C++ Qt開發:StatusBar底部狀態列元件
Qt 是一個跨平臺C++圖形介面開發庫,利用Qt可以快速開發跨平臺表單應用程式,在Qt中我們可以通過拖拽的方式將不同元件放到指定的位置,實現圖形化開發極大的方便了開發效率,本章將重點介紹QStatusBar底部狀態列元件的常用方法及靈活運用。
QStatusBar 是 Qt 中用於在主視窗底部顯示狀態資訊的部件。它通常用於向用戶提供應用程式的當前狀態、進度資訊、或者其他與應用程式執行相關的訊息。通過在狀態列上顯示文字、永久部件、進度條等內容,可以為使用者提供清晰的反饋和實時資訊。在設計應用程式介面時,使用狀態列有助於提升使用者體驗。
下面是 QStatusBar 的一些常用方法,以表格形式概述它們的功能:
| 方法 | 描述 |
|---|---|
addPermanentWidget(QWidget *widget, int stretch = 0) |
將一個永久部件新增到狀態列,並可以設定部件在狀態列中的拉伸因子。永久部件會一直顯示在狀態列上。 |
addWidget(QWidget *widget, int stretch = 0, Qt::Alignment alignment = 0) |
將一個部件新增到狀態列,並可以設定部件在狀態列中的拉伸因子和對齊方式。 |
removeWidget(QWidget *widget) |
從狀態列中移除指定的部件。 |
addPermanentWidget(QWidget *widget, int stretch = 0) |
將一個永久部件新增到狀態列,並可以設定部件在狀態列中的拉伸因子。永久部件會一直顯示在狀態列上。 |
removeWidget(QWidget *widget) |
從狀態列中移除指定的部件。 |
clearMessage() |
清除狀態列上的當前訊息。 |
clear() |
移除狀態列上的所有部件和訊息。 |
insertPermanentWidget(int index, QWidget *widget, int stretch = 0) |
在指定索引位置插入一個永久部件。永久部件會一直顯示在狀態列上。 |
insertWidget(int index, QWidget *widget, int stretch = 0, Qt::Alignment alignment = 0) |
在指定索引位置插入一個部件。 |
insertPermanentWidget(int index, QWidget *widget, int stretch = 0) |
在指定索引位置插入一個永久部件。永久部件會一直顯示在狀態列上。 |
showMessage(const QString &text, int timeout = 0) |
在狀態列上顯示一條臨時訊息。可以指定顯示的時間,如果設定為0,則訊息會一直顯示,直到下一條訊息出現或者被清除。 |
currentMessage() |
返回狀態列上當前顯示的訊息。 |
messageChanged(const QString &message) |
當狀態列上的訊息改變時觸發的訊號。 |
這些方法提供了豐富的功能,允許你動態地管理狀態列上的部件和訊息。通過呼叫這些方法,你可以在狀態列上新增、刪除、插入部件,顯示臨時訊息,清除訊息等,以滿足不同應用場景的需求。
1.1 QLabel元件顯示
在預設情況下新建的表單程式都會自帶一個StatusBar元件,可在專案右側的Filter處看到,該元件可以與其它任意的通用元件配合使用,首先我們先將一個QLabel標籤元件安置在底部狀態列中,程式碼如下所示;
#include <QLabel>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 初始化狀態列
QLabel *labCellIndex = new QLabel("當前座標: 0.0",this);
labCellIndex->setMinimumWidth(150);
QLabel *labCellType=new QLabel("單元格型別: null",this);
labCellType->setMinimumWidth(100);
QLabel *labStudID=new QLabel("學生ID: 0",this);
labStudID->setMinimumWidth(100);
// 將初始化的標籤新增到底部狀態列上
ui->statusbar->addWidget(labCellIndex);
ui->statusbar->addWidget(labCellType);
ui->statusbar->addWidget(labStudID);
}
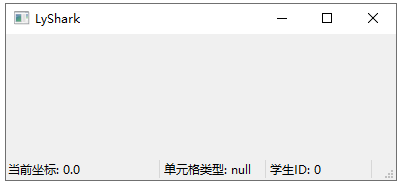
執行後則可以將三個標籤元件內嵌到表單最底部,如下圖所示;

QLabel元件除了可以增加提示資訊以外,通過設定setOpenExternalLinks可以將這個元件設定為以連結形式出現,有利於我們增加網頁跳轉等功能。
#include <QLabel>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 隱藏狀態列下方三角形
ui->statusbar->setSizeGripEnabled(false);
// 新增標籤欄
QLabel *label_url = new QLabel(this);
QLabel *label_about = new QLabel(this);
// 設定連線
label_url->setFrameStyle(QFrame::Box | QFrame::Sunken);
label_url->setText(tr("<a href=\"https://www.lyshark.com\">存取主頁</a>"));
label_url->setOpenExternalLinks(true);
label_about->setFrameStyle(QFrame::Box | QFrame::Sunken);
label_about->setText(tr("<a href=\"https://www.lyshark.com\">關於我</a>"));
label_about->setOpenExternalLinks(true);
// 將資訊增加到底部(永久新增)
ui->statusbar->addPermanentWidget(label_url);
ui->statusbar->addPermanentWidget(label_about);
}
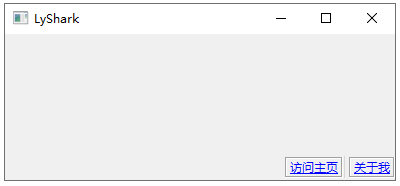
上述程式碼執行後將會在表單最右側新建兩個可以點選的超連結,並永久固定在表單底部,如下圖所示;

1.2 QProgressBar元件顯示
進度條元件的使用方法與標籤一樣,同樣需要通過new的方式動態生成,當設定好進度條屬性後,只需要通過addPermanentWidget將其新增到底部選單欄即可,程式碼如下所示;
#include <QLabel>
#include <QProgressBar>
QProgressBar *pro;
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 隱藏狀態列下方三角形
ui->statusbar->setSizeGripEnabled(false);
pro = new QProgressBar(this);
// 新增進度條
ui->statusbar->addPermanentWidget(pro, 1);
// 設定進度是否顯示
pro->setTextVisible(true);
// 設定樣式表,使用 width 控制寬度 height控制高度
pro->setStyleSheet("QProgressBar { min-width: 400px; max-width: 10px; min-height: 10px; max-height: 10px; }");
// 設定初始化進度位置
pro->setValue(74);
}
MainWindow::~MainWindow()
{
delete ui;
}
// 遞增進度
void MainWindow::on_pushButton_add_clicked()
{
qint32 count = pro->value();
count = count +10;
pro->setValue(count);
}
// 遞減進度
void MainWindow::on_pushButton_sub_clicked()
{
qint32 count = pro->value();
count = count - 10;
pro->setValue(count);
}
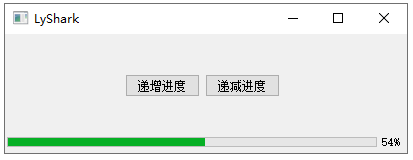
執行後效果如下圖所示,當點選遞增進度時子等增加10,點選遞減進度是則自動減少10;

1.3 QtableWidget元件互動
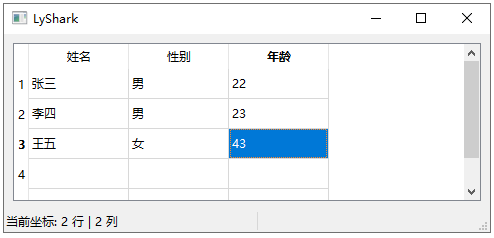
接著我們來看一下如何與TableWidget實現互動,在tableWidget元件中存在一個on_tableWidget_currentCellChanged屬性,該屬性的作用是,只要表格存在變化則會觸發,當用戶選擇不同的表格是,我們可以動態將當前表格行列自動設定到狀態列中,從而實現同步狀態列訊息提示,起到時刻動態顯示的作用。
首先對圖形介面中的表格進行初始化,在MainWindow建構函式中使用如下程式碼完成初始化;
#include <QLabel>
#include <QTableWidget>
#include <QTableWidgetItem>
QLabel *labCellIndex;
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// ----------------------------------------------------
// 初始化狀態列
// ----------------------------------------------------
labCellIndex = new QLabel("當前座標: 0.0",this);
labCellIndex->setMinimumWidth(250);
// 將初始化的標籤新增到底部狀態列上
ui->statusbar->addWidget(labCellIndex);
// ----------------------------------------------------
// 填充資料,對錶格進行初始化操作
// ----------------------------------------------------
QStringList header;
header << "姓名" << "性別" << "年齡";
ui->tableWidget->setColumnCount(header.size()); // 設定表格的列數
ui->tableWidget->setHorizontalHeaderLabels(header); // 設定水平頭
ui->tableWidget->setRowCount(5); // 設定總行數
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); // 設定表結構預設不可編輯
// ----------------------------------------------------
// 填充資料
// ----------------------------------------------------
QStringList NameList;
NameList << "張三" << "李四" << "王五";
QStringList SexList;
SexList << "男" << "男" << "女";
qint32 AgeList[3] = {22,23,43};
// 針對獲取元素使用 NameList[x] 和使用 NameList.at(x)效果相同
for(int x=0;x< 3;x++)
{
int col =0;
// 新增姓名
ui->tableWidget->setItem(x,col++,new QTableWidgetItem(NameList[x]));
// 新增性別
ui->tableWidget->setItem(x,col++,new QTableWidgetItem(SexList.at(x)));
// 新增年齡
ui->tableWidget->setItem(x,col++,new QTableWidgetItem( QString::number(AgeList[x]) ) );
}
}
此時,當表格元素髮生變化時,只需要通過setText屬性將表格位置重新整理到標籤元件中即可實現,如下程式碼;
void MainWindow::on_tableWidget_currentCellChanged(int currentRow, int currentColumn, int previousRow, int previousColumn)
{
Q_UNUSED(previousRow);
Q_UNUSED(previousColumn);
// 顯示行與列的變化數值
std::cout << "currentRow = " << currentRow << " currentColumn = " << currentColumn << std::endl;
std::cout << "pre Row = " << previousRow << " pre Column = " << previousColumn << std::endl;
// 獲取當前單元格的Item
QTableWidgetItem *item = ui->tableWidget->item(currentRow,currentColumn);
if(item == NULL)
{
return;
}
// 設定單元格座標
labCellIndex->setText(QString::asprintf("當前座標: %d 行 | %d 列",currentRow,currentColumn));
}
執行後選擇不同的行實現重新整理,如下所示;