打造一個極度舒適的Chrome擴充套件專案開發環境 🚀
2023-12-17 15:00:31
大家好,我是 dom 哥。這是我關於 Chrome 擴充套件開發的系列文章,感興趣的可以 點個小星星。
Chrome 擴充套件能夠提高瀏覽器的使用體驗,通過自定義 UI 介面,監聽瀏覽器事件,改變 Web 頁面等操作來延展瀏覽器的功能。
Chrome 擴充套件專案使用前端 html,css,js 基礎技術開發,一大痛點就是改動程式碼後的擴充套件更新問題,先來看一看 Chrome 擴充套件的更新邏輯:
| 擴充套件各部分 | 是否需要更新擴充套件 |
|---|---|
| manifest.json | Yes |
| background service worker | Yes |
| content scripts | Yes (並且需要重新整理 Web 頁面) |
| action popup | No |
| options page | No |
| Other extension HTML pages | No |
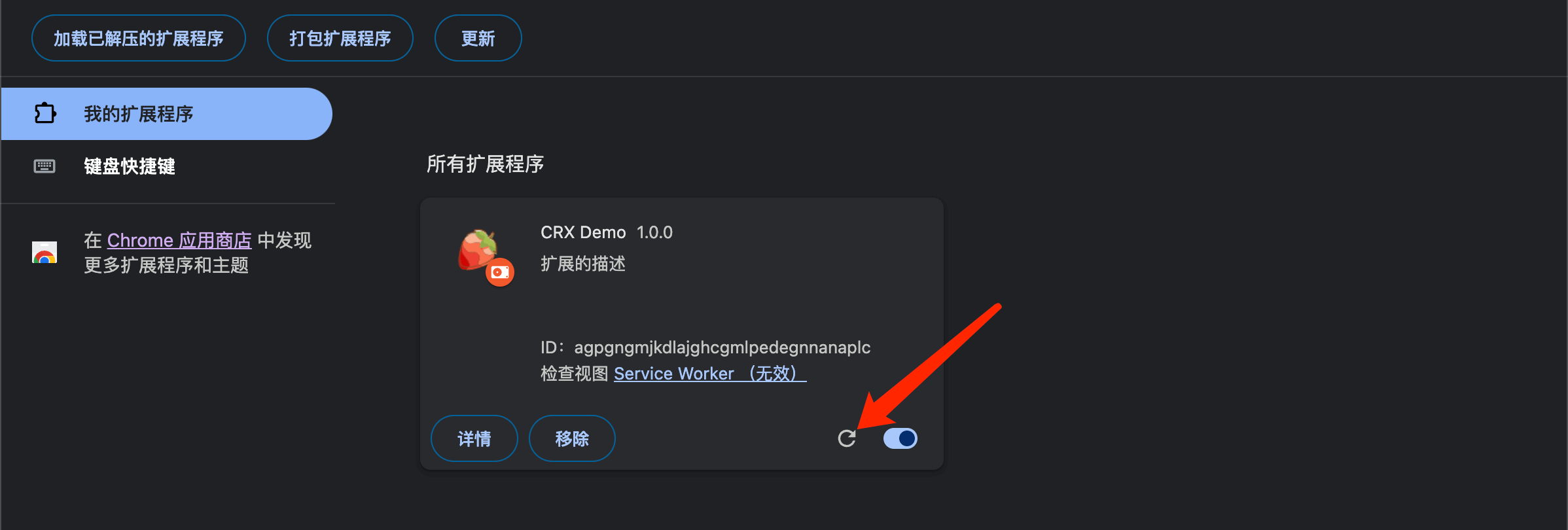
更新 Chrome 擴充套件意味著需要開啟擴充套件管理介面(chrome://extensions),點選擴充套件的更新按鈕,如下圖:

如果每次改動程式碼,都需要這樣操作一遍,才能看到效果,那也太痛苦了吧