PHP實現簡單的日曆程式
2020-08-08 14:48:38
本節的範例中涉及的日期和時間函數並不是很多,都是前面介紹的,主要是通過編寫一個日曆類來鞏固一下前面介紹的物件導向,以及時間函數應用,同時範例中涉及到一些前端知識,感興趣的讀者可以閱讀本站提供的 HTML 和 CSS 教學。
完整的範例程式碼如下所示:
<?php
class Calendar{
private $year, $month, $start_week, $days;
/**
* 構造方法,用來初始化一些日期屬性
*/
function __construct(){
$this->year = isset($_GET['year'])?$_GET['year']:date('Y');
$this->month = isset($_GET['month'])?$_GET['month']:date('m');
$this->start_week = date('w', mktime(0, 0, 0, $this->month, 1, $this->year));
$this->days = date('t', mktime(0, 0, 0, $this->month, 1, $this->year));
}
/**
* 魔術方法,用來列印整個日曆
* @return string [日曆的html程式碼]
*/
function __toString(){
$output = '';
$output = '<table align="center">';
$output .= $this->changeDate();
$output .= $this->weeksList();
$output .= $this->daysList();
$output .= '</table>';
return $output;
}
/**
* 輸出周列表
* @return [string] [html 程式碼]
*/
private function weeksList($output=''){
$week = array('日','一','二','三','四','五','六');
$output .= '<tr>';
for ($i=0; $i < count($week); $i++) {
$output .= '<th class="fonth">'.$week[$i].'</th>';
}
$output .= '</tr>';
return $output;
}
/**
* 輸出日期列表
* @return [string]
*/
private function daysList($output=''){
$output .= '<tr>';
for ($i=0; $i < $this->start_week; $i++) {
$output .= '<td> </td>';
}
for ($j=1; $j <= $this->days; $j++) {
$i++;
if($j == date('d') && $this->year == date('Y') && $this->month == date('m')){
$output .= '<td class="fontb">'.$j.'</td>';
}else{
$output .= '<td>'.$j.'</td>';
}
if($i%7 == 0) $output .= '</tr><tr>';
}
while($i%7 !== 0){
$output .= '<td> </td>';
$i++;
}
$output .= '</tr>';
return $output;
}
/**
* 處理上一年的數據
* @param [type] $year [年份]
* @param [type] $month [月份]
* @return [type] [description]
*/
private function prevYear($year, $month){
$year -= 1;
if($year < 1970) $year = 1970;
return "year=$year&month=$month";
}
/**
* 處理上一月的數據
* @param [type] $year [年份]
* @param [type] $month [月份]
* @return [type] [description]
*/
private function prevMonth($year, $month){
if($month == 1){
$year -= 1;
if($year < 1970) $year = 1970;
$month = 12;
}else{
$month--;
}
return "year=$year&month=$month";
}
/**
* 處理下一年的數據
* @param [type] $year [年份]
* @param [type] $month [月份]
* @return [type] [description]
*/
private function nextYear($year, $month){
$year += 1;
if($year > 2038) $year = 2038;
return "year=$year&month=$month";
}
/**
* 處理下一月的數據
* @param [type] $year [年份]
* @param [type] $month [月份]
* @return [type] [description]
*/
private function nextMonth($year, $month){
if($month == 12){
$year --;
if($year > 2038) $year = 2038;
$month = 1;
}else{
$month++;
}
return "year=$year&month=$month";
}
/**
* 調整年份和月份
* @param string $output [html程式碼]
* @param string $url
* @return [type]
*/
private function changeDate($output='', $url='index.php'){
$output .= '<tr>';
$output .= '<td><a href="'.$url.'?'.$this->prevYear($this->year, $this->month).'">'.'<<'.'</a></td>';
$output .= '<td><a href="'.$url.'?'.$this->prevMonth($this->year, $this->month).'">'.'<'.'</a></td>';
$output .= '<td colspan="3">';
$output .= '<form>';
$output .= '<select name="year" onchange="window.location=\''.$url.'?year=\'+this.options[selectedIndex].value+\'&month='.$this->month.'\'">';
for ($i=1970; $i <=2038; $i++) {
$selected = ($i == $this->year)?'selected="selected"':'';
$output .= '<option value="'.$i.'" '.$selected.'>'.$i.'</option>';
}
$output .= '</select>';
$output .= '<select name="month" onchange="window.location=\''.$url.'?year='.$this->year.'&month=\'+this.options[selectedIndex].value">';
for ($j=1; $j <=12; $j++) {
$selected = ($j == $this->month)?'selected="selected"':'';
$output .= '<option value="'.$j.'" '.$selected.'>'.$j.'</option>';
}
$output .= '</select>';
$output .= '</form>';
$output .= '</td>';
$output .= '<td><a href="'.$url.'?'.$this->nextMonth($this->year, $this->month).'">'.'>'.'</a></td>';
$output .= '<td><a href="'.$url.'?'.$this->nextYear($this->year, $this->month).'">'.'>>'.'</a></td>';
$output .= '</tr>';
return $output;
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>C語言中文網(PHP實現日曆)</title>
<style>
table{
border: 1px solid #ccc;
}
.fontb{
color: white;
background: blue;
}
th{
width: 30px;
}
td,th{
height:30px;
text-align: center;
}
form{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<?php
$calendar = new Calendar;
echo $calendar;
?>
</body>
</html>
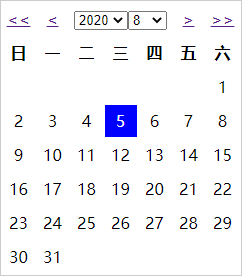
執行結果如下圖所示: