EasyX簡易動畫——降落的標線和彈力球動畫(兒時桌面的屏保)
2020-08-08 20:17:26
向右移動的球
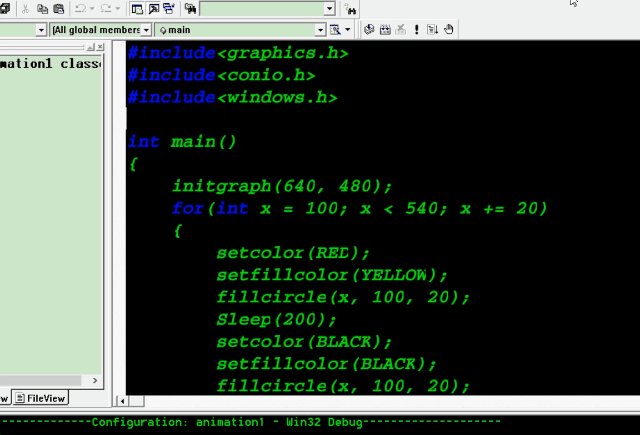
#include<graphics.h>
#include<conio.h>
#include<windows.h>
int main()
{
initgraph(640, 480);
for(int x = 100; x < 540; x += 20)
{
setcolor(RED);
setfillcolor(YELLOW);
fillcircle(x, 100, 20);
Sleep(200);
setcolor(BLACK); //擦掉之前的球
setfillcolor(BLACK);
fillcircle(x, 100, 20);
}
closegraph();
return 0;
}

移動的間距小、延時短,動畫就會越細膩。但當畫面較複雜時,會帶來畫面的閃爍(怎樣消除閃爍是以後的話題)。
變式1:移動的線
#include<graphics.h>
#include<conio.h>
void main()
{
initgraph(640, 480);
setlinestyle(PS_SOLID, 5); //畫實線,寬度爲兩畫素
for(int y = 0; y < 480; y++)
{
// 繪綠色線
setcolor(GREEN);
line(0, y, 639, y);
// 延時
Sleep(10);
// 繪黑色線(即擦掉先前畫的綠線)
setcolor(BLACK);
line(0, y, 639, y);
}
closegraph();
}

反彈球動畫
#include<graphics.h>
#include<conio.h>
#include<windows.h>
#define high 480.0
#define width 640.0
int main()
{
float x, y;
float vx, vy;
float radius;
initgraph(width, high);
x = width / 2.0;
y = high / 2.0;
vx = 1.0;
vy = 1.0;
radius = 20.0;
while(1)
{
setcolor(BLACK);
setfillcolor(BLACK);
fillcircle(x, y, radius);
x = x + vx;
y = y + vy;
if((x < radius) || (x >= width - radius))
vx = -vx;
if((y <= radius) || (y >= high - radius))
vy = -vy;
setcolor(YELLOW);
setfillcolor(RED);
fillcircle(x, y, radius);
Sleep(3);
}
closegraph();
return 0;
}

sleep()函數延時越小,動畫越細膩!!!
靈活運用BeginBatchDraw()、FlushBatchDraw()、EndBatchDraw()可以解決畫面閃爍問題
#include<graphics.h>
#include<conio.h>
#include<windows.h>
#define high 480.0
#define width 640.0
int main()
{
float x, y;
float vx, vy;
float radius;
initgraph(width, high);
x = width / 2.0;
y = high / 2.0;
vx = 1.0;
vy = 1.0;
radius = 20.0;
BeginBatchDraw(); //開始批次繪
while(1)
{
setcolor(BLACK);
setfillcolor(BLACK);
fillcircle(x, y, radius);
x = x + vx;
y = y + vy;
if((x < radius) || (x >= width - radius))
vx = -vx;
if((y <= radius) || (y >= high - radius))
vy = -vy;
setcolor(YELLOW);
setfillcolor(RED);
fillcircle(x, y, radius);
FlushBatchDraw(); //批次繪
Sleep(2);
}
EndBatchDraw(); //結束批次繪
closegraph();
return 0;
}

多彈球治癒動畫
媽媽再也不用擔心我睡不着覺了

#include<graphics.h>
#include<conio.h>
#include<windows.h>
#define high 480
#define width 640
#define Num 5
int main()
{
float x[Num], y[Num];
float vx[Num], vy[Num];
float radius;
int i;
radius = 20;
for(i = 0; i < Num; i++)
{
x[i] = (i + 2) * radius * 3;
y[i] = high / 2;
vx[i] = 1;
vy[i] = 1;
}
initgraph(width, high);
BeginBatchDraw();
while(1)
{
setcolor(BLACK);
setfillcolor(BLACK);
for(i = 0; i < Num; i++)
fillcircle(x[i], y[i], radius);
for(i = 0; i < Num; i++)
{
x[i] = x[i] + vx[i];
y[i] = y[i] + vy[i];
}
for(i = 0; i < Num; i++)
{
if(x[i] <= radius || x[i] >= width - radius)
vx[i] = -vx[i];
if(y[i] <= radius || y[i] >= high - radius)
vy[i] = -vy[i];
}
setcolor(YELLOW);
setfillcolor(RED);
for(i = 0; i < Num; i++)
fillcircle(x[i], y[i], radius);
FlushBatchDraw();
Sleep(2);
}
EndBatchDraw();
closegraph();
return 0;
}
終極版(桌面彈球)

#include<graphics.h>
#include<conio.h>
#include<math.h>
#include<windows.h>
#define high 480 //長
#define width 640 //寬
#define Num 5 //球的數目
int main()
{
float x[Num], y[Num]; //球的方位
float vx[Num], vy[Num]; //球的速度
float radius; //球的半徑
int i, j;
radius = 20;
for(i = 0; i < Num; i++)
{
x[i] = rand() % int(width - 4 * radius) + 2 * radius;
y[i] = rand() % int(high - 4 * radius) + 2 * radius;
vx[i] = (rand() % 2) * 2 - 1;
vy[i] = (rand() % 2) * 2 - 1;
}
initgraph(width, high);
BeginBatchDraw();
while(1)
{
setcolor(BLACK);
setfillcolor(BLACK);
for(i = 0; i < Num; i++)
fillcircle(x[i], y[i], radius);
for(i = 0; i < Num; i++) //不讓小球超出邊界
{
x[i] += vx[i];
y[i] += vy[i];
if(x[i] < radius)
x[i] = radius;
if(y[i] < radius)
y[i] = radius;
if(x[i] > width - radius)
x[i] = width - radius;
if(y[i] > high - radius)
y[i] = high - radius;
}
for(i = 0; i < Num; i++) //是否跟牆碰撞
{
if(x[i] <= radius || x[i] >= width - radius)
vx[i] = -vx[i];
if(y[i] <= radius || y[i] >= high - radius)
vy[i] = -vy[i];
}
float min[Num][2]; //兩小球間的min距離,以及幾號球
for(i = 0; i < Num; i++)
{
min[i][0] = 9999999;
min[i][1] = -1;
}
for(i = 0; i < Num; i++)
{
for(j = 0; j < Num; j++)
{
if(i != j)
{
float dist2; //兩球距離平方和
dist2 = (x[i] - x[j]) * (x[i] - x[j]) + (y[i] - y[j]) * (y[i] - y[j]);
if(dist2 < min[i][0])
{
min[i][0] = dist2; //i球和j球min距離
min[i][1] = j;
}
}
}
}
for(i = 0; i < Num; i++)
{
if(min[i][0] <= 2 * radius * radius)
{ //min距離小於閾value,就發生碰撞
//由於編輯器亂碼,所以有些字我不得不用英文代替,還請見諒
j = min[i][1];
int tmp;
tmp = vx[i];
vx[i] = vx[j];
vx[j] = tmp;
tmp = vy[i];
vy[i] = vy[j];
vy[j] = tmp;
min[j][0] = 9999999; //防速度又交換回來
min[j][1] = -1;
}
}
setcolor(YELLOW);
setfillcolor(RED);
for(i = 0; i < Num; i++)
fillcircle(x[i], y[i], radius);
FlushBatchDraw();
Sleep(2);
}
EndBatchDraw();
closegraph();
return 0;
}
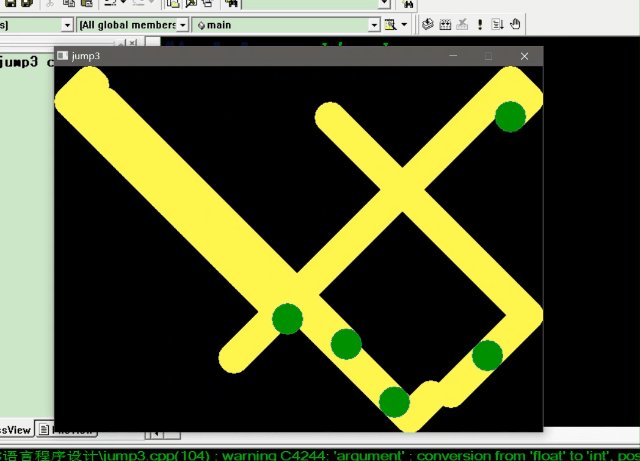
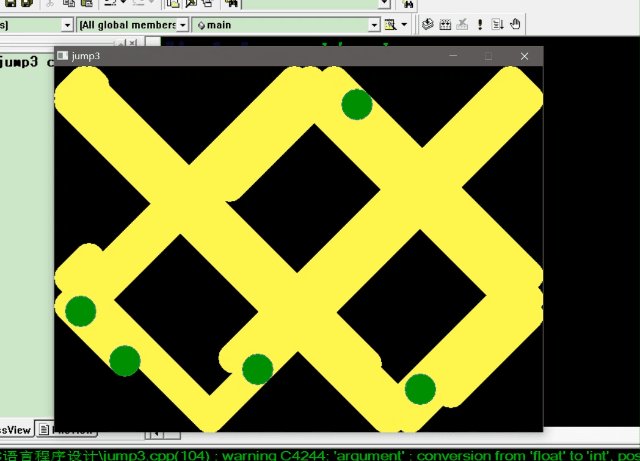
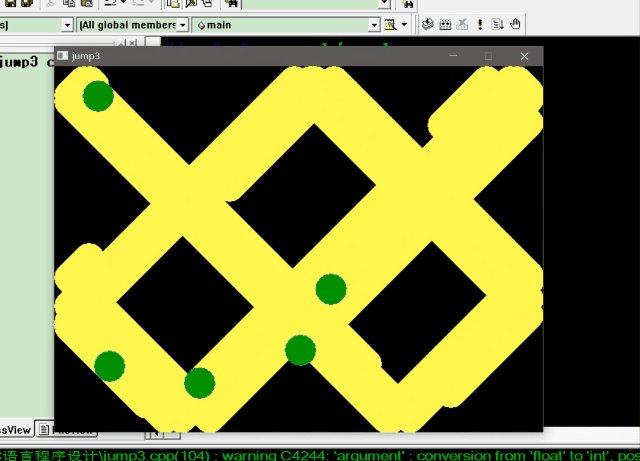
特別版(護眼屏保)

#include<graphics.h>
#include<conio.h>
#include<math.h>
#include<windows.h>
#define high 480 //長
#define width 640 //寬
#define Num 5 //球的數目
int main()
{
float x[Num], y[Num]; //球的方位
float vx[Num], vy[Num]; //球的速度
float radius; //球的半徑
int i, j;
radius = 20;
for(i = 0; i < Num; i++)
{
x[i] = rand() % int(width - 4 * radius) + 2 * radius;
y[i] = rand() % int(high - 4 * radius) + 2 * radius;
vx[i] = (rand() % 2) * 2 - 1;
vy[i] = (rand() % 2) * 2 - 1;
}
initgraph(width, high);
BeginBatchDraw();
setbkcolor(YELLOW);
while(1)
{
setcolor(YELLOW);
setfillcolor(YELLOW);
for(i = 0; i < Num; i++)
fillcircle(x[i], y[i], radius);
for(i = 0; i < Num; i++) //不讓小球超出邊界
{
x[i] += vx[i];
y[i] += vy[i];
if(x[i] < radius)
x[i] = radius;
if(y[i] < radius)
y[i] = radius;
if(x[i] > width - radius)
x[i] = width - radius;
if(y[i] > high - radius)
y[i] = high - radius;
}
for(i = 0; i < Num; i++) //是否跟牆碰撞
{
if(x[i] <= radius || x[i] >= width - radius)
vx[i] = -vx[i];
if(y[i] <= radius || y[i] >= high - radius)
vy[i] = -vy[i];
}
float min[Num][2]; //兩小球間的min距離,以及幾號球
for(i = 0; i < Num; i++)
{
min[i][0] = 9999999;
min[i][1] = -1;
}
for(i = 0; i < Num; i++)
{
for(j = 0; j < Num; j++)
{
if(i != j)
{
float dist2; //兩球距離平方和
dist2 = (x[i] - x[j]) * (x[i] - x[j]) + (y[i] - y[j]) * (y[i] - y[j]);
if(dist2 < min[i][0])
{
min[i][0] = dist2; //i球和j球min距離
min[i][1] = j;
}
}
}
}
for(i = 0; i < Num; i++)
{
if(min[i][0] <= 2 * radius * radius)
{ //min距離小於閾value,就發生碰撞
//由於編輯器亂碼,所以有些字我不得不用英文代替,還請見諒
j = min[i][1];
int tmp;
tmp = vx[i];
vx[i] = vx[j];
vx[j] = tmp;
tmp = vy[i];
vy[i] = vy[j];
vy[j] = tmp;
min[j][0] = 9999999; //防速度又交換回來
min[j][1] = -1;
}
}
setcolor(CYAN);
setfillcolor(GREEN);
for(i = 0; i < Num; i++)
fillcircle(x[i], y[i], radius);
FlushBatchDraw();
Sleep(2);
}
EndBatchDraw();
closegraph();
return 0;
}