W3C三劍客——JavaScript基礎快速入門(一)基本語法結構
1.JavaScript歷史故事
1990年底,歐洲核能研究組織(CERN)科學家 Tim Berners-Lee,在全世界最大的電腦網路——網際網路的基礎上,發明了萬維網(World Wide Web),從此可以在網上瀏覽網頁檔案。最早的網頁只能在操作系統的終端裡瀏覽,也就是說只能使用命令列操作,網頁都是在字元視窗中顯示,這當然非常不方便。
1994年10月,NCSA 的一個主要程式設計師 Marc Andreessen 聯合風險投資家 Jim Clark,成立了 Mosaic 通訊公司(Mosaic Communications),不久後改名爲 Netscape。這家公司的方向,就是在 Mosaic 的基礎上,開發面向普通使用者的新一代的瀏覽器 Netscape Navigator。
Netscape 公司很快發現,Navigator 瀏覽器需要一種可以嵌入網頁的指令碼語言,用來控制瀏覽器行爲。當時,網速很慢而且上網費很貴,有些操作不宜在伺服器端完成。比如,如果使用者忘記填寫「使用者名稱」,就點了「發送」按鈕,到伺服器再發現這一點就有點太晚了,最好能在使用者發出數據之前,就告訴使用者「請填寫使用者名稱」。這就需要在網頁中嵌入小程式,讓瀏覽器檢查每一欄是否都填寫了。
1995年,Netscape 公司僱傭了程式設計師 Brendan Eich 開發這種網頁尾本語言。Brendan Eich 有很強的函數語言程式設計背景,希望以 Scheme 語言(函數式語言鼻祖 LISP 語言的一種方言)爲藍本,實現這種新語言。
1995年5月,Brendan Eich 只用了10天,就設計完成了這種語言的第一版。它是一個大雜燴,語法有多個來源。
- 基本語法:借鑑 C 語言和 Java 語言。
- 數據結構:借鑑 Java 語言,包括將值分成原始值和物件兩大類。
- 函數的用法:借鑑 Scheme 語言和 Awk 語言,將函數當作第一等公民,並引入閉包。
- 原型繼承模型:借鑑 Self 語言(Smalltalk 的一種變種)。
- 正則表達式:借鑑 Perl 語言。
- 字串和陣列處理:借鑑 Python 語言。
爲了保持簡單,這種指令碼語言缺少一些關鍵的功能,比如塊級作用域、模組、子型別(subtyping)等等,但是可以利用現有功能找出解決辦法。這種功能的不足,直接導致了後來 JavaScript 的一個顯著特點:對於其他語言,你需要學習語言的各種功能,而對於 JavaScript,你常常需要學習各種解決問題的模式。
2.Java與JavaScript的關係
- 實際上,Java與JavaScript並沒有什麼太大的關係,甚至設計者本人Brendan Eich十分地討厭Java的笨重語法結構。
- Java 語言需要編譯,而 JavaScript 語言則是執行時由直譯器直接執行。
- Java是靜態的語言,而JavaScript是一門動態語言。
- 至於爲什麼取名爲JavaScript,是因爲Netscape 的程式設計師大多都是Java的信徒,而且Java當時正處於火熱階段,所以取名JavaScript純粹只是爲了蹭一下Java的熱度
3.JavaScript 與 ECMAScript 的關係
1996年8月,微軟模仿 JavaScript 開發了一種相近的語言,取名爲JScript(JavaScript 是 Netscape 的註冊商標,微軟不能用),首先內建於IE 3.0。Netscape 公司面臨喪失瀏覽器指令碼語言的主導權的局面。
1996年11月,Netscape 公司決定將 JavaScript 提交給國際標準化組織 ECMA(European Computer Manufacturers Association),希望 JavaScript 能夠成爲國際標準,以此抵抗微軟。ECMA 的39號技術委員會(Technical Committee 39)負責制定和審覈這個標準,成員由業內的大公司派出的工程師組成,目前共25個人。該委員會定期開會,所有的郵件討論和會議記錄,都是公開的。
1997年7月,ECMA 組織發佈262號標準檔案(ECMA-262)的第一版,規定了瀏覽器指令碼語言的標準,並將這種語言稱爲 ECMAScript。這個版本就是 ECMAScript 1.0 版。之所以不叫 JavaScript,一方面是由於商標的關係,Java 是 Sun 公司的商標,根據一份授權協定,只有 Netscape 公司可以合法地使用 JavaScript 這個名字,且 JavaScript 已經被 Netscape 公司註冊爲商標,另一方面也是想體現這門語言的制定者是 ECMA,不是 Netscape,這樣有利於保證這門語言的開放性和中立性。因此,ECMAScript 和 JavaScript 的關係是,前者是後者的規格,後者是前者的一種實現。在日常場合,這兩個詞是可以互換的。
ECMAScript 只用來標準化 JavaScript 這種語言的基本語法結構,與部署環境相關的標準都由其他標準規定,比如 DOM 的標準就是由 W3C組織(World Wide Web Consortium)制定的。
ECMA-262 標準後來也被另一個國際標準化組織 ISO(International Organization for Standardization)批準,標準號是 ISO-16262。
4.現在JavaScript版本
- 現在大多數開發使用的都是ES6版本,但是大部分瀏覽器支援的還是ES5的版本
- 但這並不影響我們的學習,後期前端工程可以通過Webpack技術打包轉化爲ES5可以相容的版本
ECMAScript6(簡稱ES6)是於2015年6月正式發佈的 JavaScript 語言的標準,正式名爲ECMAScript 2015(ES2015)。它的目標是使得JavaScript語言可以用來編寫複雜的大型應用程式,成爲企業級開發語言
5.快速入門
- 如何使用JavaScript?
- 熟悉Js的基本語法
- 瞭解js的基本數據型別
- 瞭解js的參照數據型別
- 理解js中物件的概念
- 瞭解函數與閉包
- 熟悉掌握DOM相關
- 瞭解BOM相關
- 瞭解 Ajax 非同步通訊
5.1JavaScript如何使用
- JavaScript的應用場景
- Js最先被人們認知的應用一般都是網頁尾本,W3C三劍客,JS控制的恰巧是網頁的行爲
- 除此之外可能還有人知道它可以拿來做一些後端語言應用
- 還可以拿來安卓應用的開發,也會用到JS
- 微信小程式中也有JS的身影
- 甚至,在做嵌入式開發,微控制器也看到了JS的身影
- …
- 太強了吧!
- 那麼我們在Web網頁開發中該如何使用Js呢?
- 第一種使用方式:在Html中通過Script標籤,在Script標籤內部來寫js程式碼
- 第二種使用方式:通過Script標籤引入外部JS檔案,注意:一但該Script標籤用來引入外部JS檔案,那麼該標籤內部將不能再寫js程式碼,即使寫了也不會生效
<script>
alert("hello JavaScript");
</script>
<SCript src="../js/Hello.js"></SCript>
5.2 第一行js程式碼
-
alert(內容); // 彈出訊息提示框
-
注意在Js中每條語句都要以 ; 結尾,在Js中沒有編譯,如果語法錯誤,要開啓瀏覽器的控制視窗(按F12)找到Console進行檢視

- JS的註釋與Java基本一致
<script>
alert("hello JavaScript"); // alert(內容)是一個函數,其會生成一個彈窗彈出訊息
</script>
5.3 js中的變數定義
- var 關鍵字
- Js是弱型別的語言,對量型別要求比較寬鬆
- 寫啥就是啥型別
- JS數據型別:
String 字元
Number 數位
Boolean 布爾
Null 空值
Undifine 未定義
Object 物件 - console.log(內容) 該函數可以幫助我們在瀏覽器的控制檯輸出內容,相當於print
- typeof關鍵字可以用來檢視數據的型別
/*
JS數據型別:
String 字元
Number 數位
Boolean 布爾
Null 空值
Undifine 未定義
Object 物件
*/
var str = "hello";
var abc = "abc";
var num = 123456;
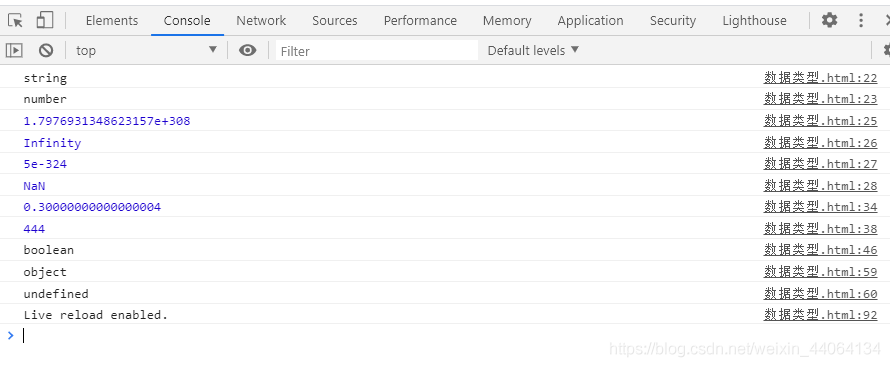
console.log(typeof str);
console.log(typeof num)
console.log(Number.MAX_VALUE); //number最大值
console.log(Number.MAX_VALUE * Number.MAX_VALUE); //Infinity 無窮大 型別Number
console.log(Number.MIN_VALUE); // number 正數最小值
console.log(str *abc); //NaN --> not a Number 型別Number
var a,b;
a=0.1;
b=0.2;
console.log(a+b); //小數計算會有精度問題
a=123;
b=321;
console.log(a+b);
/*
Boolean 布爾
true 真 false 假
*/
var bool = true;
console.log(typeof bool);
/*
Null 和 Undefine
Null 只有一個值 null 當檢測其型別時會返回Objec
*/
var nu=null;
var und = undefined;
console.log(typeof nu);
console.log(typeof und);

- 擴充套件
// alert("hello JavaScript"); //警告提示框
// document.write("hello JavaScript"); //向body中寫入文字
// console.log("helloconsole"); //向控制檯輸出內容
- 識別符號規範
/*
識別符號
1.由 數位、字母、_、$組成
2.不能以數位開頭
3.不能是ES中的關鍵字,和保留字元
4.一般使用駝峯命名法,首字母小寫
所有我們可以自主命名的都是識別符號,例如:變數名、函數名、屬性名
*/
var a=1;
console.log(a);
document.write(a);
//alert(a);
5.4數據型別轉換
-
呼叫toString() 方法,轉換成字串
-toString不會影響原來的變數,但是會產生一個新的字串
-null 和 Undefine 沒有toString()方法 -
呼叫String()函數
-對於Number和Boolean而言是直接呼叫 tostring方法;
-對於Null和Undefine而言是加 改爲引號賦值
- 將其他型別轉換成Number型別
- 使用Number()函數
– 字串轉Number時會判斷是否爲數位,如果爲非數位則會輸出NaN,如果是空串則轉化爲0
– Boolen 轉Number, true—> 1 false —> 0
– Null 轉Number,轉化成0
– Undefine 轉Number —> NaN - ParseInt()、ParseFloat函數
– 會自動解析字串中的有效數位,將數位部分提取出來並進行轉換,從左至右取到非數位位爲止
– praseFloat可以獲取字串中有效的小數
/*
強制型別轉換
1.呼叫toString() 方法,轉換成字串
-toString不會影響原來的變數,但是會產生一個新的字串
-null 和 Undefine 沒有toString()方法
2.呼叫String()函數
-對於Number和Boolean而言是直接呼叫 tostring方法;
-對於Null和Undefine而言是加 改爲引號賦值
*/
var a;
a = 12345;
a = a.toString();
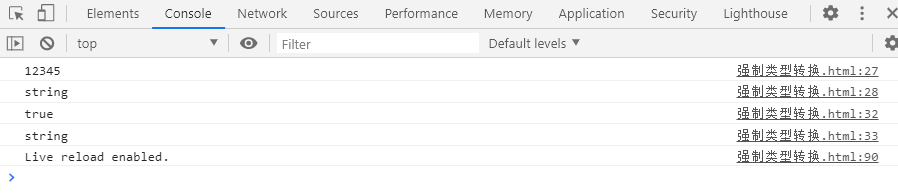
console.log(a);
console.log(typeof a);
a = true;
a = a.toString();
console.log(a);
console.log(typeof a);
a = null;
//a.toString(); //報錯
a = undefined;
//a.toString(); // 報錯
/*
將其他型別轉換成Number型別
1.使用Number()函數
-- 字串轉Number時會判斷是否爲數位,如果爲非數位則會輸出NaN,如果是空串則轉化爲0
-- Boolen 轉Number, true---> 1 false ---> 0
-- Null 轉Number,轉化成0
-- Undefine 轉Number ---> NaN
2.ParseInt()、ParseFloat函數
-- 會自動解析字串中的有效數位,將數位部分提取出來並進行轉換,從左至右取到非數位位爲止
-- praseFloat可以獲取字串中有效的小數
*/

- 呼叫Boolean()函數;
– 數位轉Boolean 除了0和NaN其他都是true
– 字串轉Boolean 除了空串其餘都是true
– Null、Undefine 轉Boolean —> false
var a;
a = 0x123; // 0x開頭表示16進位制數
console.log(a);
a = 020; // 以0開頭的數位表示8進位制
console.log(a);
//a = 0b12; // 以0b開頭表示二進制數,但不是所有瀏覽器都支援,比較少使用
//console.log(a);
a = "020";
//parseInt(a); //部分瀏覽器會將其當做八進制進行解析故需要傳入第二參數
a = parseInt(a,8);
console.log(a);
/*
呼叫Boolean()函數;
-- 數位轉Boolean 除了0和NaN其他都是true
-- 字串轉Boolean 除了空串其餘都是true
-- Null、Undefine 轉Boolean ---> false
*/
5.5運算子
-
算術運算子和typeof運算子
- typeof運算子 ----> 獲取數據型別,返回值爲一個字串
- 算術運算子 +、-、*、/、%
【當對非數位型別進行運算時會自動將其轉化爲數位型別再進行計算,任何數位和NaN計算都得NaN
若是兩個字串相加則是字串拼接操作,任何型別數據和字串做加法都會轉化爲字串然後做拼接操作】
【若是做- 、 / 、 *操作則會全部轉化爲數位型別再做運算操作】
/*
1. typeof運算子 ----> 獲取數據型別,返回值爲一個字串
2. 算術運算子 +、-、*、/、%
【當對非數位型別進行運算時會自動將其轉化爲數位型別再進行計算,任何數位和NaN計算都得NaN
若是兩個字串相加則是字串拼接操作,任何型別數據和字串做加法都會轉化爲字串然後做拼接操作】
【若是做- 、 / 、 *操作則會全部轉化爲數位型別再做運算操作】
*/
var a;
a = NaN;
a = a + "";
console.log(a);
console.log(typeof a);
a = 123;
a = a - "1";
console.log(typeof a);
console.log(a);

- 一元運算子
/*
1. + 、 -
+ 不會對數值產生影響
- 取相反數
*/
var a = -1;
a = +a;
console.log(a);
console.log(typeof a);
a = -a;
console.log(a);
console.log(typeof a);
a = "-1";
a = -a;
console.log(a);
console.log("字串的-操作:"+typeof a);
a = true;
a = -a;
console.log(a);
console.log(typeof a);

- 條件運算子
/*
條件運算子:
--語法
條件語句?語句1:語句2
如果條件判斷爲true則執行語句1;否則執行語句2,或者返回;
如果判斷條件爲一個非布爾值則會進行布爾值型別轉換再做判斷;
*/
// true?alert("此時爲true!"):alert("此時爲false");
// false?alert("此時爲true"):alert("此時爲false");
var a = 20;
var b = 40;
var c = 50;
var max;
// a>b?alert("a大"):alert("b大");
// max = a > b ? a : b;
// console.log(max)
// 不推薦使用,不方便閱讀
max = a>b?a>c?a:c:b>c?b:c;
console.log(max);

-
邏輯運算子
-
邏輯運算子與Java一致 && 、||、 !
var a = 1 || 2;
console.log(a); //1 前者
a = 1 && 2;
console.log(a); //2 後者
a = !1;
console.log(a); // false 取反
a = 1 || 2 && 3; // &&優先順序更高
console.log(a); //1

- 比較運算子
- == 判等,會自動進行型別轉換,只比較數值
- != 不等,會自動進行型別轉換,之比較數值
- === 全等,比較數值和型別
- !== 不全等,比較數值和型別
var a = 1;
console.log(a=="1"); // true
console.log(a!="1"); // flase
console.log(a==="1"); // flase
console.log(a!=="1"); // true

- 自增運算子**i++,++i**,自減運算子 **i--,--i**
- 其他運算子將在下列章節中具體用到時介紹
5.6if語句與prompt()函數
-
javascript中的if語句與Java中一本一致
-
prompt()函數,會彈出一個帶可輸入文字方塊的提示框;
/*
1.javascript中的if語句與Java中一本一致
2.prompt()函數,會彈出一個帶可輸入文字方塊的提示框;
案例:
成績 > 90 優
成績 > 80 良
成績 > 70 中
成績 > 60 及格
其他 不及格
*/
var sorce;
sorce = prompt("請輸入你的成績:");
while(true){
if(sorce > 100 || sorce < 0)
{
sorce = prompt("輸入有誤,請從新輸入:");
}
else{
if(sorce > 90)
{
document.write("評級:優");
}else if(sorce > 80){
document.write("評級:良");
}else if(sorce > 70){
document.write("評級:中");
}else if(sorce > 60){
document.write("評級:及格");
}else{
document.write("評級:不及格");
}
break;
}
}
5.7Switch語句
- switch多分支語句,JavaScript的switch語句更爲開放和靈活,輸入的值限制明顯減少,而且靈活高效
/*
switch多分支語句:
*/
var sorce;
sorce = prompt("請輸入成績:");
/* 實現方式一 */
// switch(parseInt(sorce/10))
// {
// case 6 :
// case 7 :
// case 8 :
// case 9 :
// case 10 :
// alert("合格");break;
// default:
// alert("不合格");
// break;
// }
/* 實現方式二: */
switch (true){
case sorce>=60:
alert("合格");
break;
default:
alert("不合格");
break;
}
5.8Unicode編碼(瞭解)
5.9回圈語句
- JavaScript的回圈有四種
- while回圈
- do … while回圈
- for回圈
- 增強for回圈
- 四種回圈與Java中用法基本一致。
- 具體用法鏈接跳轉至以前JavaSE篇部落格
5.10 物件的概念
物件分類:
1.內建物件:
- 由ES標準中定義的物件,在任何ES的實現中都可以使用
- 比如,Math、String、Number、Boolean、Function、Object…
2.宿主物件:
- 由JS的執行環境提供的物件,目前來講主要指由瀏覽器提供的物件
- 比如DOM 、BOM
3.自定義物件:
-
由開發人員自己定義的物件
-
建立物件:
使用new關鍵字呼叫函數,是建構函式constructor
建構函式是專門用來建立物件的函數
使用typeof檢查物件時返回Object -
增加屬性與修改屬性請查閱下列程式碼:
/*
物件分類:
1.內建物件:
- 由ES標準中定義的物件,在任何ES的實現中都可以使用
- 比如,Math、String、Number、Boolean、Function、Object...
2.宿主物件:
- 由JS的執行環境提供的物件,目前來講主要指由瀏覽器提供的物件
- 比如DOM 、BOM
3.自定義物件:
- 由開發人員自己定義的物件
*/
/*
建立物件:
使用new關鍵字呼叫函數,是建構函式constructor
建構函式是專門用來建立物件的函數
使用typeof檢查物件時返回Object
*/
var obj = new Object();
// console.log(obj); //{}
// console.log(typeof obj); //object
/*
給物件新增屬性
*/
obj.name = "孫悟空";
// console.log(obj);
obj.gender = "男";
obj.age = 300;
console.log(obj); // {"age":300,"gender":"男","name":"孫悟空"}
/*
讀取屬性
object.屬性
如果讀取物件中沒有的屬性不會報錯,返回undefined
*/
console.log(obj.name); // 孫悟空
console.log(obj.hello); // undefined
/*
修改屬性:
obj.屬性名 = 新值
*/
obj.name = "豬八戒";
console.log(obj.name);
/*
刪除物件屬性 delete obj.屬性名
*/
delete obj.name;
console.log(obj.name);

- 向物件中新增一個屬性
- in運算子
var obj = new Object();
/*
向物件中新增一個屬性
屬性名:
- 物件的屬性名不強制要求遵守識別符號規範,但是我們要儘量按標準去命名
- 如果要使用特殊符號來命名不能採用 物件.屬性名 的方式來操作
- 需要使用另一種新增屬性的方式來新增以及操作語法 obj["屬性名"] = 值;
obj["屬性名"] 這種方式[]中可以直接傳入一個變數,會自動去變數裡的值
*/
obj["123"] = 789;
console.log(obj);
console.log(obj["123"]);
/*
物件的屬性值可以適任何數據型別包括Object
*/
obj.obj = new Object();
obj.obj.name = "你好,我是物件的物件";
console.log(obj);
console.log(obj.obj.name);
/*
in 運算子
- 可以檢查一個物件中是否含有指定的屬性,如果有返回true,沒有則返回false
- 語法: "屬性名" in 物件
*/
console.log("test2" in obj);
console.log("123" in obj);

- 物件字面量,建立一個物件
/*
物件字面量,建立一個物件
*/
var obj = {};
console.log(obj);
console.log(typeof obj);
/*
使用字面量的方式建立物件時可以直接新增屬性
*/
var obj2 = {name:"豬八戒",age:800,hight:"185"};
console.log(obj2);
console.log(typeof obj2);

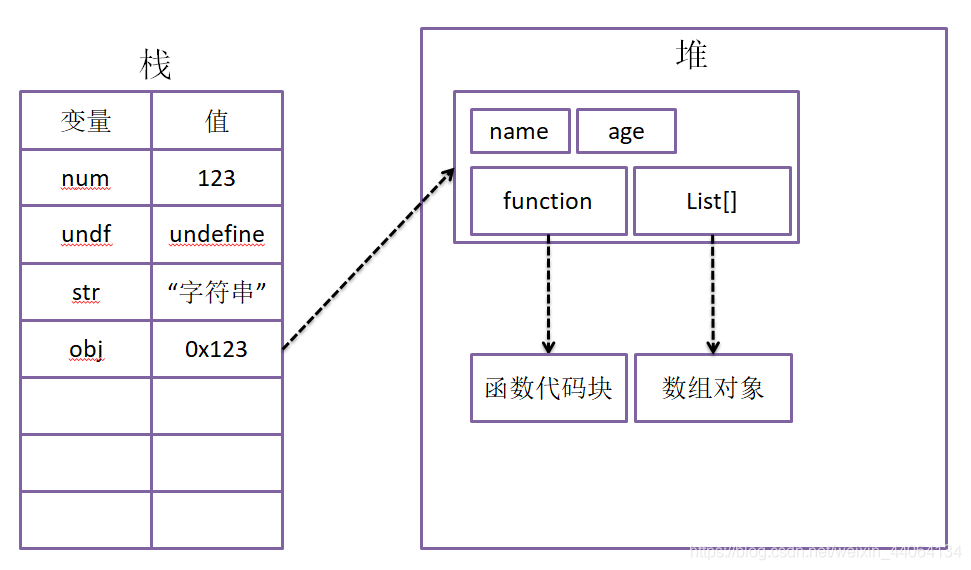
物件記憶體解析