使用 Flutter 開發簡單的 Web 應用
本文指導讀者如何使用 Flutter 執行和部署第一個 Web 應用。
Flutter 在 Android 和 iOS 開發方面走了很長一段路之後,已經邁入了一個新的階段,即 Web 開發。Google 發布了 Flutter 1.5,同時支援 Web 應用開發。
為 Web 開發設定 Flutter
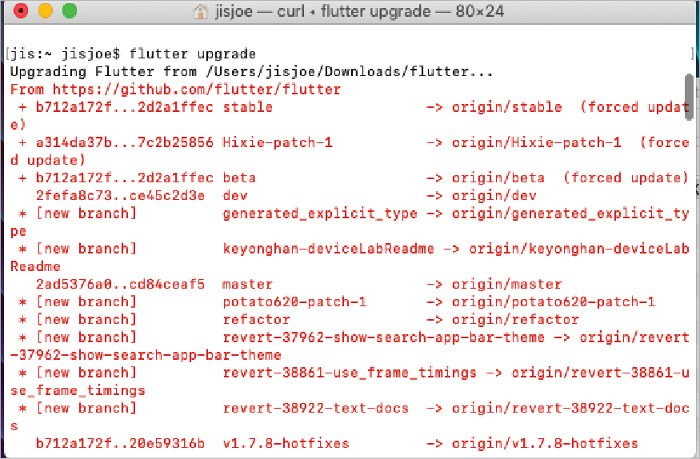
為了使用 Web 包,輸入命令 flutter upgrade 更新到 Flutter 1.5.4。
- 開啟終端
- 輸入
flutter upgrade - 輸入
flutter –version檢查版本

也可以將 Android Studio 3.0 或更高版本用於 Flutter Web 開發,但在本教學中,我們使用 Visual Studio Code。
使用 Flutter Web 建立新專案
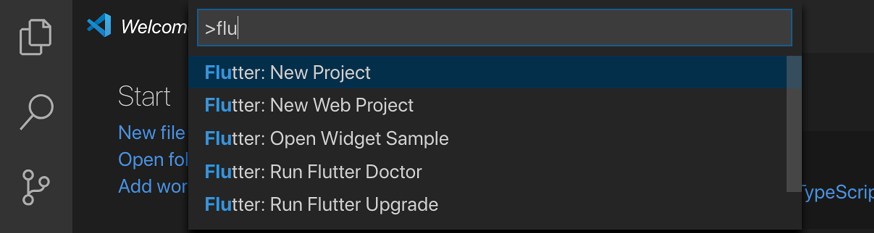
開啟 Visual Studio Code,然後按 Shift+Ctrl+P 開始一個新專案。輸入 flutter 並選擇 “New Web Project”。

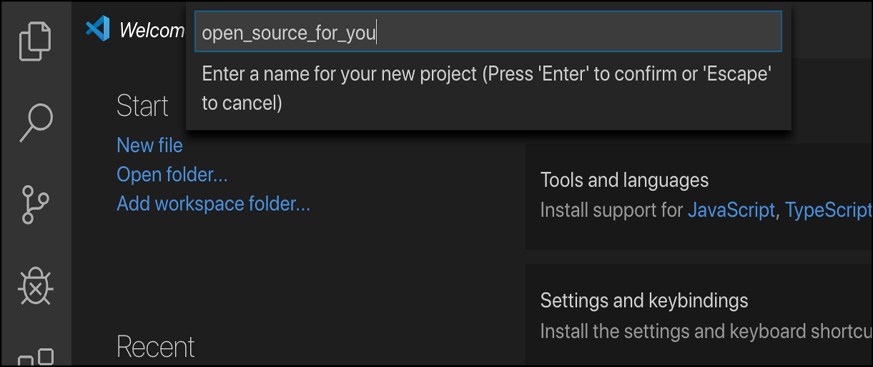
現在,為專案命名。我將其命名為 open_source_for_you。

在 VSC 中開啟終端視窗,然後輸入以下命令:
flutter packages pub global activate webdevflutter packages upgrade現在,使用以下命令在 localhost 上執行網站,IP 地址是 127.0.0.1。
flutter packages pub global run webdev serve開啟任何瀏覽器,然後輸入 http://127.0.0.1:8080/。

在專案目錄中有個 Web 資料夾,其中包含了 index.html。dart 檔案被編譯成 JavaScript 檔案,並使用以下程式碼包含在 HTML 檔案中:
<script defer src="main.dart.js" type="application/javascript"></script>編碼和修改演示頁面
讓我們建立一個簡單的應用,它會在網頁上列印 “Welcome to OSFY”。
現在開啟 Dart 檔案,它位於 lib 資料夾 main.dart(預設名)中(參見圖 5)。
![]()
現在,我們可以在 MaterialApp 的屬性中刪除偵錯標記,如下所示:
debugShowCheckedModeBanner: false現在,向 Dart 中新增更多內容與用 Dart 編寫 Flutter 很類似。為此,我們可以宣告一個名為 MyClass 的類,它繼承了 StatelessWidget。
我們使用 Center 部件將元素定位到中心。我們還可以新增 Padding 部件來新增填充。使用以下程式碼獲得圖 5 所示的輸出。使用重新整理按鈕檢視更改。
class MyClass extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(20.0), child: Text( 'Welcome to OSFY', style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold), ), ), ], ), ), ); }}
讓我們從網際網路中新增一張圖片,我已經從一個雜誌網站選擇了一張 “Open Source for You” 徽標。我們使用 Image.network。
Image.network( 'https://opensourceforu.com/wp-content/uploads/2014/03/OSFY-Logo.jpg', height: 100, width: 150),最終輸出如圖 7 所示。