使用程式碼生成工具快速開發應用-結合後端Web API提供介面和前端頁面快速生成,實現通用的業務編碼規則管理
在前面隨筆《在Winform應用中增加通用的業務編碼規則生成》,我介紹了基於Winform和WPF的一個通用的業務編碼規則的管理功能,本篇隨筆介紹基於後端Web API介面,實現快速的Vue3+ElementPlus前端介面的開發整合,同樣是基於程式碼生成工具實現快速的前端程式碼的生成處理。
1、通用的業務編碼規則的管理功能
在前面隨筆我們介紹了一個通用的業務編碼規則的管理功能,通過程式碼生成工具Database2Sharp一步步的生成相關的後端和Winform、WPF的介面,進行了整合,通過利用程式碼生成工具Database2sharp生成節省了常規功能的開發時間,並且實現的介面整體一致的風格。
通用的業務編碼規則的用途:
在我們很多應用系統中,往往都需要根據實際情況生成一些編碼規則,如訂單號、入庫單號、出庫單號、退貨單號等等,我們有時候根據規則自行增加一個函數來生成處理,不過我們仔細觀察後,發現它們的編碼規則有很大的共通性,因此可以考慮使用一些通用的業務編碼規則生成,從而在系統中統一維護即可。
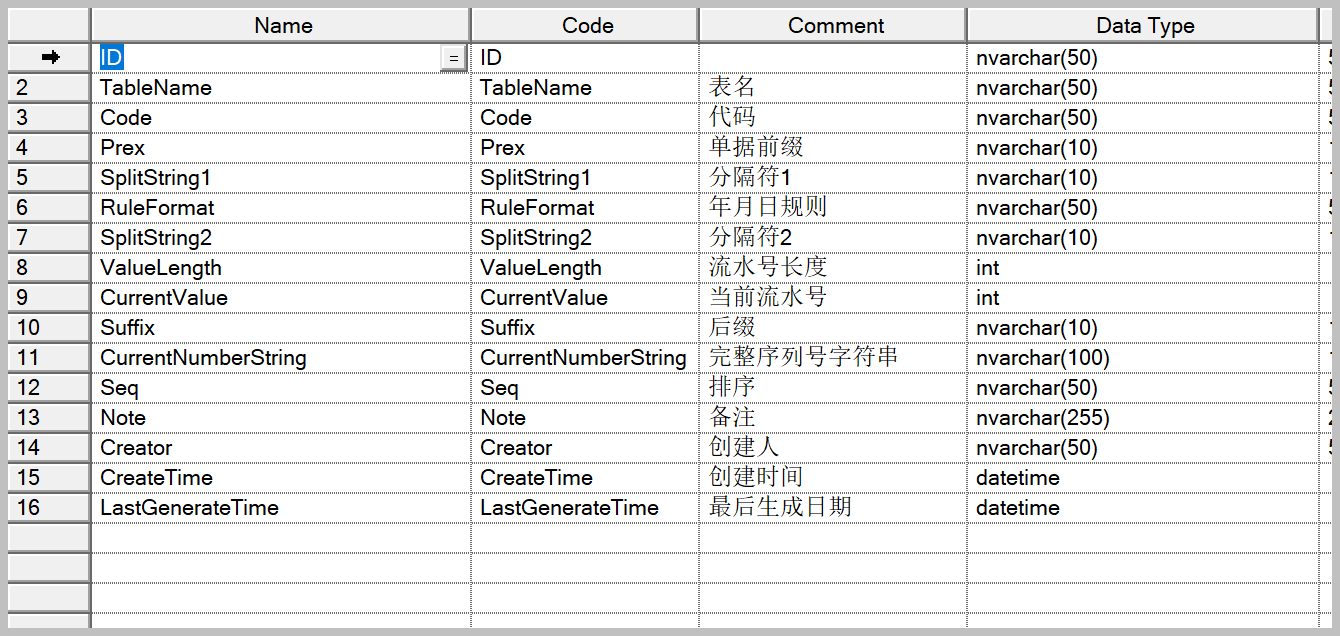
資料庫設計資訊:
設計一個通用的編碼規則,對這些元素進行組合設定,資料庫設計如下所示。

利用程式碼生成工具Database2sharp生成基於《SqlSugar開發框架》的後端介面:
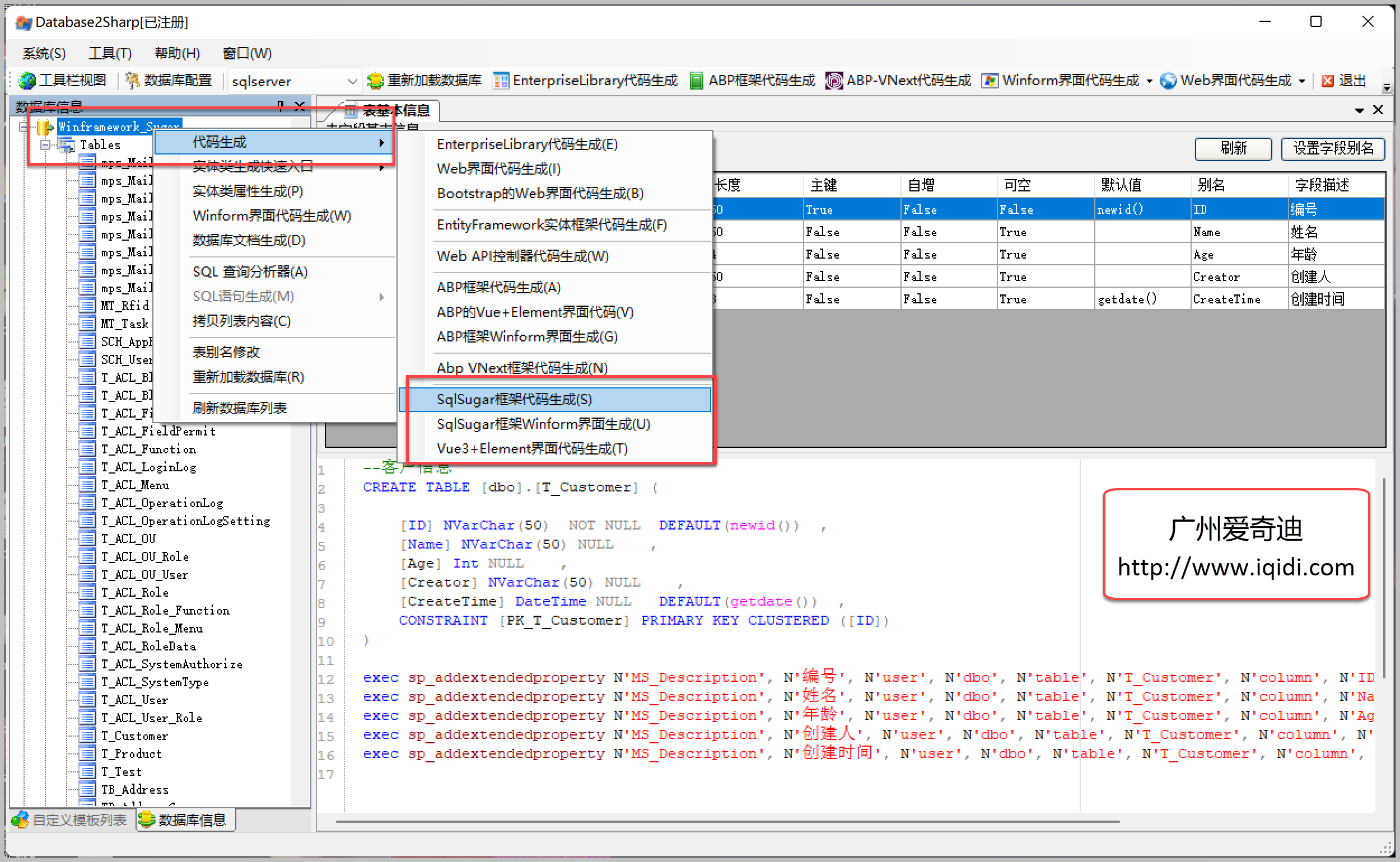
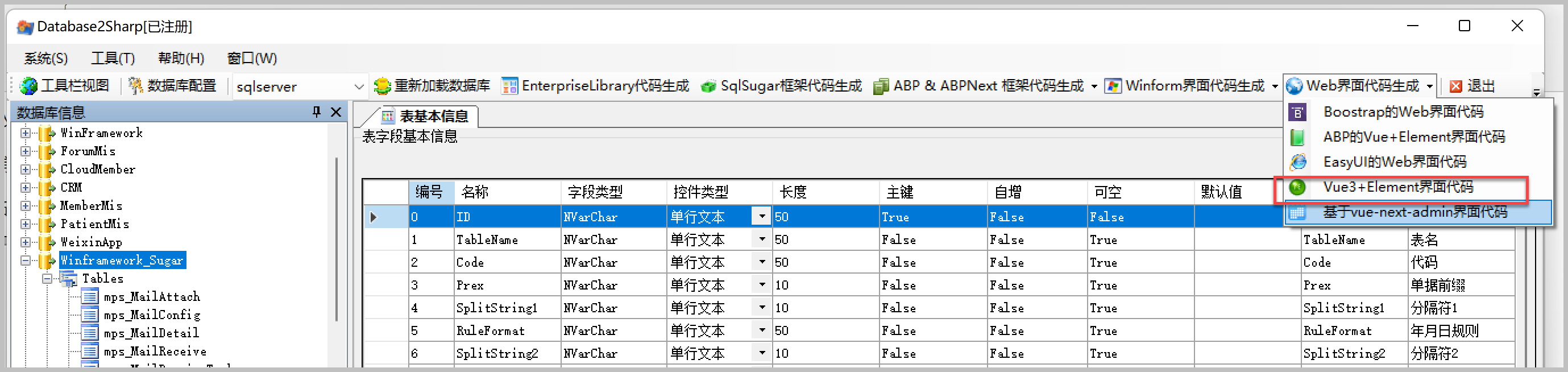
首先我們通過上面PowerDesigner工具生成SQL指令碼後,建立對應的資料庫表,從程式碼生成工具中展開資料庫資訊。

先展開資料庫和表的列表資訊,然後選擇《SqlSugar框架程式碼生成》,選擇剛才建立的表資訊,生成SqlSugar框架程式碼,如下介面所示。

生成的程式碼整合到基礎框架上,實現我們業務程式碼的增量開發。同理對於Winform的程式碼和WPF的程式碼,選擇相關的功能入口,生成相關的介面程式碼整合到對應的專案上即可,這裡不再贅述。

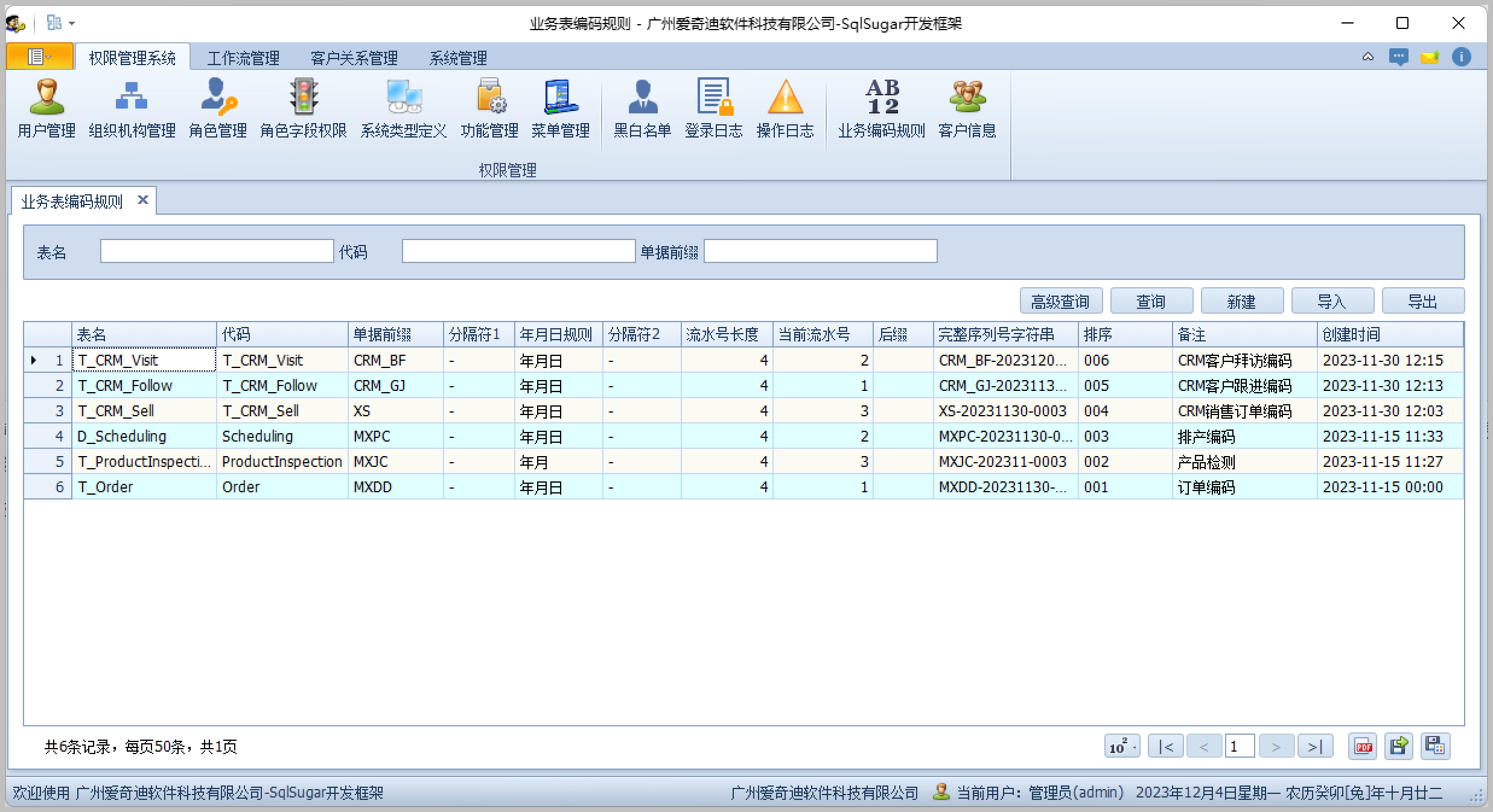
最終Winform和WPF管理介面如下所示。
其中Winform端的業務編碼的管理介面和檢視的對應編碼的介面如下所示,供參考設計介面處理。

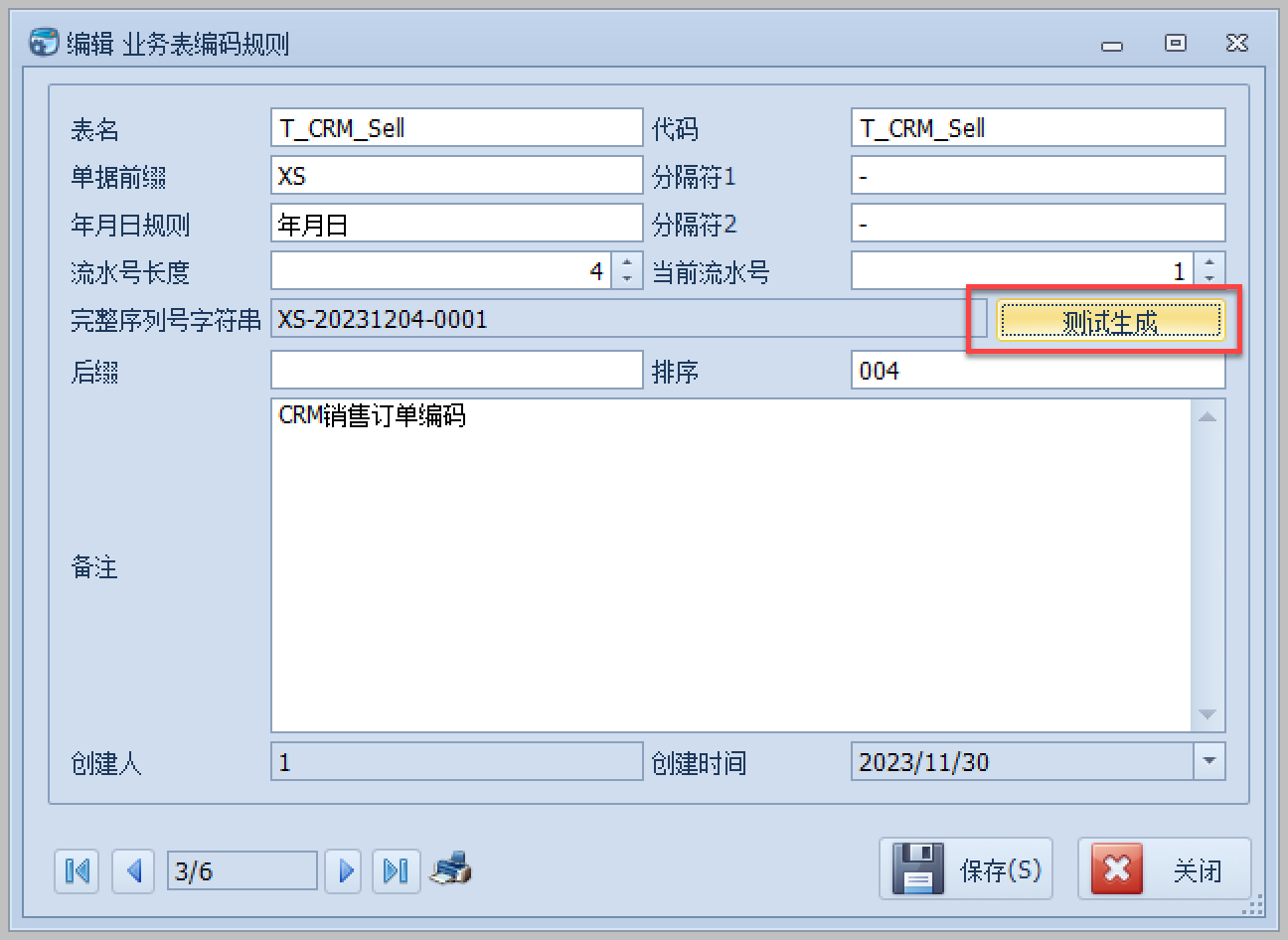
Winform端的編輯單個業務編碼規則的介面如下所示。

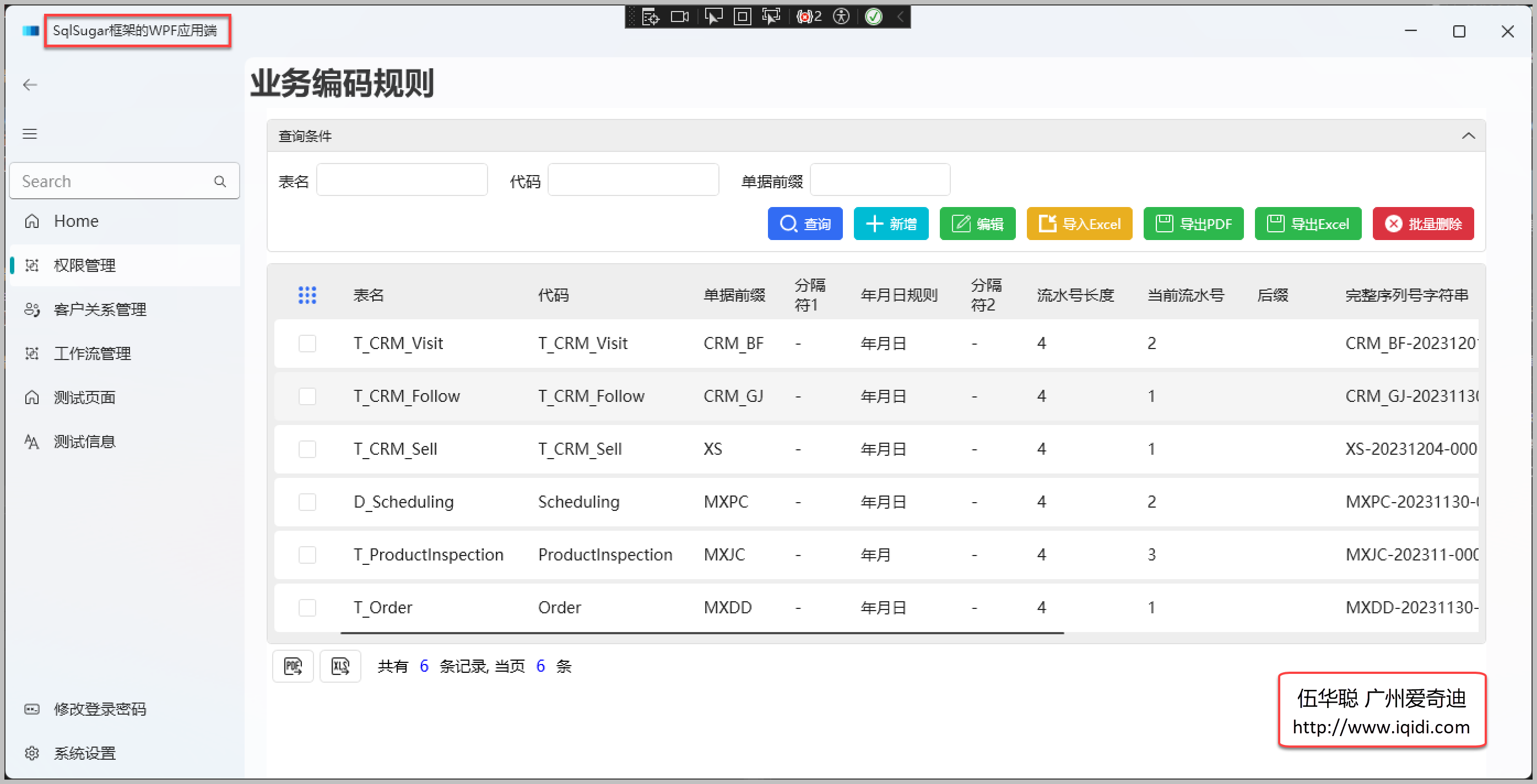
同樣,WPF管理端的介面也可以重用具體的業務編碼規則處理,WPF應用端的介面如下所示。

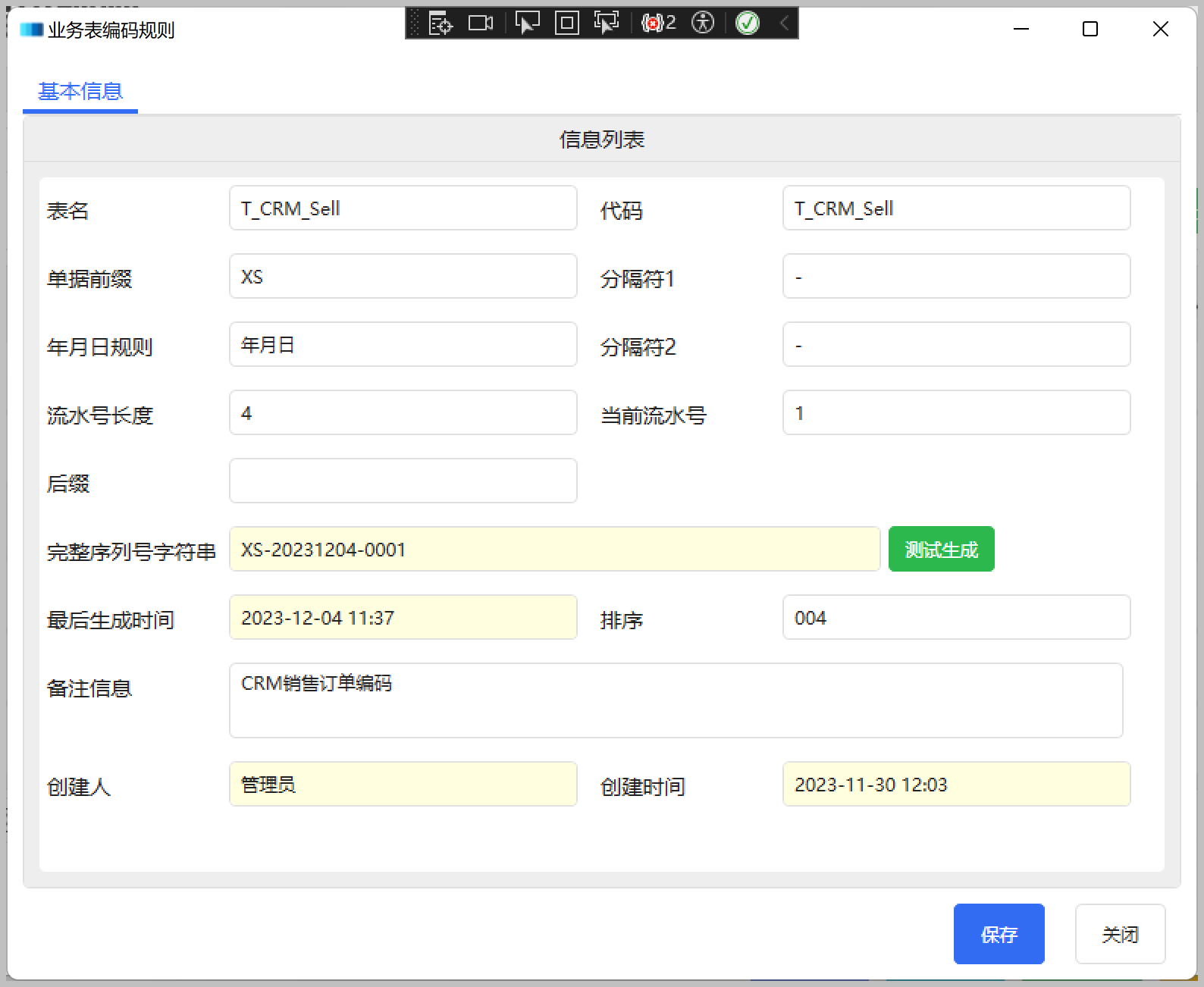
WPF應用端的通用業務編碼規則的編輯介面如下所示。

因此,不管對於Winform還是WPF的介面,他們的展示方式都是類似的,我們可以重用業務層對通用編碼規則的定義。
2、使用程式碼生成工具快速開發Vue3+ElementPlus前端應用
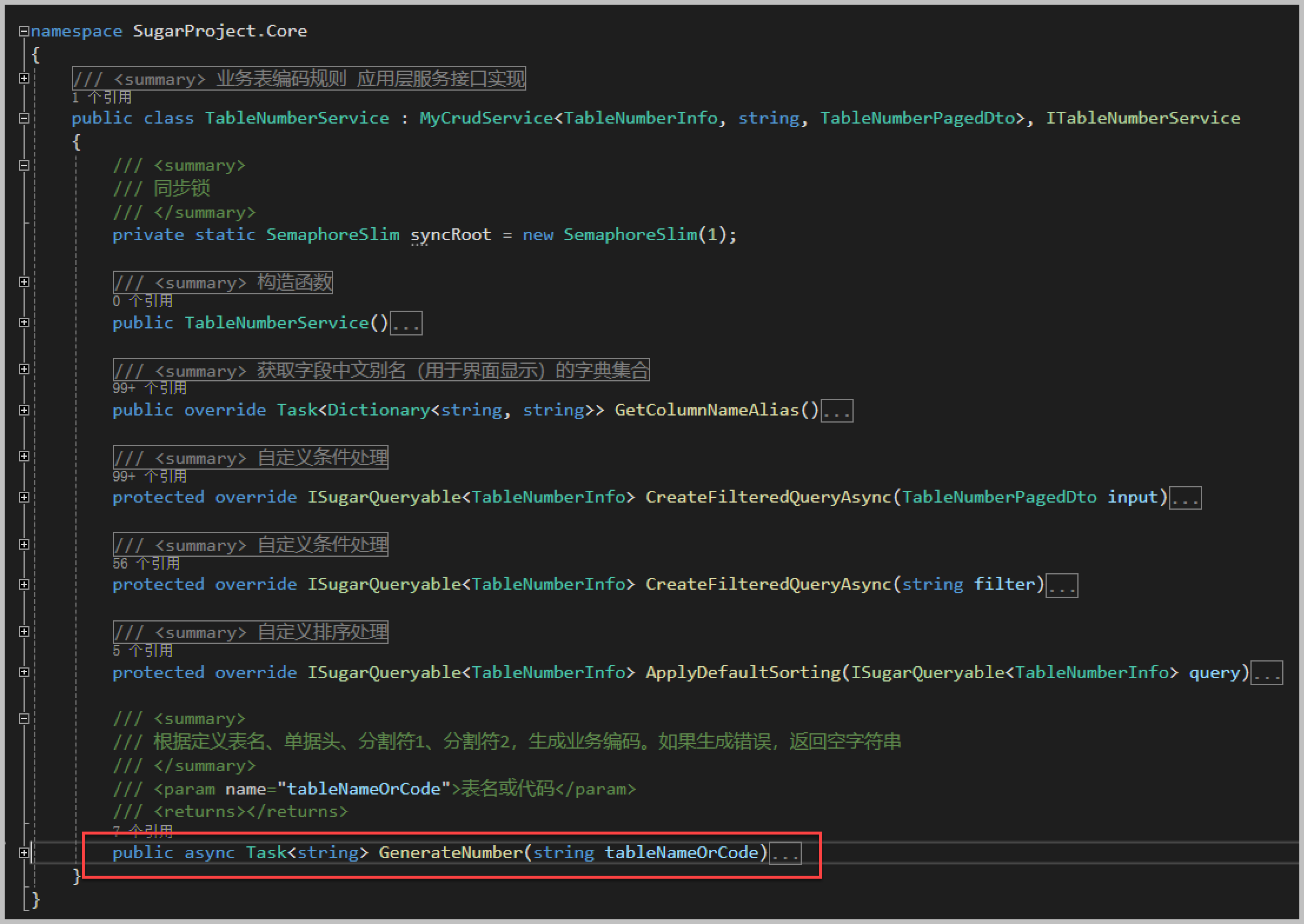
我們在開始Vue3的前端介面生成之前,我們先來看看WebAPI的控制器程式碼,由於使用程式碼生成工具生成的控制器,具有標準的CRUD等常規的介面,因此我們只需要實現一些自定義的介面即可,由於自定義的介面也在Service層實現了,如下程式碼所示。

這個Service層的介面裡面的一些函數程式碼,我們是根據資料庫表的資訊一一生成,基本不需要過多改動,只需要增加一個自定義的測試生成業務編碼的介面即可。
而由於Service層的實現了邏輯處理的介面,因此Web API的控制器程式碼也是比較簡單,只是需要繼承一下基礎類別即可,如下程式碼所示。
namespace WebApi.Controllers { /// <summary> /// 業務表編碼規則 業務控制器 /// </summary> public class TableNumberController : BusinessController<TableNumberInfo, string, TableNumberPagedDto> { private ITableNumberService _tablenumberService; /// <summary> /// 建構函式,並注入基礎介面物件 /// </summary> /// <param name="tablenumberService">服務介面物件</param> public TableNumberController(ITableNumberService tablenumberService) :base(tablenumberService) { this._tablenumberService = tablenumberService; } /// <summary> /// 根據定義表名、單據頭、分割符1、分割符2,生成業務編碼。如果生成錯誤,返回空字串 /// </summary> /// <param name="tableNameOrCode">表名或程式碼</param> /// <returns></returns> /// <returns></returns> [HttpGet] [Route("GenerateNumber/{tableNameOrCode}")] public async Task<string> GenerateNumber(string tableNameOrCode) { return await _tablenumberService.GenerateNumber(tableNameOrCode); } } }
自定義的介面實現,也只需簡單的呼叫一下介面即可。
有了前面這些準備,我們來看看如何實現快速的Vue3+ElementPlus前端介面的開發整合。
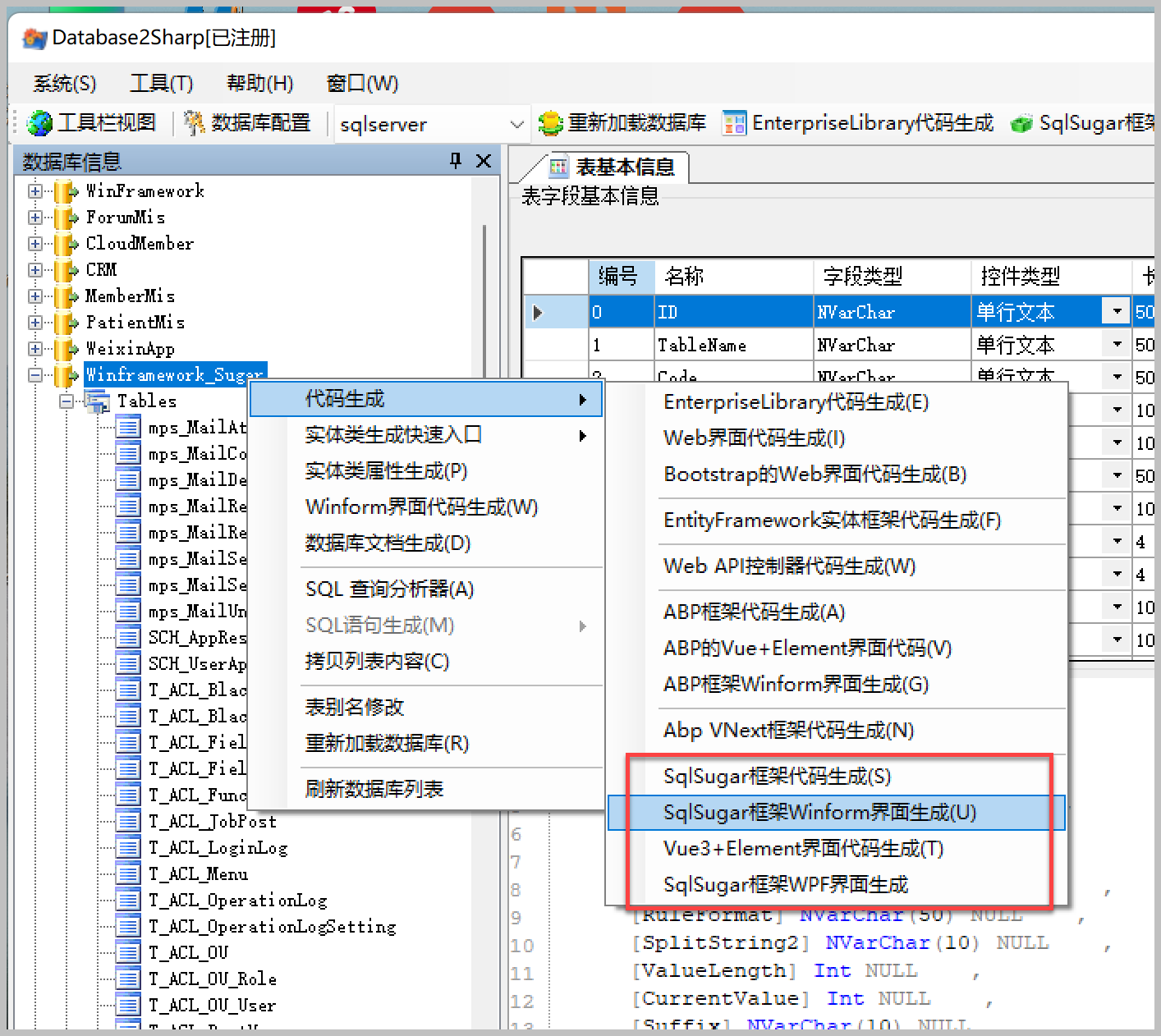
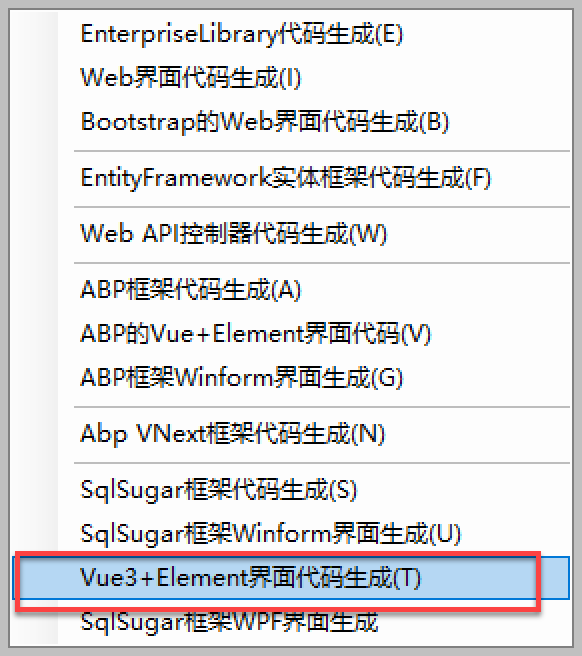
在程式碼生成工具的資料庫列表右鍵上找到上面的功能入口(或者在工具列的Web介面程式碼生成中選擇)

或者從工具列中選擇【Vue3+Element介面程式碼生成】

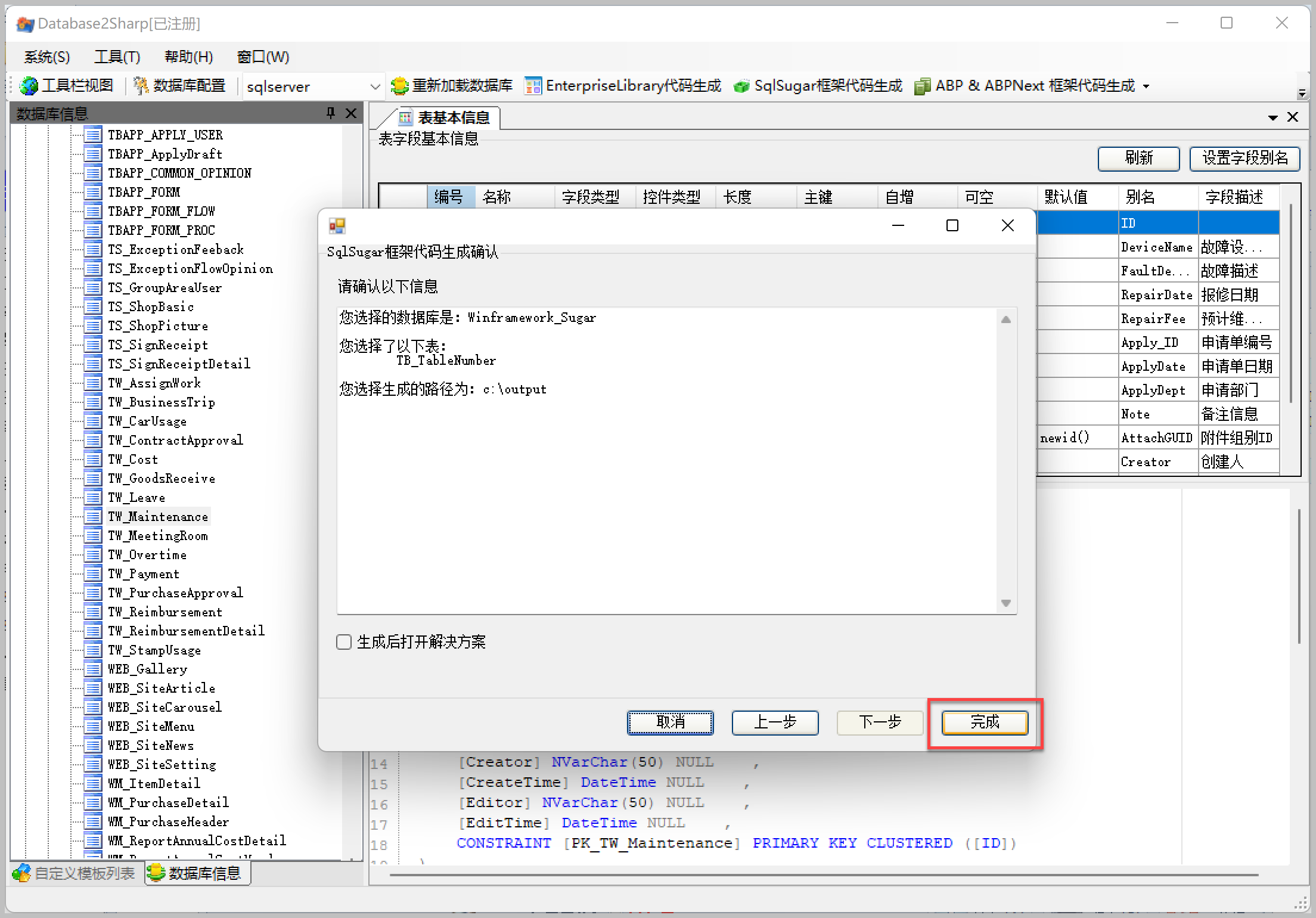
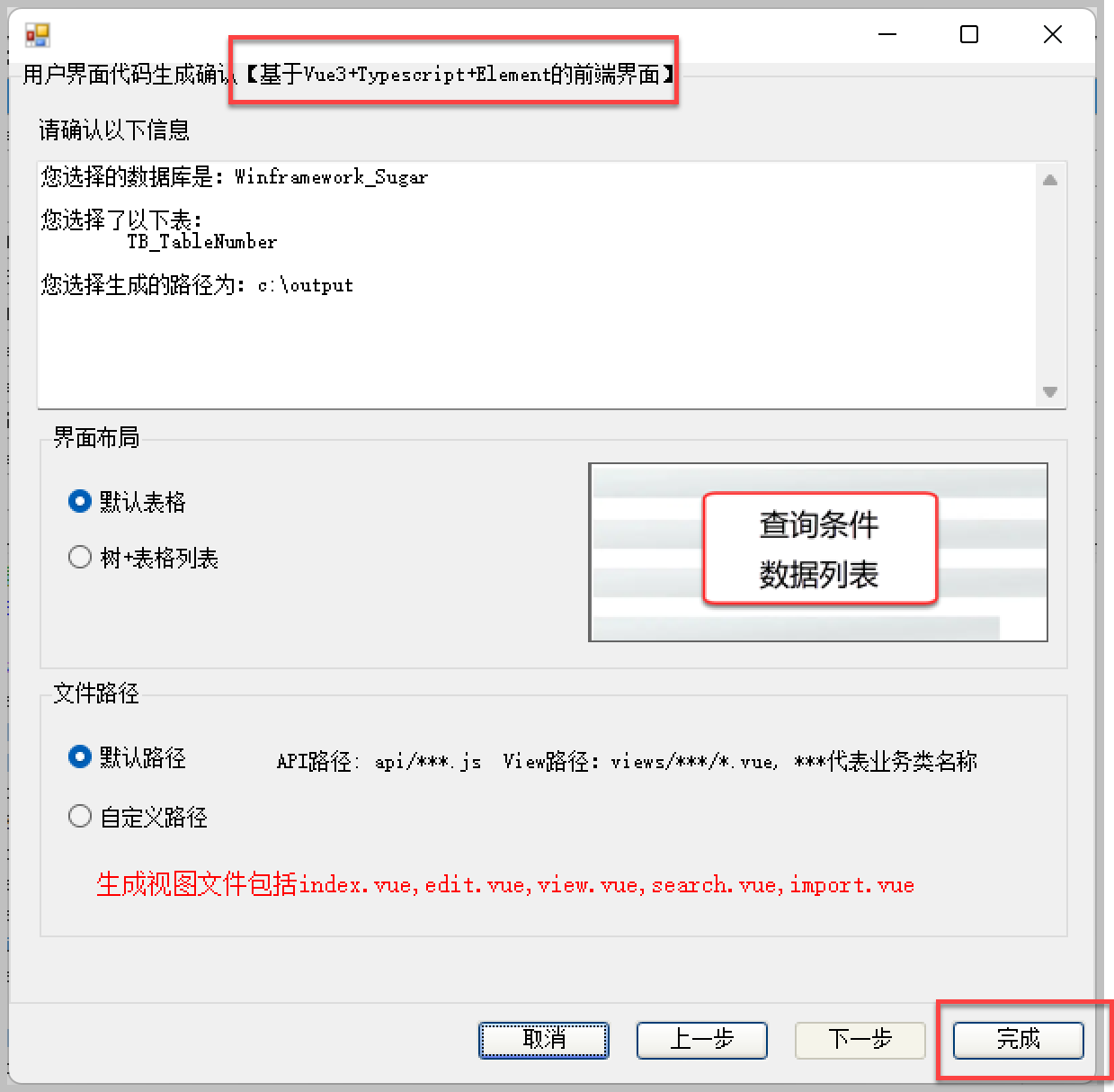
最後選擇該業務處理的表,生成相關的介面程式碼,其中包括了對WebAPI 的遠端呼叫封裝的API使用者端類,以及View檢視介面。

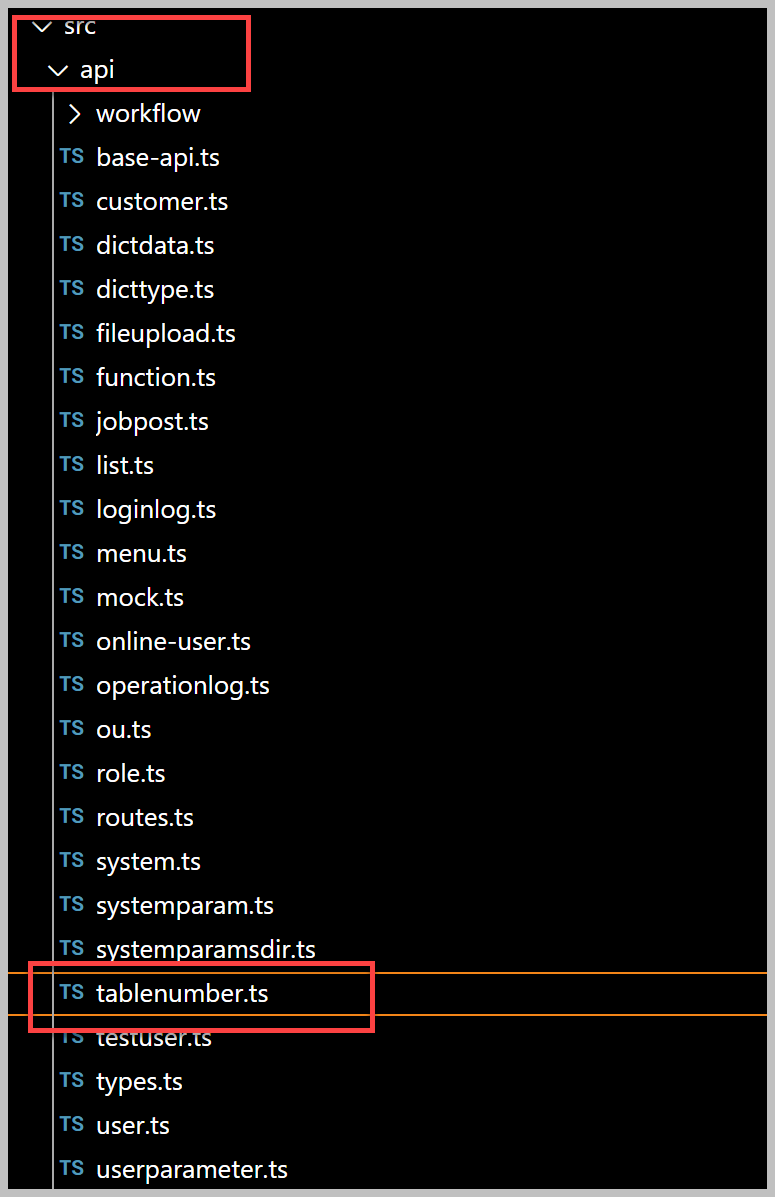
其中Vue3+Element前端的API類如下位置複製過去,放在Src/api目錄下,這個是統一放置相關Web API呼叫的JS的ES6類。

其中這個tablenumber的類也是有基礎類別的,我們基於基礎類別的基礎上新增我們的自定義介面呼叫介面,如下是實際的程式碼。
// 匯入API基礎類別物件,預設具有Get/GetAll/Create/Update/Delete/BatchDelete/SaveImport/Count等介面 import BaseApi from './base-api'; // 業務類自定義介面實現, 通用的介面已經在BaseApi中定義 class Api extends BaseApi { // 參考下面案例,增加自定義函數 // GET 方法例子 // 根據條件計算記錄數量 // async GetCount(params: object) { // return await this.HttpGet<number>(this.baseurl + "count", params); // } // POST 方法例子 // 建立物件 // async Create(data: object) { // return await this.HttpPost<boolean>(this.baseurl + `create`, data); // } // PUT 方法例子 // 更新物件 // async Update(data: object) { // return await this.HttpPut<boolean>(this.baseurl + `update`, data); // } // DELETE 方法例子 // 刪除指定ID的物件 // async Delete(id: number | string) { // return await this.HttpDelete<boolean>(this.baseurl + `${id}`); // } // 根據定義表名、單據頭、分割符1、分割符2,生成業務編碼。如果生成錯誤,返回空字串 async GenerateNumber(tableNameOrCode: string) { return await this.HttpGet<string>(this.baseurl + `GenerateNumber/${tableNameOrCode}`); } } // 構造業務表編碼規則 Api範例,並傳遞業務類介面地址 export default new Api('/api/tablenumber/');
我們註釋掉的程式碼,是統一生成,供參考生成自定義的介面呼叫程式碼的,其中GenerateNumber 是我們手工新增的一個自定義Web API的封裝呼叫,對應著Web API的介面規則。
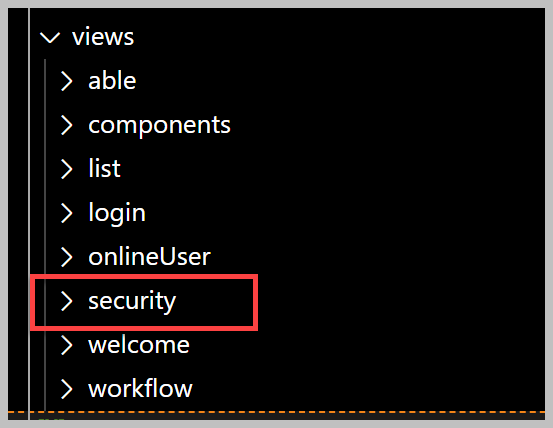
而檢視程式碼,我們複製到對應的views目錄上即可,具體位置可以根據實際的需要移動目錄處理,由於是一些通用的功能,我們把它放到了Security許可權的檢視目錄中。

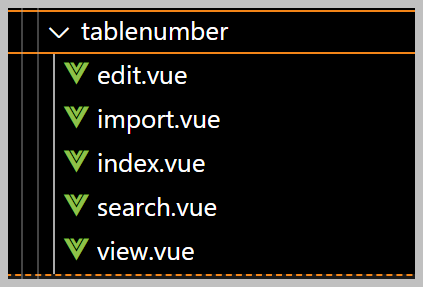
使用程式碼生成工具,直接生成的檢視包含了幾個檔案,這些檔案就是各個模組的元件定義,如下檢視程式碼所示。

它們最終是整合呈現在index.vue的檢視入口中,我們可以適當的調整一下相關的介面程式碼。
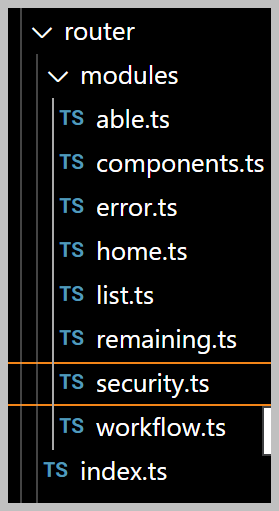
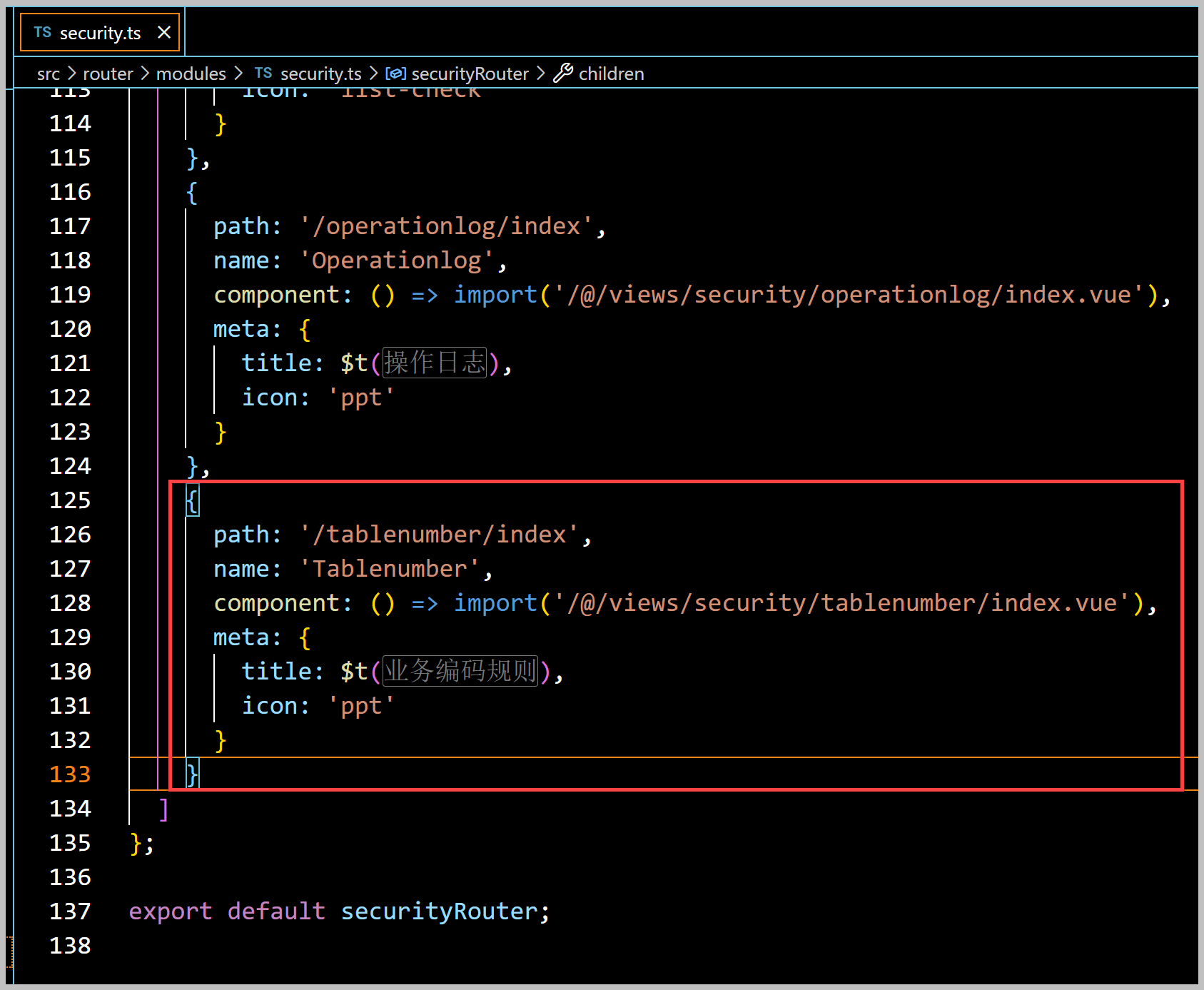
在我們測試介面前,我們需要把靜態路由新增到系統中去,我們找到對應模組的路由定義資訊,如下所示。

新增上剛才的頁面路由地址,如下所示。

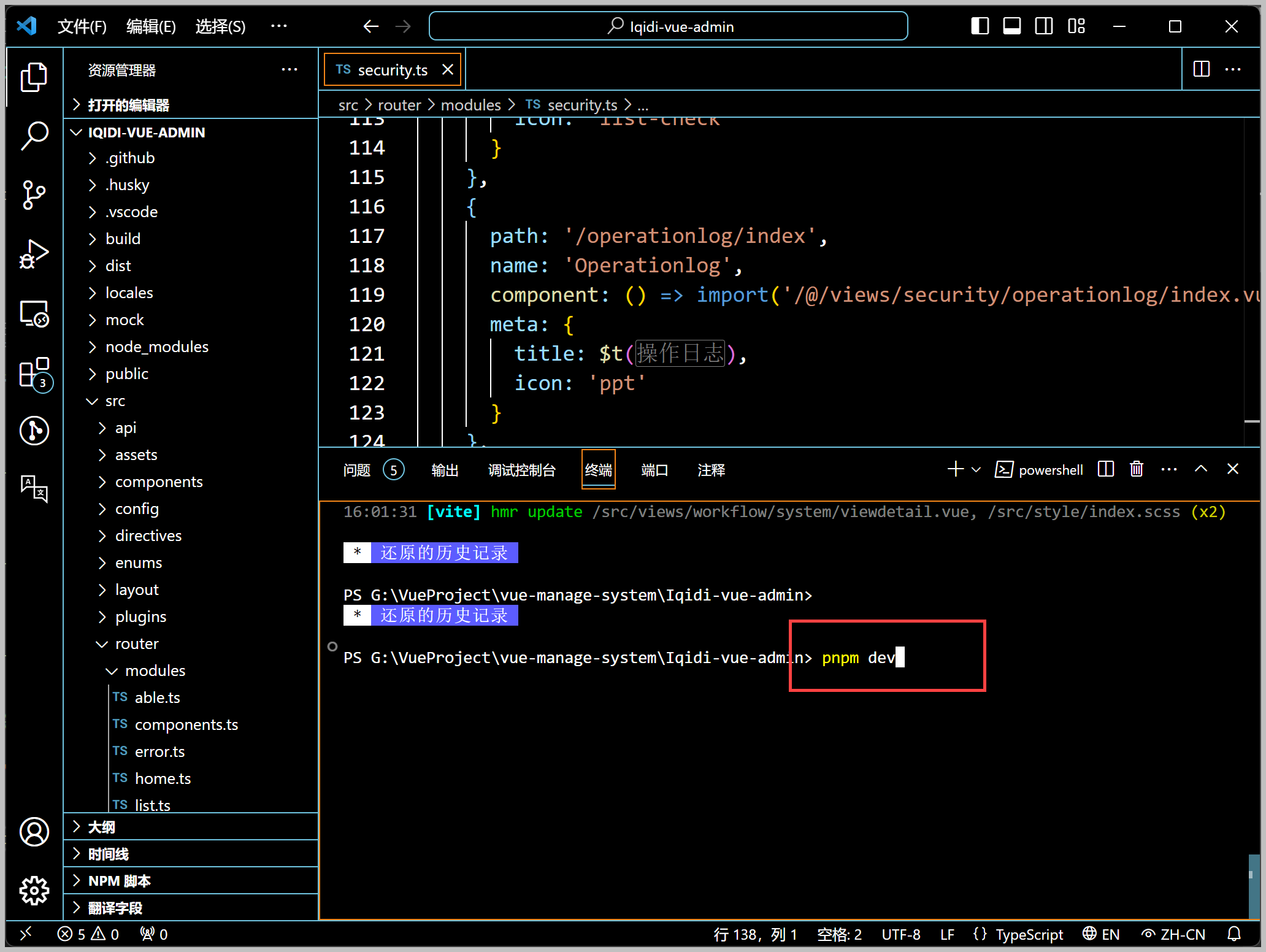
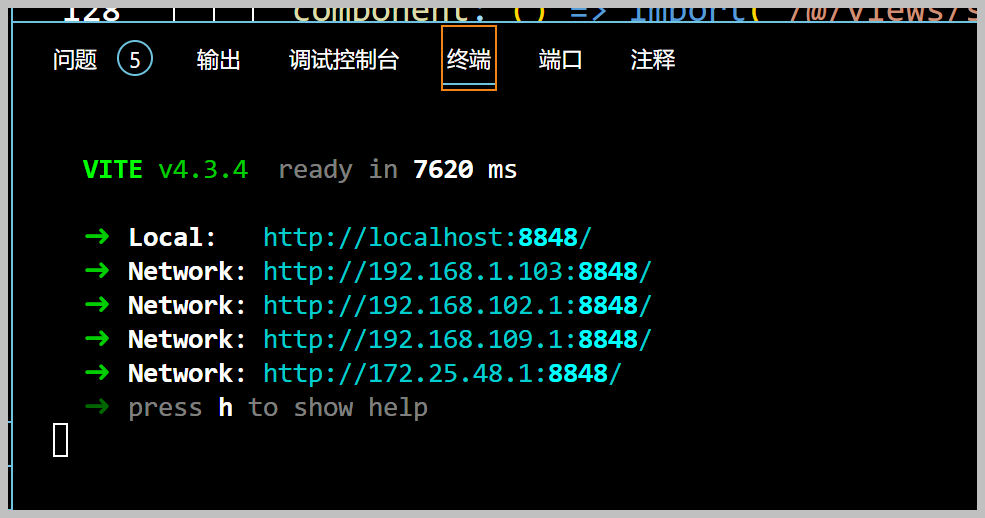
至此,我們構建了一個完整的介面和入口了,可以在VSCode的控制檯中執行前端介面測試了,測試需要結合其中Web API的後端。


我們可以根據實際的效果進行介面的微調處理和完善即可,主要是排版佈局的一些微調。
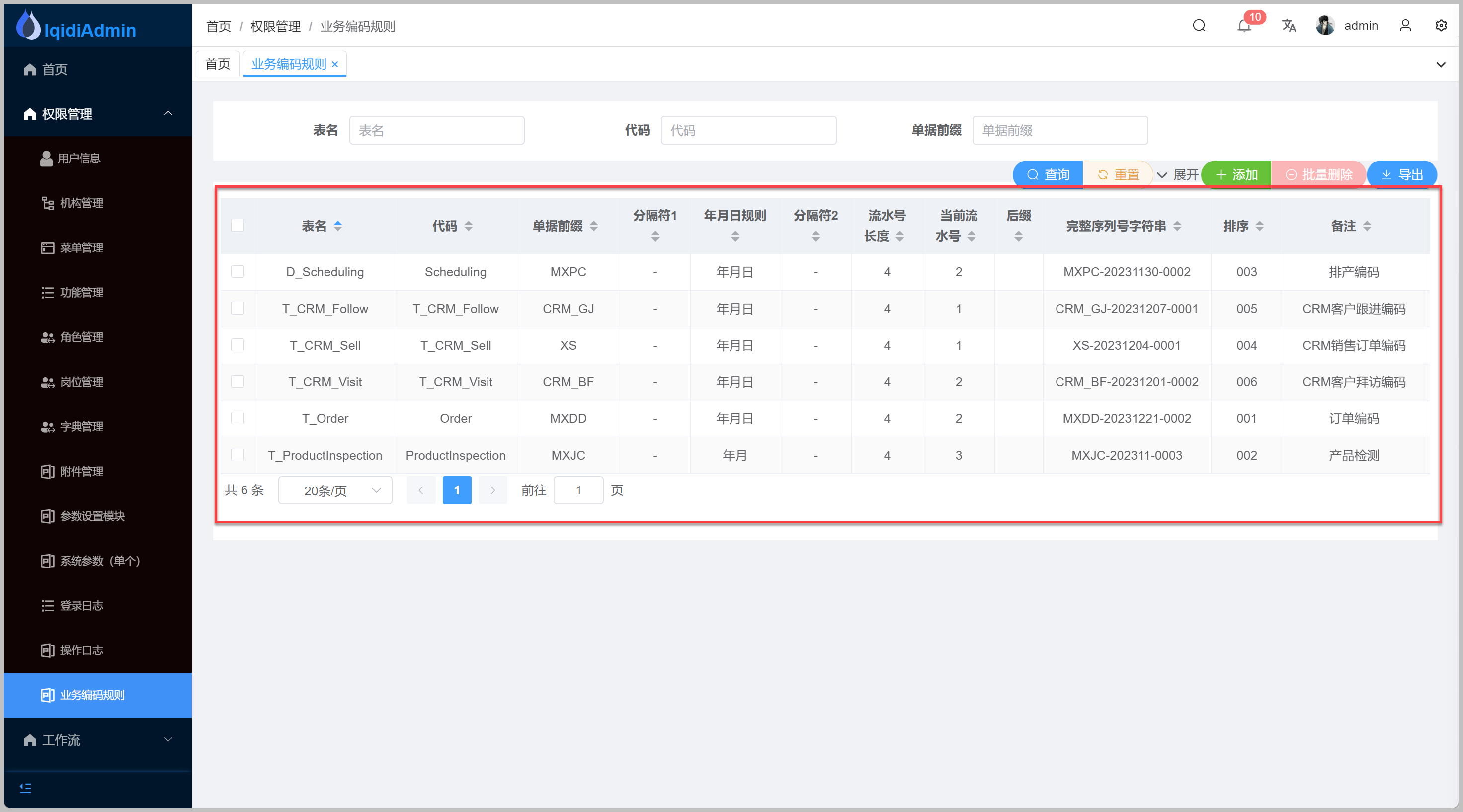
執行介面,登入後進入介面,可以檢視相關的選單,然後檢視《業務編碼規則》介面資訊了。

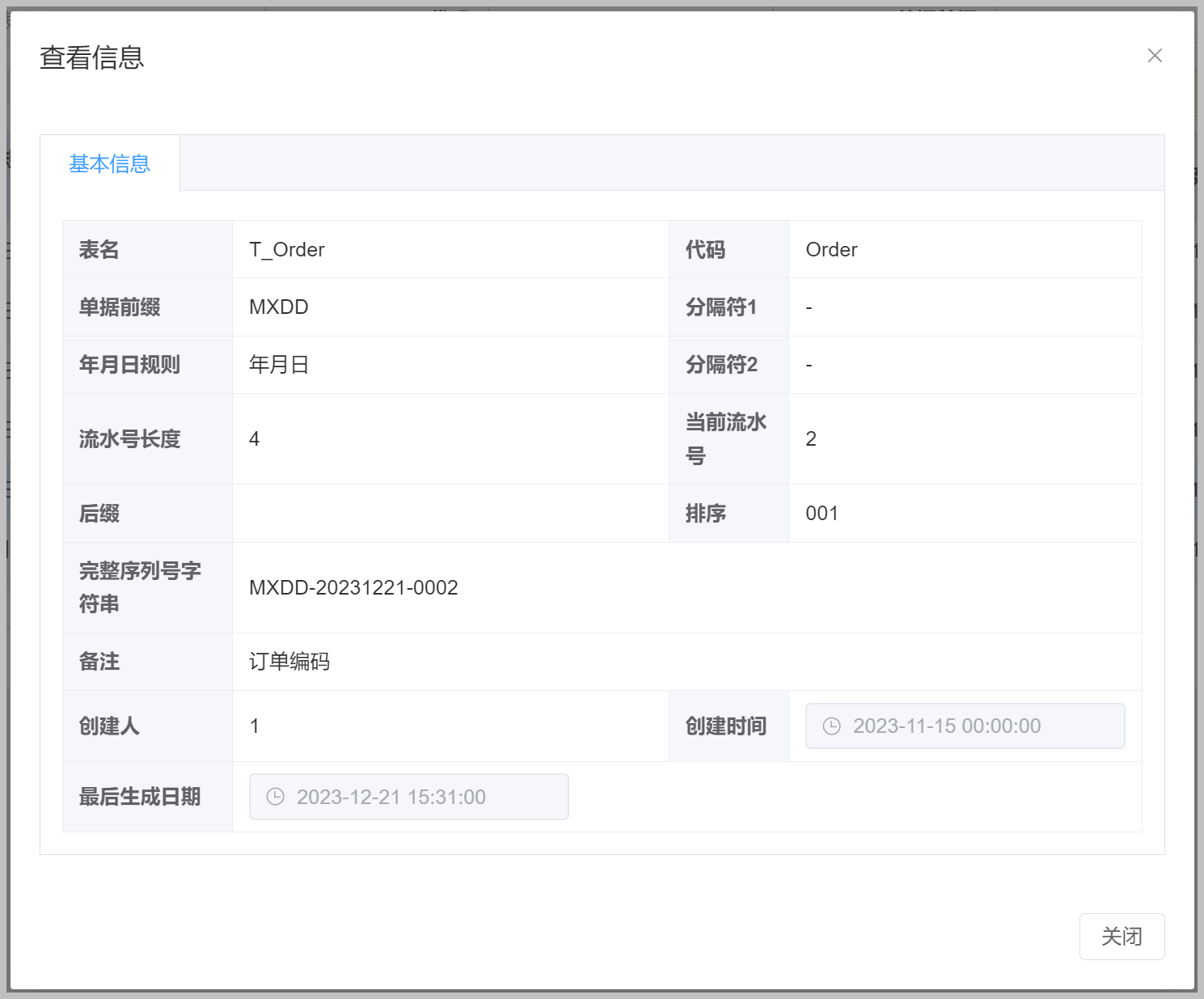
檢視介面和編輯介面分屬不同的檢視介面,檢視介面效果如下所示。

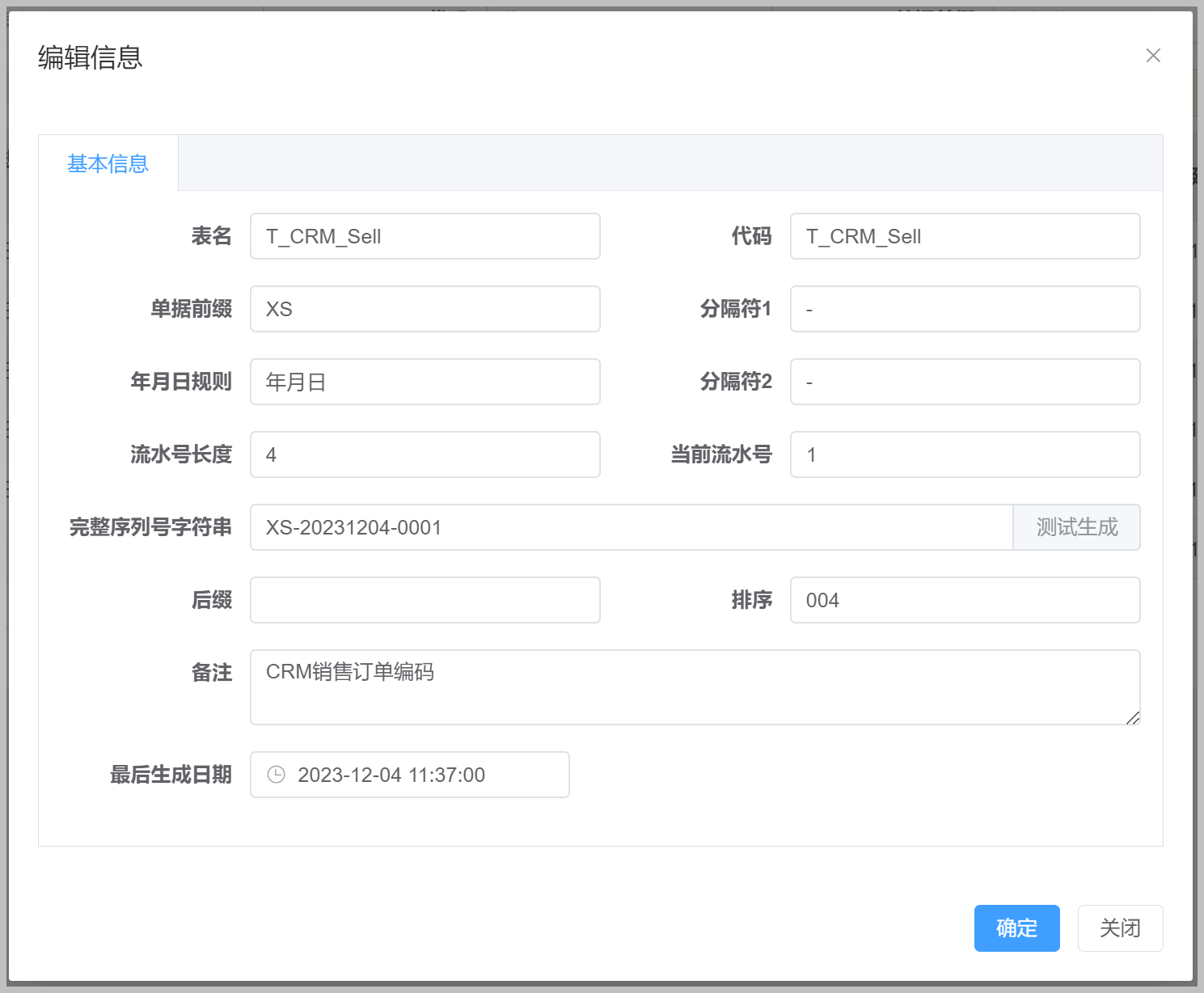
編輯介面效果如下所示,微調了介面效果,並增加了一個測試生成的按鈕。

結合前面的WInform和WPF管理端的介面,達到了三者前端共同管理的效果了。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com