如何利用燭龍和谷歌外掛優化CLS(累積佈局偏移)
簡介
CLS 衡量的是頁面的整個生命週期內發生的每次意外佈局偏移的最大突發性_佈局偏移分數_。佈局變化的發生是因為瀏覽器傾向於非同步載入頁面元素。更重要的是,您的頁面上可能存在一些初始尺寸未知的媒體元素。這種組合意味著瀏覽器在載入完成之前無法確定單個元素將佔用多少空間。因此,這種不確定性帶來的劇烈佈局轉變就會導致一個高的CLS分數,也就說明使用者體驗將會很糟糕。
累積佈局偏移的計算公式 = 影響比例*距離比例(參考:https://web.dev/articles/cls?hl=zh-cn)
影響比例:上一幀的所有不穩定元素與當前幀的可見區域(佔視口總面積的比例)的並集就是當前幀的影響比例。
距離比例:距離比例是任何_不穩定元素_在框架內的移動距離(水平或垂直方向)的最大距離除以視口的最大尺寸(寬度或高度,以較大者為準)
解決方案
-
找到可能導致累積佈局偏移的所有因素
-
確定是什麼因素導致瞭如此大的累計佈局偏移? 我們需要找到一個靠譜的工具輔助我們確認,並定位到具體原因。
-
導致出現這些原因的問題程式碼有哪些 ? 找到程式碼後,我們應該如何解決。
方案執行
1 導致累積佈局偏移的因素
導致 CLS 不佳的最常見原因包括:
- 沒有尺寸的圖片
- 無尺寸的廣告、嵌入內容和 iframe
- 動態注入的內容,例如沒有尺寸的廣告、嵌入內容和 iframe
- 網頁字型
2 使用輔助工具,確認是哪幾種因素
可以先利用內部監控平臺找到使用者最常存取的頁面,利用lighthouse逐個分析每個頁面的效能
(注意:站外的小夥伴可以根據自己的系統的瞭解,找出使用者的常用頁面~)
案例--以我們的專案A為例
-
在效能業務概覽中,我們通過比對存取量Top10Url效能對比和頁面效能上報量top100列表,發現使用者存取最多的是兩個頁面——首頁A列表和B詳情頁。
-
使用lighthouse在本地分別分析兩個頁面的效能(點選analyze page load按鈕即可觸發檢測,為保證整體效能偏向真實場景,推薦大家在檢測中進行一些當前頁面的常規操作)

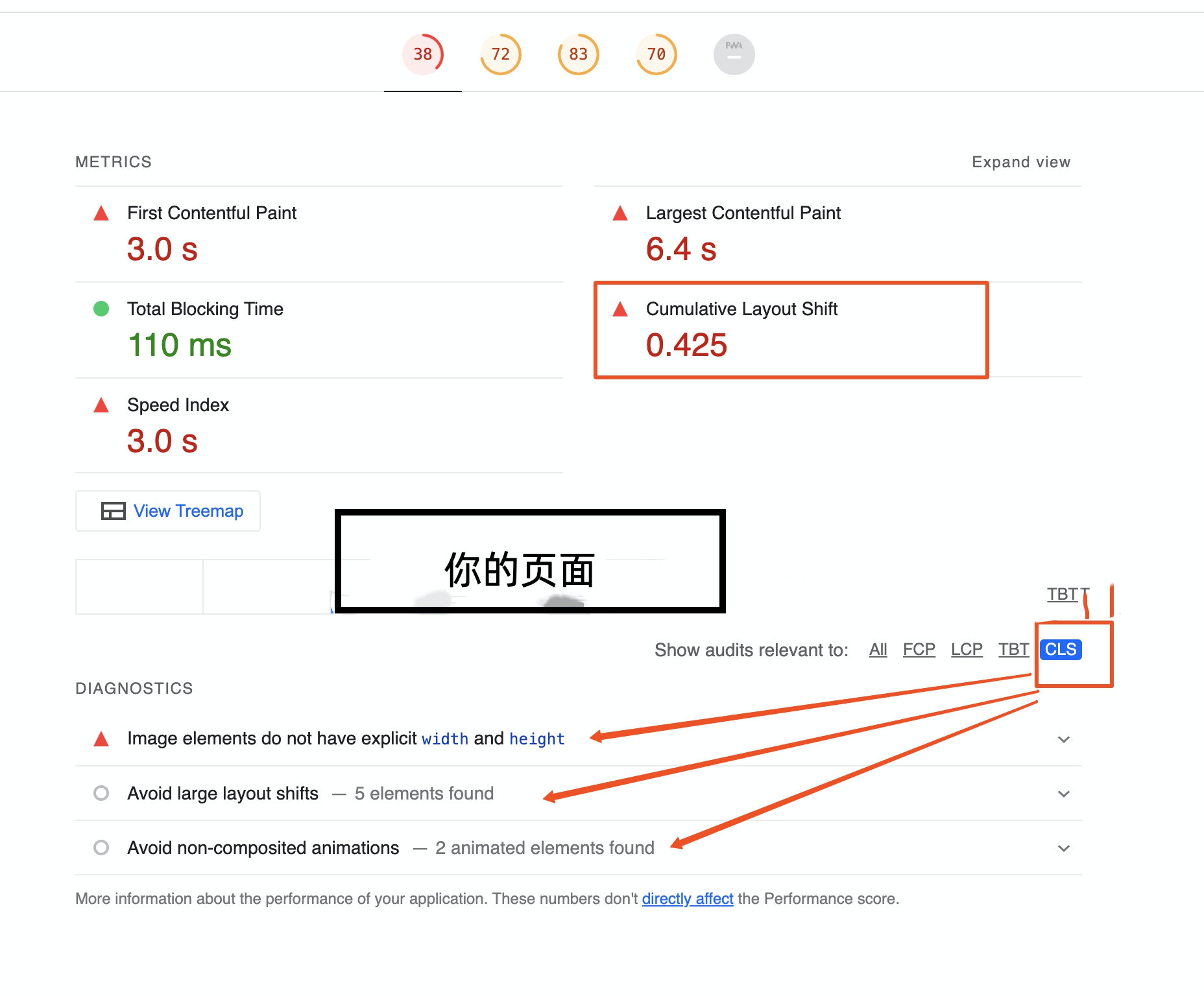
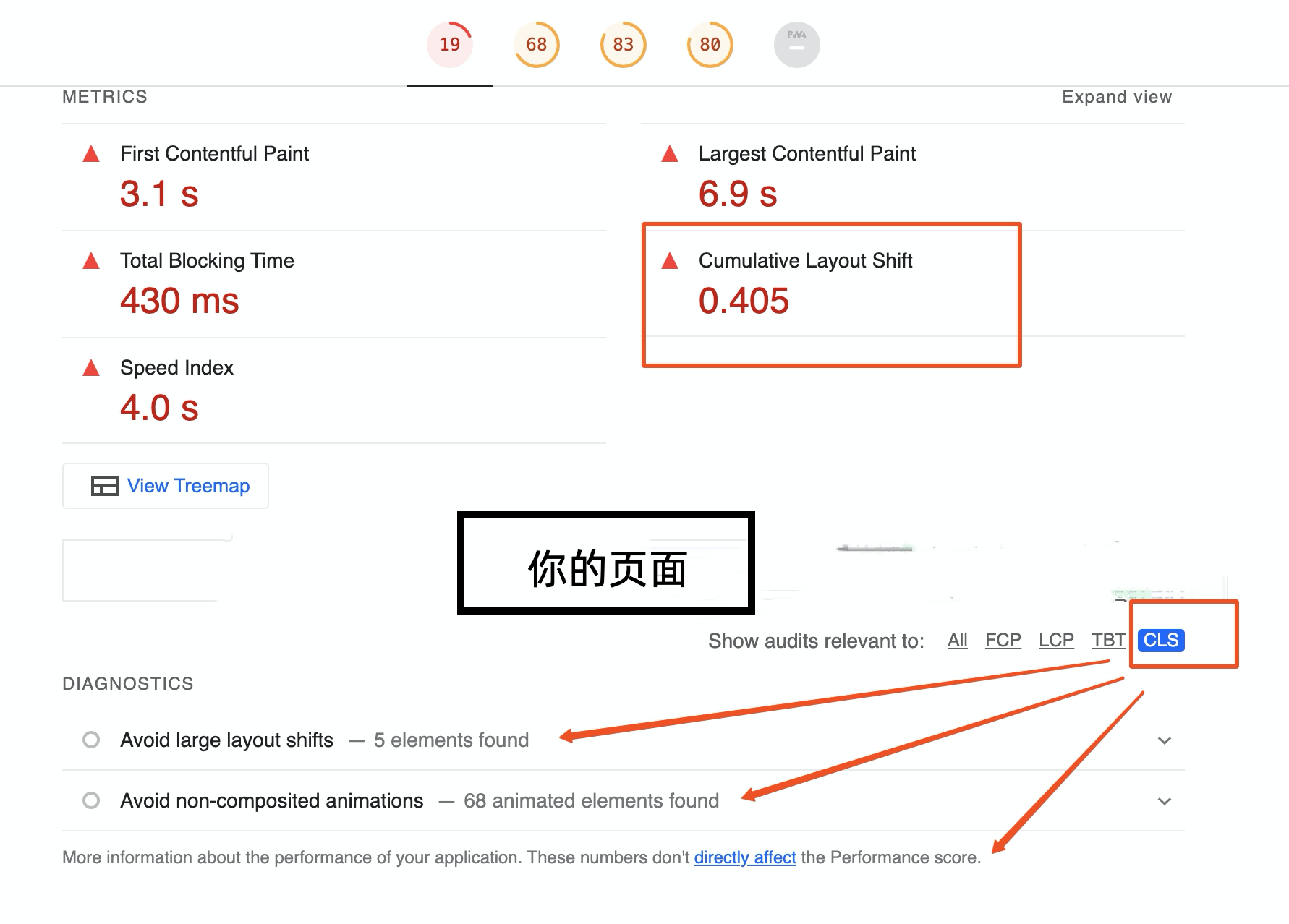
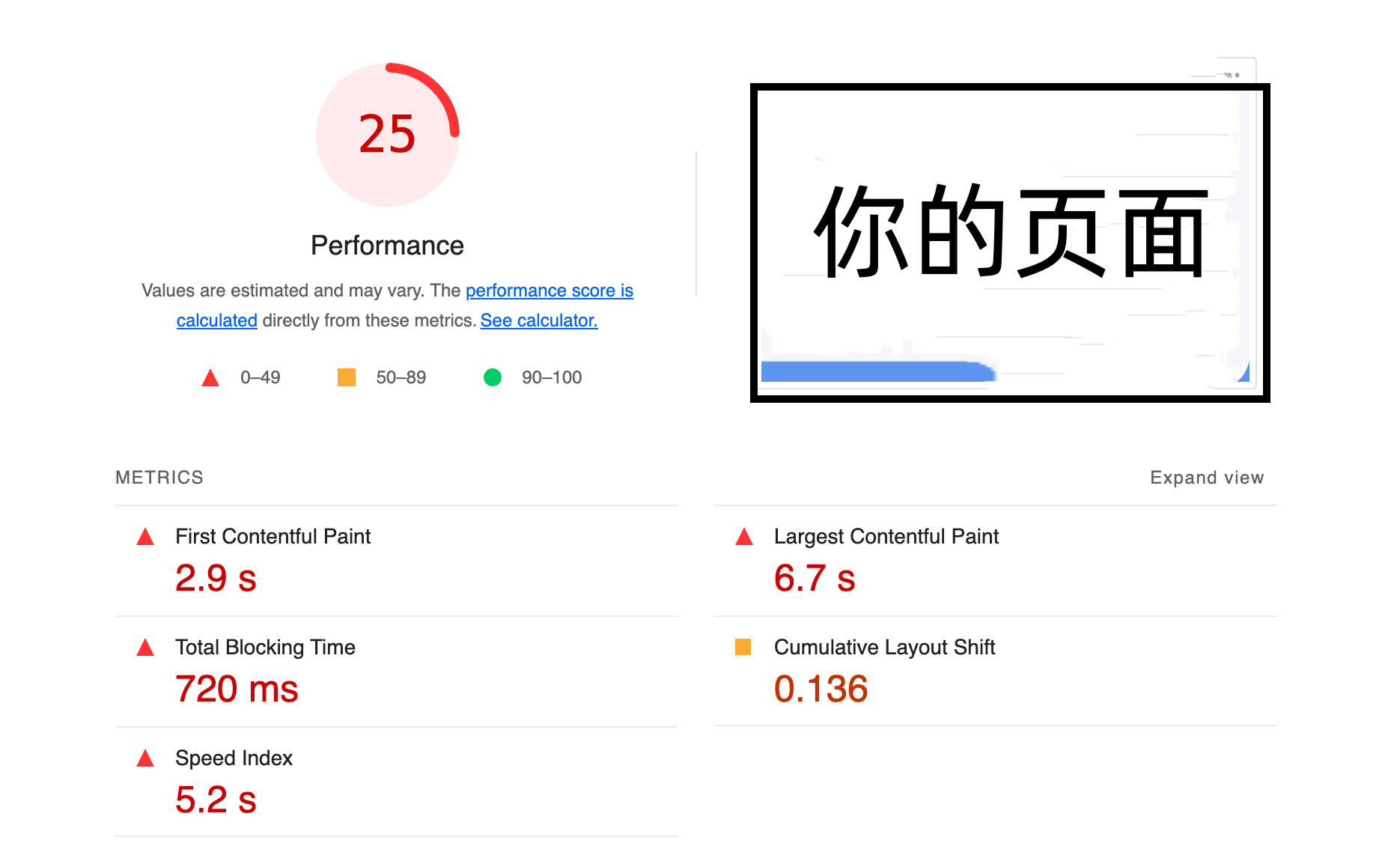
效能截圖分別如下:
- A列表

2. B詳情頁

3 解決方案
根據以上報告中給出的造成CLS數值極大的原因,逐條修改
其中,造成首頁A列表資料CLS異常的主要原因有兩個:一是excel圖片沒有尺寸;二是table表格的高度沒有明確設定,導致介面返回資料後直接在螢幕中動態填充,造成累積佈局偏移較大。造成B詳情頁CLS異常的主要原因也同首頁一樣,table高度未設定,導致CLS偏大。
針對以上兩種原因,分別做如下修改:
- 根據圖片原尺寸指定 aspect-ratio,改動後使得CLS從0.425下降至0.422。可見主要影響因素還在於表格高度。
<template>
...
<el-table-column label="自己的label" min-width="140">
<template slot-scope="scope">
<img
class="monitor-link"
:src="excelIcon"
width="40"
@click="(e) => handleDownload(scope.row)"
/>
</template>
</el-table-column>
</template>
<style lang="scss" scoped>
.monitor-link {
cursor: pointer;
aspect-ratio: 40/42;
}
</style>
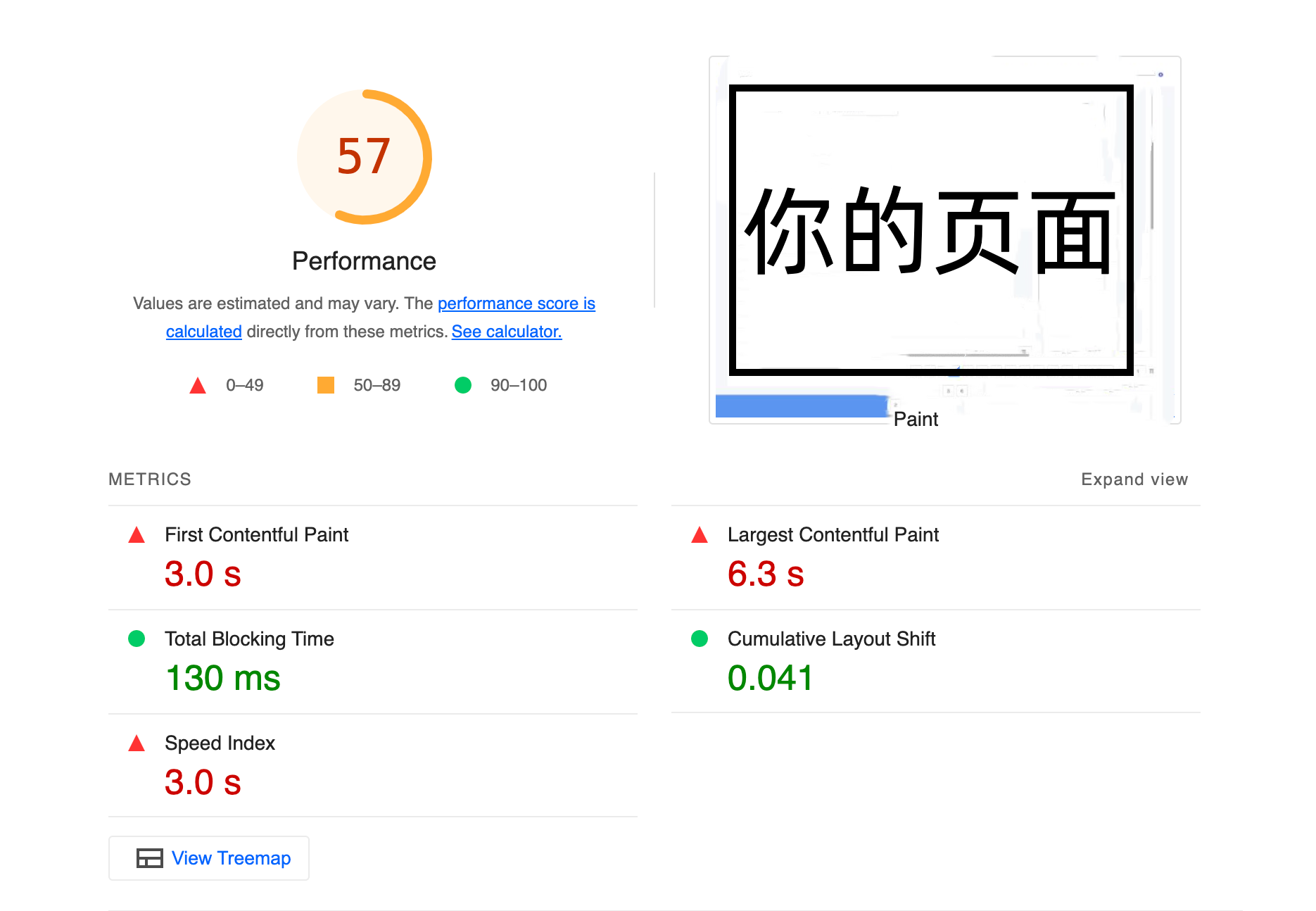
2. 根據當前頁面佈局,重新設定表格高度。改動後使得CLS從0.422下降至0.041。優化效果顯著。
<template>
<div class="table-wrap">
<!-- 使用max-height,而不是height : 為了解決增減展示列造成的固定列高度錯位展示問題,方法參考https://github.com/ElemeFE/element/issues/4976-->
<el-table
class="fixed-head-table"
:data="data"
width="100%"
:max-height="tableHeight" //設定高度表格
header-row-class-name="table-header-row"
>
...
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableHeight: 0,
...
};
},
mounted() {
this.$nextTick(() => {
// 後面344一般是根據你上下導航欄、表單等的高度來減掉即可
this.tableHeight = window.innerHeight - 344;
})
},
}
</script>
經過以上優化,兩個累積佈局偏移過大的頁面,達到較好的優化效果。A列表的CLS降至0.041,B詳情頁的CLS降至0.136. 截圖如下:


上線效果
自2023.11.14,將以上效能優化程式碼上線後,截止到11.30,檢視內部效能監控平臺,可以看到上線15天內,專案A的整體效能評分由之前的59~70分,上升到87分,達到效能體驗良好的效果。
作者:京東零售 李夢爽
來源:京東雲開發者社群 轉載請註明來源