink老師18 console.log('pink老師' + age + '歲啦'); // pink老師18歲啦 |
我們經常會將字串和變數來拼接,因爲變數可以很方便地修改裏面的值
變數是不能新增引號的,因爲加引號的變數會變成字串
如果變數兩側都有字串拼接,口訣「引引加加 」,刪掉數位,變數寫加中間
【案例】:顯示年齡
彈出一個輸入框,需要用戶輸入年齡,之後彈出一個警示框顯示「您今年 xx 歲啦」(xx 表示剛纔輸入的年齡)
案例分析: 這是利用 JS 編寫的一個非常簡單的互動效果程序。
案例分析:
互動程式設計的三個基本要素:
1. 你喜歡我嗎?→ 這是 用戶輸入
2. 女孩想了想 → 這是 程式內部處理
3. 最後給了你一巴掌 → 這是 輸出結果
那麼在程式中要如何實現呢?
① 彈出一個輸入框(prompt),讓使用者輸入年齡(使用者輸入)
② 把使用者輸入的值用變數儲存起來,把剛纔輸入的年齡與所要輸出的字串拼接 (程式內部處理)
③ 使用alert語句彈出警示框(輸出結果)
var age = prompt('請輸入您的年齡');
var str = '您今年已經' + age + '歲了';
alert(str);
2.5 布爾型 Boolean
布爾型別有兩個值:true 和 false
布爾型和數位型相加的時候, true 的值爲 1 ,false 的值爲 0。參與算數運算
console.log(true + 1); // 2
console.log(false + 1); // 1
2.6 Undefined 和 Null
|
一個聲明後沒有被賦值的變量會有一個預設值 undefined ( 如果進行相連或者相加時,注意結果) var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好undefined 任何數位和字串都會拼接成字串 console.log(11 + variable); // NaN 未定義和數位相加 = 非數位 console.log(true + variable); // NaN |
|
一個宣告變量給 null 值,裏面存的值爲空(學習物件時,我們繼續研究null) var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 空和數位相加返回= 數位 console.log(true + vari); // 1 |
3. 獲取變量數據類型
3.1 獲取檢測變量的數據類型
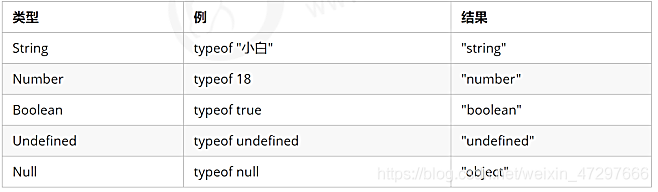
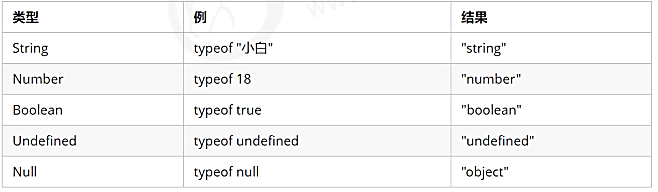
typeof 可用來獲取檢測變數的數據型別
var num = 18;

console.log(typeof num) // 結果 number
不同類型的返回值
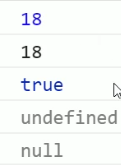
控制檯顏色:Prompt 取過來的值都是字元型的 = string, = 黑色;
數位 = 藍色
布爾型 = 深藍
Undefined / null = 灰色

3.2 字面量
字面量是在原始碼中一個固定值的表示法,通俗來說,就是字面量表示如何表達這個值。
- 數位字面量:8, 9, 10
- 字串字面量:'黑馬程式設計師', "大前端"
- 布爾字面量:true,false
4. 數據類型轉換
4.1 什麼是數據類型轉換
使用表單、prompt 獲取過來的數據預設是字串型別的,此時就不能直接簡單的進行加法運算,而需要轉換變 量的數據型別。通俗來說,就是把一種數據類型的變量轉換成另外一種數據類型。
我們通常會實現3種方式的轉換:
- 轉換爲字串型別
- 轉換爲數位型
- 轉換爲布爾型
4.2 轉換爲字串

變數.toString() 和 String(變數) 使用方式不一樣。
三種轉換方式,我們更喜歡用第三種加號拼接字串轉換方式, 這一種方式也稱之爲隱式轉換。
4.3 轉換爲數字型(重點!!!!)

注意 parseInt(變數)【 取整,去掉後邊的單位,第一個數位開頭的 】和 parseFloat(變數) 單詞的大小寫,這2個是重點
隱式轉換是我們在進行算數運算的時候,JS 自動轉換了數據類型
【案例 1】:計算年齡 此案例要求在頁面中彈出一個輸入框,我們輸入出生年份後, 能計算出我們的年齡。
案例分析:
① 彈出一個輸入框(prompt),讓使用者輸入出生年份 (用戶輸入)
② 把使用者輸入的值用變數儲存起來,然後用今年的年份減去變數值,結果就是現在的年齡 (程式內部處理)
③ 彈出警示框(alert) , 把計算的結果輸出 (輸出結果)
|
// 1. 彈出輸入框,輸入出生年份,並儲存在變數中 var year = prompt('請輸入您的出生年份:'); // 用戶輸入 // 2. 用今年減去剛纔輸入的年份 var result = 2020 - year; // 程式內部處理 ,減法這裏有隱式轉化 // 3. 彈出提示框 alert('您的年齡是:' + result + '歲'); // 輸出結果 |
【案例 2】:簡單加法器
計算兩個數的值, 使用者輸入第一個值後,繼續彈出第二個輸入框並輸入第二個值,最後通過彈出視窗顯示出兩次輸入值相加的結果。
案例分析:
① 先彈出第一個輸入框,提示用戶輸入第一個值 儲存起來
② 再彈出第二個框,提示用戶輸入第二個值 儲存起來
③ 把這兩個值相加,並將結果賦給新的變數(注意數據型別轉換)
④ 彈出警示框(alert) , 把計算的結果輸出 (輸出結果)
|
// 1. 先彈出第一個輸入框,提示使用者輸入第一個值 var num1 = prompt('請輸入第一個值:'); // 2. 再彈出第二個框,提示使用者輸入第二個值 var num2 = prompt('請輸入第二個值:'); // 3. 將輸入的值轉換爲數位型後,把這兩個值相加,並將結果賦給新的變數 var result = parseFloat(num1) + parseFloat(num2); // 4. 彈出結果 alert('結果是:' + result); |
4.4 轉換爲布爾型

- 代表空、否定的值會被轉換爲 false ,如 ''、0、NaN、null、undefined
- 其餘值都會被轉換爲 true
|
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); // true |
五,擴展閱讀
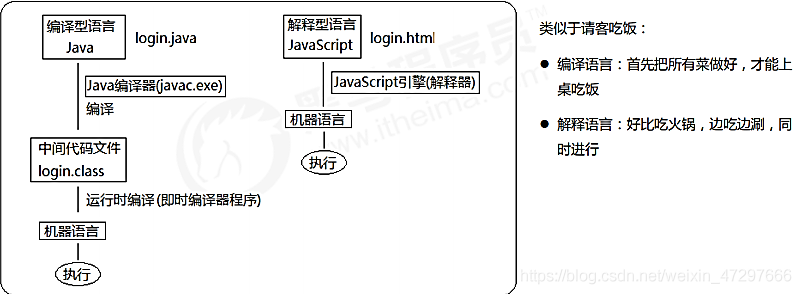
1. 解釋型語言和編譯型語言
11. 概述
計算機不能直接理 解任何除機器語言以外的語言,所以必須要把程式設計師所寫的程式語言翻譯成機器語言才能 纔能執行 程式。程式語言翻譯成機器語言的工具,被稱爲翻譯器。

翻譯器翻譯的方式有兩種:一個是編譯,另外一個是解釋。兩種方式之間的區別在於翻譯的時間點不同
編譯器是在代碼執行之前進行編譯,生成中間代碼檔案
直譯器是在運行時進行及時解釋,並立即執行(當編譯器以解釋方式執行的時候,也稱之爲直譯器)
1.2. 執行過程

2. 標識符、關鍵字、保留字
2.1. 標識符
標識(zhi)符:就是指開發人員爲變數、屬性、函數、參數取的名字。
標識符不能是關鍵字或保留字
2.2. 關鍵字
關鍵字:是指 JS本身已經使用了的字,不能再用它們充當變數名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、 instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
2.3. 保留字
保留字:實際上就是預留的「關鍵字」,意思是現在雖然還不是關鍵字,但是未來可能會成爲關鍵字,同樣不 能使用它們當變數名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、 fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、 volatile 等。
注意:如果將保留字用作變數名或函數名,那麼除非將來的瀏覽器實現了該保留字,否則很可能收不到任何錯誤訊息。當瀏覽器將其實現後,該單詞將被看做關鍵字,如此將出現關鍵字錯誤。