一行程式碼修復100vh bug | 京東雲技術團隊
你知道奇怪的移動視口錯誤(也稱為100vh bug)嗎?或者如何以正確的方式建立全螢幕塊?
一、100vh bug
什麼是移動視口錯誤?
你是否曾經在網頁上建立過全螢幕元素?只需新增一行 CSS 並不難:
.my-page {
height: 100vh
}
1vh是視口高度的1% ,正是我們所需要的。但當我們在移動裝置上測試時,就會出現問題。移動瀏覽器的視口可以動態改變,但值保持不變。因此在移動瀏覽器中vh變成靜態值並且不反映視口的實際高度。
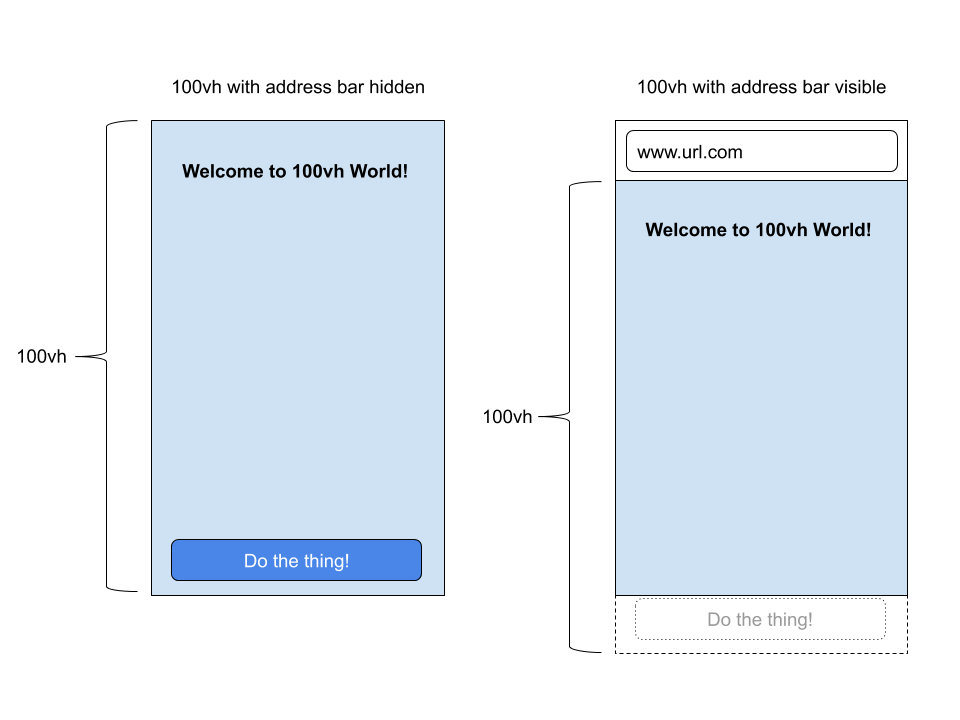
在下圖中,可以看到移動螢幕的兩種狀態:
帶有隱藏的位址列
具有可見的位址列

核心問題是移動瀏覽器(Chrome 和 Safari)有一個「有用」的功能,位址列有時可見,有時隱藏,從而改變視口的可見大小。這些瀏覽器並沒有隨著視口高度的變化而將高度調整100vh為螢幕的可見部分,而是將100vh位址列設定為隱藏地址的瀏覽器高度。結果是,當位址列可見時,螢幕的底部將被切斷,從而違背了100vh最初的目的。
有什麼方法可以解決這個問題?
二、常規修復
1. CSS + Javascript
使用的解決方案涉及使用CSS 自定義屬性和一些Javascript。
簡而言之,我們監聽resize事件並在每次視窗大小更改時設定--vh自定義屬性(視窗高度的1% ):
核心功能程式碼:
//首先獲得視口高度並將其乘以1%以獲得1vh單位的值
let vh = window.innerHeight * 0.01
// 然後,我們將——vh自定義屬性中的值設定為檔案的根
document.documentElement.style.setProperty('--vh', `${vh}px`)
// 監聽resize事件 檢視大小發生變化就重新計算1vh的值
window.addEventListener('resize', () => {
// 執行與前面相同的指令碼
let vh = window.innerHeight * 0.01
document.documentElement.style.setProperty('--vh', `${vh}px`)
})
<div class="module">
<div class="module__item">20%</div>
<div class="module__item">40%</div>
<div class="module__item">60%</div>
<div class="module__item">80%</div>
<div class="module__item">100%</div>
</div>
body {
background-color: #333;
}
.module {
height: 100vh; /* 不支援自定義屬性時的回退操作*/
height: calc(var(--vh, 1vh) * 100);
margin: 0 auto;
max-width: 30%;
}
.module__item {
align-items: center;
display: flex;
height: 20%;
justify-content: center;
}
.module__item:nth-child(odd) {
background-color: #fff;
color: #F73859;
}
.module__item:nth-child(even) {
background-color: #F73859;
color: #F1D08A;
}
2. 使用 -webkit-fill-available
.my-page {
background-color: #ffffff;
min-height: 100vh;
min-height: -webkit-fill-available;
overflow-y: scroll;
padding-bottom: 50px;
}
此方法chrome瀏覽器中在某些情況下使用會有問題。
因此引出下文第三種方法。
3. postcss-100vh-fix
當然,你也可以使用第三方庫來進行修復,具體使用可檢視其官網 postcss-100vh-fix。
它適用於 Chrome( -webkit-fill-available 在某些情況下只會在 Chrome 中導致問題)、iOS/iPad/MacOS Safari 和 所有其他瀏覽器 。純CSS解決方案,無需JS。
body {
/* Footer will be hidden on iOS Safari because of bottom panel */
height: 100vh;
}
body {
height: 100vh;
}
/* Avoid Chrome to see Safari hack */
@supports (-webkit-touch-callout: none) {
body {
/* The hack for Safari */
height: -webkit-fill-available;
}
}
此方法不適用於部分高度,例如height: 90vh 或height: calc(100vh - 60px)
三、更好的方法
根據CSS Values 4 規範:視口相對長度,我們可以使用新的視口單位。
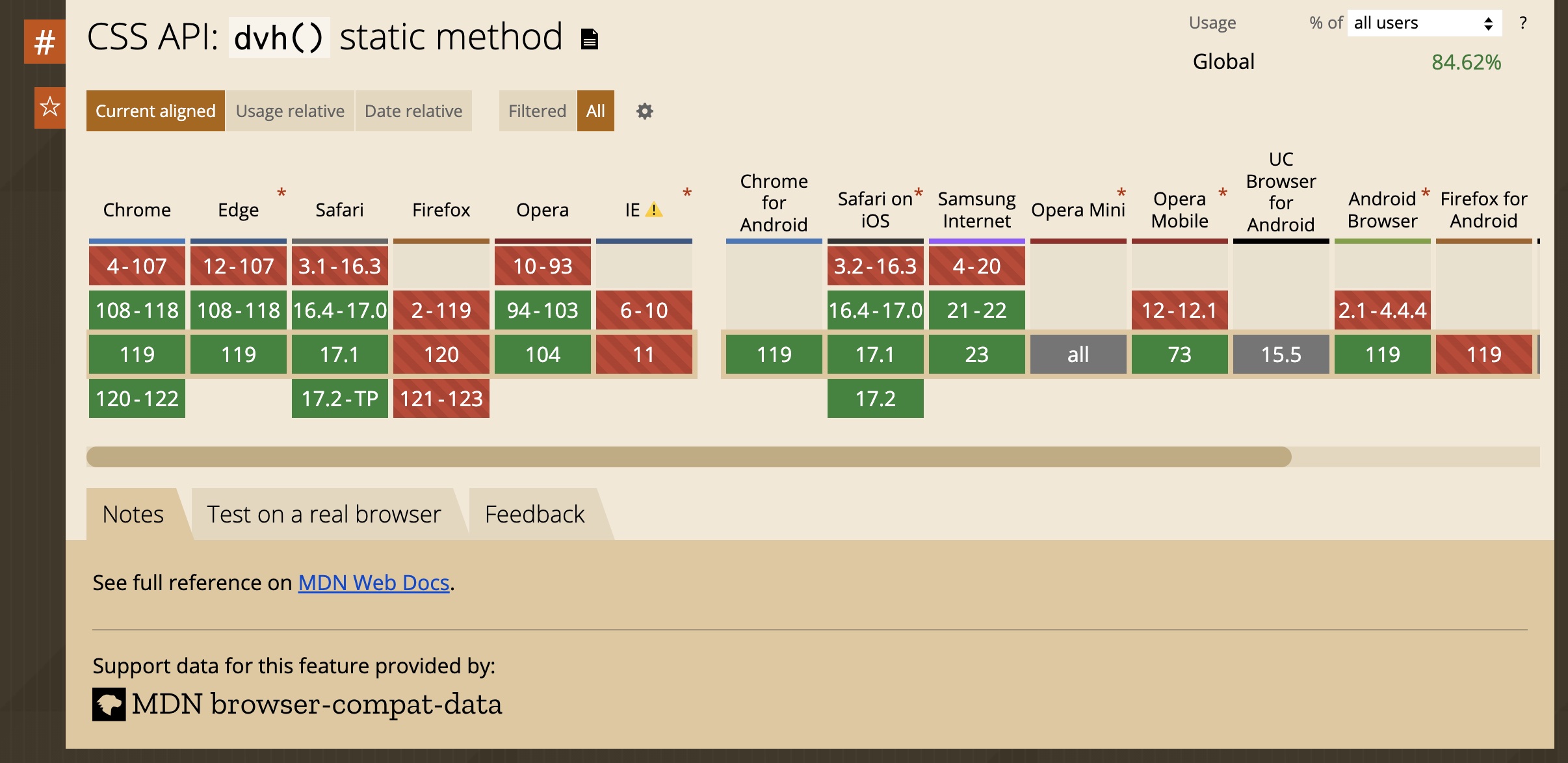
有一個dvh單位可以完成全部工作。它始終會適應視口大小。最後,瀏覽器支援如下:

有了這個很酷的功能,解決方案變得非常簡單,只需要一行 CSS:
.my-page {
height: 100dvh
}
可以在此瞭解更多的動態視口單元資訊,如:dvw、dvh、dvi、dvb、dvmin 和 dvmax等。
結論
如今,CSS 發展迅速,對解決前端問題有很大幫助。該dvh單位是製作視口相關高度的最佳選擇。這是一個非常簡單而強大的 CSS 功能,可以讓你的工作變得更加輕鬆。
作者:京東保險 張潔
來源:京東雲開發者社群 轉載請註明來源