C++ Qt開發:StringListModel字串列表對映元件
Qt 是一個跨平臺C++圖形介面開發庫,利用Qt可以快速開發跨平臺表單應用程式,在Qt中我們可以通過拖拽的方式將不同元件放到指定的位置,實現圖形化開發極大的方便了開發效率,本章將重點介紹QStringListModel字串對映元件的常用方法及靈活運用。
QStringListModel 是 Qt 中用於處理字串列表資料的模型類之一,它是 QAbstractListModel 的子類,用於在 Qt 的檢視類(如 QListView、QComboBox 等)中顯示字串列表。該元件是用於在Qt中快速顯示字串列表的便捷模型類。該元件通常會配合ListView一起使用,例如將ListView元件與Model模型繫結,當ListView元件內有資料更新時,就可以利用對映將資料模型中的數值以字串格式提取出來,同理也可實現將字串賦值到指定的ListView元件內。
以下是對 QStringListModel 的概述:
- 繼承關係:
QStringListModel繼承自QAbstractListModel。 - 用途:
QStringListModel主要用於將字串列表(QStringList)與檢視進行繫結,使得這些字串可以在檢視中顯示和管理。 - 特點:
- 可以通過
setStringList方法設定字串列表。 - 提供了獲取和設定資料的介面,可以通過模型索引存取和修改資料。
- 適用於顯示簡單的字串列表,不涉及複雜的資料結構。
- 可以通過
- 常見操作:
- 設定字串列表: 使用
setStringList方法設定要在檢視中顯示的字串列表。 - 獲取字串列表: 使用
stringList方法獲取當前模型中的字串列表。 - 存取和修改資料: 可以使用模型索引通過
data方法獲取資料,通過setData方法修改資料。
- 設定字串列表: 使用
以下是 QStringListModel 的一些常用方法,說明以及概述,按表格形式呈現:
| 方法 | 描述 |
|---|---|
QStringListModel(QObject * parent = nullptr) |
建構函式,建立一個 QStringListModel 物件。 |
QStringListModel(const QStringList & strings, QObject * parent = nullptr) |
建構函式,建立一個包含指定字串列表的 QStringListModel 物件。 |
QStringList stringList() const |
獲取當前模型中的字串列表。 |
void setStringList(const QStringList & strings) |
設定模型中的字串列表。 |
Qt::ItemFlags flags(const QModelIndex & index) const |
返回指定索引處的專案標誌。 |
QModelIndex index(int row, int column, const QModelIndex & parent = QModelIndex()) const |
返回指定行、列和父索引的模型索引。 |
QModelIndex parent(const QModelIndex & child) const |
返回指定子索引的父索引。 |
int rowCount(const QModelIndex & parent = QModelIndex()) const |
返回給定父索引下的行數。 |
int columnCount(const QModelIndex & parent = QModelIndex()) const |
返回給定父索引下的列數。 |
QVariant data(const QModelIndex & index, int role = Qt::DisplayRole) const |
返回給定索引處的角色為 role 的資料。 |
bool setData(const QModelIndex & index, const QVariant & value, int role = Qt::EditRole) |
設定給定索引處的角色為 role 的資料為 value。 |
bool insertRows(int row, int count, const QModelIndex & parent = QModelIndex()) |
在給定父索引下的 row 位置處插入 count 行。 |
bool removeRows(int row, int count, const QModelIndex & parent = QModelIndex()) |
從給定父索引下的 row 位置開始刪除 count 行。 |
這些方法使 QStringListModel 可以方便地管理和操作字串列表資料,並能夠與 Qt 的檢視元件整合,實現資料的顯示和互動。
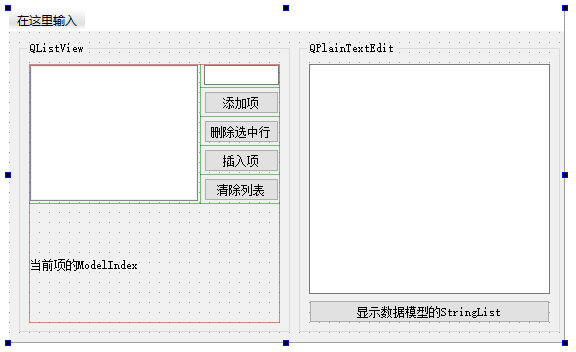
首先繪製UI介面,如下圖中所示,左側是一個ListView元件,右側是一個PlainTextEdit元件;

1.1 初始化模型
如下程式碼演示瞭如何在 MainWindow 中使用 QStringListModel 和 QListView 來展示一個字串列表。
以下是該程式碼的一些說明:
- 在建構函式中,首先使用
QStringList theStringList建立了一個字串列表,並向其中新增了一些城市名稱。 - 接著,建立了一個
QStringListModel物件model並使用setStringList方法將先前建立的字串列表匯入模型中。 - 然後,通過
ui->listView->setModel(model)將模型設定到QListView中,從而使模型中的資料在QListView中顯示。 - 使用
setEditTriggers方法設定了編輯觸發器,使得可以通過雙擊或選擇專案來觸發編輯操作。
這樣,通過 QStringListModel 和 QListView 的結合使用,可以很方便地在介面上展示和管理字串列表的資料。
#include <iostream>
#include <QStringList>
#include <QStringListModel>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 初始化一個StringList字串列表
QStringList theStringList;
theStringList << "北京" << "上海" << "廣州" << "深圳" << "山東" << "四川";
// 建立並使用資料模型
model = new QStringListModel(this);
// 匯入模型資料
model->setStringList(theStringList);
// 為listView設定模型
ui->listView->setModel(model);
ui->listView->setEditTriggers(QAbstractItemView::DoubleClicked |
QAbstractItemView::SelectedClicked);
}
MainWindow::~MainWindow()
{
delete ui;
}
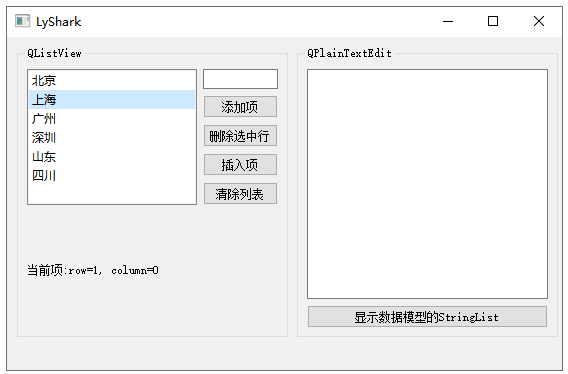
執行後左側的ListView組將將被初始化為城市地址,如下圖所示;

1.2 新增與插入
如下程式碼演示瞭如何在 MainWindow 中通過按鈕的點選事件向 QStringListModel 中新增或插入資料。
以下是程式碼的一些說明:
on_btnListAppend_clicked方法用於在QStringListModel的末尾新增一行。具體步驟包括:- 使用
insertRow在模型的末尾插入一行。 - 獲取最後一行的索引。
- 從介面的
lineEdit獲取輸入的文字。 - 使用
setData方法將文字設定到模型的指定索引處。 - 使用
setCurrentIndex方法將最後一行設定為當前選中行。 - 清空輸入框。
- 使用
on_btnListInsert_clicked方法用於在當前選中行的前面插入一行。具體步驟包括:- 獲取當前選中行的索引。
- 使用
insertRow在當前行的前面插入一行。 - 從介面的
lineEdit獲取輸入的文字。 - 使用
setData方法將文字設定到模型的指定索引處。 - 使用
setData方法設定對齊方式為右對齊。 - 使用
setCurrentIndex方法將當前行設定為當前選中行。
這樣,通過這兩個按鈕的點選事件,可以向 QStringListModel 中新增或插入資料,並在 QListView 中進行顯示。
// 新增一行
void MainWindow::on_btnListAppend_clicked()
{
model->insertRow(model->rowCount()); // 在尾部插入一行
QModelIndex index = model->index(model->rowCount()-1,0); // 獲取最後一行的索引
QString LineText = ui->lineEdit->text();
model->setData(index,LineText,Qt::DisplayRole); // 設定顯示文字
ui->listView->setCurrentIndex(index); // 設定當前行選中
ui->lineEdit->clear();
}
// 插入一行資料到ListView
void MainWindow::on_btnListInsert_clicked()
{
QModelIndex index;
index= ui->listView->currentIndex(); // 獲取當前選中行
model->insertRow(index.row()); // 在當前行的前面插入一行
QString LineText = ui->lineEdit->text();
model->setData(index,LineText,Qt::DisplayRole); // 設定顯示文字
model->setData(index,Qt::AlignRight,Qt::TextAlignmentRole); // 設定對其方式
ui->listView->setCurrentIndex(index); // 設定當前選中行
}
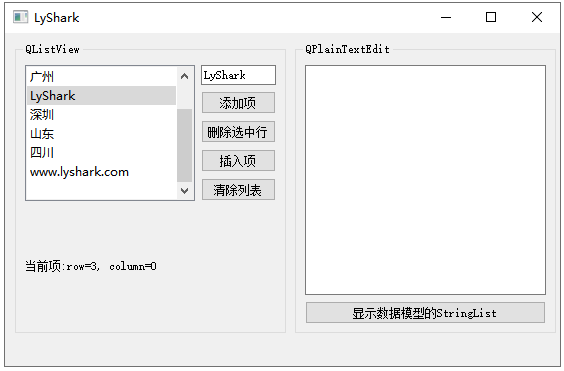
執行後輸出如下圖,使用SetData則可以在index位置設定字串,並最終setCurrentIndex設定到當前下標處;

1.3 轉換字串
如下程式碼演示瞭如何通過按鈕的點選事件將 QStringListModel 的資料匯入到 QPlainTextEdit 中。
以下是程式碼的一些說明:
- 使用
stringList方法獲取資料模型的字串列表。 - 清空
QPlainTextEdit,準備追加資料。 - 迴圈遍歷字串列表,並將每個字串追加到
QPlainTextEdit中,每個字串之間用逗號隔開。
這樣,通過這個按鈕的點選事件,可以將 QStringListModel 中的資料匯入到 QPlainTextEdit 中。
// 顯示資料模型文字到QPlainTextEdit
void MainWindow::on_btnTextImport_clicked()
{
QStringList pList;
pList = model->stringList(); // 獲取資料模型的StringList
ui->plainTextEdit->clear(); // 先清空文字方塊
// 迴圈追加資料
for(int x=0;x< pList.count();x++)
{
ui->plainTextEdit->appendPlainText(pList.at(x) + QString(","));
}
}
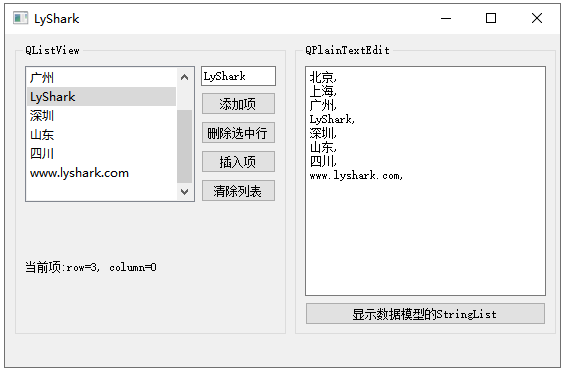
當點選顯示資料模型時,則會將列表轉換為字串並按照特定格式輸出到編輯框內,如下圖所示;