簡便實用:在 ASP.NET Core 中實現 PDF 的載入與顯示
2023-12-19 12:01:16
前言
在Web應用開發中,經常需要實現PDF檔案的載入和顯示功能。本文小編將為您介紹如何在ASP.NET Core中實現這一功能,以便使用者可以在Web應用中檢視和瀏覽PDF檔案。
實現步驟
1)在伺服器端建立PDF
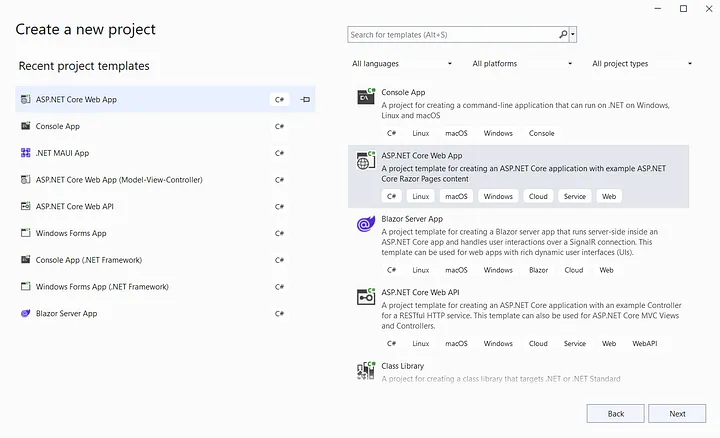
- 開啟 Visual Studio 並建立新的 ASP. NET Core Web 應用程式,小編這裡專案名稱為CreatePDF。

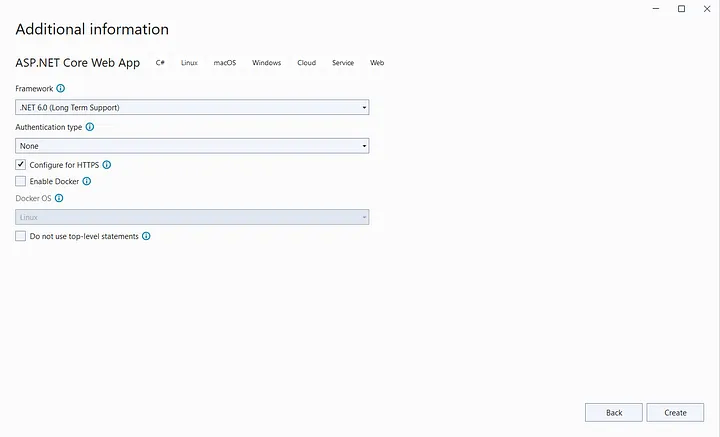
- 選擇 .NET Core 6.0 作為專案的目標框架。

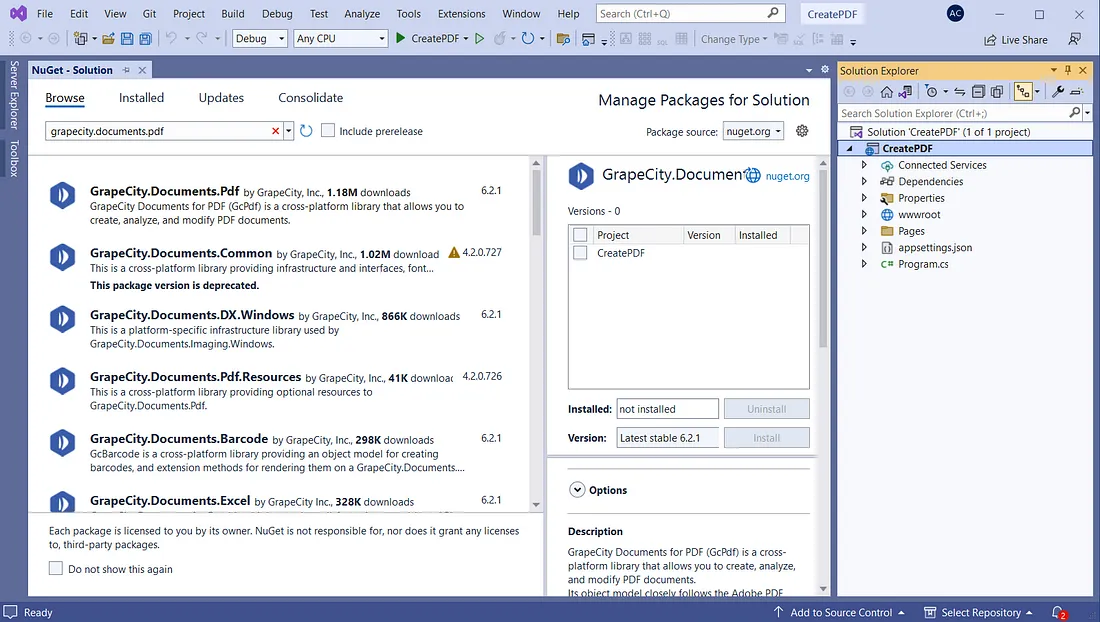
- 安裝依賴包:在「Solution Explorer中右鍵單擊該專案,然後選擇「Manage NuGet Packages」。在右上角的「Package source」中,進行選擇。單擊左上角的「Browse 」索引標籤並搜尋「GrapeCity.Documents」,從左側面板中選擇 GrapeCity.Documents.Pdf,最後通過單擊右側面板中的「install」按鈕進行安裝。

- 開啟專案資料夾中「Pages」資料夾下的「 Index.cshtml.cs 」頁面。並在此檔案中定義伺服器端程式碼以生成 PDF 檔案,程式碼如下所示:
//Define Environment variable to access web root folder
private IWebHostEnvironment Environment;
public IndexModel(ILogger<IndexModel> logger, IWebHostEnvironment _environment)
{
_logger = logger;
Environment = _environment;
CreatePDF();
}
- 接下來,對第4步的 CreatePDF()方法進行詳細地編寫:
public void CreatePDF()
{
const int FontSize = 12;
//Define an instance of GcPdfDocument
var doc = new GcPdfDocument();
//Add a new page
var page = doc.Pages.Add();
var g = page.Graphics;
//Initialize TextLayout to render text
var tl = g.CreateTextLayout();
//Add an image to PDF document
var img = Image.FromFile(Path.Combine("Resources", "ImagesBis", "2020-website-gcdocs-headers_tall.png"));
var rc = page.Bounds;
rc.Height *= 0.65f;
g.DrawImage(img, rc, null, ImageAlign.StretchImage);
//Define text format settings
var ip = new PointF(48, 72);
var font = Font.FromFile(Path.Combine("Resources", "Fonts", "OpenSans-Regular.ttf"));
var tfCap = new TextFormat() { Font = font, FontSize = FontSize * 1.6f, ForeColor = Color.White };
var tf = new TextFormat() { Font = font, FontSize = FontSize, ForeColor = Color.White };
tl.MaxWidth = 72 * 5;
// Add Header:
tl.AppendLine("Fast, Efficient Document APIs for .NET 5 and Java Applications", tfCap);
tl.AppendLine(tfCap);
tl.AppendLine("Take total control of your documents with ultra-fast, low-footprint APIs for enterprise apps.", tf);
tl.AppendLine(tf);
g.DrawTextLayout(tl, ip);
// Add Bullet list:
ip.Y += tl.ContentHeight;
tl.Clear();
const string bullet = "\x2022\x2003";
tl.FirstLineIndent = -g.MeasureString(bullet, tf).Width;
tl.ParagraphSpacing += 4;
tl.Append(bullet, tf);
tl.AppendLine("Generate, load, edit, save XLSX spreadsheets, PDF, Images, and DOCX files using C# .NET, VB.NET, or Java", tf);
tl.Append(bullet, tf);
tl.AppendLine("View, edit, print, fill and submit documents in JavaScript PDF Viewer and PDF Editor.", tf);
tl.Append(bullet, tf);
tl.AppendLine("Compatible on Windows, macOS, and Linux", tf);
tl.Append(bullet, tf);
tl.AppendLine("No dependencies on Excel, Word, or Acrobat", tf);
tl.Append(bullet, tf);
tl.AppendLine("Deploy to a variety of cloud-based services, including Azure, AWS, and AWS Lambda", tf);
tl.Append(bullet, tf);
tl.AppendLine("Product available individually or as a bundle", tf);
//Render text
g.DrawTextLayout(tl, ip);
//Save the document to web root folder
doc.Save(Path.Combine(Environment.WebRootPath, "sample.pdf"));
}
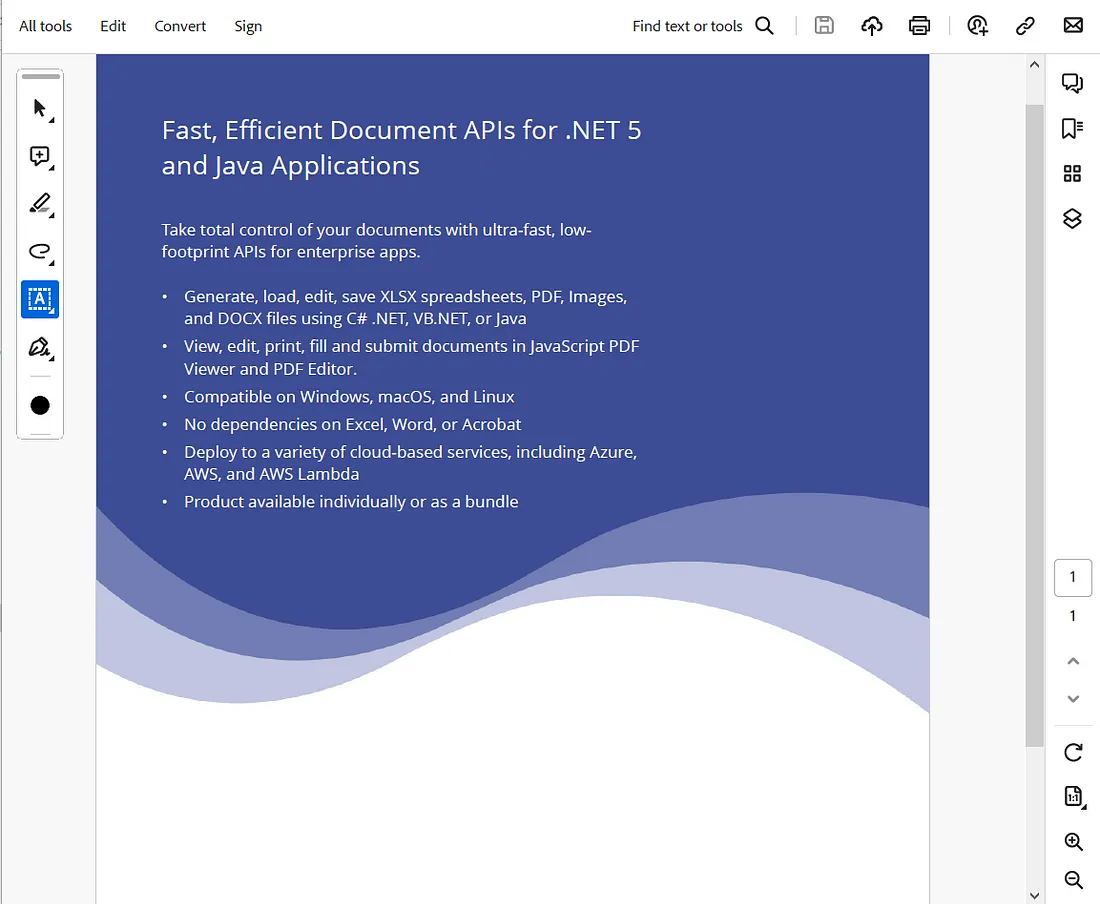
實現效果如下所示(用Adobe開啟):

2)載入和檢視PDF
在實現步驟1)中,小編實現瞭如何新建一個PDF的過程,但是新建的PDF需要在Adobe中開啟,那麼有沒有一種可以直接在瀏覽器中編輯和修改PDF的編輯器呢?答案是肯定的。接下來小編就將繼續為大家介紹一下如何使用JavaScript實現一個載入和修改PDF的編輯器的步驟:
- 開啟 Visual Studio 的「Package Manager Console」,選擇「Tools」→「NuGet Package Manager」→「Package Manager Console」,然後輸入以下指令:
npm install @grapecity/gcpdfviewer

- 在Index.cshtml 檔案中新增以下程式碼:
<div id="root" style="height:600px;"></div>
<script src="~/node_modules/@@grapecity/gcpdfviewer/gcpdfviewer.js"></script>
<script>
window.onload = function () {
var viewer = new GcPdfViewer("#root", { /* Specify options here */ }
);
viewer.addDefaultPanels();
viewer.open("sample.pdf");
}
</script>
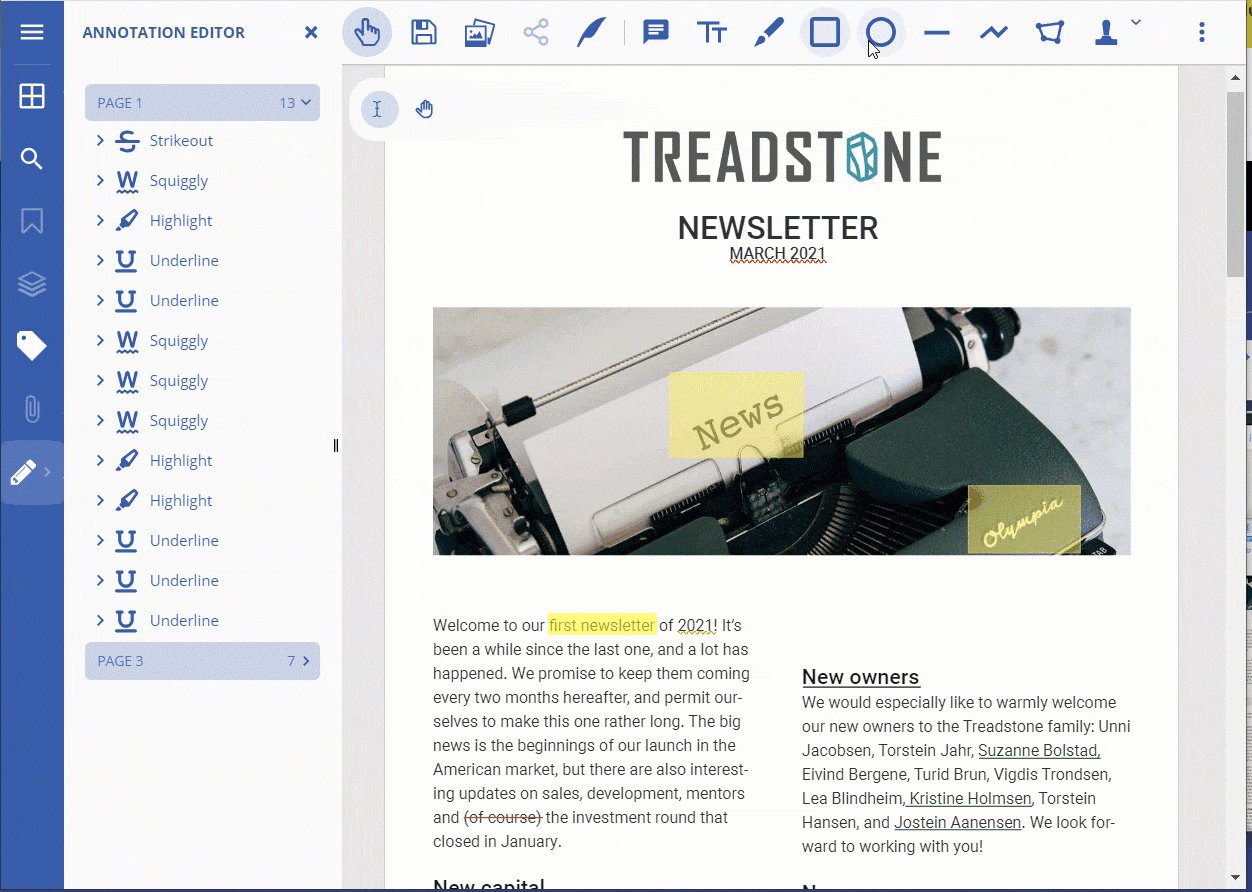
- 實現效果:

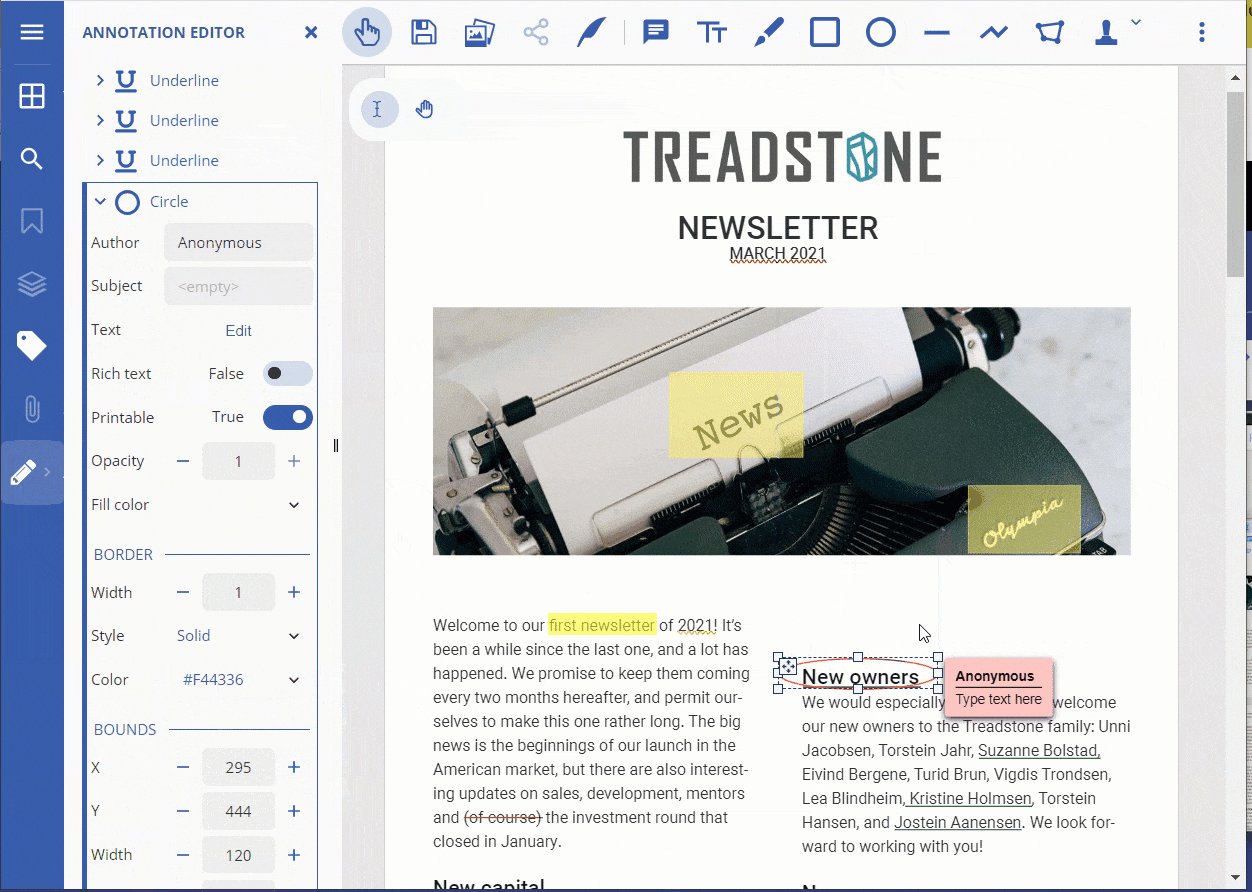
- 使用註釋編輯器新增註釋
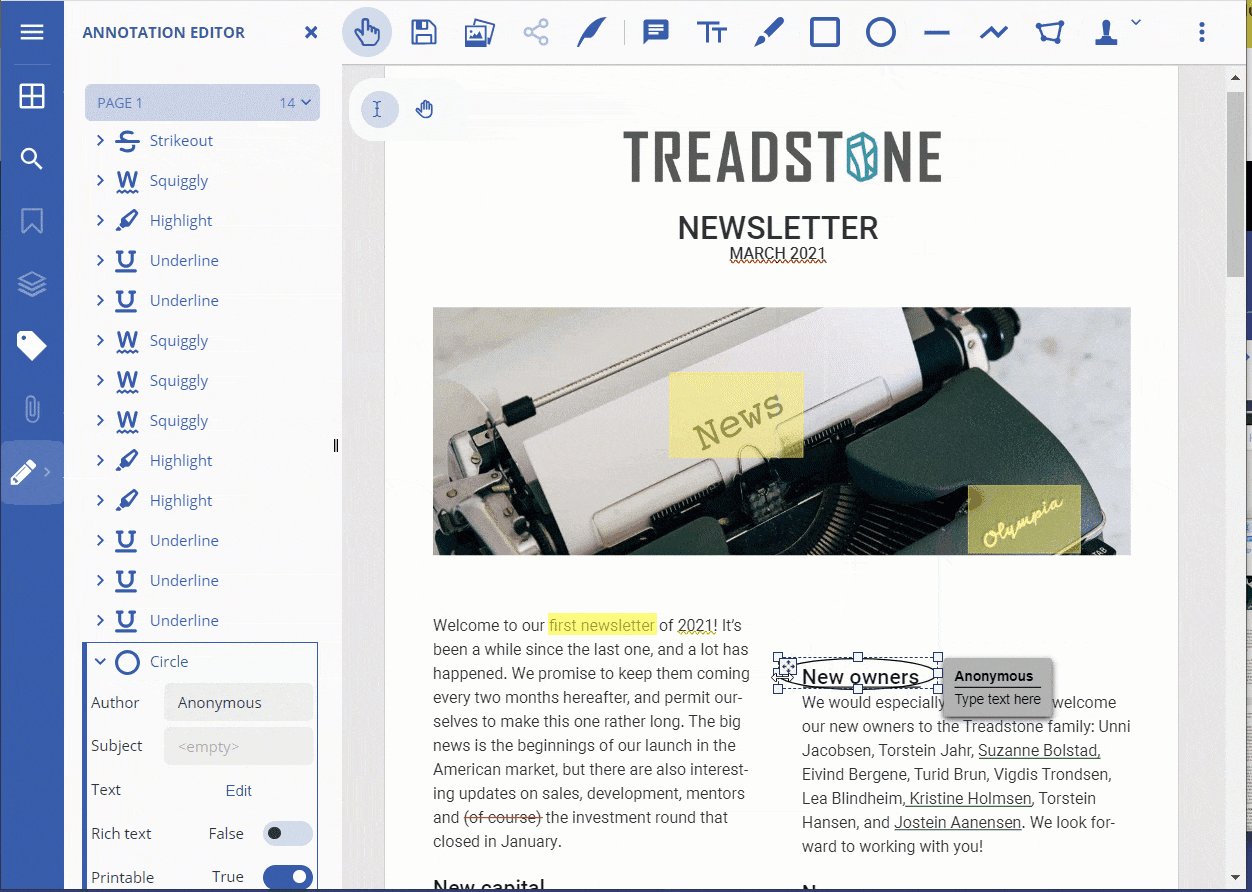
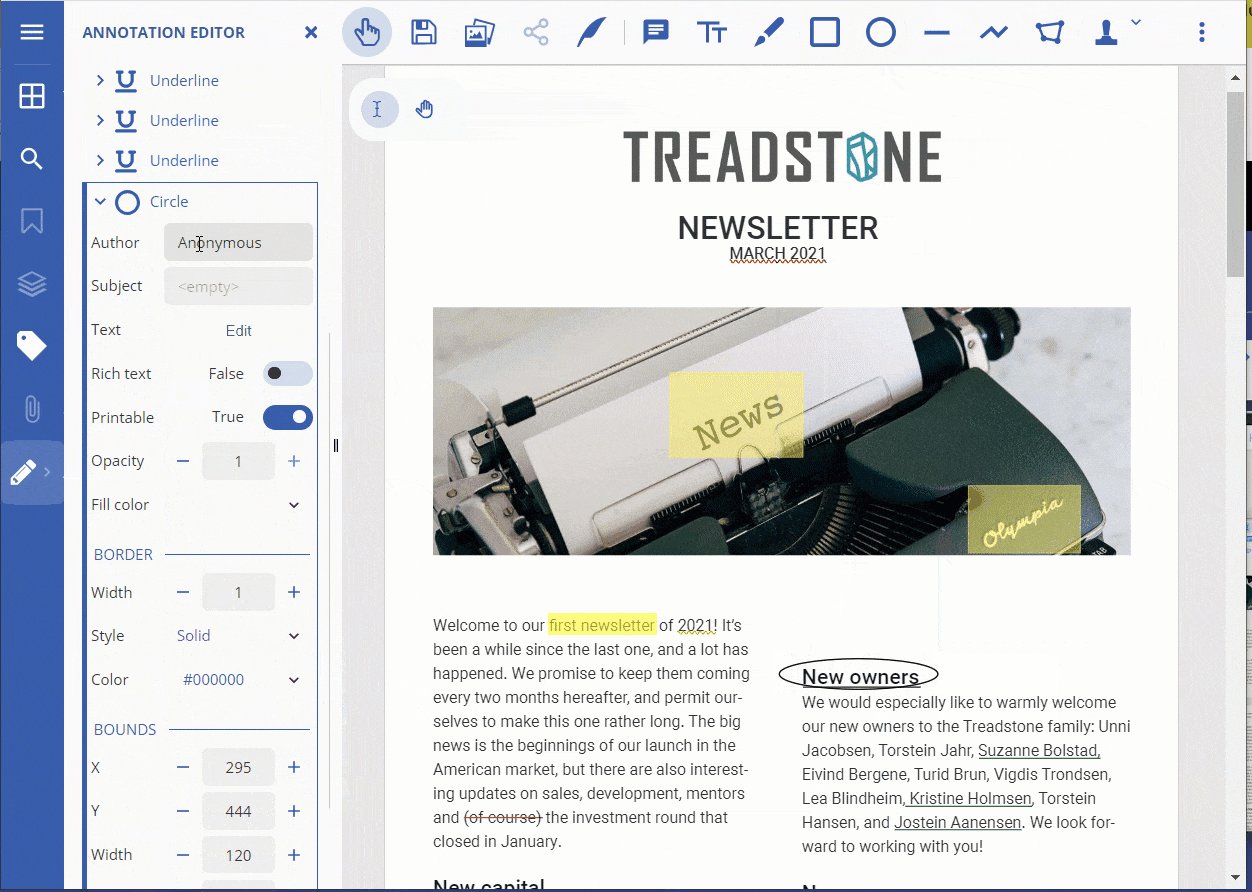
在第3步實現的PDF編輯器中提供了一個註釋編輯器功能,用於在檔案中新增或刪除不同型別的註釋,例如文字註釋,圓圈註釋,圖章註釋,編輯註釋等。下面的GIF就是一個圓圈註釋的例子:

總結
上文小編總結了如何在伺服器端建立 PDF 檔案並在使用者端載入和編輯它。如果您想了解更多的資料,歡迎參考這篇技術檔案。
擴充套件連結: