02【JS基礎】-【 運算子】運算子 / 算數運算子 / 遞增和遞減運算子 / 比較運算子 / 邏輯運算子 / 賦值運算子 / 運算子優先順序
第二天【JS 運算符】
運算子 / 算數運算子 / 遞增和遞減運算子 / 比較運算子 / 邏輯運算子 / 賦值運算子 / 運算子優先順序
一. 運算子
1. 運算子(operator)
也被稱爲操作符,是用於實現賦值、比較和執行算數運算等功能的符號。
JavaScript中常用的運算子有: 算數運算子 遞增和遞減運算子 比較運算子 邏輯運算子 賦值運算子
2. 算數運算符
2.1 算術運算符概述
概念:算術運算使用的符號,用於執行兩個變數或值的算術運算

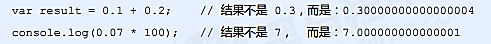
2.2 浮點數的精度問題
浮點數值的最高精度是 17 位小數,但在進行算術計算時其精確度遠遠不如整數。
![]()
所以:不要直接判斷兩個浮點數是否相等 !
2.3 提問
1. 我們怎麼判斷 一個數能夠被整除呢?它的餘數是0 就說明這個數能被整除, 這就是 % 取餘運算符的主要用途
2. 請問 1 + 2 * 3 結果是?結果是7 ,注意算術運算符優先級的,先乘除,後加減,有小括號先算小括號裡面
2.4 表達式和返回值
表達式:是由數位、運算子、變數等以能求得數值的有意義排列方法所得的組合 簡單理解:是由數位、運算子、變數等組成的式子
表達式最終都會有一個結果,返回給我們,我們成爲返回值
3. 遞增和遞減運算符
3.1 遞增和遞減運算符概述
如果需要反覆 反復給數位變數新增或減去1,可以使用遞增(++)和遞減( -- )運算子來完成。
在 JavaScript 中,遞增(++)和遞減( -- )既可以放在變數前面,也可以放在變數後面。放在變數前面時, 我們可以稱爲前置遞增(遞減)運算子,放在變數後面時,我們可以稱爲後置遞增(遞減)運算子。注意:遞增和遞減運算子必須和變數配合使用。
3.2 遞增運算符
1. 前置遞增運算符
++num 前置遞增,就是自加1,類似於 num = num + 1,但是 ++num 寫起來更簡單。
![]() 使用口訣:先自加,後返回值
使用口訣:先自加,後返回值
2. 後置遞增運算符
![]() num++ 後置遞增,就是自加1,類似於 num = num + 1 ,但是 num++ 寫起來更簡單。
num++ 後置遞增,就是自加1,類似於 num = num + 1 ,但是 num++ 寫起來更簡單。
使用口訣:先返回原值,後自加
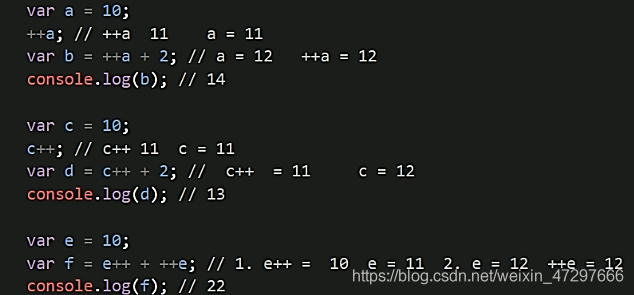
【練習】
|
var a = 10; ++a; var b = ++a + 2; console.log(b); |
var c = 10; c++; var d = c++ + 2; console.log(d); |
var e = 10; var f = e++ + ++e; console.log(f); |

後置自增:先表達式返回原值,後變數的值再加
3.3 前置遞增和後置遞增小結
前置遞增和後置遞增運算子可以簡化程式碼的編寫,讓變數的值 + 1 比以前寫法更簡單
單獨使用時,執行結果相同
與其他程式碼聯用時,執行結果會不同
後置:先原值運算,後自加(先人後己)
前置:先自加,後運算(先已後人)
開發時,大多使用後置遞增/減,並且程式碼獨佔一行,例如:num++; 或者 num--;
4. 比較運算符
4.1 比較運算符概述
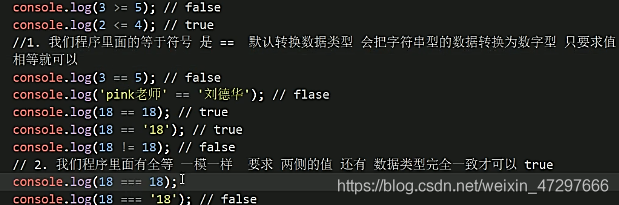
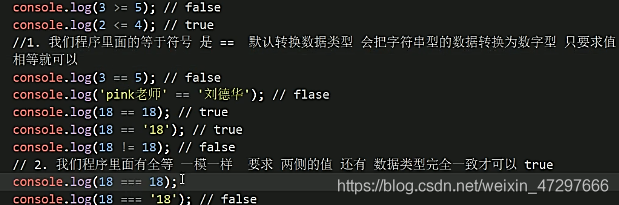
概念:比較運算子(關係運算符)是兩個數據進行比較時所使用的運算符,比較運算後,會返回一個布爾值 (true / false)作爲比較運算的結果

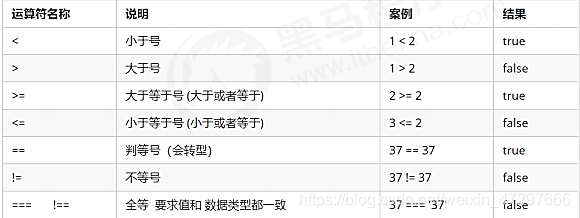
 【總結】
【總結】

【練習】
|
var num1 = 10; var num2 = 100; v ar res1 = num1 > num2; var res2 = num1 == 11; var res3 = num1 != num2; |

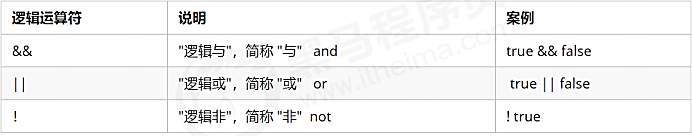
5. 邏輯運算符
5.1 邏輯運算符概述
概念:邏輯運算子是用來進行布爾值運算的運算子,其返回值也是布爾值。後面開發中經常用於多個條件的判斷


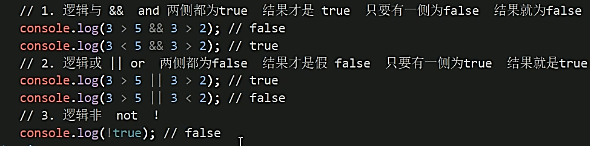
5.2 邏輯與&&
兩邊都是 true才返回 true,否則返回 false

5.3 邏輯或 ||
兩邊都爲 false 才返回 false,否則都爲true

5.3 邏輯非 !
邏輯非(!)也叫作取反符,用來取一個布爾值相反的值,如 true 的相反值是 false
【練習】
|
var num = 7; var str = "我愛你~中國~"; // 7 console.log(num > 5 && str.length >= num); // t + t = t console.log(num < 5 && str.length >= num); // f + t = f console.log(!(num < 10)); // !t = f console.log(!(num < 10 || str.length == num)); //!( t + T) = f |
5.4 短路運算(邏輯中斷)
短路運算的原理:當有多個表達式(值)時,左邊的表達式值可以確定結果時,就不再繼續運算右邊
除了0 之外,所有得表達式都是真的
如果有空或者否定爲假,其餘爲真: 0 null undefined NaN
|
1. 邏輯與&& 語法: 表達式1 && 表達式2 如果第一個表達式的值爲真,則返回表達式2 如果第一個表達式的值爲假,則返回表達式1 à 返回假的,如果是真的就返回下一個 |
console.log( 123 && 456 ); // 456 console.log( 0 && 456 ); // 0 console.log( 123 && 456&& 789 ); // 789 |
|
2. 邏輯或 語法: 表達式1 || 表達式2 如果第一個表達式的值爲真,則返回表達式1 如果第一個表達式的值爲假,則返回表達式2
|
console.log( 123 || 456 ); // 123 console.log( 0 || 456 ); // 456 console.log( 123 || 456 || 789 ); // 123 var num = 0; console.log(123 || num++); console.log(num); |
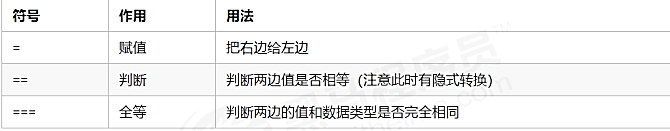
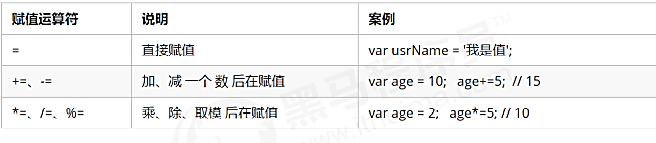
6. 賦值運算符
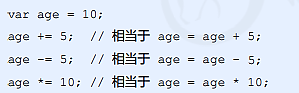
概念:用來把數據賦值給變數的運算子


Num = num + 1; è num ++ // num = num + 2; è num += 2
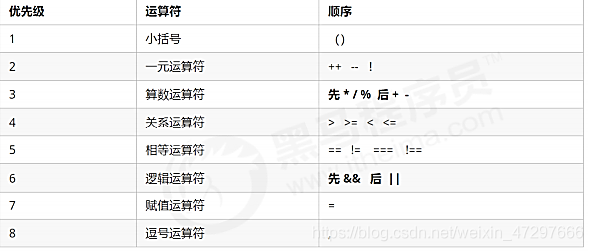
7. 運算符優先級

一元運算子裏面的邏輯非優先級很高 / 邏輯與比邏輯或優先順序高
【練習 1】
|
console.log( 4 >= 6 || '人' != '阿凡達' && !(12 * 2 == 144) && true) var num = 10; console.log( 5 == num / 2 && (2 + 2 * num).toString() === ‘22’); |
【練習 2】
|
var a = 3 > 5 && 2 < 7 && 3 == 4; console.log(a); var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b);
var c = 2 === "2"; console.log(c);
var d = !c || b && a ; console.log(d); |
二,JavaScript 流程控制-分支
u 流程控制 u 順序流程控制 u 分支流程控制 if 語句 u 三元表達式 u 分支流程控制 switch 語句
1. 流程控制
在一個程式執行的過程中,各條程式碼的執行順序對程式的結果是有直接影響的。很多時候我們要通過控制程式碼 的執行順序來實現我們要完成的功能。
簡單理解: 流程控制就是來控制我們的代碼按照什麼結構順序來執行
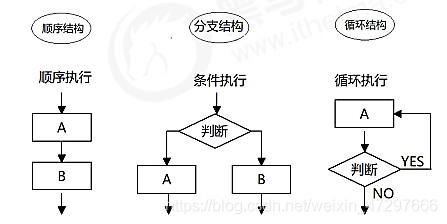
流程控制主要有三種結構,分別是順序結構、分支結構和循環結構,這三種結構代表三種程式碼執行的順序。

2. 順序流程控制
順序結構是程式中最簡單、最基本的流程控制,它沒有特定的語法結構,程式會按照程式碼的先後順序,依次執行, 程式中大多數的程式碼都是這樣執行的。
3. 分支流程控制 if 語句
3.1 分支結構
由上到下執行程式碼的過程中,根據不同的條件,執行不同的路徑代碼(執行程式碼多選一的過程),從而得到不同的結果
JS 語言提供了兩種分支結構語句 : if 語句 / switch 語句
3.2 if 語句
1. 語法結構
|
// 條件成立執行代碼,否則什麼也不做 if (條件表達式) { // 條件成立執行的程式碼語句 } |
語句可以理解爲一個行爲,循環語句和分支語句就是典型的語句。一個程式由很多個語句組成,一般情況下,會分 割成一個一個的語句。
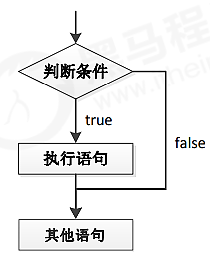
2. 執行流程

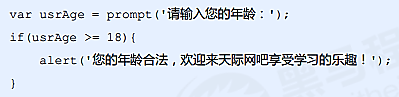
【案例】: 進入網咖 彈出一個輸入框,要求用戶輸入年齡,如果年齡大於等於 18 歲,允許進網咖。
案例分析
① 彈出 prompt 輸入框,使用者輸入年齡, 程式把這個值取過來儲存到變數中
② 使用 if 語句來判斷年齡,如果年齡大於18 就執行 if 大括號裏面的輸出語句

3.3 if else語句(雙分支語句)
 1. 語法結構
1. 語法結構
|
// 條件成立 執行 if 裏面代碼,否則執行else 裏面的代碼 if (條件表達式) { // [如果] 條件成立執行的程式碼 } else { // [否則] 執行的程式碼 } |
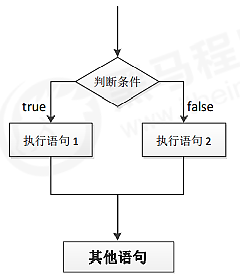
2. 執行流程
【案例 2】:判斷閏年
接收使用者輸入的年份,如果是閏年就彈出閏年,否則彈出是平年
案例分析
① 演算法:能被4整除且不能整除100的爲閏年(如2004年就是閏年,1901年不是閏年)或者能夠被 400 整除的就是閏年
② 彈出prompt 輸入框,讓使用者輸入年份,把這個值取過來儲存到變量中
③ 使用 if 語句來判斷是否是閏年,如果是閏年,就執行 if 大括號裏面的輸出語句,否則就執行 else 裏面的輸出語句
④ 一定要注意裏面的且 && 還有或者 || 的寫法,同時注意判斷整除的方法是取餘爲 0
|
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) { alert("這個年份是閏年"); } else { // 剩下的是平年 alert("這個年份是平年"); } |
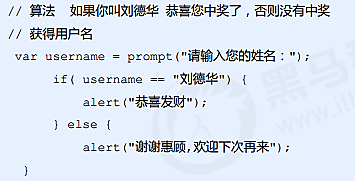
【獨立完成案例】: 判斷是否中獎
接收使用者輸入的姓名,來判斷是否中獎, 如果輸入的是劉德華,則提示中了5塊錢, 否則提示沒有中獎。
案例分析
① 彈出 prompt 輸入框,讓使用者輸入姓名,把這個值取過來儲存到變數中
② 使用 if 語句來判斷是否存在這個姓名,如果存在,就執行 if 大括號裏面的輸出語句,否則 就執行 else 裏面的輸出語句
③ 一定要注意判斷是否相等,用 == 或者 ===

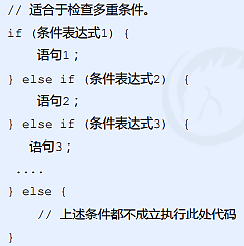
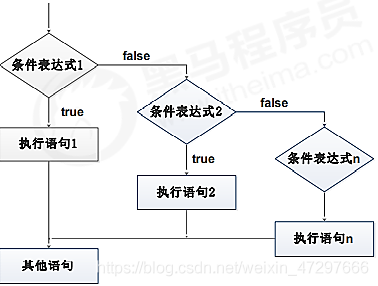
3.4 if else if 語句(多分支語句)
1. 語法結構 & 2. 執行流程


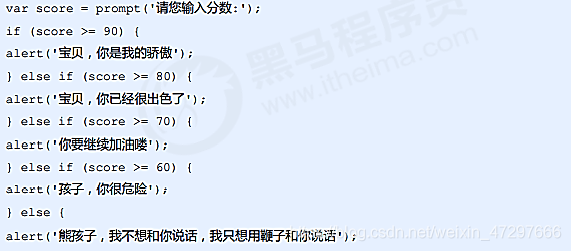
【案例】: 判斷成績級別
要求:接收使用者輸入的分數,根據分數輸出對應的等級字母 A、B、C、D、E。
其中:
1. 90分(含)以上 ,輸出:A
2. 80分(含)~ 90 分(不含),輸出:B
3. 70分(含)~ 80 分(不含),輸出:C
4. 60分(含)~ 70 分(不含),輸出:D
5. 60分(不含) 以下,輸出: E
案例分析
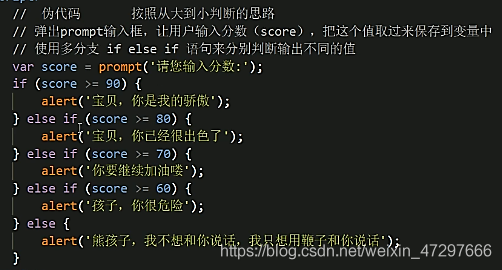
① 按照從大到小判斷的思路
② 彈出prompt輸入框,讓使用者輸入分數,把這個值取過來儲存到變數中
③ 使用多分支 if else if 語句來分別判斷輸出不同的值

4. 三元表達式
三元表達式也能做一些簡單的條件選擇。 有三元運算子組成的式子稱爲三元表達式
1. 語法結構
表達式1 ? 表達式2 : 表達式3;
2. 執行思路
- 如果表達式1爲 true ,則返回表達式2的值,如果表達式1爲 false,則返回表達式3的值
- 簡單理解: 就類似於 if else (雙分支) 的簡寫
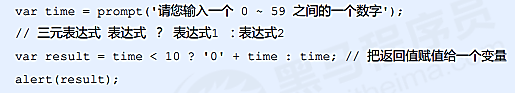
【案例】: 數字補0 倒計時得效果;
用戶輸入數字,如果數字小於10,則在前面補 0 ,比如01,09 ,如果數字大於10,則不需要補,比如 20。
案例分析
① 用戶輸入0~59之間的一個數字
② 如果數字小於10,則在這個數字前面補0,(加0) 否則 不做操作
③ 用一個變量接受這個返回值,輸出

5. 分支流程控制 switch 語句
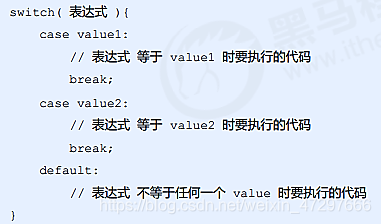
5.1 語法結構
switch 語句也是多分支語句,它用於基於不同的條件來執行不同的代碼。當要針對變數設定一系列的特定值 的選項時,就可以使用 switch。

switch :開關 轉換 , case :小例子 選項
關鍵字 switch 後面括號內可以是表達式或值, 通常是一個變量
關鍵字 case , 後跟一個選項的表達式或值,後面跟一個冒號
switch 表達式的值會與結構中的 case 的值做比較
如果存在匹配全等(===) ,則與該 case 關聯的代碼塊會被執行,並在遇到 break 時停止,整個 switch 語句程式碼 執行結束
如果所有的 case 的值都和表達式的值不匹配,則執行 default 裡的程式碼
注意: 執行case 裏面的語句時,如果沒有break,則繼續執行下一個case裏面的語句。
【案例】: 查詢水果
使用者在彈出框裏面輸入一個水果,如果有就彈出該水果的價格, 如果沒有該水果就彈出「沒有此水果」。
案例分析
① 彈出 prompt 輸入框,讓用戶輸入水果名稱,把這個值取過來儲存到變量中。
② 將這個變量作爲 switch 括號裏面的表達式。
③ case 後面的值寫幾個不同的水果名稱,注意一定要加引號 ,因爲必须是全等匹配。
④ 彈出不同價格即可。同樣注意每個 case 之後加上 break ,以便退出 switch 語句。
⑤ 將 default 設置爲沒有此水果。
|
var fruit = prompt('請您輸入查詢的水果: '); switch (fruit) { case '蘋果': alert('蘋果的價格是 3.5/斤'); break; case '榴蓮': alert('榴蓮的價格是 35/斤'); break; default: alert('沒有此水果'); } |


5.2 switch 語句和 if else if 語句的區別
① 一般情況下,它們兩個語句可以相互替換
② switch...case 語句通常處理 case爲比較確定值的情況,
而 if…else…語句更加靈活,常用於範圍判斷(大於、 等於某個範圍)
③ switch 語句進行條件判斷後直接執行到程序的條件語句,效率更高。
而if…else 語句有幾種條件,就得判斷多少次。
④ 當分支比較少時,if… else語句的執行效率比 switch語句高。
⑤ 當分支比較多時,switch語句的執行效率比較高,而且結構更清晰。