JS系結事件的3種方式
2020-08-08 14:48:39
系結事件處理程式有以下 3 種方式:
- 使用 HTML 標籤的事件屬性系結事件處理程式。該方式通過設定標籤的事件屬性值爲事件處理程式。這種方法現在不推薦使用。
- 使用事件源的事件屬性系結事件處理常式。該方式通過設定事件源物件的事件屬性值爲事件處理常式。
- 使用 addEventListener() 方法系結事件和事件處理常式(IE9 之前的版本則使用 attach Event() 方法。
上述 3 種事件系結方式,(1)和(2)屬於 DOM0 級事件的系結方式,(3)則屬於 DOM2 級事件的系結方式。
1. 使用HTML標籤的事件屬性系結處理程式
需要注意的是,使用 HTML 標籤的事件屬性系結事件處理程式的方式時,事件屬性中的指令碼程式碼不能包含函數宣告,但可以是函數呼叫或一系列使用分號分隔的指令碼程式碼。【例 1】使用 HTML 標籤的事件屬性系結事件處理程式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用HTML標籤的事件屬性系結事件處理程式</title>
</head>
<body>
<input type="button" onclick="var name='張三';alert(name);" value="事件系結測試"/>
</body>
</html>
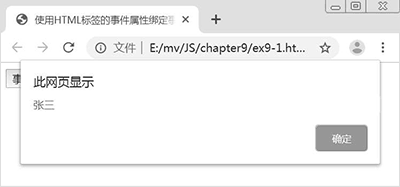
上述程式碼的 button 爲 click 事件的目標物件,其通過標籤的事件屬性 onclick 系結了兩條指令碼程式碼進行事件的處理。上述程式碼在 Chrome 瀏覽器的執行後,當使用者單擊按鈕時,將彈出警告對話方塊,結果如圖 1 所示。

圖 1:HTML 標籤事件屬性系結事件結果