W3C標準事件流
2020-08-08 14:48:38
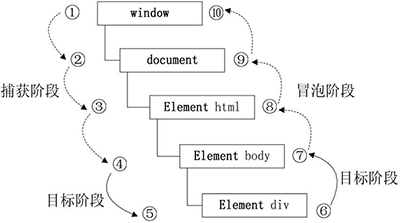
目標元素 div 接收到事件後開始冒泡到頂層物件 window。例如,當使用者單擊了<div>元素,則首先會進行事件捕獲,此時事件按 window→document→<html>→<body> 的順序進行傳播,當事件物件傳到 <div> 時進入目標階段,接着事件物件又從目標物件傳到 body,從而進入事件的冒泡階段,此時事件物件按 <body>→<html>→document→window 的順序傳播事件。
各階段的事件流如圖 1 所示。

圖 1:標準事件流的事件傳播順序