【UniApp】-uni-app-網路請求
2023-12-20 12:02:23

前言
- 經過上個章節的介紹,大家可以瞭解到 uni-app-pinia儲存資料的基本使用方法
- 那本章節來給大家介紹一下 uni-app-網路請求 的基本使用方法
步入正題
- 首先我們開啟官方檔案,我先帶著大家看一下官方檔案的介紹:https://uniapp.dcloud.net.cn/api/request/request.html
- 從官方檔案中我們可以看到,可以通過
uni.request(OBJECT)來發起網路請求
好,那麼廢話不多說,我們直接來看一下程式碼,搭建一個普通模板的專案,自行去搭建,大家都有相關的經驗了,我就不多說了。
在首頁頁面,編寫兩個按鈕分別傳送 get 請求和 post 請求,程式碼如下:
<template>
<view>
<button type="primary" @click="reqGetFn">傳送Get請求</button>
<button type="primary" @click="reqPostFn">傳送Post請求</button>
</view>
</template>
<script setup>
function reqGetFn() {
uni.request({
url: 'https://jsonplaceholder.typicode.com/posts',
data: {
text: 'BNTang'
},
method: "GET",
header: {
// 自定義請求頭資訊
'custom-header': 'hello'
},
success: (res) => {
console.log(res);
console.log(res.data);
}
});
}
function reqPostFn() {
uni.request({
url: 'https://jsonplaceholder.typicode.com/posts',
data: {
text: 'BNTang'
},
method: "POST",
header: {
// 自定義請求頭資訊
'custom-header': 'hello'
},
success: (res) => {
console.log(res);
console.log(res.data);
}
});
}
</script>
- 程式碼中,通過
uni.request(OBJECT)來發起網路請求,OBJECT是一個物件,其屬性有: url:開發者伺服器介面地址data:請求的引數method:請求方法,有效值:GET,POST,PUT,DELETE,CONNECT,HEAD,OPTIONS,TRACE,UPLOAD,比較常用的是GET和POSTheader:自定義請求頭資訊success:介面呼叫成功的回撥函數fail:介面呼叫失敗的回撥函數
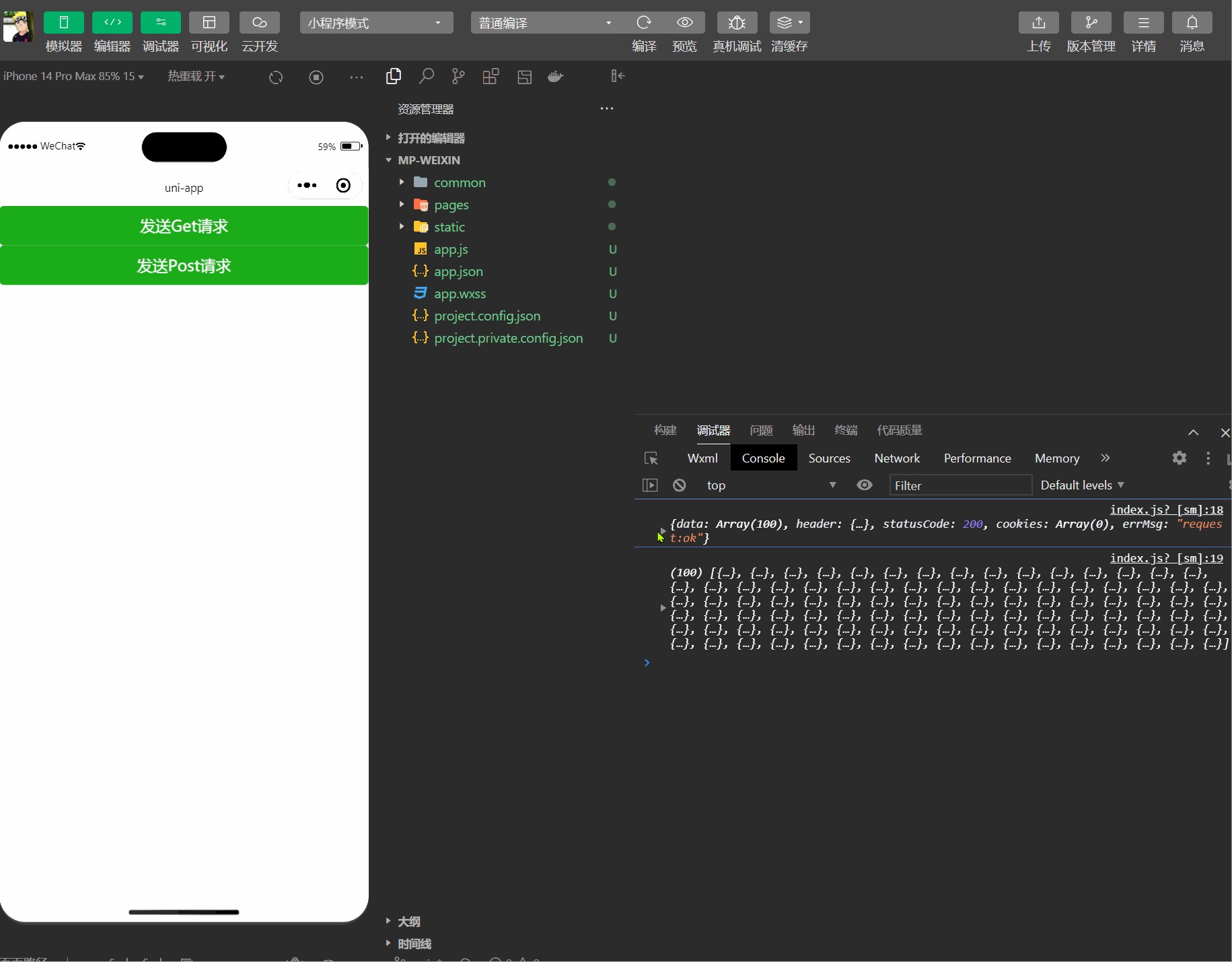
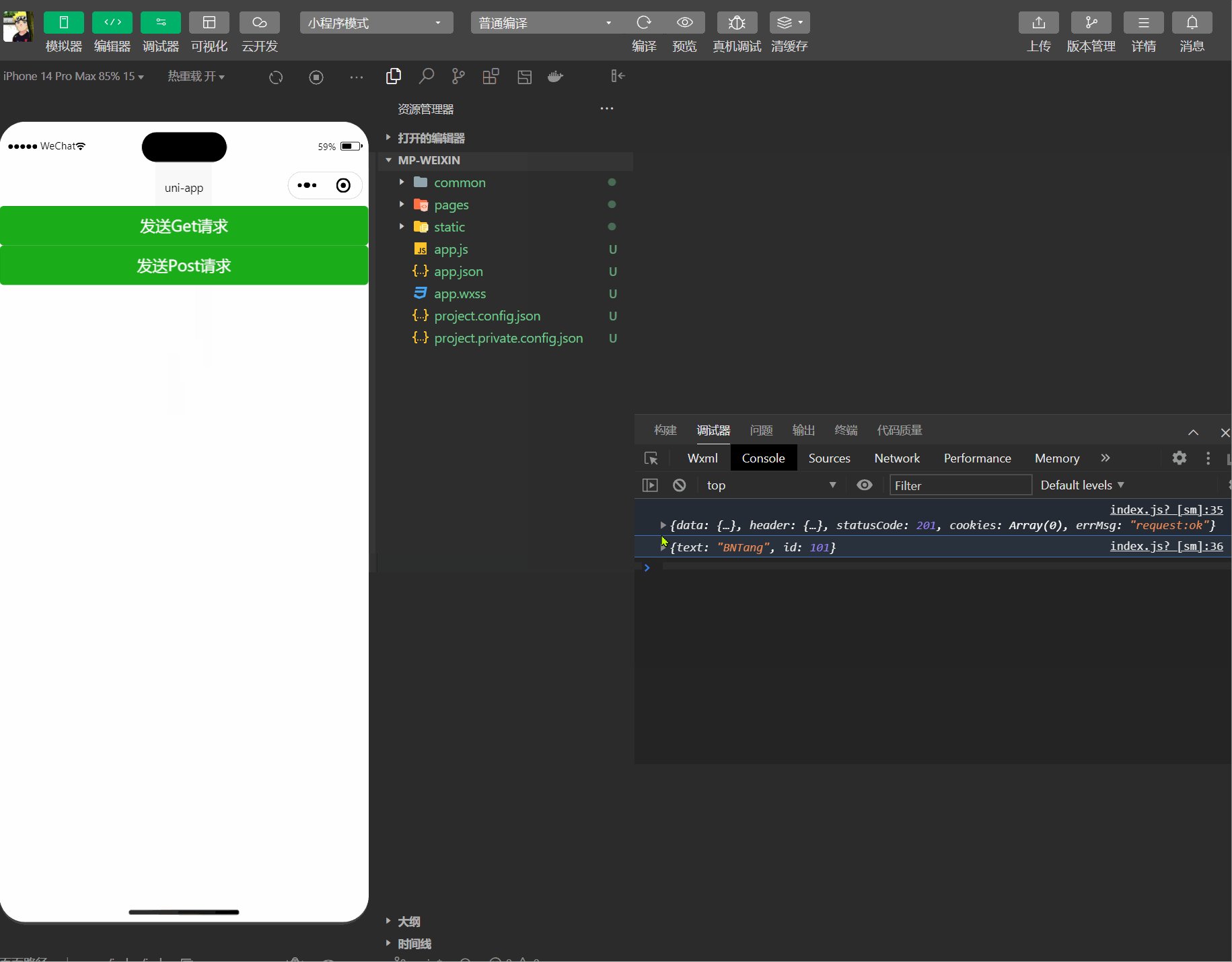
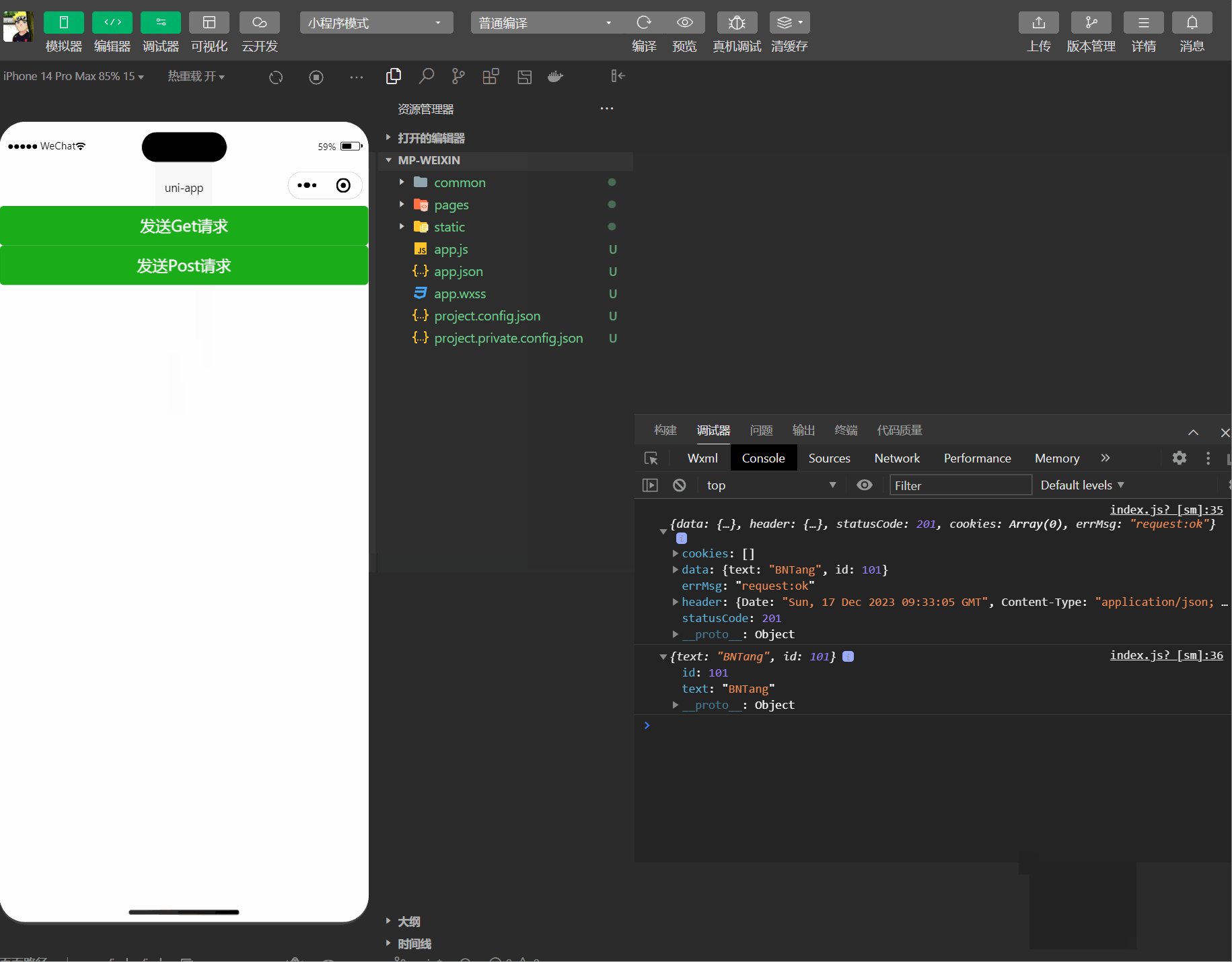
好,我們來執行一下,看一下效果:

通過如上的範例,我覺得大家唯一有疑問的可能就是這個請求地址了,這個請求地址是我在網上搜尋的一個線上的介面,可以用於測試學習使用:

我這裡使用的是 JSON Placeholder:https://jsonplaceholder.typicode.com
封裝網路請求
- 通過如上的範例,我們可以看到,通過
uni.request(OBJECT)來發起網路請求,是非常簡單的,只需要傳入相關的引數即可 - 但是,我們在實際開發中,肯定是需要封裝一下的,這樣才能更好的使用,那麼我們來封裝一下
新建一個 tools 資料夾,然後在 tools 資料夾下新建一個 network.js 檔案,程式碼如下:
class ITRequest{
request(url, method, data){
return new Promise((resolve, reject)=>{
uni.request({
url: url,
method: method,
data: data,
timeout: 3000,
success: function(res){
resolve(res.data);
},
fail: function(err){
reject(err);
}
})
})
}
get(url, data){
this.request(url, "GET", data);
},
post(url, data){
this.request(url, "POST", data);
},
}
export default new ITRequest();
我封裝好了,大家直接用即可非常的簡單,因為在之前我也封裝過對應原生的與 axios 等等相關的,都是一樣的,好了本文就先介紹到這裡,下一篇我再來給大家寫一個專案(蘋果計算器),給這個系列畫上一個句號。
End
- 如果你有任何問題或建議,歡迎在下方留言,我會盡快回復
- 如果你覺得本文對你有幫助,歡迎點贊、收藏,你的支援是我寫作的最大動力
