C++ Qt開發:自定義Dialog對話方塊元件
Qt 是一個跨平臺C++圖形介面開發庫,利用Qt可以快速開發跨平臺表單應用程式,在Qt中我們可以通過拖拽的方式將不同元件放到指定的位置,實現圖形化開發極大的方便了開發效率,本章將重點介紹自定義Dialog元件的常用方法及靈活運用。
在之前的文章中筆者已經為大家展示了預設Dialog元件的使用方法,雖然內建元件支援對資料的輸入,但有時候我們需要一次性輸入多個資料,此時如果之使用預設模態對話方塊似乎不太夠用,此時我們需要自己建立一個自定義對話方塊,需要說明的是此類對話方塊也是一種表單,所以可以在其上面放置任何通用元件,以實現更多複雜的開發需求。
自定義對話方塊需要解決的問題是,如何讓父表單與子表單進行資料交換,要實現資料的交換有兩種方式,第一種方式是通過動態載入模態對話方塊,當用戶點選確定後通過GetValue()來拿到資料,而第二種方式則是通過傳送訊號的方式將資料投遞給父表單,這兩種方式都可以,讀者可根據自身需求來選擇不同的通訊方式。
1.1 使用模態對話方塊傳值
首先我們需要建立一個自定義對話方塊,在Qt中建立對話方塊很容易,具體建立流程如下所示:
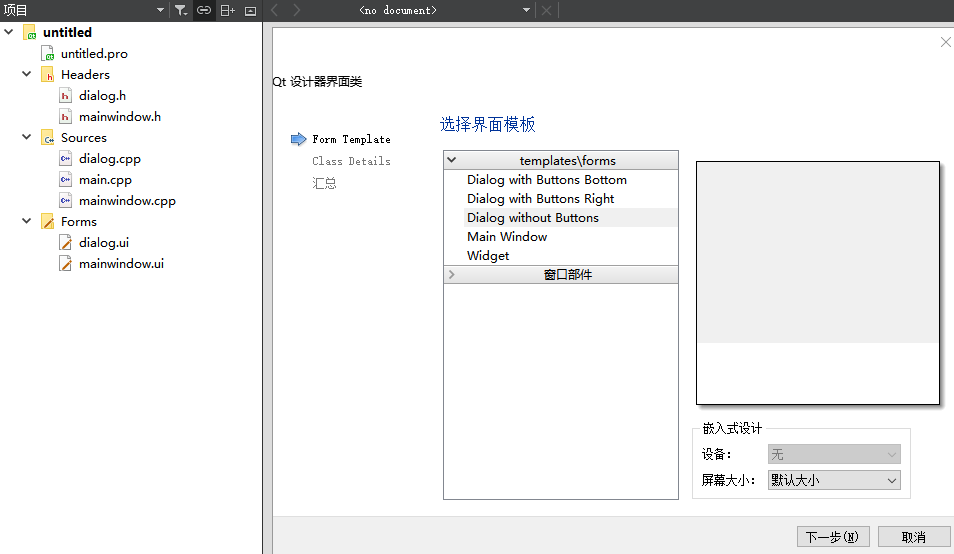
- 選擇專案 -> AddNew -> QT -> Qt設計師介面類 -> 選擇DialogWithoutButtons -> 命名為Dialog儲存

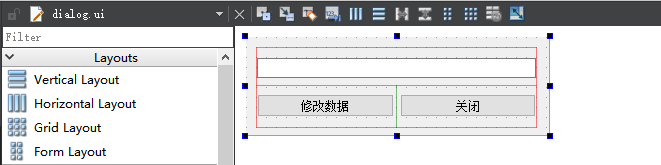
此時直接點選下一步按鈕,並選中Forms/dialog.ui介面編輯選單,在編輯列中我們分別增加一個LineEdit編輯框,以及兩個PushButton按鈕元件,將第一個元件命名為BtnOk將第二個元件命名為BtnCancel,介面如下所示;

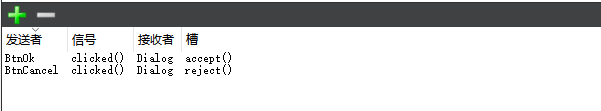
當做完頁面佈局後,其次我們還需要在Dialog.ui元件上增加兩個訊號,分別是點選和關閉,並將訊號關聯到兩個槽函數上,其訊號應該寫成如下圖所示。

如上圖,accept() 是 QDialog 類的一個公共槽函數。呼叫這個槽函數會觸發對話方塊的接受(accept)操作,通常用於模擬使用者點選對話方塊的「確定」按鈕。同樣的reject() 也是 QDialog 類的一個公共槽函數。呼叫這個槽函數會觸發對話方塊的拒絕(reject)操作,通常用於模擬使用者點選對話方塊的「取消」按鈕。
接著我們點開模態對話方塊的dialog.cpp對話方塊類,其類內需要定義兩個成員函數,它們的功能如下:
- 第一個
GetValue()用來獲取當前編輯框內的資料並將資料返回給父表單。 - 第二個
SetValue()用來接收傳入的引數,並將此引數設定到自身表單中的編輯框內。
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
}
// 用於MainWindow獲取編輯框中的資料
QString Dialog::GetValue()
{
return ui->lineEdit->text();
}
// 用於設定當前編輯框中的資料為MainWindow
void Dialog::SetValue(QString x)
{
ui->lineEdit->setText(x);
}
Dialog::~Dialog()
{
delete ui;
}
接著我們來看一下MainWindow函數中是如何接收引數的,對於主表單來說,當用戶點選on_pushButton_clicked()按鈕時,我們需要動態將自己建立的Dialog載入,讀取出主表單編輯框內的值並設定到子表單內,當用戶按下QDialog::Accepted時則是獲取子表單內的值,此時通過呼叫ptr->GetValue()子表單的成員函數來返回一個字串,並將其設定到父表單的編輯框內,主函數程式碼如下所示;
// 首先要包含Dialog對話方塊類
#include "dialog.h"
#include <iostream>
#include <QDialog>
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
ui->lineEdit->setText("hello lyshark");
}
MainWindow::~MainWindow()
{
delete ui;
}
// 按鈕點選後執行
void MainWindow::on_pushButton_clicked()
{
// 建立模態對話方塊
Dialog *ptr = new Dialog(this); // 建立一個對話方塊
Qt::WindowFlags flags = ptr->windowFlags(); // 需要獲取返回值
ptr->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); // 設定對話方塊固定大小
// 讀取MainWindows引數並設定到Dialog
QString item = ui->lineEdit->text();
ptr->SetValue(item);
int ref = ptr->exec(); // 以模態方式顯示對話方塊
if (ref==QDialog::Accepted) // OK鍵被按下,對話方塊關閉
{
// 當BtnOk被按下時,則設定對話方塊中的資料
QString the_value = ptr->GetValue();
std::cout << "value = " << the_value.toStdString().data() << std::endl;
ui->lineEdit->setText(the_value);
}
// 刪除釋放對話方塊控制程式碼
delete ptr;
}
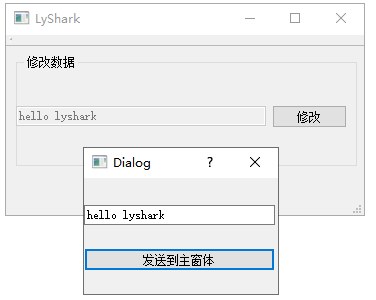
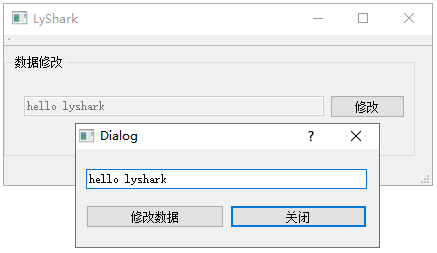
至此就實現了引數的子表單傳遞到父表單,如下圖所示;

2.1 使用訊號傳值
對於訊號傳值,我們需要在dialog.h標頭檔案中增加sendText()訊號,以及on_pushButton_clicked()槽函數的宣告部分,如下所示;
// 定義訊號(訊號只需宣告無需實現)
signals:
void sendText(QString str);
private slots:
void on_pushButton_clicked();
而在dialog.cpp實現部分,我們首先需要將子表單中的按鈕元件繫結到onBtnClick()槽函數上面,當需要傳送資料時直接通過呼叫emit sendText觸發訊號,並攜帶子表單中send_data的資料;
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
// 連線pushButton到onBtnClick上
connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(onBtnClick()));
}
Dialog::~Dialog()
{
delete ui;
}
// 傳送訊號到MainWindow
void Dialog::on_pushButton_clicked()
{
QString send_data = ui->lineEdit->text();
emit sendText(send_data);
}
接著是在mainwindow.h標頭檔案定義中,新增槽函數receiveMsg()函數用來接收訊號的傳值。
private slots:
// 定義槽函數
void receiveMsg(QString str);
void on_pushButton_clicked();
在mainwindow.cpp實現部分,接收到訊號後的槽函數receiveMsg其內部可以直接將引數設定到父類別視窗的lineEdit元件上,而當on_pushButton_clicked按鈕被點選是,我們只需要載入自己的子表單,並Connect連結槽函數receiveMsg上面,當做完這一切之後,再通過subwindow->show()讓子表單顯示出來。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <QDialog>
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
}
// 接收訊號並設定到LineEdit上
void MainWindow::receiveMsg(QString str)
{
ui->lineEdit->setText(str);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
Dialog *subwindow = new Dialog(this);
// 當收到sendText訊號時使用receiveMsg槽函數處理
connect(subwindow, SIGNAL(sendText(QString)), this, SLOT(receiveMsg(QString)));
subwindow->show();
}
當然,此類對話方塊是非模態的,讀者可以拖動父對話方塊,而由於是訊號控制,所以當傳送引數到父表單後,子表單並不會立即關閉,如下圖所示;